前言
这几天公司做了一些调整,暂停了移动端,以小程序为主
所以转战一段时间微信小程序开发,这几天会总结一些关于小程序的知识...
项目搭建
1.开发工具
微信配备了自己的小程序开发工具
下载地址:
https://developers.weixin.qq....
安装成功后会创建项目需要APPID, 这需要我们去申请小程序开发账号, 申请网址:
https://mp.weixin.qq.com/wxop...
申请成功后在 设置-->开发-->开发设置 可以找到APPID
然后直接创建就好了
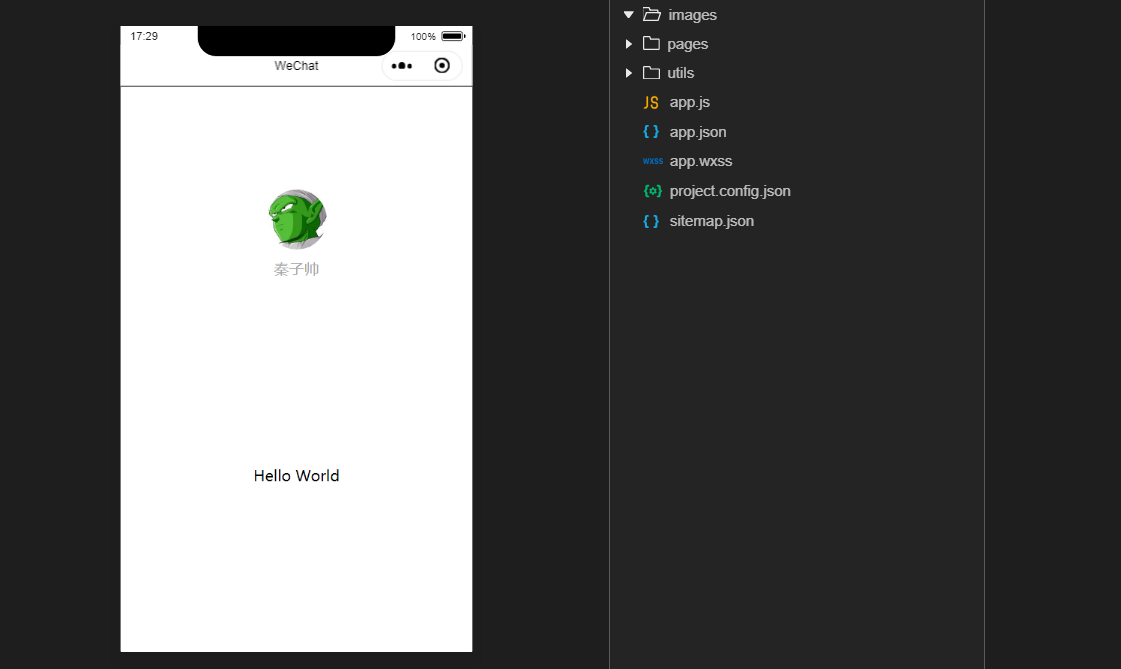
2.小程序代码结构
我们创建完项目,在项目外层有四种非常重要的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
下面具体说一下:
(1).app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
(2).wxml模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
(3).wxss
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
这些全局的配置, 我们在app.json文件中--->pages中添加具体的页面路径
(3).js
负责逻辑交互,一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
输入完成后直接保存(ctrl+s),会自动生成对应的路径文件夹与基础的json,wxss等文件
3.运行
(1).直接保存(ctrl+s)就可以运行,左侧就会有对应的预览
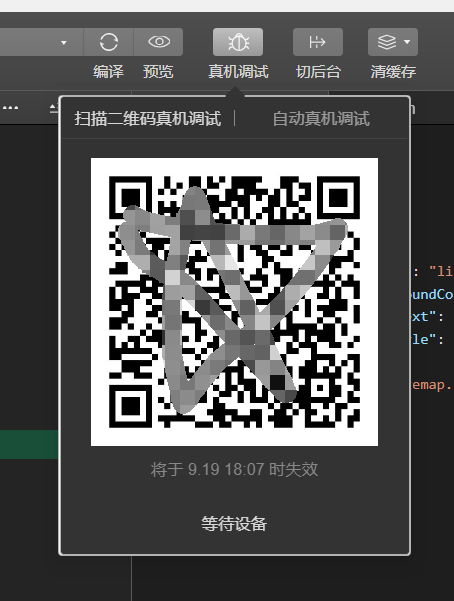
(2). 可以点击菜单中的真机调试, 可以扫码真机调试与自动真机调试
今天就讲到这里,希望对大家有所帮助...
大家可以关注我的微信公众号:「秦子帅」一个有质量、有态度的公众号!
本文由博客一文多发平台 OpenWrite 发布!