PhotoView使用说明
1. PhotoView功能介绍
1.1 组件介绍:
PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无真机,无法测试)。
1.2 手机模拟器上运行效果:
原始图片效果:

第一次双击图片效果:

第二次双击图片效果:

第三次双击图片效果:(恢复到初始图片效果)

2. PhotoView使用方法:
2.1 将源码entry-libs文件下的photoview.har复制到自己的项目entry-libs文件夹下;

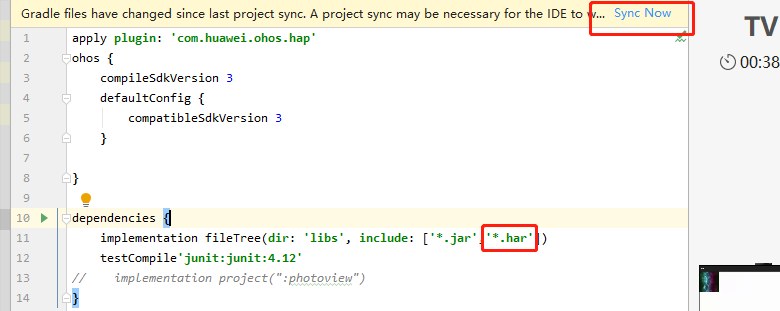
2.2 在entry-buid.gradle文件下添加‘*har’, 然后点击Sync Now,等待加载完成

2.3 在项目中创建PhotoView对象,并设置宽,高,添加图片资源;

2.4 启动项目,点击图片,效果如1.2中所示。
3. PhotoView开发实现:
代码如下,PhotoView 继承Image 并实现Component.TouchEventListener接口,重写onTouchEvent()方法;如果时间间隔超过1s,则记录上一次点击时间;两次点击时间在1s内认为是双击;第一次双击放大两倍,第二次双击再放大两倍,第三次双击,缩小4倍到原图大小。

作者:软通动力乾
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/


