整合优秀的前端实用工具。免费,可配置的强大工具集
示例
安装
- github仓库: https://github.com/zxlie/FeHe...
- 官网地址:https://www.baidufe.com/fehelper
- Chrome商店:https://chrome.google.com/web...
- 安装教程:https://www.baidufe.com/item/...
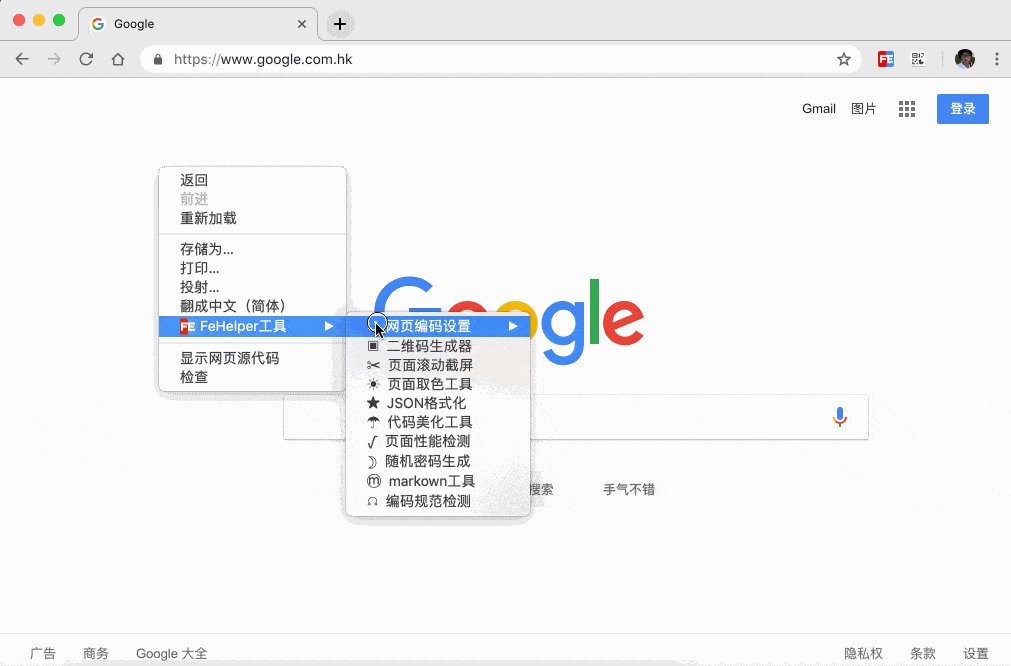
右键菜单
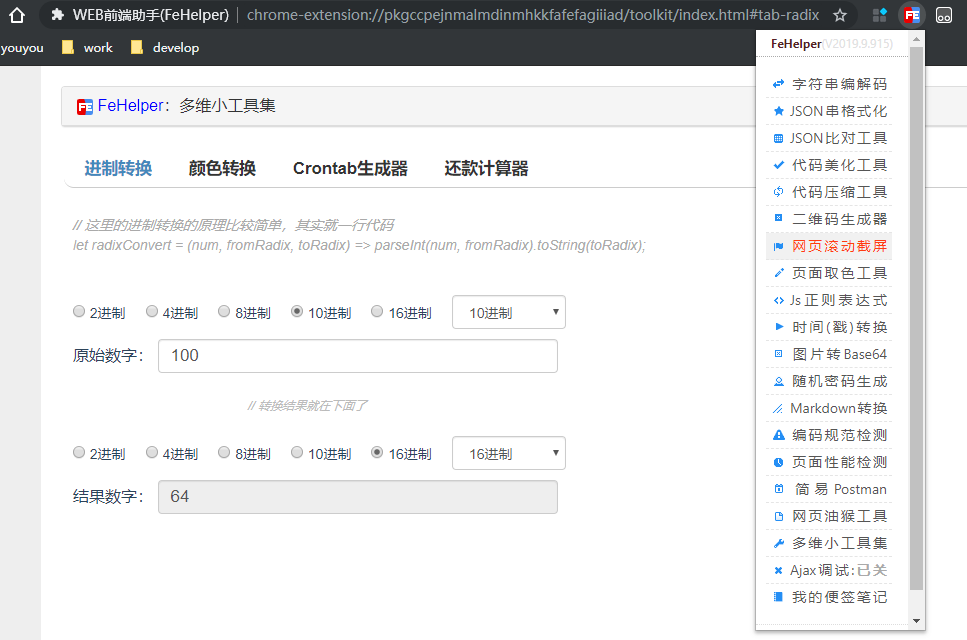
插件入口,点击ICON,插件相关的所有功能都会在这里列出来,在popup中选择所需使用的功能即可使用
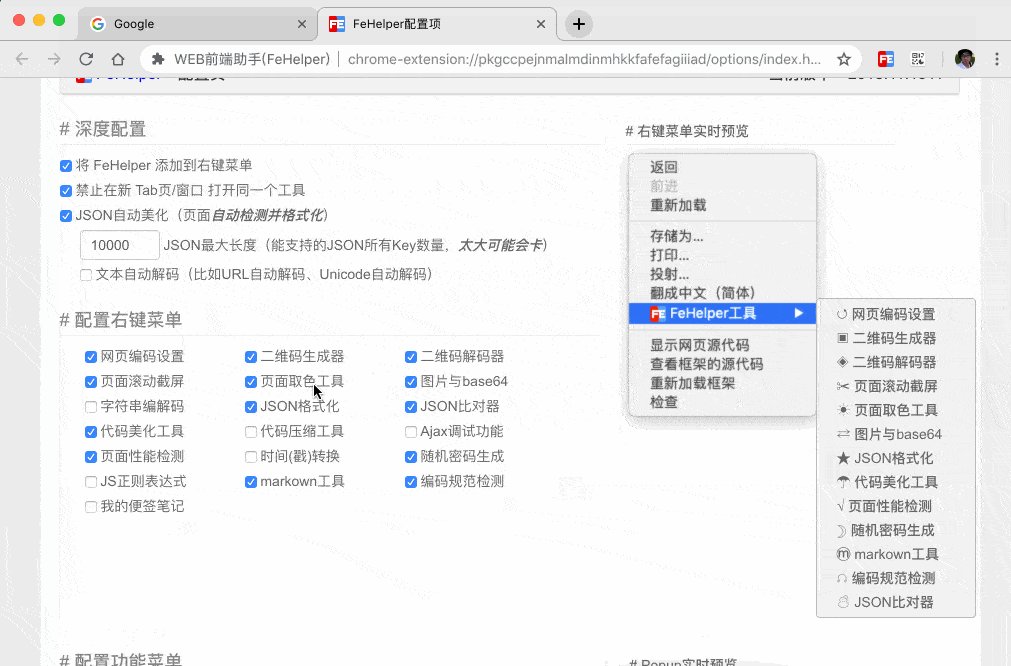
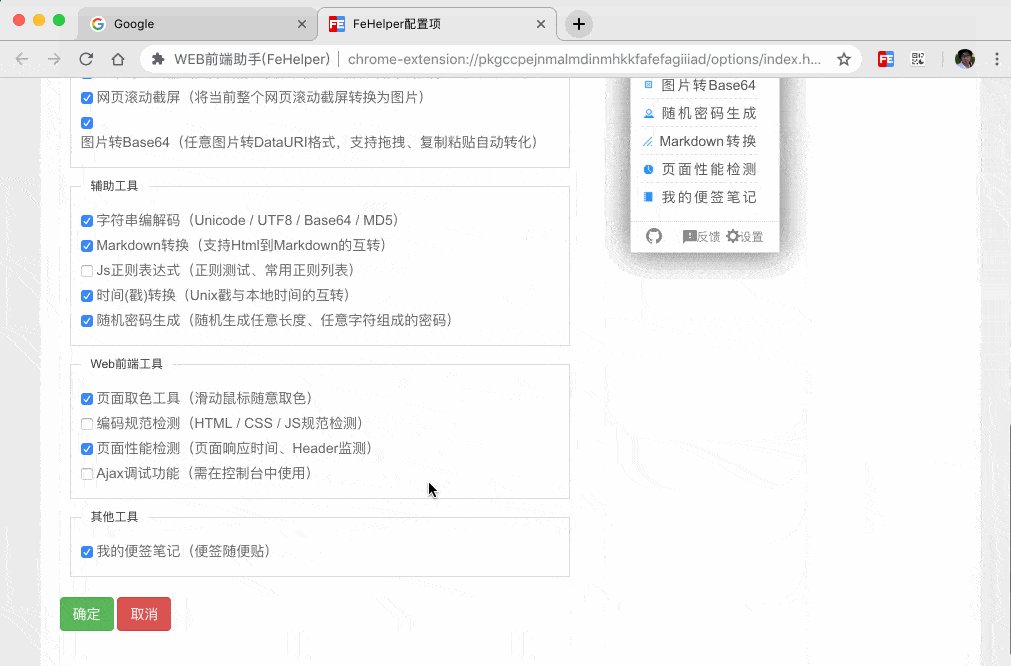
功能菜单配置
简易的请求客户端
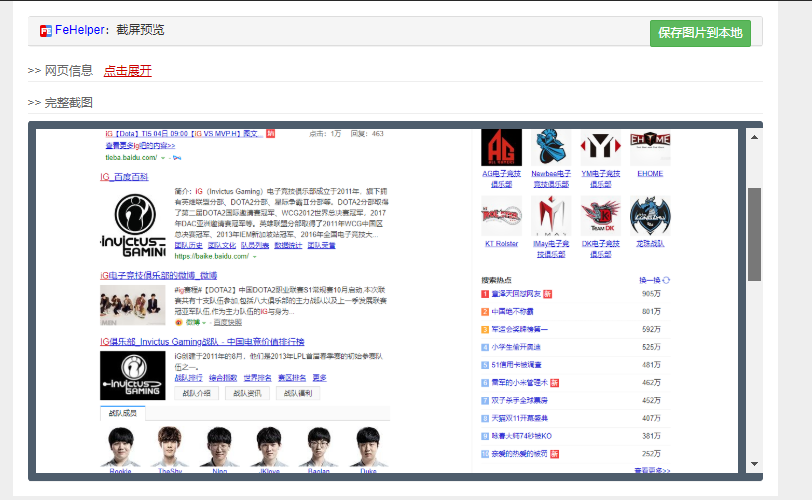
网页截长图
针对整个网页进行滚动截屏,在新窗口可预览后再手动保存
采色器
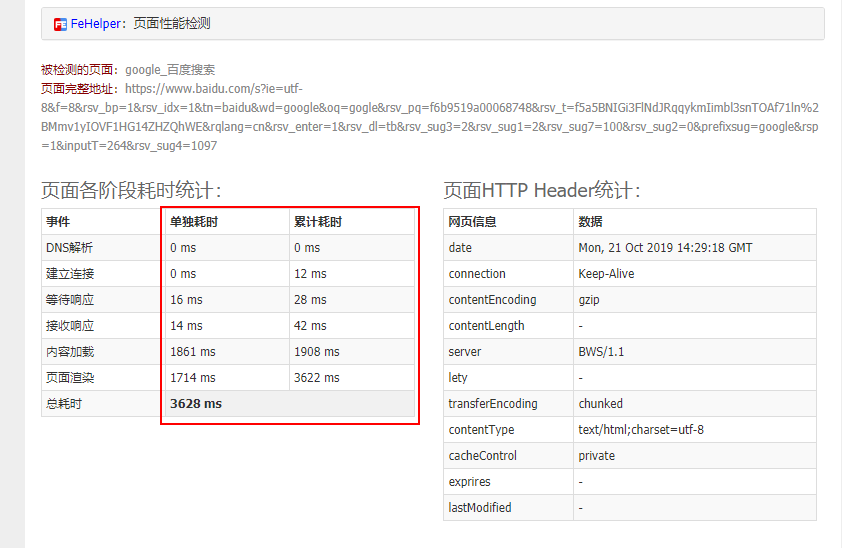
页面性能检测
对当前页面的性能进行检测,如HTTP响应时间、页面渲染时间、是否启用gzip压缩等等
快捷键唤起
唤起后页面焦点集中到弹出层,可以通过 ↑↓ 方向键进行选择功能选项了
珍爱手腕,少摸鼠标
其他
- 代码美化
包括Javascript代码美化、CSS代码美化、HTML代码美化;其实所有C系的代码,都可以通过Javascript代码美化工具进行格式化查看
- 代码压缩
包括Web前端Javascript代码压缩、CSS代码压缩、HTML代码压缩
- 字符串编解码
包括Unicode编码和解码、UTF-8字符串编码和解码、Base64字符串编解码、字符串MD5编码,前端非常实用的工具
- 图片Base64编码
对图片文件进行base64编码,直接拷贝datauri格式的数据
- 二维码生成器
能对网址、普通文本内容、电话号码、通讯录、短信等编码并生成二维码,很实用的二维码生成工具
- 二维码解码
针对网页上的二维码,点击右键,选择【二维码解码】,可在当前页面直接看到解码结果!
- 时间(戳)转换工具
支持任意时间到对应时间戳的转换;支持任意时间戳到对应日期的转换
- 正则表达式工具
提供一个正则表达式的及时测试工具,并能将匹配结果进行高亮显示、高亮定位等;同时还罗列了一些常用的正则表达式供开发者使用
更多
更多优秀工具,请关注微信公众号获取
本文由博客一文多发平台 OpenWrite 发布!