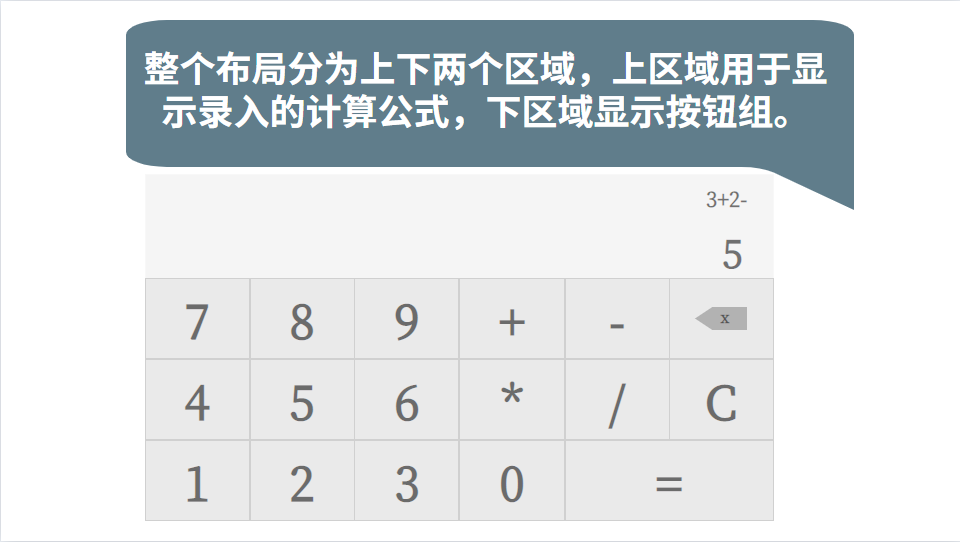
1、整个布局分为上下两个区域
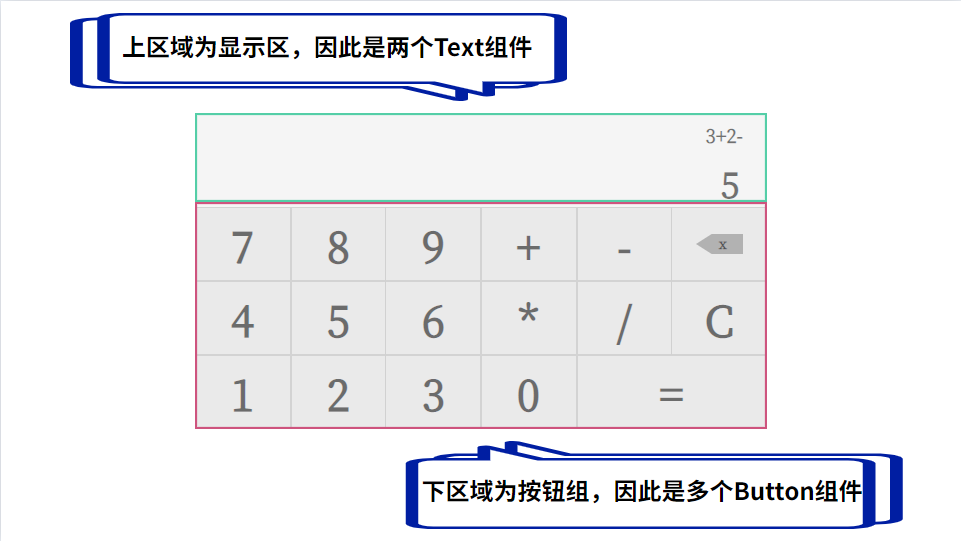
2、上区域是两个Text组件
3、下区域为按钮组区域,分为三部分
4、预览UI布局界面
5、实现具体的操作业务
6、源代码包
这个世界就是这样,好马配好鞍,好船配好帆,***(和谐),没有太大意外的情况下,万物都会自然归位,感谢我的伯乐和船们。 引自:韩寒《告白与告别》
在学习的路上我们不能只是停留在对理论知识的理解,还应该将理论和实战进行结合,这样才有利于我们能够更有深度的掌握知识,最终形成自己的知识体系结构。我们在实战的时候,不仅可以巩固我们的理论知识,还能够在实战中发现问题,并找到合适的解决方案。
前面的章节中我们已经学习了六大布局和常用的组件,我们在学习布局和组件的时候也有一些小示例。通过这些小示例我们仅仅是对当前的布局和组件的使用有了深刻的认识,但UI界面布局中不可能单纯只存在某个组件,复杂的UI界面中会出现多种布局、多种组件进行组合。本节我将在HarmonyOS智慧屏上实现常规的计算器。
整个计算器是将文本组件和按钮组件组合起来,然后放在一个容器中。通过监听按钮的点击事件并更改文本组件的显示内容,最终达成计算器(本节示例中遗忘了小数点,如果有兴趣的话,可以自己尝试的加上小数点)的效果。
 对于计算器UI界面而言,我将其拆解为上下两部分,上区域用于显示,下区域用于按钮组。在上区域存在两个Text组件,分别用于显示数学表达式和按钮对应的数字值。下区域是一些按钮组件,数字区域,运算符号以及回退和清除。
对于计算器UI界面而言,我将其拆解为上下两部分,上区域用于显示,下区域用于按钮组。在上区域存在两个Text组件,分别用于显示数学表达式和按钮对应的数字值。下区域是一些按钮组件,数字区域,运算符号以及回退和清除。


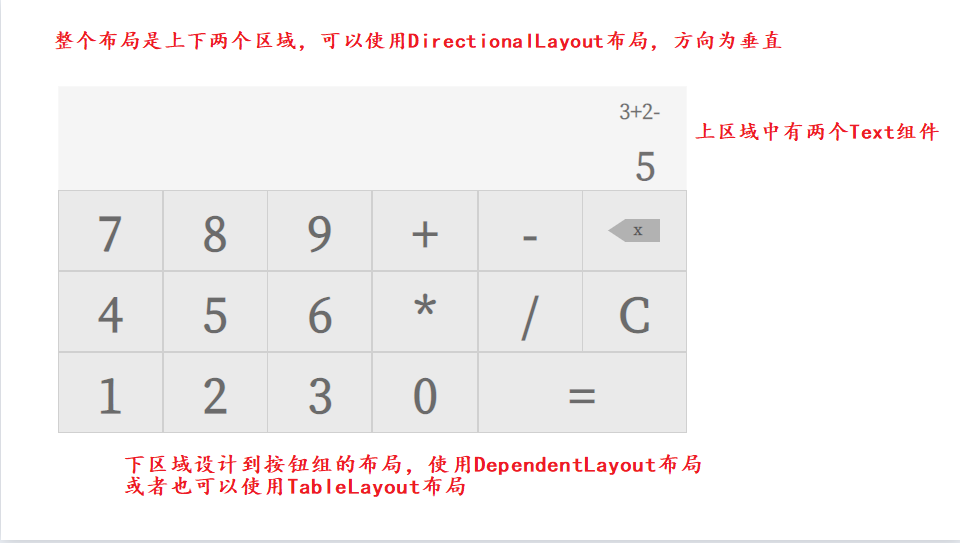
 对于整个示例布局我做了简单的拆解和介绍,接下来我将以代码的形式实现上面的UI界面。为了使各个布局中的组件能通过不同的占比显示,我这里选用DirectionalLayout布局,并设置它的权重比,来实现组件在不居中的占比。
对于整个示例布局我做了简单的拆解和介绍,接下来我将以代码的形式实现上面的UI界面。为了使各个布局中的组件能通过不同的占比显示,我这里选用DirectionalLayout布局,并设置它的权重比,来实现组件在不居中的占比。
1、整个布局分为上下两个区域,因此DirectionalLayout布局的方向为vertical(垂直)。并且分为两个区域,上下区域占比为2:3。
`<DirectionalLayout
xmlns:ohos="[http://schemas.huawei.com/res/ohos](http://schemas.huawei.com/res/ohos)"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:orientation="vertical">
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="3"
ohos:orientation="vertical">
</DirectionalLayout>
</DirectionalLayout>`2、上区域是两个Text组件,布局依旧是DirectionalLayout布局,两个组件在布局中的权重比为3:4。
` <DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:orientation="vertical">
<Text
ohos:id="$+id:show_math_expression"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#FFFFFF"
ohos:weight="3"
ohos:text="5+2+7-"
ohos:text_size="40fp"
ohos:text_alignment="right | vertical_center"
ohos:right_padding="20vp"/>
<Text
ohos:id="$+id:show_input_value"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F2F2F2"
ohos:weight="4"
ohos:text="1"
ohos:text_size="60fp"
ohos:text_alignment="right | vertical_center"
ohos:right_padding="20vp"/>
</DirectionalLayout>`3、下区域为按钮组区域,分为三部分,除了等号之外的按钮都是在各自布局中的占比为1。
` <DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="3"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#FFFF00"
ohos:orientation="horizontal">
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="7"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="8"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="9"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="+"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="-"/>
<Image
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:image_src="$media:delete"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#FF00FF"
ohos:orientation="horizontal">
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="4"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="5"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="6"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="*"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="/"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="C"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#00FFFF"
ohos:orientation="horizontal">
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="1"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="2"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="3"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="0"/>
<Button
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="="/>
</DirectionalLayout>
</DirectionalLayout>`
作者:IT明
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


