优秀的应用程序一定拥有一个良好的用户界面(User Interface,UI)。用户界面设计最为重要的两个原则为易用性原则和美观性原则。易用性原则就是要求界面要以用户为中心,突出重点信息和常用控件。美观性原则就是要通过协调的布局、和谐的配色和美观的字体等方面让界面赏心悦目。这个追求“颜值”的时代对UI设计提出了更高的要求。
狭义的组件概念仅包含显示类组件和交互类组件,本节也主要介绍这两部分的组件用法。用户界面的核心为交互,而交互包含了“从界面到人”的输出部分和“从人到界面”的输入部分。显示类组件通常承载输出功能,而交互类组件则通常承载输入功能。
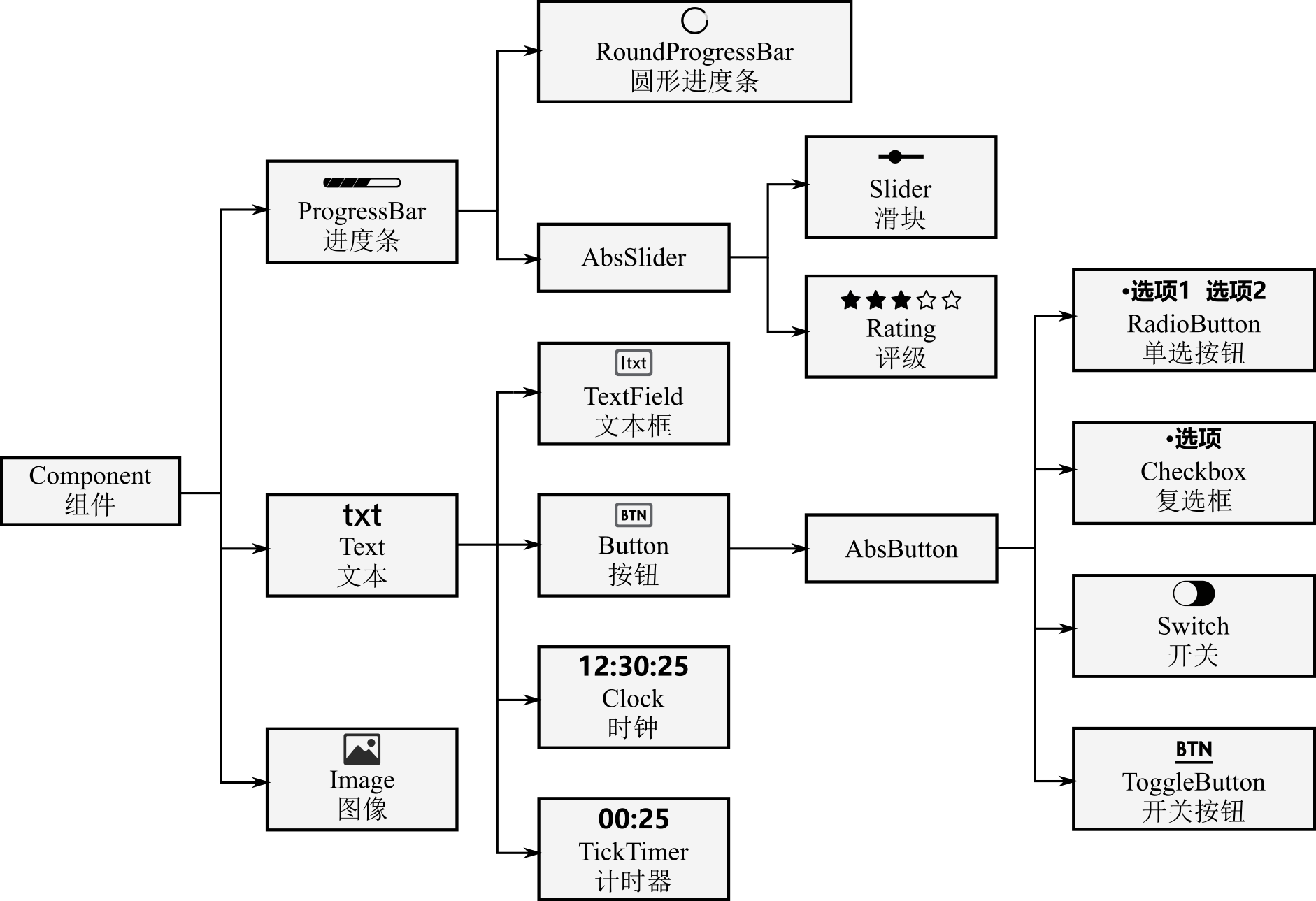
所有的组件都直接或间接继承自Component类,常见的组件及其继承关系如所示。

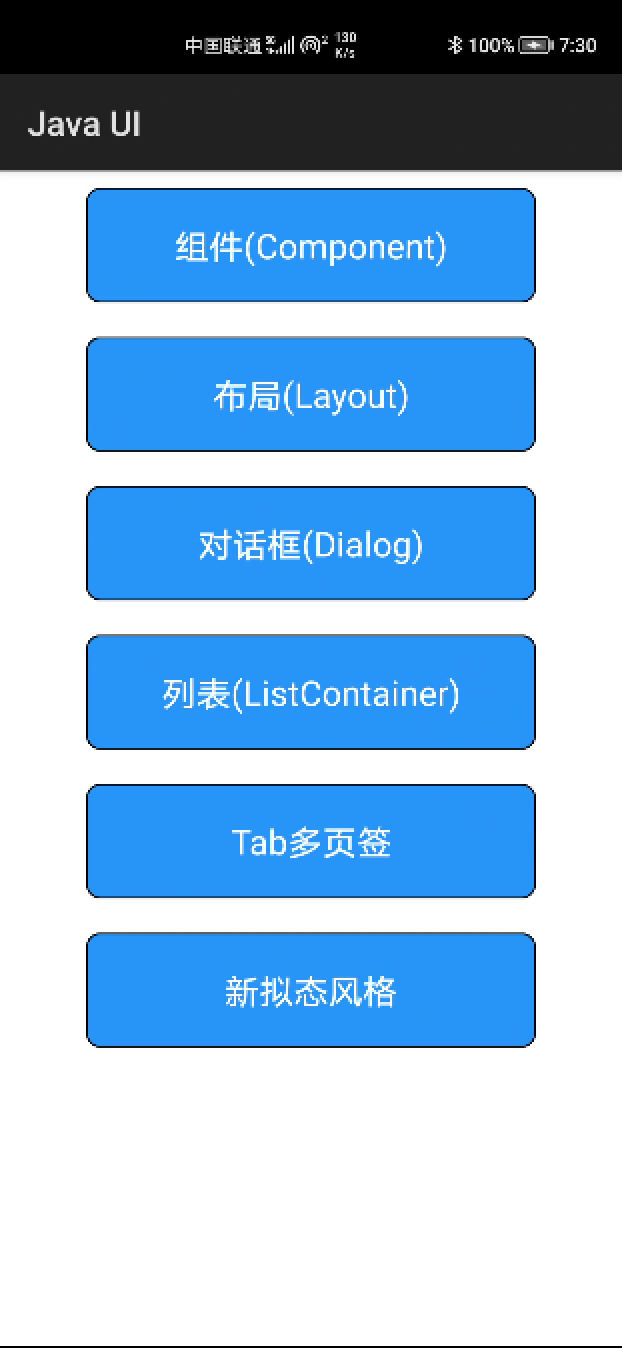
本Demo代码包含了各类组件、布局、对话框的用法,以及新拟态设计的UI界面。
- 组件:文本、按钮等用法
- 布局:方向布局、依赖布局等用法
- 对话框:ToastDialog、ListDialog等
- 列表:通过ListContainer实现的长列表
- 多页签:通过TabList和PageSlider实现的Tab功能。
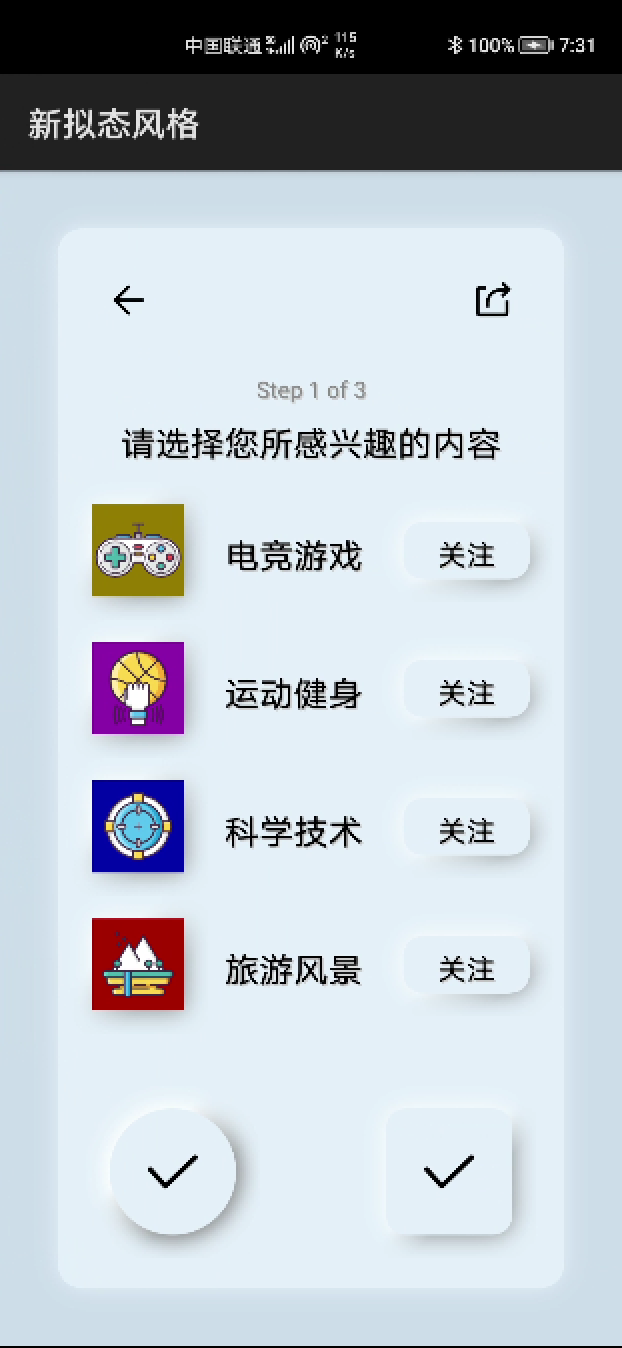
- 新拟态风格UI界面:通过自定义组件实现的新拟态风格界面。
具体代码的运行效果如图所示:



这些内容在我的直播里有详细的讲解:直播入口
欢迎大家提出宝贵意见和建议!
作者:董昱
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


