前言
为了更好地熟练掌握鸿蒙手机应用开发,深鸿会深大学习小组将带来一款经典的鸿蒙手机小游戏——俄罗斯方块,此前更多精彩分享欢迎关注荔园Harmony基地。自研了俄罗斯方块的算法,详细讲述了俄罗斯方块在鸿蒙手机上的开发思路,内含详细注释。深鸿会深大学习小组是一群热衷于学习鸿蒙相关知识和开发鸿蒙相关应用的开发者们,我们的学习项目为:荔园Harmony,同时也欢迎与各位感兴趣的开发者一起学习HarmonyOS开发,相互交流、共同进步。
概述
本个demo将从零基础开始完成鸿蒙小游戏APP在手机上的编译在项目中我们所使用到的软件为DevEco Studio,下载地址为:DevEco Studio下载、DevEco Studio安装教程,在项目中我们要实现的内容为俄罗斯方块APP的开发。
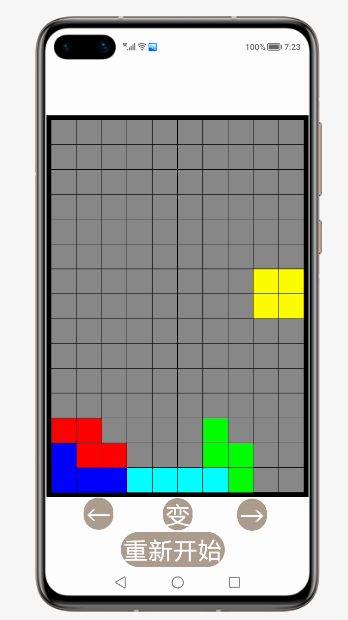
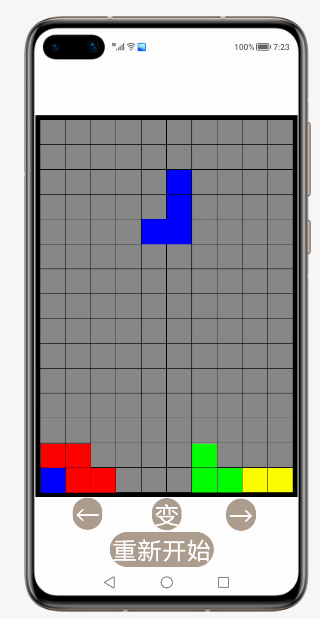
1. 运行应用时每次均会随机生成一种方块,点击“←”方块将会向左移动一格,点击“→”方块将会向右移动一格,点击“变”将会切换成该方块的其他形状

2. 当有任一行全部填满方块时该行便会消除,该行上述的所有方块均会向下移动一格

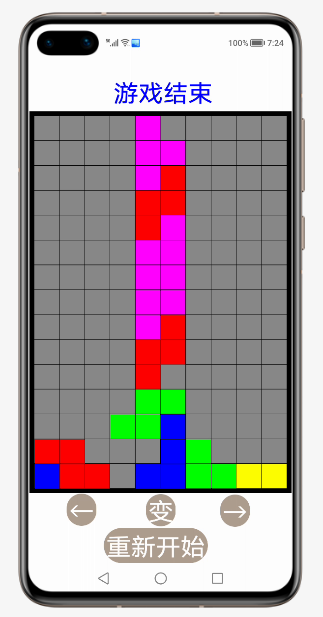
3. 当无法产生新的方块时便会显示游戏结束,点击“重新开始”便可以重新开始游戏

正文
创建项目
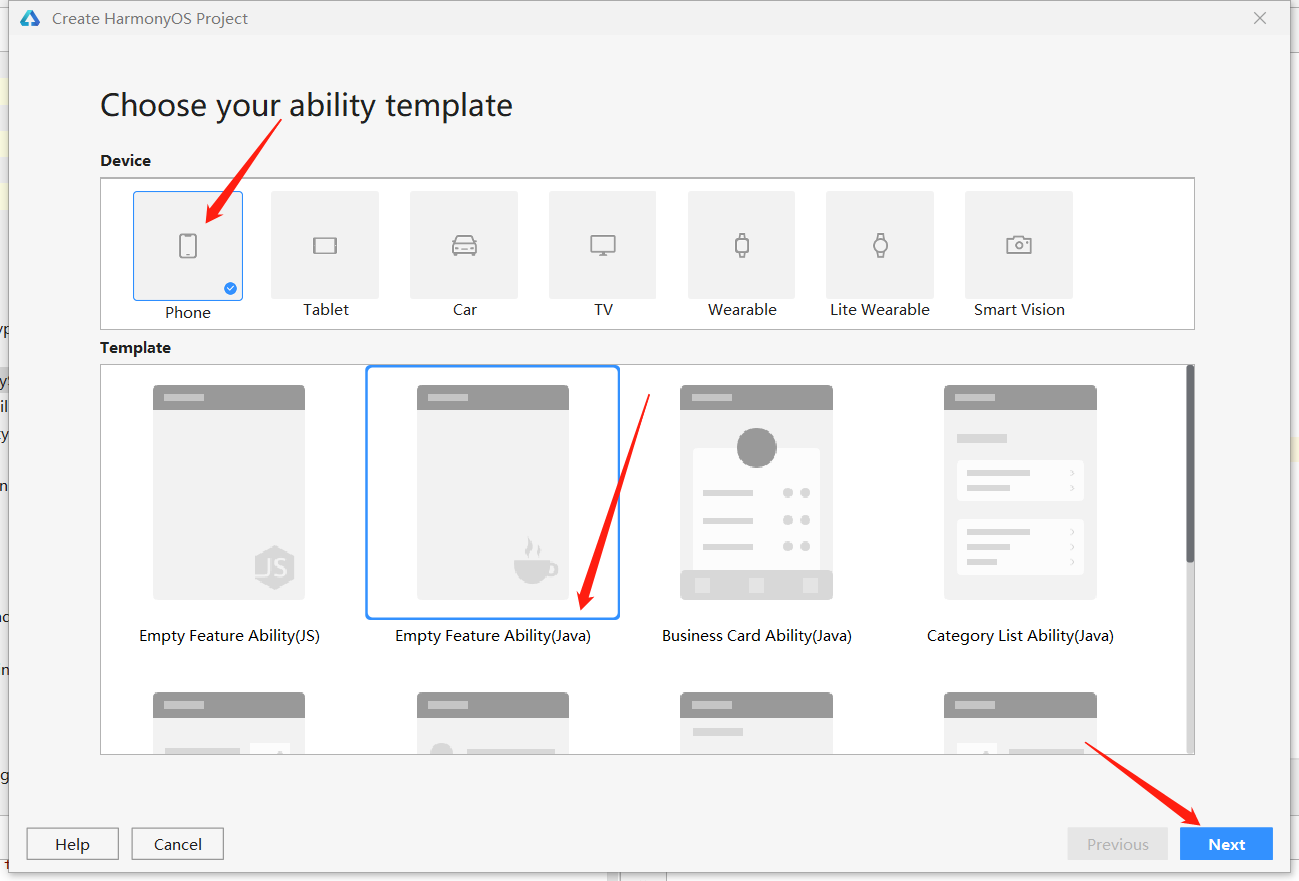
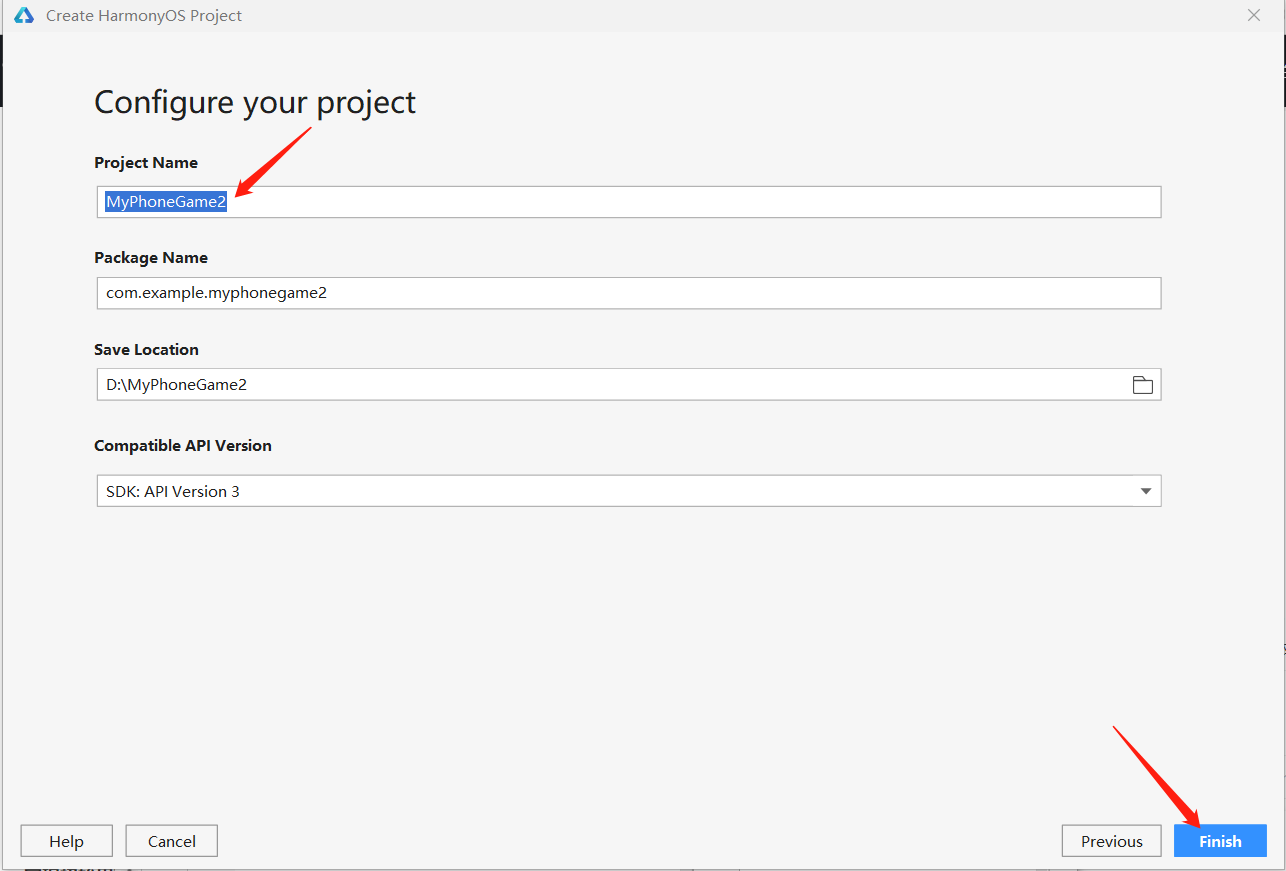
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New
Project,选择Phone选项,选择默认的模板(java版),然后选择保存路径,将文件命名为MyPhoneGame2(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),最后点击Finish。

准备工作
在entry>src>main>config.json文件中最下方"launchType": "standard"的后面添加以下代码,这样就可以实现去掉应用上方的标签栏了,并且将上方的“label”:“MyPhoneGame2”修改成"label": "俄罗斯方块",这样就可以实现将应用名称修改为俄罗斯方块了
config.json最下面部分代码:
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "俄罗斯方块",
"type": "page",
"launchType": "standard",
"metaData": {
"customizeData": [
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
"extra": ""
}
]
}绘制基础组件
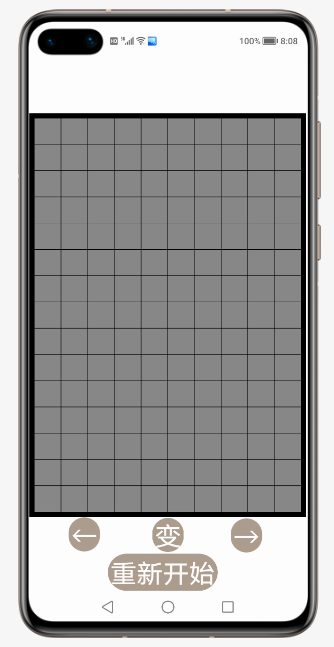
首先我们要绘制一个15*10的方阵和“←”按钮、“→”按钮、“变”按钮、“重新开始”按钮

在entry>src>main>java>com.example.myphoneapplication>slice>MainAbilitySlice编写代码
先定义方格的边长length为常量100,方格的间距interval为常量2,再定义一个位置布局layout和一个表示方格颜色的二维数组grids,创建函数initializeinitialize()分别对其初始化,布局layout初始化为线性布局DirectionalLayout,二维数组grids全部赋值为0,在onStart函数中调用函数initializeinitialize()
public class MainAbilitySlice extends AbilitySlice {
private DirectionalLayout layout;
private static final int length=100;
private static final int interval=2;
private int[][] grids;
public void onStart(Intent intent) {
super.onStart(intent);
initialize();
}
public void initialize(){
layout = new DirectionalLayout(this);
grids = new int[15][10];
for(int row = 0; row < 15; row++)
for(int column = 0; column < 10; column++)
grids[row][column] = 0;
}然后创建函数drawGrids(int[][] grids)用于绘制15*10的方阵,因为有七种颜色的方块,所以分别用0到7代表一种颜色
public void drawGrids(){
layout.setLayoutConfig((new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT,ComponentContainer.LayoutConfig.MATCH_PARENT)));
Component.DrawTask task=new Component.DrawTask() {
@Override
public void onDraw(Component component, Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.BLACK);
RectFloat rect=new RectFloat(30-20,250-20,length*10+interval*9+30+20,length*15+interval*14+250+20);
canvas.drawRect(rect,paint);
for(int row = 0; row < 15; row++){//0表示灰色,1代表红色,2代表绿色,3代表蓝绿色,4代表品红色,5代表蓝色,6代表白色,7代表黄色
for(int column = 0; column < 10; column++){
if(grids[row][column] == 0)
paint.setColor(Color.GRAY);
else if(grids[row][column] == 1)
paint.setColor(Color.RED);
else if(grids[row][column] == 2)
paint.setColor(Color.GREEN);
else if(grids[row][column] == 3)
paint.setColor(Color.CYAN);
else if(grids[row][column] == 4)
paint.setColor(Color.MAGENTA);
else if(grids[row][column] == 5)
paint.setColor(Color.BLUE);
else if(grids[row][column] == 6)
paint.setColor(Color.WHITE);
else if(grids[row][column] == 7)
paint.setColor(Color.YELLOW);
RectFloat rectFloat=new RectFloat(30+column*(length+interval),250+row*(length+interval),30+length+column*(length+interval),250+length+row*(length+interval));
canvas.drawRect(rectFloat,paint);
}
}
}
};
layout.addDrawTask(task);
setUIContent(layout);
}然后创建函数drawButton()用于绘制四个按钮
public void drawButton(){
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(174, 158, 143));
background.setCornerRadius(100);
Button button1 = new Button(this);
button1.setText("←");
button1.setTextAlignment(TextAlignment.CENTER);
button1.setTextColor(Color.WHITE);
button1.setTextSize(100);
button1.setMarginTop(1800);
button1.setMarginLeft(160);
button1.setPadding(10,0,10,0);
button1.setBackground(background);
button1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
leftShift();
}
});
layout.addComponent(button1);
Button button2 = new Button(this);
button2.setText("变");
button2.setTextAlignment(TextAlignment.CENTER);
button2.setTextColor(Color.WHITE);
button2.setTextSize(100);
button2.setMarginLeft(480);
button2.setMarginTop(-130);
button2.setPadding(10,0,10,0);
button2.setBackground(background);
button2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
changGrids();
}
});
layout.addComponent(button2);
Button button3 = new Button(this);
button3.setText("→");
button3.setTextAlignment(TextAlignment.CENTER);
button3.setTextColor(Color.WHITE);
button3.setTextSize(100);
button3.setMarginLeft(780);
button3.setMarginTop(-130);
button3.setPadding(10,0,10,0);
button3.setBackground(background);
button3.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
rightShift();
}
});
layout.addComponent(button3);
Button button = new Button(this);
button.setText("重新开始");
button.setTextSize(100);
button.setTextAlignment(TextAlignment.CENTER);
button.setTextColor(Color.WHITE);
button.setMarginTop(5);
button.setMarginLeft(310);
button.setPadding(10,10,10,10);
button.setBackground(background);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
initialize();
}
});
layout.addComponent(button);
}最后在initialize()函数中调用drawButton()函数和drawGrids()函数
public void initialize(){//部分代码没有贴出,欢迎自行下载附件查看源代码
drawButton();
drawGrids();
}随机产生方块
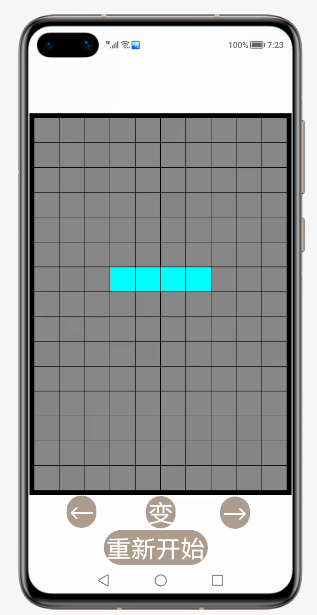
然后我们要实现随机产生一种形状的方块

首先说明一下本人研究出来表示不同方块的算法:用一个常量二维数组去存储不同颜色的不同形状的方块所在的位置,如{{0\,3}\,{0\,4}\,{1\,4}\,{1\,5}}中的{0\,3}就表示该方块的第一个方格在grids[0][3]的位置,{0\,4}就表示该方块的第二个方格在grids[0][4的]位置,以此类推,这样连起来就可以得到一种颜色的一种形状的方块了。
然后先定义各种表示方块的常量二维数组,定义方块所占方格的数量grids\_number为常量4,二维数组NowGrids表示当前方块的形状,row\_number表示方块的总行数,column\_number表示方块的总列数,Grids表示方块的颜色,column\_start表示方块第一个方格所在二维数组grids的列数
private static final int[][] RedGrids1={{0,3},{0,4},{1,4},{1,5}};
private static final int[][] RedGrids2={{0,5},{1,5},{1,4},{2,4}};
private static final int[][] GreenGrids1={{0,5},{0,4},{1,4},{1,3}};
private static final int[][] GreenGrids2={{0,4},{1,4},{1,5},{2,5}};
private static final int[][] CyanGrids1={{0,4},{1,4},{2,4},{3,4}};
private static final int[][] CyanGrids2={{0,3},{0,4},{0,5},{0,6}};
private static final int[][] MagentaGrids1={{0,4},{1,3},{1,4},{1,5}};
private static final int[][] MagentaGrids2={{0,4},{1,4},{1,5},{2,4}};
private static final int[][] MagentaGrids3={{0,3},{0,4},{0,5},{1,4}};
private static final int[][] MagentaGrids4={{0,5},{1,5},{1,4},{2,5}};
private static final int[][] BlueGrids1={{0,3},{1,3},{1,4},{1,5}};
private static final int[][] BlueGrids2={{0,5},{0,4},{1,4},{2,4}};
private static final int[][] BlueGrids3={{0,3},{0,4},{0,5},{1,5}};
private static final int[][] BlueGrids4={{0,5},{1,5},{2,5},{2,4}};
private static final int[][] WhiteGrids1={{0,5},{1,5},{1,4},{1,3}};
private static final int[][] WhiteGrids2={{0,4},{1,4},{2,4},{2,5}};
private static final int[][] WhiteGrids3={{0,5},{0,4},{0,3},{1,3}};
private static final int[][] WhiteGrids4={{0,4},{0,5},{1,5},{2,5}};
private static final int[][] YellowGrids={{0,4},{0,5},{1,5},{1,4}};
private static final int grids_number=4;
private int[][] NowGrids;
private int row_number;
private int column_number;
private int Grids;
private int column_start;创建函数“create+Color+Grids”为各种颜色各种形状的方块赋予对应的NowGrids、row\_number、column\_numbr、Grids、column\_start的值
public void createRedGrids1(){
NowGrids=RedGrids1;
row_number=2;
column_number=3;
Grids=1;
column_start=3;
}
public void createRedGrids2(){
NowGrids=RedGrids2;
row_number=3;
column_number=2;
Grids=1;
column_start=4;
}
public void createGreenGrids1(){
NowGrids=GreenGrids1;
row_number=2;
column_number=3;
Grids=2;
column_start=3;
}
public void createGreenGrids2(){
NowGrids=GreenGrids2;
row_number=3;
column_number=2;
Grids=2;
column_start=4;
}
public void createCyanGrids1(){
NowGrids=CyanGrids1;
row_number=4;
column_number=1;
Grids=3;
column_start=4;
}
public void createCyanGrids2(){
NowGrids=CyanGrids2;
row_number=1;
column_number=4;
Grids=3;
column_start=3;
}
public void createMagentaGrids1(){
NowGrids=MagentaGrids1;
row_number=2;
column_number=3;
Grids=4;
column_start=3;
}
public void createMagentaGrids2(){
NowGrids=MagentaGrids2;
row_number=3;
column_number=2;
Grids=4;
column_start=4;
}
public void createMagentaGrids3(){
NowGrids=MagentaGrids3;
row_number=2;
column_number=3;
Grids=4;
column_start=3;
}
public void createMagentaGrids4(){
NowGrids=MagentaGrids4;
row_number=3;
column_number=2;
Grids=4;
column_start=4;
}
public void createBlueGrids1(){
NowGrids=BlueGrids1;
row_number=2;
column_number=3;
Grids=5;
column_start=3;
}
public void createBlueGrids2(){
NowGrids=BlueGrids2;
row_number=3;
column_number=2;
Grids=5;
column_start=4;
}
public void createBlueGrids3(){
NowGrids=BlueGrids3;
row_number=2;
column_number=3;
Grids=5;
column_start=3;
}
public void createBlueGrids4(){
NowGrids=BlueGrids4;
row_number=3;
column_number=2;
Grids=5;
column_start=4;
}
public void createWhiteGrids1(){
NowGrids=WhiteGrids1;
row_number=2;
column_number=3;
Grids=6;
column_start=3;
}
public void createWhiteGrids2(){
NowGrids=WhiteGrids2;
row_number=3;
column_number=2;
Grids=6;
column_start=4;
}
public void createWhiteGrids3(){
NowGrids=WhiteGrids3;
row_number=2;
column_number=3;
Grids=6;
column_start=3;
}
public void createWhiteGrids4(){
NowGrids=WhiteGrids4;
row_number=3;
column_number=2;
Grids=6;
column_start=4;
}
public void createYellowGrids(){
NowGrids=YellowGrids;
row_number=2;
column_number=2;
Grids=7;
column_start=4;
}作者:张诏添
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


