<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px">目录:</span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;"><span style="box-sizing: inherit;"> </span>我们在搭建一个小程序或者网站的时候,往往要加载很多的图片,音频和视频文件.如果都从服务器获取静态资源,这样会加大对服务器的负载.使得服务器的运行速度缓慢.这时我们适用nginx反向服务代理来加载这些静态资源,这样可以实现负载均衡,为服务器减压.本文基于鸿蒙多媒体组件和微信小程序的多媒体组件都使用nginx反向代理.(nginx相关文件见附件)</span></span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;"></span></span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">js业务逻辑层:</span></span></span></span></span>
export default {
data: {
currentIndex:0,
title:"",
cpath:"http://*****************************",
path:"http://********************************",
videopath:[
"/video/aa.mp4",
"/video/bb.mp4",
"/video/cc.mp4",
"/video/dd.mp4",
]
},
clickmenu(index){
this.title="第"+index+"集";
this.path=this.cpath+this.videopath[index];
this.currentIndex=index;
},
}
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">视图渲染层:</span></span></span></span></span>
<div class="container">
<div class="topview">
<video class="videoview1" controls="true" autoplay="true" src="{{path}}">
</video>
</div>
<tabs class="tabs" vertical="false" index="0">
<tab-bar class="tab-bar" mode="scrollable">
<block for="{{videopath}}">
<text class="{{$idx==currentIndex?'on':'off'}}" onclick="clickmenu({{$idx}}">第{{$idx+1}}集</text>
</block>
</tab-bar>
<!-- <tab-content class="tab-content" scrollable="true">
<block for="videopath">
</block>
</tab-content>-->
</tabs>
<div class="jianjie">
<text>{{title}}</text>
</div>
</div>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">css属性设置:</span></span></span></span></span>
.container {
width: 100%;
height: 1200px;
display: flex;
flex-direction: column;
}
.topview{
width: 100%;
height: 30%;
border:1px solid red;
}
.videoview1{
width: 100%;
height: 100%;
}
.tabs{
height: 20%;
width: 100%;
/**border: 1px solid blue;**/
}
.boxmenu{
width: 33%;
height: 100%;
border: 4px solid red;
display: flex;
justify-content: center;
align-items: center;
}
.txt1{
font-weight: bold;
text-align: center;
}
.on{
color: black;
}
.off{
color: grey;
}
.tab-content{
width: 100%;
height: 50%;
background-color: skyblue;
}
.jianjie{
width: 100%;
height: 50%;
background-color: skyblue;
}
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
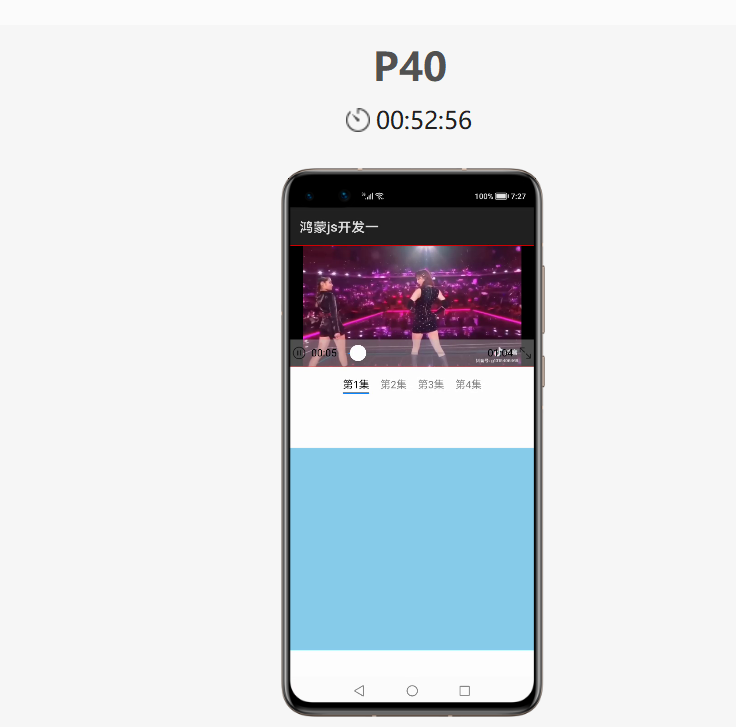
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">效果图如下</span></span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;"> </span></span></span></span></span>
</span></span></span></span></span>
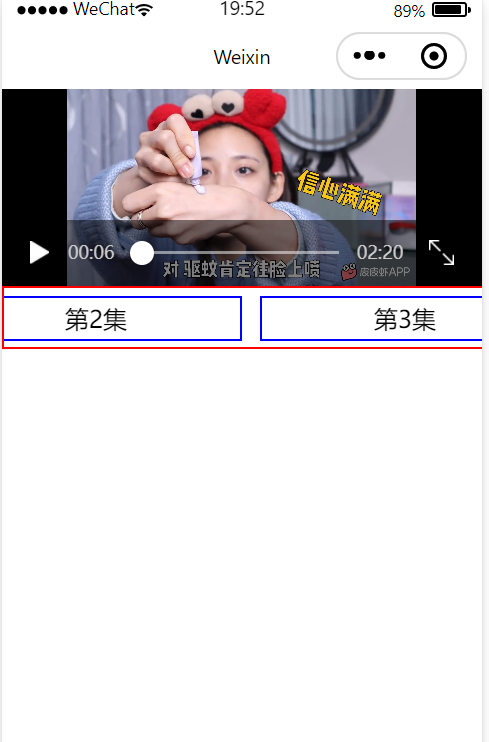
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">微信小程序展示如下:</span></span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">js业务逻辑层:</span></span></span></span></span>
// pages/video/video.js
Page({
//设计思路:1.nginx服务器搭建
//2.小程序本地模拟播放
//3.内网穿透
//4.真机调试
/**
* 页面的初始数据
*/
data: {
link:"http://wangliao.free.idcfengye.com",
videopath:[
"/video/aa.mp4",
"/video/bb.mp4",
"/video/cc.mp4",
"/video/dd.mp4"],
defaultpath:""
},
clickplay(event){
let cindex=event.currentTarget.dataset.menuindex;
console.log("下标为:"+cindex);
let path=this.data.link+this.data.videopath[cindex];
this.setData({defaultpath:path})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let path=this.data.link+this.data.videopath[0];
this.setData({defaultpath:path})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;">视图渲染层:</span></span></span></span></span>
<!--pages/video/video.wxml-->
<view class="pageview">
<view class="topview">
<!--src放的是要播放视频的资源地址 controls默认播放控件 poster放置的是视频封面-->
<video class="videoview" controls="controls" src="{{defaultpath}}" poster="{{}}" autoplay="true">
</video>
</view>
<view class="scollview">
<scroll-view scroll-x="true" class="scroll-view">
<block wx:for="{{videopath}}">
<view class="boxmenu" bindtap="clickplay" data-menuindex="{{index}}">
<view class="t1">
第{{index+1}}集
</view>
</view>
</block>
</scroll-view>
</view>
</view>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"><span style="box-sizing: inherit;"> wxss属性设置:</span></span></span></span></span>
/* pages/video/video.wxss */
.pageview{
width: 100%;
height: 100vh;
}
.topview{
width: 100%;
height: 26%;
}
.videoview{
width: 100%;
height: 100%;
}
.scollview{
width: 100%;
height: 8%;
border: 1px solid red;
white-space: nowrap;
}
.scroll-view {
width: 100%;
height: 100%;
display:flex ;
justify-content: center;
align-items: center;
}
.boxmenu{
width: 60%;
height: 70%;
border:1px solid blue;
display: inline-block;
margin: 6px ;
}
.t1{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items:center;
}<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
</span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px"> </span></span></span></span>
<span class="highlight" style="background-color:rgb(255, 255, 255)"><span class="colour" style="color:rgb(51, 51, 51)"><span class="font" style="font-family:-apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif"><span class="size" style="font-size:16px">作者:noutsider</span></span></span></span>
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com



