目录:
1. PrecentPositionLayout功能介绍
1.1. 组件介绍:
SDK提供了不同布局规范的组件容器,例如以单一方向排列的DirectionalLayout、以相对位置排列的DependentLayout、以确切位置排列的PositionLayout等。
其中PositionLayout中组件的位置是以绝对像素点定义的,无法实现根据屏幕的大小自适应。因此,引入一种以百分比方式定义的PrecentPositionLayout布局容器,通过它可以很方便的实现屏幕自适应。
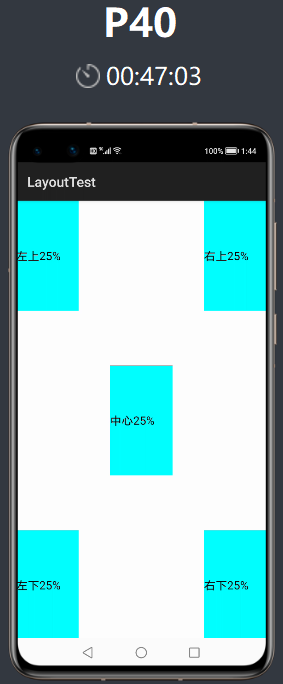
1.2. 手机模拟器上运行效果:

2. PrecentPositionLayout使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中调用HAR,只需要将precentpositionlayout.har复制到entry\libs目录下即可(由于build.gradle中已经依赖libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability\_main.xml,将跟组件容器修改为com.isoftstone.precentpositionlayout.PrecentPositionLayout,然后再增加5个Text组件,分别位于屏幕的左上,左下,右上,右下和中间,每个组件的长度和宽度都占屏幕的25%。修改后代码如下:
`<span class="colour" style="color:rgb(106, 115, 125)"><?xml version="1.0" encoding="utf-8"?></span><span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">com.isoftstone.precentpositionlayout.PrecentPositionLayout</span> <span class="colour" style="color:rgb(111, 66, 193)">xmlns:ohos</span>=<span class="colour" style="color:rgb(3, 47, 98)">"[http://schemas.huawei.com/res/ohos](http://schemas.huawei.com/res/ohos)"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"match\_parent"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"match\_parent"</span>></span>
<span class="colour" style="color:rgb(111, 66, 193)">xmlns:ohos</span>=<span class="colour" style="color:rgb(3, 47, 98)">"<a href="http://schemas.huawei.com/res/ohos">http://schemas.huawei.com/res/ohos</a>"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"match_parent"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"match_parent"</span>></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">Text</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text\_helloworld"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:left\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:top\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:background\_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background\_text"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"左上25%"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text\_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span> /></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text_helloworld"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:left_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:top_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:background_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background_text"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"左上25%"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span>
/></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">Text</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text\_helloworld"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:left\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:top\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:background\_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background\_text"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"右上25%"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text\_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span> /></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text_helloworld"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:left_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:top_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:background_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background_text"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"右上25%"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span>
/></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">Text</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text\_helloworld"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:left\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:top\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:background\_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background\_text"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"左下25%"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text\_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span> /></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text_helloworld"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:left_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"0"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:top_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:background_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background_text"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"左下25%"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span>
/></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">Text</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text\_helloworld"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:left\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:top\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:background\_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background\_text"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"右下25%"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text\_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span> /></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text_helloworld"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:left_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:top_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"750"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:background_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background_text"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"右下25%"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span>
/></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">Text</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text\_helloworld"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:left\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"375"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:top\_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"375"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:background\_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background\_text"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"中心25%"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:text\_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span> /></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:id</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$+id:text_helloworld"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:height</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:width</span>=<span class="colour" style="color:rgb(3, 47, 98)">"250"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:left_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"375"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:top_margin</span>=<span class="colour" style="color:rgb(3, 47, 98)">"375"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:background_element</span>=<span class="colour" style="color:rgb(3, 47, 98)">"$graphic:background_text"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text</span>=<span class="colour" style="color:rgb(3, 47, 98)">"中心25%"</span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:text_size</span>=<span class="colour" style="color:rgb(3, 47, 98)">"50"</span>
/></span><span class="colour" style="color:rgb(51, 51, 51)"></<span class="colour" style="color:rgb(34, 134, 58)">com.isoftstone.precentpositionlayout.PrecentPositionLayout</span>></span>`
2.3. 增加Text组件的背景资源文件
为方便观察,上一步我们将Text组件设置了一个绘制背景graphic:background\_text。
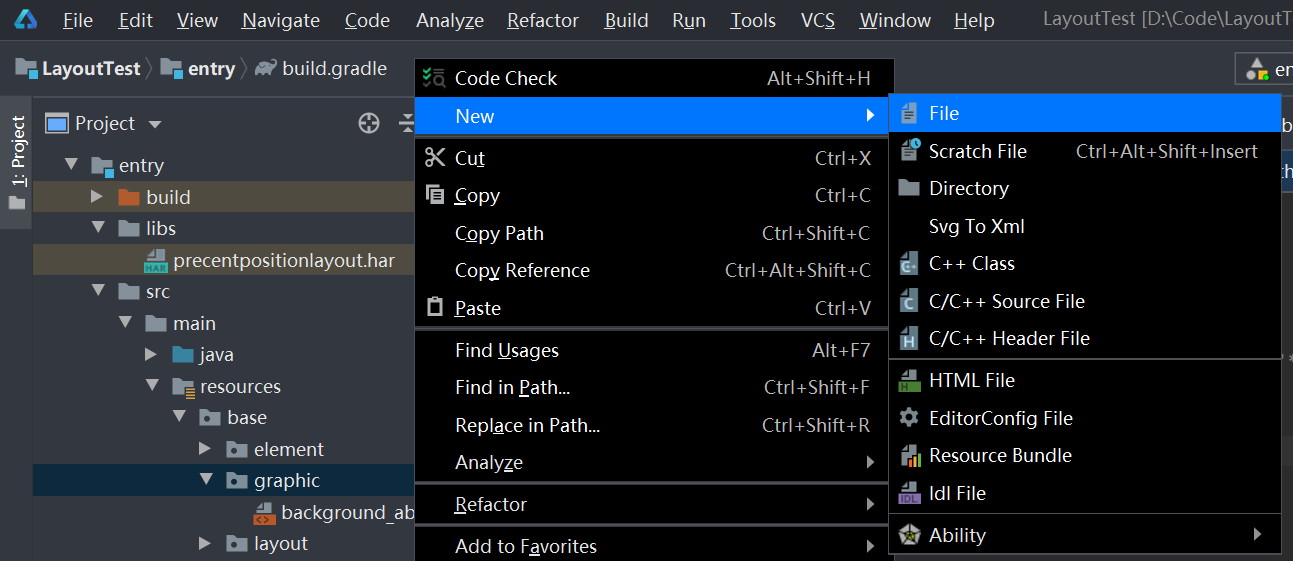
这里需要在resources/base/grahic目录下新增一个可绘制资源文件。
右键点击graphic,选择New-File,文件名输入background\_text.xml。

文件内容如下:(可复制background\_ability\_main.xml的内容,修改color值即可)
`<span class="colour" style="color:rgb(106, 115, 125)"><?xml version="1.0" encoding="UTF-8" ?></span><span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">shape</span> <span class="colour" style="color:rgb(111, 66, 193)">xmlns:ohos</span>=<span class="colour" style="color:rgb(3, 47, 98)">"[http://schemas.huawei.com/res/ohos](http://schemas.huawei.com/res/ohos)"</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:shape</span>=<span class="colour" style="color:rgb(3, 47, 98)">"rectangle"</span>></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:shape</span>=<span class="colour" style="color:rgb(3, 47, 98)">"rectangle"</span>></span>
<span class="colour" style="color:rgb(51, 51, 51)"><<span class="colour" style="color:rgb(34, 134, 58)">solid</span> <span class="colour" style="color:rgb(111, 66, 193)">ohos:color</span>=<span class="colour" style="color:rgb(3, 47, 98)">"#00FFFF"</span>/></span>
<span class="colour" style="color:rgb(111, 66, 193)">ohos:color</span>=<span class="colour" style="color:rgb(3, 47, 98)">"#00FFFF"</span>/></span><span class="colour" style="color:rgb(51, 51, 51)"></<span class="colour" style="color:rgb(34, 134, 58)">shape</span>></span>`
2.4. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中,增加如下代码。
`<span class="hljs-function" style="box-sizing: inherit;"><span class="colour" style="color:rgb(215, 58, 73)">public</span> <span class="colour" style="color:rgb(215, 58, 73)">void</span> <span class="colour" style="color:rgb(111, 66, 193)">onStart</span><span class="hljs-params" style="box-sizing: inherit;">(Intent intent)</span> </span>{
<span class="colour" style="color:rgb(215, 58, 73)">super</span>.onStart(intent);
<span class="colour" style="color:rgb(106, 115, 125)">// 解析xml获得PrecentPositionLayout对象</span>
PrecentPositionLayout precentPositionLayout = (PrecentPositionLayout) LayoutScatter.getInstance(getContext()).parse(ResourceTable.Layout_ability_main, <span class="colour" style="color:rgb(215, 58, 73)">null</span>, <span class="colour" style="color:rgb(215, 58, 73)">false</span>);
<span class="colour" style="color:rgb(106, 115, 125)">// 自动调整组件的百分比</span>
precentPositionLayout.AutoSize();
<span class="colour" style="color:rgb(106, 115, 125)">// 设置到UI</span>
<span class="colour" style="color:rgb(215, 58, 73)">super</span>.setUIContent(precentPositionLayout);
<span class="colour" style="color:rgb(106, 115, 125)">//super.setUIContent(ResourceTable.Layout\_ability\_main);</span>
}`作者:软通动力乾
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


