前言
基于安卓平台的加载动画库AVLoadingIndicatorView(https://github.com/81813780/A...),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/iscas-ohos/...),欢迎各位下载使用并提出宝贵意见!
背景
服务器在加载数据的时候有时需要等待一段时间,加载动画可以缓解用户等待过程中的焦虑情绪,使等待过程变得更加友好、流畅。AVLoadingIndicatorView是一个开源的加载动画库,通过动画库的调用,可以实现各种各样的加载效果。
组件功能展示
1. 动画效果
在原Android版本中,本组件库里共有28个加载动画,鸿蒙版本的组件库成功实现其中21种动画效果。由于鸿蒙系统部分API功能缺失,目前有7个动画效果未成功迁移。

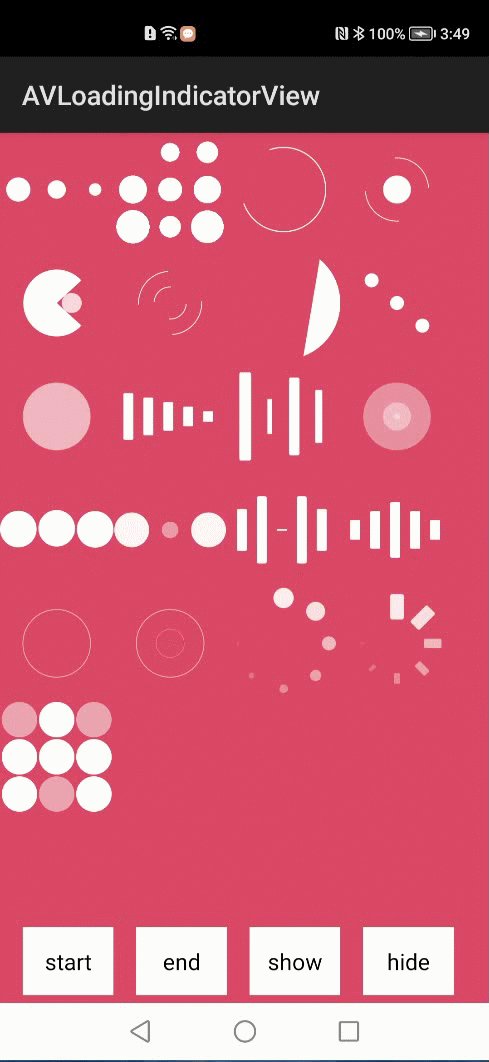
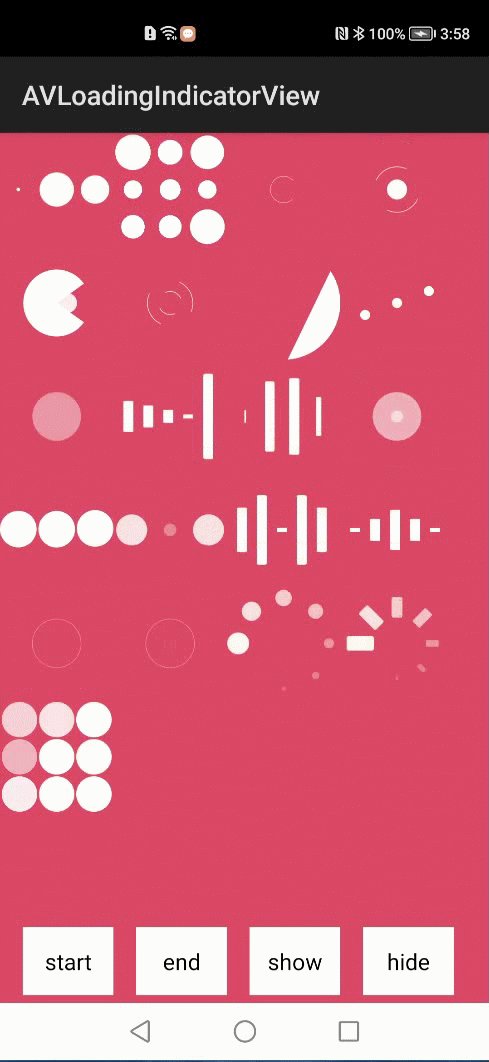
图1 AVLoadingIndicatorView效果示意图
图1所示为鸿蒙平台的AVLoadingIndicatorView的动画效果展示,可分为6行4列,动画效果的对应名称(从左至右)如下:
Row 1
BallPulseIndicator,BallGridPulseIndicator,BallClipRotateIndicator,BallClipRotatePulseIndicator
Row 2
PacmanIndicator,BallClipRotateMultipleIndicator, SemiCircleSpinIndicator,BallRotateIndicator
Row 3
BallScaleIndicator,LineScaleIndicator,LineScalePartyIndicator,BallScaleMultipleIndicator
Row 4
BallPulseSyncIndicator,BallBeatIndicator,LineScalePulseOutIndicator,LineScalePulseOutRapidIndicator
Row 5
BallScaleRippleIndicator,BallScaleRippleMultipleIndicator,BallSpinFadeLoaderIndicator,LineSpinFadeLoaderIndicator
Row 6
BallGridBeatIndicator
2. 动画控制效果
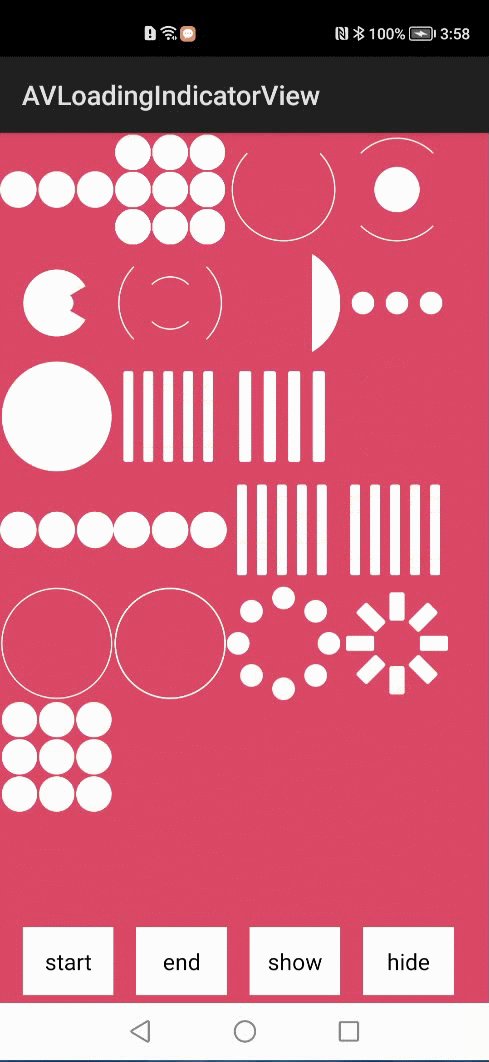
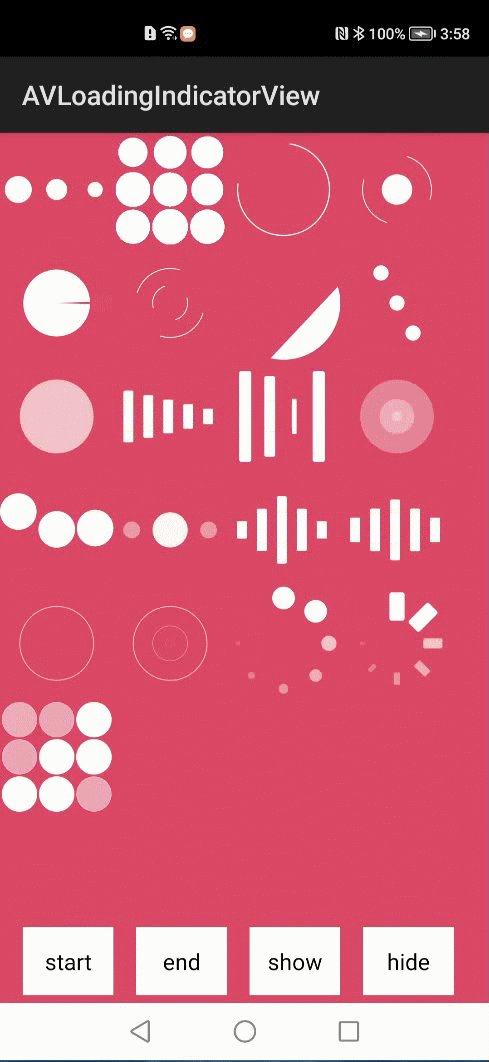
AVLoadingIndicatorView组件支持对各加载动画的效果进行控制,控制类型分为4种:动画启动、动画停止、动画显示和动画隐藏。动画启动和动画停止相互关联,二者用于控制动画是否运行;动画显示和动画隐藏相互关联,二者用于控制动画是否出现,控制效果如图2所示。

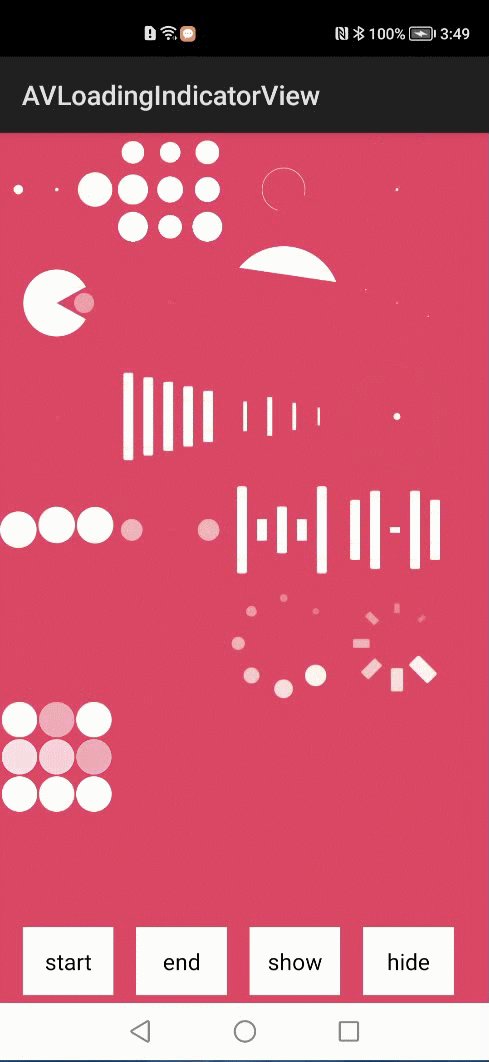
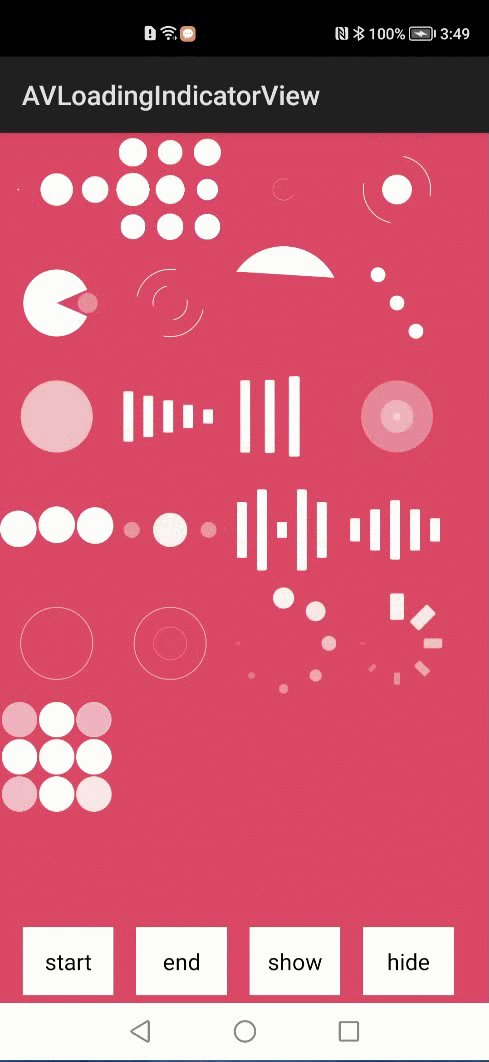
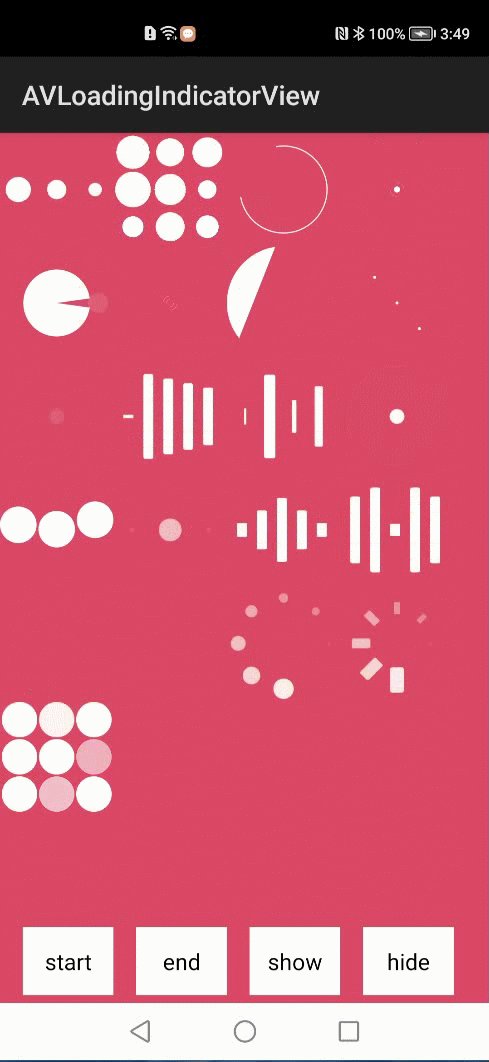
图2 四种效果控制示意图
Sample解析
本组件库中的每个动画都有启动、停止、隐藏和显示四种控制效果。为了方便调试和演示,Sample中将所有动画的对象放入同一个list,通过四个不同的按钮,控制所有动画同时启动、停止、隐藏和显示,效果如图2所示。
下面介绍控制所有动画同时启动、停止、隐藏和显示的步骤:
1、导入AVLoadingIndicatorView类
import com.wang.avi.AVLoadingIndicatorView;1.2、动画添加到Layout
此处需要将所有动画添加到Layout中,并将各动画的对象放入同一list(即代码中的animatorList)。
//以BallPulseIndicator为例
myLayout.addComponent(ballPulseIndicator);//BallPulseIndicator添加到Layout
animatorList.add(ballPulseIndicator);//BallPulseIndicator对象放入list1.2.3.
//以BallGridPulseIndicator为例
myLayout.addComponent(ballGridPulseIndicator);
animatorList.add(ballGridPulseIndicator);1.2.3.3、设置四个按钮,用以控制所有动画同时启动、停止、隐藏和显示。
以"启动"效果为例,startBtn按钮设置了Click监听,按下按钮时,会执行startAllAnimator ()方法,startAllAnimator ()方法中借助for循环,遍历animatorList中的每一个动画的对象,并调用每个对象的start()方法,达到动画启动的效果。
//按钮监听
startBtn.setClickedListener(component-> startAllAnimator(animatorList));//启动
endBtn.setClickedListener(component-> stopAllAnimator(animatorList));//停止
hideBtn.setClickedListener(component-> hideAllAnimator(animatorList));//隐藏
showBtn.setClickedListener(component-> showAllAnimator(animatorList));//显示1.2.3.4.5.
//start
private void startAllAnimator(ArrayList<AVLoadingIndicatorView> avLoadingIndicatorViews){
for (int i = 0; i < avLoadingIndicatorViews.size(); i++) {
avLoadingIndicatorViews.get(i).start();//启动
}
}1.2.3.4.5.6.
//stop
private void stopAllAnimator(ArrayList<AVLoadingIndicatorView> avLoadingIndicatorViews){
for (int i = 0; i < avLoadingIndicatorViews.size(); i++) {
avLoadingIndicatorViews.get(i).stop();//停止
}
}1.2.3.4.5.6.
//hide
private void hideAllAnimator(ArrayList<AVLoadingIndicatorView> avLoadingIndicatorViews){
for (int i = 0; i < avLoadingIndicatorViews.size(); i++) {
avLoadingIndicatorViews.get(i).hide();//隐藏
}
}1.2.3.4.5.6.
//show
private void showAllAnimator(ArrayList<AVLoadingIndicatorView> avLoadingIndicatorViews){
for (int i = 0; i < avLoadingIndicatorViews.size(); i++) {
avLoadingIndicatorViews.get(i).show();//显示
}
}1.2.3.4.5.6.Library解析
1. 功能实现
每个动画效果的绘制都需要执行初始化设置、添加绘画任务、创建动画三个步骤,下面以BallPulseIndicator为例对这三个步骤进行详细介绍。
(1) 初始化设置 声明setPaint(),setBound(),draw()方法。
public BallPulseIndicator(Context context) {
super(context);
Component.DrawTask task = (component, canvas) -> {
setPaint();//设置画笔
setBound();//设置动画边界
draw(canvas,getPaint());//内容绘制
};
addDrawTask(task);
}1.2.3.4.5.6.7.8.9. (2) 动画绘制 用draw()方法在画布上绘制动画样式。
由于BallPulseIndicator动画主体是三个圆,第二、第三个圆均是由前一个圆平移得到,因此要设置每两个圆之间的距离,圆的半径大小等属性。
public void draw(Canvas canvas, Paint paint) {
float circleSpacing=4; //设置圆之间距离
float radius=(Math.min(getWidth(),getHeight())-circleSpacing*2)/6; //设置圆的半径大小
float x = getWidth()/ 2-(radius*2+circleSpacing);//圆心的x轴坐标
float y=getHeight() / 2;//圆心的y轴坐标
for (int i = 0; i < 3; i++) {
canvas.save();
float translateX=x+(radius*2)*i+circleSpacing*i;//平移后新圆心的x轴坐标
canvas.translate(translateX, y);
canvas.scale(scaleFloats[i], scaleFloats[i]);//缩放效果绘制
canvas.drawCircle(0, 0, radius, paint);//绘制圆
canvas.restore();
}
}1.2.3.4.5.6.7.8.9.10.11.12.13.14. (3) 动画参数设置
通过AnimatorValue对动画参数进行具体设置,包括动画的持续时间、重复次数、启动延迟时间、缩放和旋转等(BallPulseIndicator只涉及缩放而无旋转)。
public ArrayList<AnimatorValue> onCreateAnimators() {
ArrayList<AnimatorValue> animators=new ArrayList<>();
int[] delays=new int[]{120,240,360}; //设置三个圆的延迟时间
for (int i = 0; i < 3; i++) {
final int index=i;
AnimatorValue scaleAnim=new AnimatorValue(); //值动画
scaleAnim.setDuration(750); //动画持续时间
scaleAnim.setLoopedCount(-1); //动画无限次重复
scaleAnim.setDelay(delays[i]); //每个圆的延迟时间
addUpdateListener(scaleAnim, (animatorValue, v) -> {
scaleFloats[index] = v;//控制缩放
invalidate();//刷新界面
});
animators.add(scaleAnim);
}
return animators;
}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.2. 移植方法
(1) API直接替换
在安卓中使用ValueAnimator类设置加载动画的属性,移植之后这些功能主要基于鸿蒙的AnimatorValue类实现。这两个类中的方法名也不同,在进行鸿蒙化迁移时需要根据功能逐一替换。例如:鸿蒙中使用setLoopedCount()方法替换原setRepeatCount()方法来实现动画重复次数的设置。
(2) 函数重写
鸿蒙的AnimatorValue类相比较于安卓,缺少很多接口,若在实现部分复杂动画时,需要调用这些接口,只能采用函数重写的方法,这也是移植中的主要难点。如安卓中用ValueAnimator.ofFloat(1,0.5f,1)来设置动画的属性值1—0.5f—1的两次变化,实现动画的运行效果,而鸿蒙中缺少该接口,属性值只能在0—1之间单次变化,无法实现动画的完美效果,需要进行功能重写,下面给出此功能重写的代码。
public void onUpdate(AnimatorValue animatorValue, float v) {
if(v<=0.5f)
scaleFloats[index] =1-v;
else
scaleFloats[index] = v;
invalidate();
}1.2.3.4.5.6.7.文章后续内容和相关附件可以点击下面的原文链接前往学习
原文链接: https://harmonyos.51cto.com/posts/2928#bkwz
https://harmonyos.51cto.com/#bkwz
打赏
赞
收藏
评论
分享
上一篇:HiSpark IPC DIY摄像头开发套件开箱报告
下一篇:Wi-Fi IoT套件连PCF8563实现电子钟功能
提问和评论都可以,用心的回复会被更多人看到
评论
相关文章
鸿蒙开源第三方组件 ——B站开源弹幕库引擎的迁移(下)
前言 本期,我们将以弹幕库为例,让大家了解开源三方件是如何从安卓迁移到鸿蒙的! 看完本篇内容,你不仅能够明白"我们是如何迁移弹幕库"的,还可以自己尝试...
鸿蒙开源第三方组件 ——B站开源弹幕库引擎的迁移(上)
前言 基于github上哔哩哔哩开源项目(https://github.com/bilibili/DanmakuFlameMaster),进行了鸿蒙化迁移和重构,可实现弹幕的隐藏、显示、暂停、继续、发送、定时发送弹幕等一...
鸿蒙开源第三方组件——连续滚动图像组件
目录: 1、前言 2、背景 3、组件效果展示 4、sample解析 5、library解析 6、《鸿蒙开源第三方组件》系列文章合集 前言 基于安卓平台的连续滚动图像组件ContinuousScrollableImageView(https://githu...
鸿蒙开源第三方组件——MPAndroidChart图表绘制组件
前言 本组件是基于安卓平台的图表绘制组件MPAndroidChart( https://github.com/PhilJay/MPAndroidChart),实现了其核心功能的鸿蒙化迁移和重构。目前代码已经开源到(https://gitee.com/isrc_ohos/mpand...
鸿蒙开源第三方件组件——轮播组件Banner
目录: 1、功能展示 2、Sample解析 3、Library解析 4、《鸿蒙开源第三方组件》系列文章合集 前言 基于安卓平台的轮播组件Banner(https://github.com/youth5201314/banner/tree/release-1.4.10)...
鸿蒙开源第三方组件——VideoCache视频缓存组件
前言 基于安卓平台的视频缓存组件VideoCache( https://github.com/danikula/AndroidVideoCache),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/android-video-cache_ohos)...
鸿蒙开源第三方组件——进度轮ProgressWheel
目录:1、前言2、背景3、组件功能展示4、Sample解析5、Library解析6、作者系列文章合集 前言 基于安卓平台的进度轮组件ProgressWheel(https://github.com/Alford087/ProgressWheel),实现了鸿蒙...
鸿蒙第三方组件——图片裁剪组件
前言基于鸿蒙开源系统,完成图像裁剪组件ohos-Image-Cropper的构建,实现了和Android-Image-Cropper同样的功能,代码已经开源到(https://gitee.com/isrc_ohos/android-image-cropper_ohos ),欢迎各位开发者...
鸿蒙开源第三方组件——uCrop_ohos图片裁剪组件
前言 基于安卓平台的图片裁剪组件uCrop( https://github.com/Yalantis/uCrop),实现了鸿蒙化迁移和重构。目前代码已经开源到(https://gitee.com/isrc_ohos/u-crop_ohos),欢迎...
鸿蒙开源第三方组件——日志工具组件Timber_ohos
前言 基于安卓平台的日志工具组件Timber ( https://github.com/JakeWharton/timber), 实现鸿蒙的功能化迁移和重构。代码已经开源到(https://gitee.com/isrc_ohos/timber_ohos),欢迎各位开发者...
鸿蒙开源第三方组件——MPChart_ohos 图表绘制组件
前言 本组件是基于安卓平台的图表绘制组件MPAndroidChart( https://github.com/PhilJay/MPAndroidChart),实现了其核心功能的鸿蒙化迁移和重构。目前代码已经开源到(https://gitee.com/isrc_ohos/mp...
第三方登录的开源库
概述介绍最全的整合第三方登录的开源库。目前已支持Github、Gitee、微博、钉钉、百度、Coding、腾讯云开发者平台、OSChina、支付宝、QQ、微信、淘宝、Google、Facebook、抖音、领英、小米、微软、今日头条、Teambiti...
鸿蒙第三方组件——SwipeCaptcha滑动拼图验证组件
目录:1、组件效果展示2、Sample解析3、《鸿蒙第三方组件》系列文章合集 前言 基于安卓平台的滑动拼图验证组件SwipeCaptcha( https://github.com/mcxtzhang/SwipeCaptcha),实现了其核心功能的鸿蒙化迁移...
鸿蒙开源第三方组件——粒子破碎效果组件Azexplosion_ohos
前言 基于安卓平台的粒子破碎效果组件Azexplosion(https://github.com/Xieyupeng520/AZExplosion), 实现了鸿蒙的功能化迁移和重构。代码已经开源到(https://gitee.com/...
鸿蒙开源第三方组件——SlidingMenu_ohos侧滑菜单组件
前言 基于安卓平台的SlidingMenu侧滑菜单组件(https://github.com/jfeinstein10/SlidingMenu),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/sliding...
鸿蒙开源第三方组件——消息弹框组件SnackBar-ohos
前言基于安卓平台的消息弹框组件SnackBar-ohos(https://github.com/MrEngineer13/SnackBar),实现鸿蒙化迁移和重构。代码已经开源到(https://gitee.com/isrc_ohos/SnackBar_ohos),欢迎各位下载...
常用第三方开源上传组件总结
今天是元旦,首先预祝各位新年快乐,本来这篇文章应该写在09年最后一天的晚上,昨天临时停电,只能写在新年的第一天,岁末有待年初,新的一年总有新气象,最近看到园子首页上 不少人写了09年的总结, 有收获 有得失 有新的...
鸿蒙开源第三方组件——日期和时间处理组件JodaTime-ohos
前言 基于安卓平台的日期和时间处理组件JodaTime-ohos(https://github.com/dlew/joda-time-android), 实现鸿蒙化迁移和重构。代码已经开源到(https://gitee.com/isrc_oh...
Laravel 加载第三方类库的方法
https://www.jb51.net/article/138530.htm 这篇文章主要介绍了Laravel 加载第三方类库的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 Laravel ...
HarmonyOS技术社区
162
原创
85.1万
人气
94
粉丝
19
评论
0
翻译
329
转载
3
关注
18
收藏
关注
近期评论
51CTO HarmonyOS技术社区周年庆——我们一周岁啦!
赞
鸿蒙应用开发:支持JAR、AAR 的API调用
1
51CTO鸿蒙社区服务卡片应用设计
楼主厉害了,感觉确实JS卡片可操作性比Java卡片多
Ability之间数据传递之对象(Sequenceable序列化)
如果要序列化 List<String>类型该怎么操作呢 安卓有in.createStringArrayList(); 方法
别找了,这可能是全网最全的鸿蒙(OpenHarmony)刷机指南
手机能刷嘛
近期文章
1.如何获取OpenHarmony(鸿蒙)源代码
2.Hello,热衷创新和挑战的开发者
3.如何看待9月10日华为发布的鸿蒙 OS 2.0 系统,应用前景如何?
4.等了好久,鸿蒙终于来了
5.HarmonyOS应用开发 — HelloWorld应用开发E2E体验
2021年
09月
17篇
08月
23篇
07月
21篇
06月
33篇
05月
41篇
04月
36篇
03月
25篇
02月
48篇
01月
45篇
2020年 202篇
热门文章
JS语言在HarmonyOS应用开发框架中的作用
OpenHarmony 源码解析之多模输入子系统(事件派发流程)
鸿蒙开源第三方组件——序列化与反序列化封装组件Parceler_ohos
51CTO HarmonyOS技术社区周年庆——我们一周岁啦!
HarmonyOS 数据库系列之关系型数据库
热评好文
51CTO鸿蒙社区服务卡片应用设计
鸿蒙应用开发:支持JAR、AAR 的API调用
【入门贴】鸿蒙系统开发环境搭建(总有一种方式适合你~~)
鸿蒙Java开发模式11:鸿蒙图片裁剪功能的实现
《从零开发鸿蒙小游戏App》直播答疑(包含新版2048游戏代码)
七日热门
技术栈:springboot2.x,vue,activiti5.22,mysql,带工作流系统
网络--链路聚合,vtp
VMware的授权知识
手把手教你在 Vue 中使用 JSX,不怕学不会!【建议收藏】
时序数据可视化的降采样算法
mybatis-plus详细使用教程
四千字从源码分析ConcurrentHashMap的底层原理(JDK1.8)
Kubernetes应用Pod固定IP之kruise
十年磨一剑,匠心打造中国人自己的网络编程架构t-io
OpenHarmony 源码解析之多模输入子系统(事件派发流程)



