**Android的UI设计可以说是决定一个app质量的关键因素,因为人们在使用app的时候,最先映入眼帘的就是app的界面了,一个美观、充实的界面能够给用户带来非常好的体验,会在用户心中留下好的印象。
对于UI设计,Android原生的控件加上一些开源库的使用,已经能够满足大部分的UI需求,但是,某些比较新颖、花哨的控件效果,我们只能通过自定义View来实现,那么,从该篇博客开始,我将记录关于Android自定义View的学习内容,并将其整理呈现给大家。**
我们来实现一个优酷菜单案例,在案例中会涉及到很多方面的知识。
案例效果如下:
对activity_main.xml文件进行修改。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itcast.youkumenu.MainActivity">
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1">
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2">
</RelativeLayout>
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3">
</RelativeLayout>
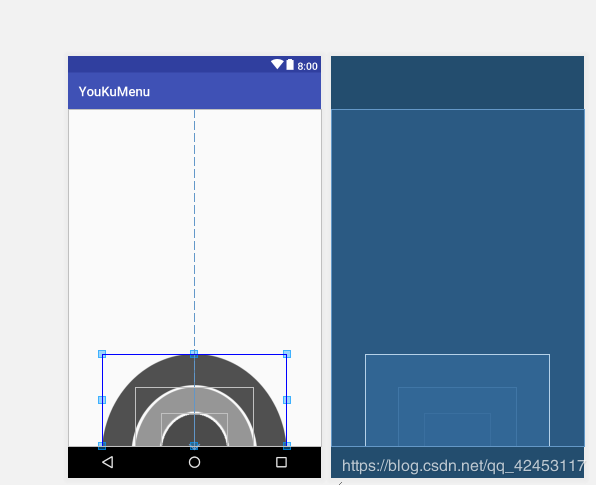
</RelativeLayout>预览一下效果。
貌似效果已经出来了,但是请注意了,我这样布局的话能点到每个圆环吗?看上面的图片,我只能点到蓝色线条框住的矩形,这是因为小圆环被大圆环覆盖了,我们重新修改一下布局代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itcast.youkumenu.MainActivity">
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3">
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2">
</RelativeLayout>
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1">
</RelativeLayout>
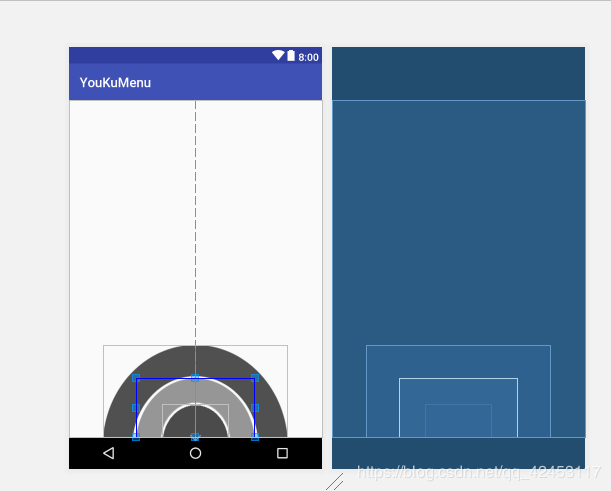
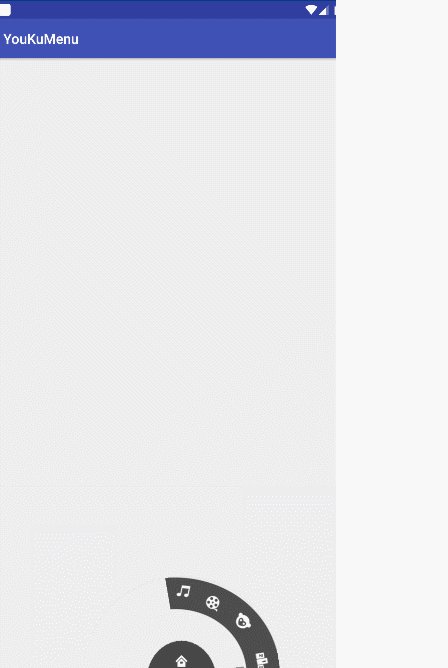
</RelativeLayout>此时预览一下。
我已经能正确点击到每一个圆环,而我的代码只是将三个相对布局调换了一下位置,既然大圆环会覆盖到小圆环,那我们直接把大圆环放到最上面,这样就不会出现覆盖问题了。
这是我们需要注意的一个点。接下来贴出完整的布局代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itcast.youkumenu.MainActivity">
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3">
<ImageView
android:id="@+id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:src="@drawable/channel1" />
<ImageView
android:id="@+id/channel2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel1"
android:layout_marginBottom="8dp"
android:layout_marginLeft="33dp"
android:src="@drawable/channel2" />
<ImageView
android:id="@+id/channel3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel2"
android:layout_marginBottom="8dp"
android:layout_marginLeft="63dp"
android:src="@drawable/channel3" />
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"
android:src="@drawable/channel4" />
<ImageView
android:id="@+id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
android:src="@drawable/channel7" />
<ImageView
android:id="@+id/channel6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel7"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="33dp"
android:src="@drawable/channel6" />
<ImageView
android:id="@+id/channel5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel6"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="63dp"
android:src="@drawable/channel5" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:src="@drawable/icon_search" />
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"
android:src="@drawable/icon_menu" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
android:src="@drawable/icon_myyouku" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1">
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/icon_home" />
</RelativeLayout>
</RelativeLayout>这样布局我们就完成了,接下来我们要实现功能了。
我们可以把功能分为两层,我们先完成中间圆环菜单键控制最外层圆环旋转的动画。然后再完成最里层圆环home键控制中间圆环旋转的动画。
修改MainActivity的代码。
package com.itcast.youkumenu;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
private ImageView icon_menu;
private ImageView icon_home;
/**
* 是否显示最外层圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel3 = true;
/**
* 是否显示中间圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel2 = true;
/**
* 是否显示最里层圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel1 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
level3 = (RelativeLayout) findViewById(R.id.level3);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level2 = (RelativeLayout) findViewById(R.id.level2);
icon_home = (ImageView) findViewById(R.id.icon_home);
level1 = (RelativeLayout) findViewById(R.id.level1);
MyOnClickListener myOnClickListener = new MyOnClickListener();
//设置点击事件
icon_home.setOnClickListener(myOnClickListener);
icon_menu.setOnClickListener(myOnClickListener);
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.icon_home://home键
//如果最外层菜单和中间菜单都是显示的,就都设置为隐藏
if(isShowLevel2){
//隐藏中间菜单
isShowLevel2 = false;
Tools.hideView(level2);
if(isShowLevel3){
//隐藏最外层菜单
isShowLevel3 = false;
Tools.hideView(level3,200);
}
}else{
//显示中间菜单
isShowLevel2 = true;
Tools.showView(level2);
}
//如果都是隐藏的,就仅显示中间菜单
break;
case R.id.icon_menu://菜单键
if(isShowLevel3){
//隐藏
isShowLevel3 = false;
Tools.hideView(level3);
}else{
//显示
isShowLevel3 = true;
Tools.showView(level3);
}
break;
}
}
}
}在显示和隐藏布局的时候,我抽出了一个工具类用于实现旋转动画,工具类代码如下。
package com.itcast.youkumenu;
import android.view.View;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* 显示和隐藏指定的控件
*/
class Tools {
public static void hideView(View view) {
hideView(view,0);
}
public static void showView(View view) {
RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
view.startAnimation(ra);
}
public static void hideView(View view, int startOffset) {
RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
ra.setStartOffset(startOffset);//设置动画延迟时间
view.startAnimation(ra);
}
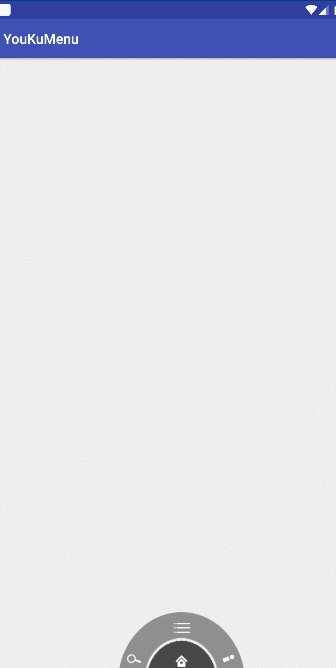
}运行项目,效果如下。
现在我们要实现一下点击menu键也能隐藏圆环。要想实现这个效果,就得对手机按钮进行控制。
重新修改MainActivity的代码。
package com.itcast.youkumenu;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
private ImageView icon_menu;
private ImageView icon_home;
/**
* 是否显示最外层圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel3 = true;
/**
* 是否显示中间圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel2 = true;
/**
* 是否显示最里层圆环
* true:显示
* false:隐藏
*/
private boolean isShowLevel1 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
level3 = (RelativeLayout) findViewById(R.id.level3);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level2 = (RelativeLayout) findViewById(R.id.level2);
icon_home = (ImageView) findViewById(R.id.icon_home);
level1 = (RelativeLayout) findViewById(R.id.level1);
MyOnClickListener myOnClickListener = new MyOnClickListener();
//设置点击事件
icon_home.setOnClickListener(myOnClickListener);
icon_menu.setOnClickListener(myOnClickListener);
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.icon_home://home键
//如果最外层菜单和中间菜单都是显示的,就都设置为隐藏
if(isShowLevel2){
//隐藏中间菜单
isShowLevel2 = false;
Tools.hideView(level2);
if(isShowLevel3){
//隐藏最外层菜单
isShowLevel3 = false;
Tools.hideView(level3,200);
}
}else{
//显示中间菜单
isShowLevel2 = true;
Tools.showView(level2);
}
//如果都是隐藏的,就仅显示中间菜单
break;
case R.id.icon_menu://菜单键
if(isShowLevel3){
//隐藏
isShowLevel3 = false;
Tools.hideView(level3);
}else{
//显示
isShowLevel3 = true;
Tools.showView(level3);
}
break;
}
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU){
//如果三个圆环是显示的,就全部隐藏
if (isShowLevel1){
isShowLevel1 = false;
Tools.hideView(level1);
if(isShowLevel2){
//隐藏中间圆环
isShowLevel2 = false;
Tools.hideView(level2,200);
if (isShowLevel3){
//隐藏最外层圆环
isShowLevel3 = false;
Tools.hideView(level3,400);
}
}
}else{
//如果最里层圆环和中间圆环是隐藏的,就显示
//显示最里层圆环
isShowLevel1 = true;
Tools.showView(level1);
//显示中间圆环
isShowLevel2 = true;
Tools.showView(level2,200);
}
return true;
}
return super.onKeyDown(keyCode, event);
}
}工具类代码。
package com.itcast.youkumenu;
import android.view.View;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* 显示和隐藏指定的控件
*/
class Tools {
public static void hideView(View view) {
hideView(view,0);
}
public static void showView(View view) {
showView(view,0);
}
public static void hideView(View view, int startOffset) {
RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
ra.setStartOffset(startOffset);//设置动画延迟时间
view.startAnimation(ra);
}
public static void showView(View view, int startOffset) {
RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
ra.setStartOffset(startOffset);
view.startAnimation(ra);
}
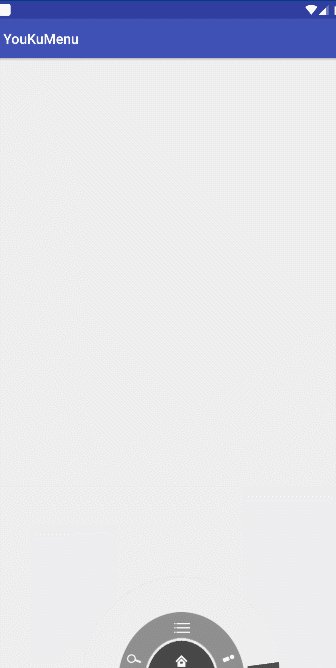
}运行项目,效果如下。
这样就实现了再点击手机的menu键时圆环旋转消失,但是这样就产生了一个bug,不知道观察了上面的动图大家发现bug没有,当我按menu键隐藏圆环时,我再去点击圆环的位置,圆环还是旋转出来了,按道理我们的圆环消失后,就不能被我们点击出来了吧。这里就涉及到了普通动画和属性动画的区别了。当然,解决办法有很多,我这里介绍两种。
第一种,给每个孩子设置不可以点击。
那很多人就有点子了,可以在Tools类的hideView()方法中添加view.setEnabled(false);,然后在showView()方法中添加view.setEnabled(true);,有些人以为这样就能够解决bug了。其实以为这样可以解决问题的人,他就不了解View和ViewGroup的区别,View是不能够对孩子进行操作的,而我们在方法中将传递过来的布局转换为了View,它原先的某些属性就丢失了。其实,对view参数设置了不可点击的话,相对布局确实变得无法被点击了,但是,它的孩子还是可以被点击的。那应该怎么办呢?我们把Tools类中的四个方法的View参数全部改为ViewGroup,然后对ViewGroup的孩子进行禁止点击的操作。具体代码如下。
package com.itcast.youkumenu;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* 显示和隐藏指定的控件
*/
class Tools {
public static void hideView(ViewGroup view) {
hideView(view,0);
}
public static void showView(ViewGroup view) {
showView(view,0);
}
public static void hideView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
ra.setStartOffset(startOffset);//设置动画延迟时间
view.startAnimation(ra);
for(int i = 0;i < view.getChildCount();i++){
View childView = view.getChildAt(i);
//设置不可以点击
childView.setEnabled(false);
}
}
public static void showView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2, view.getHeight());
ra.setDuration(500);//设置动画播放持续时间
ra.setFillAfter(true);//动画停留在播放完成的状态
ra.setStartOffset(startOffset);
view.startAnimation(ra);
for(int i = 0;i < view.getChildCount();i++){
View childView = view.getChildAt(i);
//设置不可以点击
childView.setEnabled(true);
}
}
}这时你再运行项目,然后点击menu键隐藏圆环后,不管你怎么点击,圆环都不会再出来了。
第二种方法,前面也说到了,我们可以通过属性动画解决该bug。
属性动画和普通动画的区别在于,普通动画只有视觉效果,而控件不会改变它的位置;属性动画不仅有动画效果,而且控件会随着动画而改变位置。可以想象,使用属性动画来旋转的话,当动画执行完毕时,布局旋转180度,此时控件都会旋转到屏幕的下方,这样,用户就点击不到控件从而也就不能触发点击事件了。
修改工具类代码。
package com.itcast.youkumenu;
import android.animation.ObjectAnimator;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* 显示和隐藏指定的控件
*/
class Tools {
public static void hideView(ViewGroup view) {
hideView(view, 0);
}
public static void showView(ViewGroup view) {
showView(view, 0);
}
public static void hideView(ViewGroup view, int startOffset) {
// RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2, view.getHeight());
// ra.setDuration(500);//设置动画播放持续时间
// ra.setFillAfter(true);//动画停留在播放完成的状态
// ra.setStartOffset(startOffset);//设置动画延迟时间
// view.startAnimation(ra);
//
// for(int i = 0;i < view.getChildCount();i++){
// View childView = view.getChildAt(i);
// //设置不可以点击
// childView.setEnabled(false);
// }
//改为属性动画
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "rotation", 0, 180);
animator.setDuration(500);
animator.setStartDelay(startOffset);
animator.start();
view.setPivotX(view.getWidth() / 2);
view.setPivotY(view.getHeight());
}
public static void showView(ViewGroup view, int startOffset) {
// RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2, view.getHeight());
// ra.setDuration(500);//设置动画播放持续时间
// ra.setFillAfter(true);//动画停留在播放完成的状态
// ra.setStartOffset(startOffset);
// view.startAnimation(ra);
//
// for (int i = 0; i < view.getChildCount(); i++) {
// View childView = view.getChildAt(i);
// //设置不可以点击
// childView.setEnabled(true);
// }
//改为属性动画
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "rotation", 180, 360);
animator.setDuration(500);
animator.setStartDelay(startOffset);
animator.start();
view.setPivotX(view.getWidth() / 2);
view.setPivotY(view.getHeight());
}
}运行项目,效果和原来相同,但是bug却已经解决了,大家可以自己试一试,原理我也已经说过了。对于动画,Android中分了三个部分,补间动画、帧动画、属性动画,动画的话,我也会在今后的博客中专门讲解一下。那么今天的内容就到这里了。