首先吐槽下,代码写了20分钟。制作GIF搞了一个小时,51限制图片大小,又搞了图片压缩半个小时。。。。
作业是开发一个读取步数以及心率的华为手表应用,我这里选择的是开发轻量级智慧穿戴选择JS开发。
1 查看API https://developer.harmonyos.c... 这是官方提供的JS开发API
2 确定使用功能 手表佩戴状态,监听心率,监听运动步数。OK,这里要说的是API对每一种都提供了一对方案一个是监听一个是取消监听。以监听心率来说,当点击开始时要打开心率监听,停止时要取消心率监听。而手表佩戴状态有三个API除了两个监听外还有单独的一个判断是否佩戴,注意这个API只会运行一次。
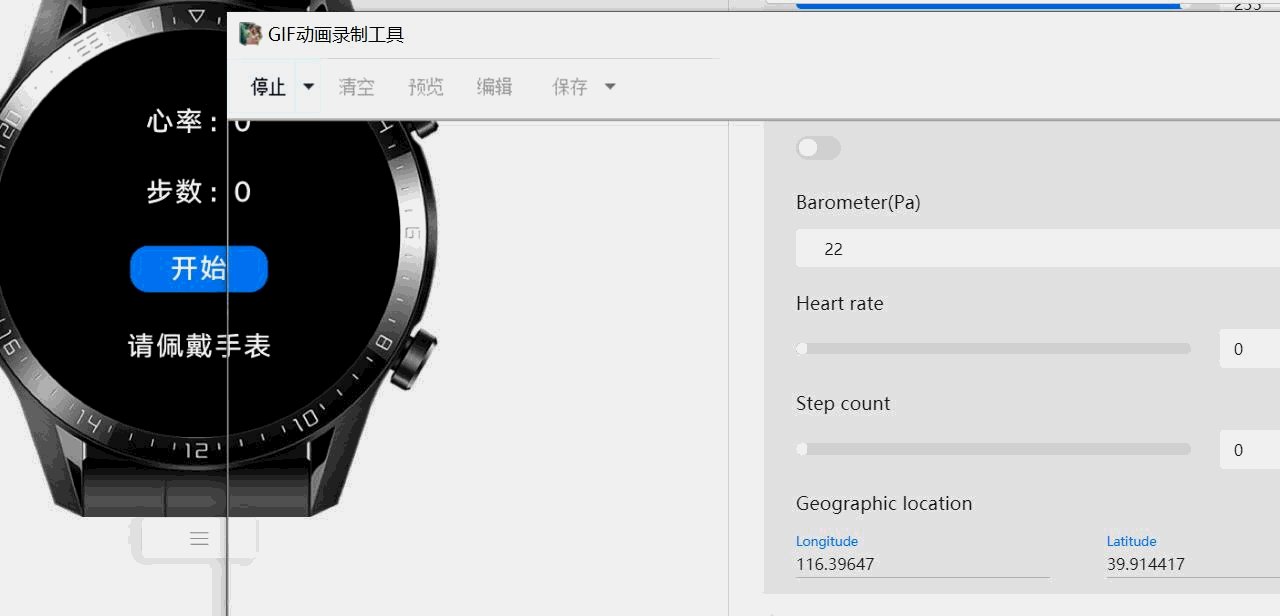
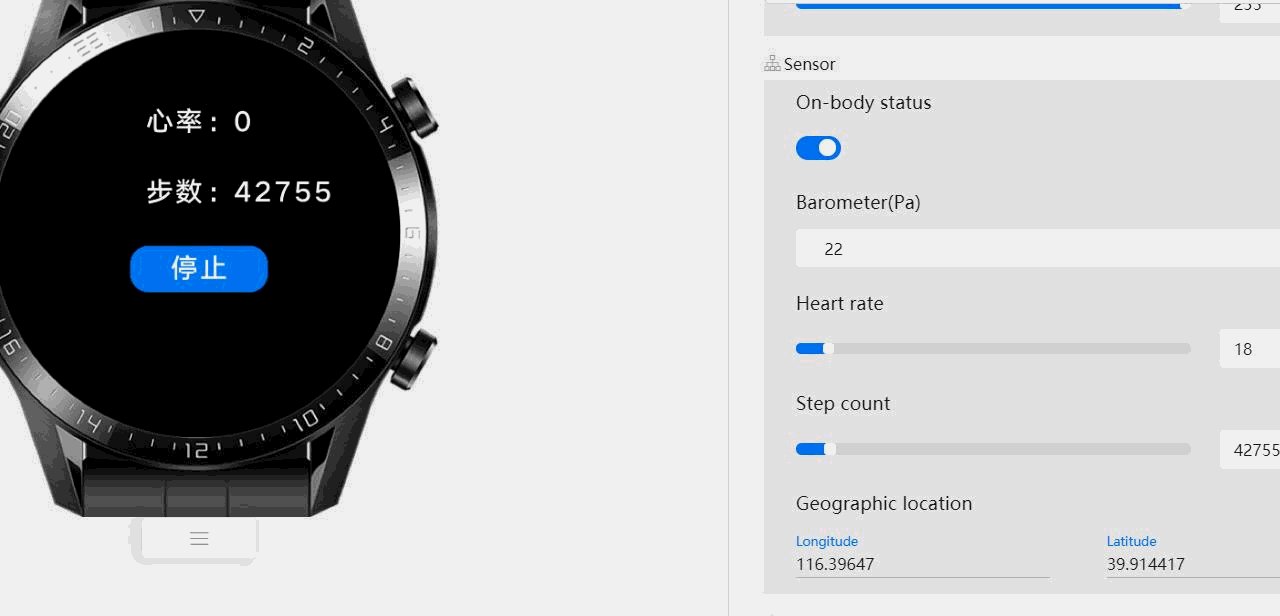
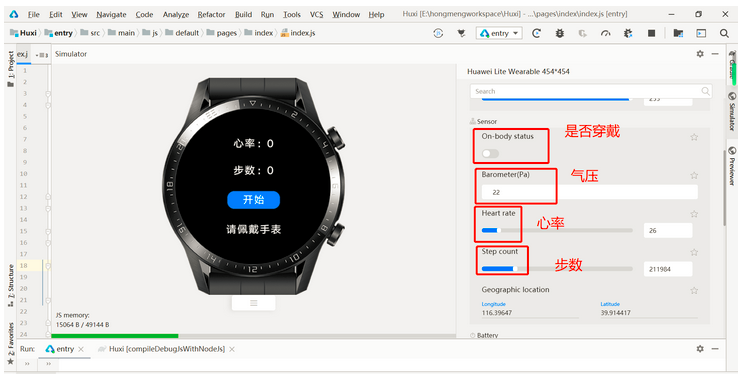
3 打开开发工具找到模拟器。这里需要对手表模拟器的使用截图说明下。
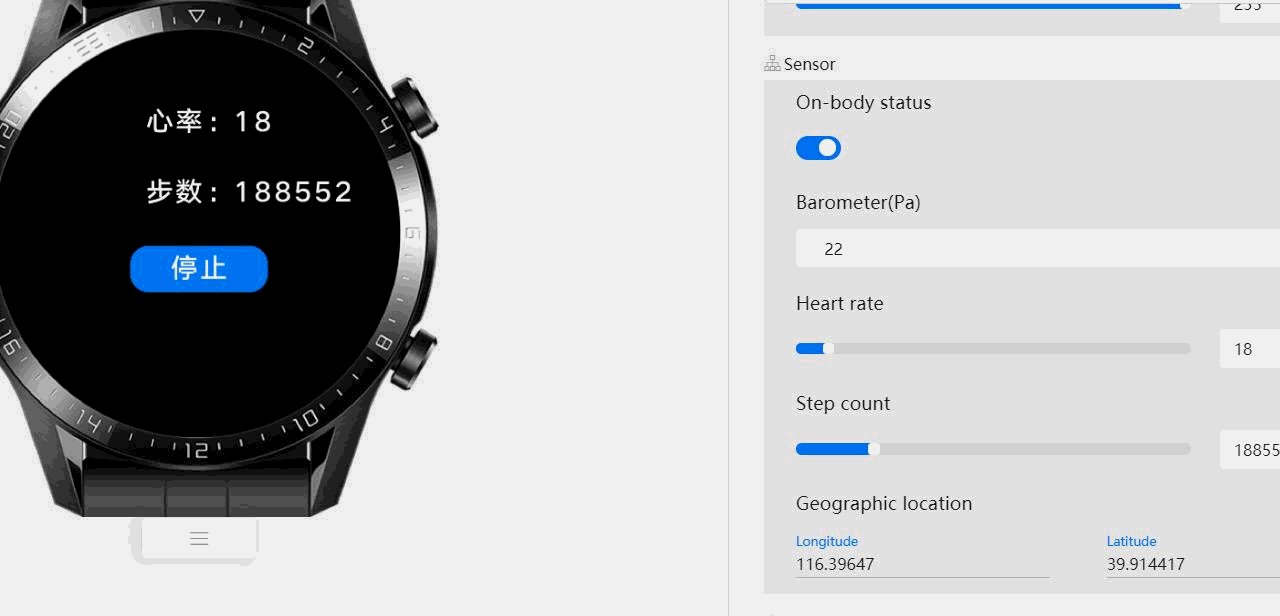
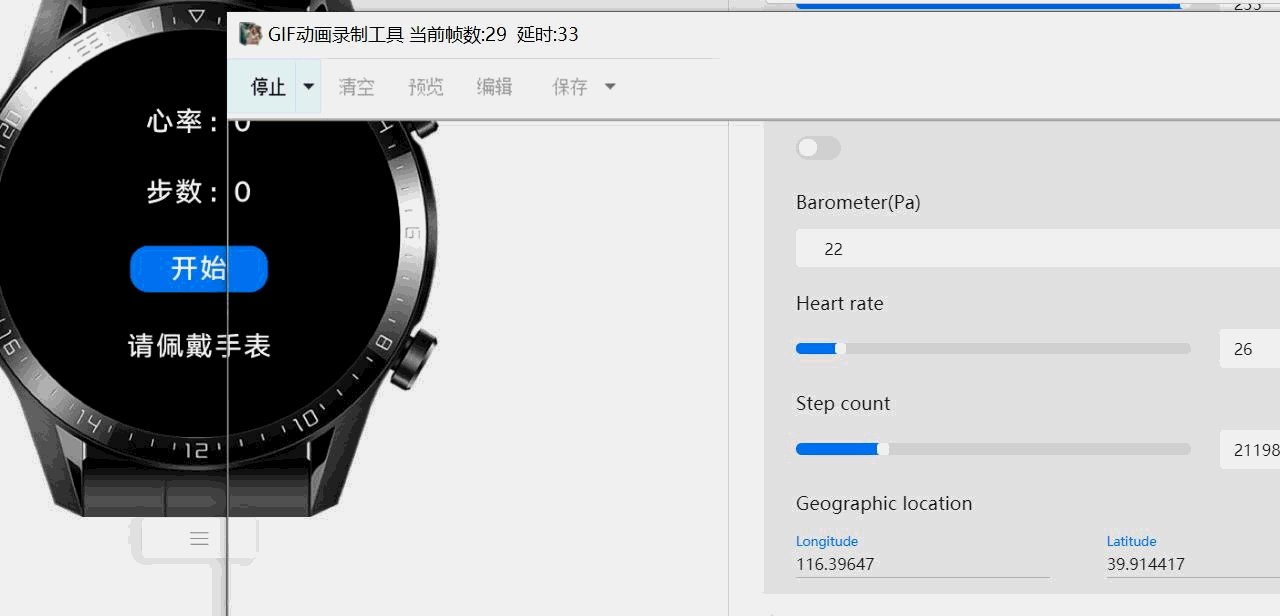
4 具体实现在onShow()生命周期方法中使用sensor.subscribeOnBodyState订阅是否佩戴设备。在onDestroy()销毁方法中使用sensor.unsubscribeOnBodyState();取消订阅是否佩戴设备。页面布局依次是<text>显示心率</text><text>显示步数<text/><input type='button'></input><text>提示穿戴状态</text>。开始运行首先判断手表佩戴状态,开始监听调用API sensor.subscribeStepCounter监听步数sensor.subscribeHeartRate监听心率。停止监听调用API sensor.unsubscribeStepCounter(); sensor.unsubscribeHeartRate();
大概步骤就是如上。
这里需要说明从gif可以看出心率的相应比较慢往往更新了心率后隔几秒才传递到JS,而步数的则是实时更新。不知道是不是官方的BUG。
作者:顶风少年
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com?jssq