目录:
2.添加两个Text用来显示无照片的提示信息和照片的计数信息
声明一下哦,本篇是接着我的上一篇文章——#2020征文-手机#获取系统照片并解码渲染显示(附完整demo) 原创 来写的。需要的可以先读读上一篇文件滴,本篇则是在上一篇代码基础上进一步修改而来。
说一下功能的升级(较上一版本):(ps:我也想搞分布式,可目前的现实不允许,还是等远程模拟器的多设备分布式联调能力开放吧)
1.没有图片会出现提示
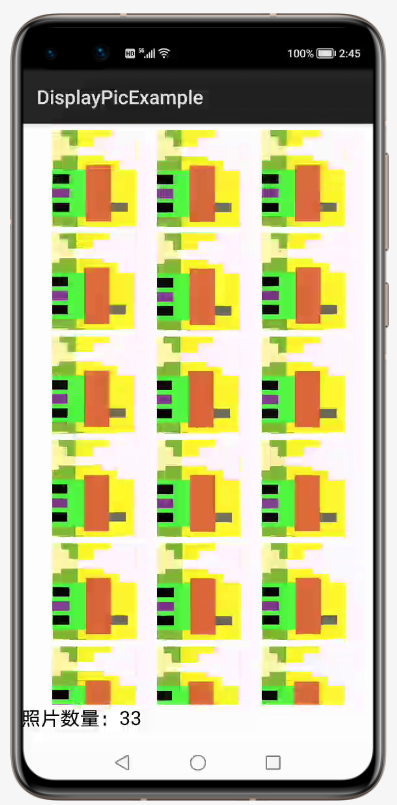
2.相册中的所有照片都可显示,并且显示计数
3.应用随打开随刷新
不多说,先上demo跑起来的效果,如下两张图:第一张图是在手机远程模拟器中一张图片都没有时候的显示界面,第二张是自己打开远程模拟器的照相功能一顿乱点,照了N张之后的显示界面
完整的demo在附件中进行下载


老规矩先说升级的大概思路:
1.采用TableLayout布局实现了所有照片的显示
2.添加两个Text用来显示无照片的提示信息和照片的计数信息
3.在onActive生命周期函数中添加方法实现实时刷新
1.采用TableLayout布局实现了所有照片的显示
1.1 在布局文件中添加TableLayout布局代码,需要注意的是:这里我外边套了一层ScrollView,这是为了在图片多的时候,TableLayout可以滑动
<ScrollView ohos:width="match_parent"
ohos:height="600vp"
ohos:left_padding="25vp"
>
<TableLayout
ohos:id="$+id:layout_id"
ohos:height="match_content"
ohos:width="match_parent"
>
</TableLayout>
</ScrollView>
1.2 在java代码中获取到这个布局
TableLayout img_layout;
img_layout = (TableLayout)findComponentById(ResourceTable.Id_layout_id);
img_layout.setColumnCount(3);
1.3 将新生成的图片放入布局中
Image img = new Image(MainAbilitySlice.this);
img.setId(mediaId);
img.setHeight(300);
img.setWidth(300);
img.setMarginTop(20);
img.setMarginLeft(20);
img.setPixelMap(pixelMap);
img.setScaleMode(Image.ScaleMode.ZOOM_CENTER);
img_layout.addComponent(img);
2.添加两个Text用来显示无照片的提示信息和照片的计数信息
2.1 首先在布局文件中加入两个text
<Text
ohos:id="$+id:text_pre_id"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:text_alignment="center"
ohos:text_size="45fp"
ohos:text="Opening..."></Text>
<Text
ohos:id="$+id:text_id"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_alignment="center"
ohos:text_size="20fp"></Text>
2.2 在java中获得这两个text组件
Text pre_text,text;
pre_text = (Text)findComponentById(ResourceTable.Id_text_pre_id);
text = (Text)findComponentById(ResourceTable.Id_text_id);
2.3 利用能不能获取到图片来判断这两个text组件的显示逻辑
if(img_ids.size() > 0){
pre_text.setVisibility(Component.HIDE);
text.setVisibility(Component.VISIBLE);
text.setText("照片数量:"+img_ids.size());
}else{
pre_text.setVisibility(Component.VISIBLE);
pre_text.setText("No picture.");
text.setVisibility(Component.HIDE);
}作者:Mr\_qzk
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


