spring security是spring下的一个组件,是一个专注于为java应用程序提供身份验证和授权的框架。
整合spring-security自带登陆页以及自定义登陆实现登陆
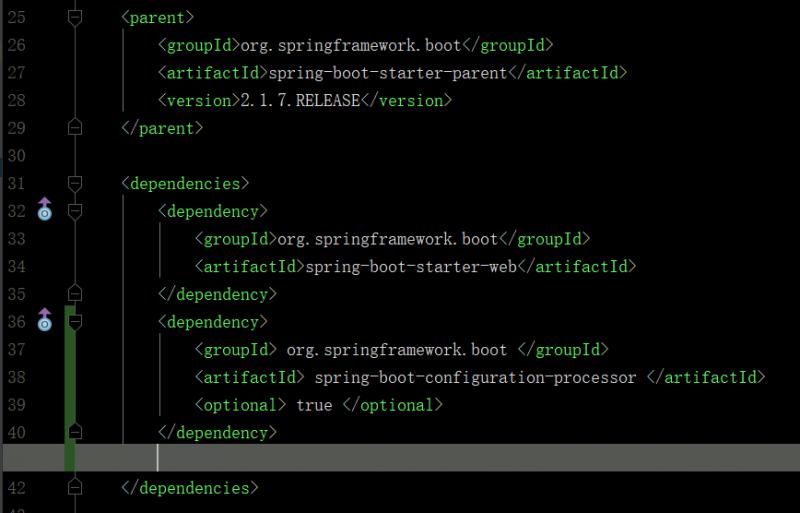
1)新建springboot父项目,并加入依赖,如下。
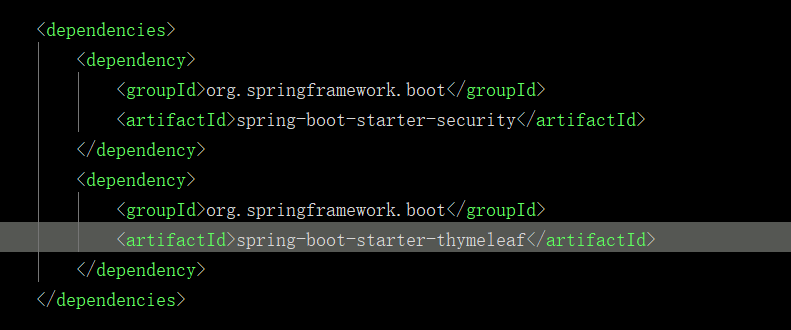
2)在springboot父项目中,新建子模块security,专门用来做security的学习。加入依赖如下:
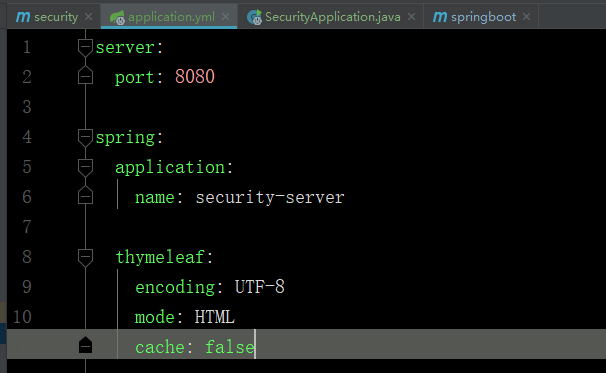
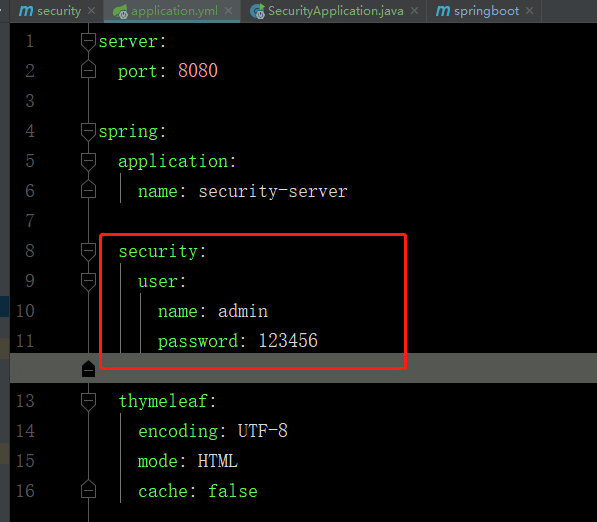
3)在src->main->resources创建application.yml
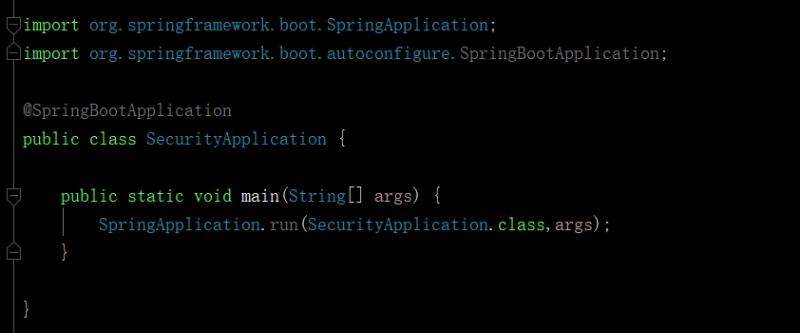
4)新建com.security包,并创建启动类com.security.SecurityApplication
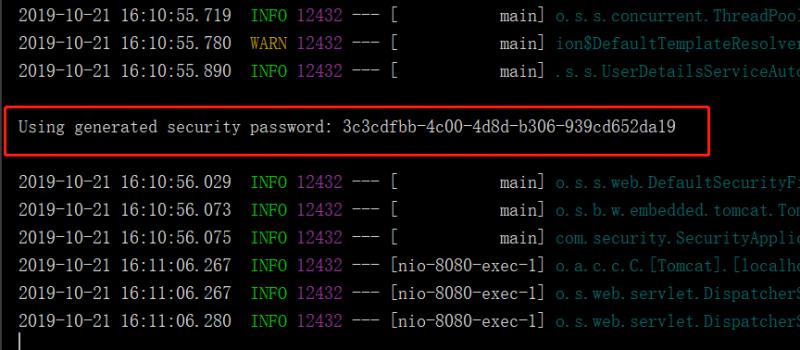
5)直接运行启动类,就能体验security自带的登陆页实现登陆功能。启动之后,会打印出一个很密码日志:
我们可以通过这个密码做登陆使用
打开浏览器访问http://localhost:8080
使用用户名:user,密码就是日志的那一块拷贝出来粘贴上,然后点击"sign in"即可实现一个默认的登陆功能
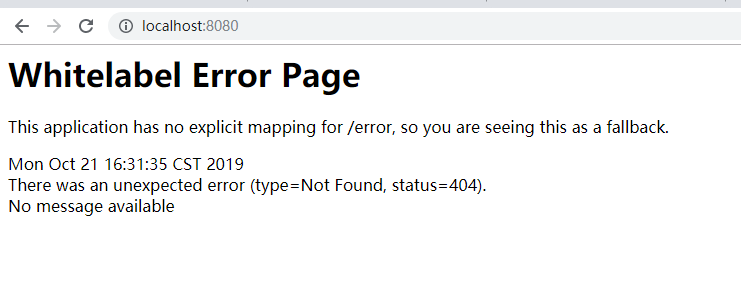
这里虽然是404,但是逻辑是对的,因为我们还没配置定义任何链接匹配这个地址
6)如果我们不使用系统默认的user以及密码,那我们可以在application.yml中定义我们自己的:
7)同样,我们重启启动类,然后再一次访问,那就要输入我们自己的username,password了
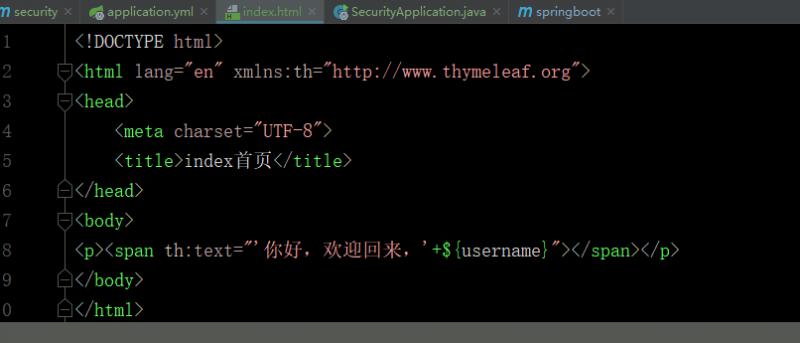
8)我们配置一个首页的功能。在src->main->resources创建templates文件夹,在里面添加index.html
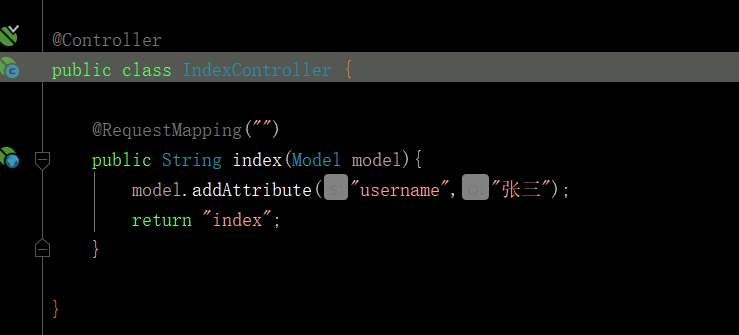
9)我们再新建包com.security.controller,并创建IndexController
当登陆成功之后就是默认的匹配这个地址,因为这个地址啥也不配
重启之后,再访问输入用户名密码登陆之后:
这个就是简单的使用spring-security自带登陆页实现登陆入门。其实还是很方便的。下面我们自定义自己的登陆页以及首页
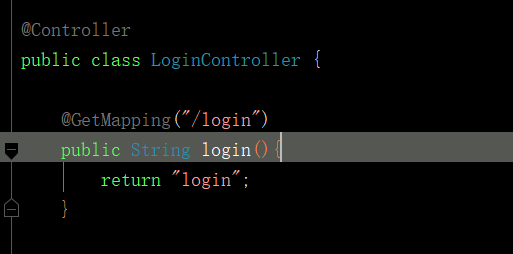
10)新建LoginController:
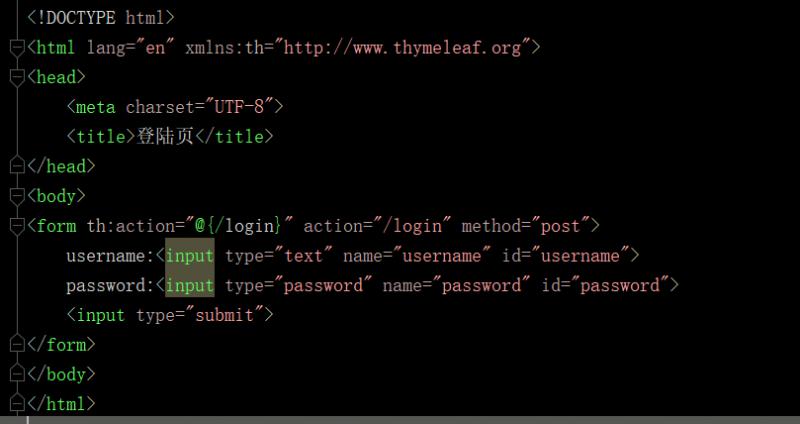
11)templates中新建login.html
注意这里的th:action="@{/login}" ,因为spring-security默认开启了CSRF功能,也就是说会针对PATCH,POST,PUT和DELETE方法进行防护,都会被spring-security检查请求中包含CSRF的token信息,如果没有的话就无法提交了。
解决方法:
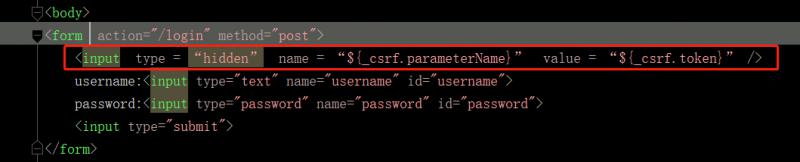
- 表单中加入:<input type = “hidden” name = “${_csrf.parameterName}” value = “${_csrf.token}” />
- 再config配置类中http.csrf().disable(); //取消csrf防护
- 我们使用的是thymeleaf模板,所以在form标签中,使用th:action属性,这样会在表单中默认添加一个hidden的input标签,效果和第一种解决方式类似。这种方式更好解决这类问题
因此我们使用第③中方式。
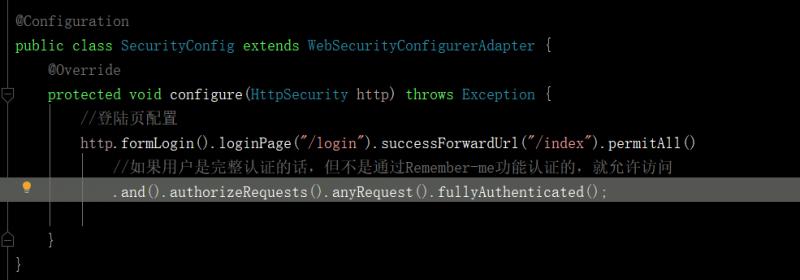
12)新建com.security.config包,并创建继承于WebSecurityConfigurerAdapter的SecurityConfig配置类。
http.formLogin().loginPage("/login").successForwardUrl("/index").permitAll()
登陆验证之后,自动跳转到/index路径。
注意这个要加上.permitAll(),不然所有自定义的路径在未登录的情况下,都会重定向到登录页面。
13)最后启动服务,访问http://localhost:8080/login
输入username和password,提交表单
这就是简单的spring-security登陆入门。当然,实际开发中,逻辑比这复杂多了,以后我们慢慢学习。
本人水平有限,难免有错误或遗漏之处,望大家指正和谅解,提出宝贵意见,愿与之交流。