<span class="colour" style="color:rgb(51, 51, 51)">目录:</span>
1、mac os的鸿蒙环境搭建
2、鸿蒙js工程目录结构
3、flex布局
<span class="colour" style="color:rgb(51, 51, 51)">1、mac os的鸿蒙环境搭建</span>
<span class="colour" style="color:rgb(51, 51, 51)">华为官方文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/installation\_process-0000001071425528</span>
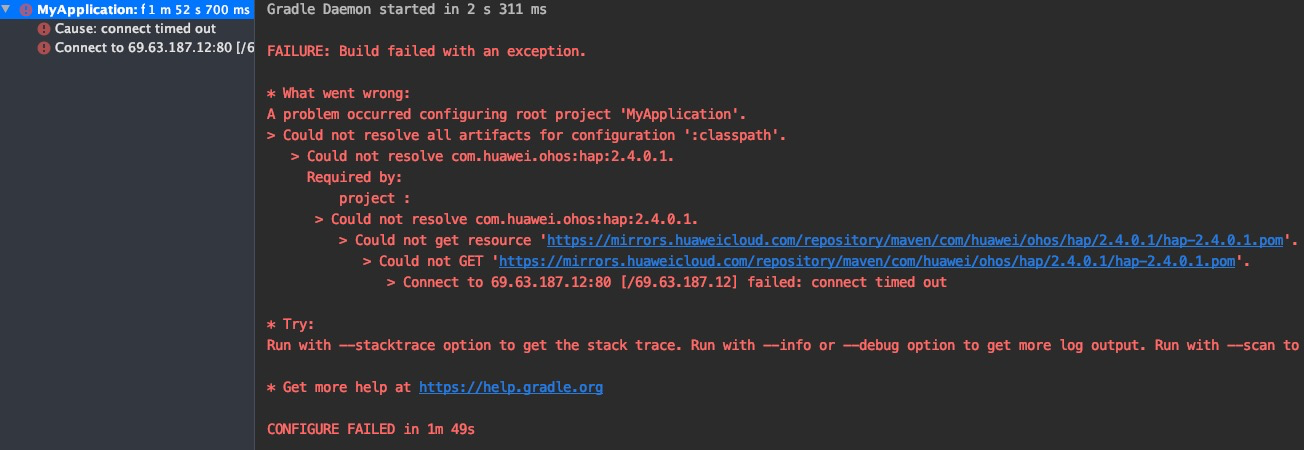
<span class="colour" style="color:rgb(51, 51, 51)">官方文档已经说明的比较详细了,我是使用mac os的开发者,在创建一个js项目后,Gradle下载完成,报出了如下错误:</span>
<span class="colour" style="color:rgb(51, 51, 51)"> </span>
</span>
<span class="colour" style="color:rgb(51, 51, 51)">看起来像是华为镜像仓中找不到包,百度必应都没搜到这种错误,但我感觉还是Gradle的问题。</span>
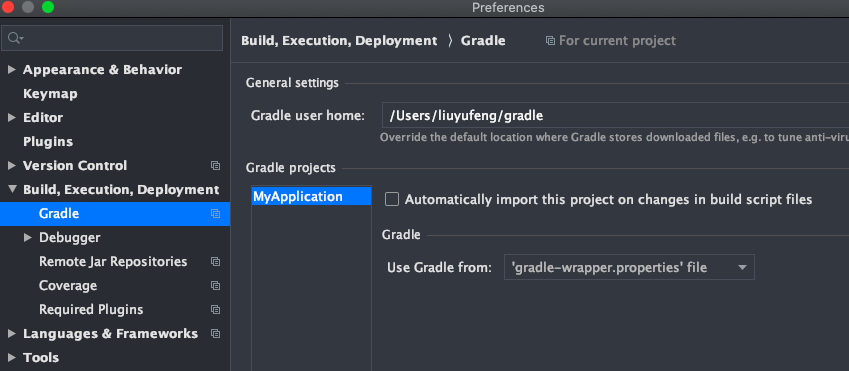
<span class="colour" style="color:rgb(51, 51, 51)">点击DevEco Studio -> Preference -> Build... -> Gradle -> Gradle user home,IDE自带的目录是带".m2"的目录,在mac系统中这一类目录是有权限的。虽然在该目录中也已有gradle-6.3下载完成,但程序无访问权限。需要重新创建一个文件夹作为Gradle user home,然后重新Build,静等Gradle重新下载完毕。
 </span>
</span>
<span class="colour" style="color:rgb(51, 51, 51)">build完成后,在Tools -> HVD Manager中选择P40,再点击run,第一个工程就启动成功了。</span>
<span class="colour" style="color:rgb(51, 51, 51)"> </span>
</span>
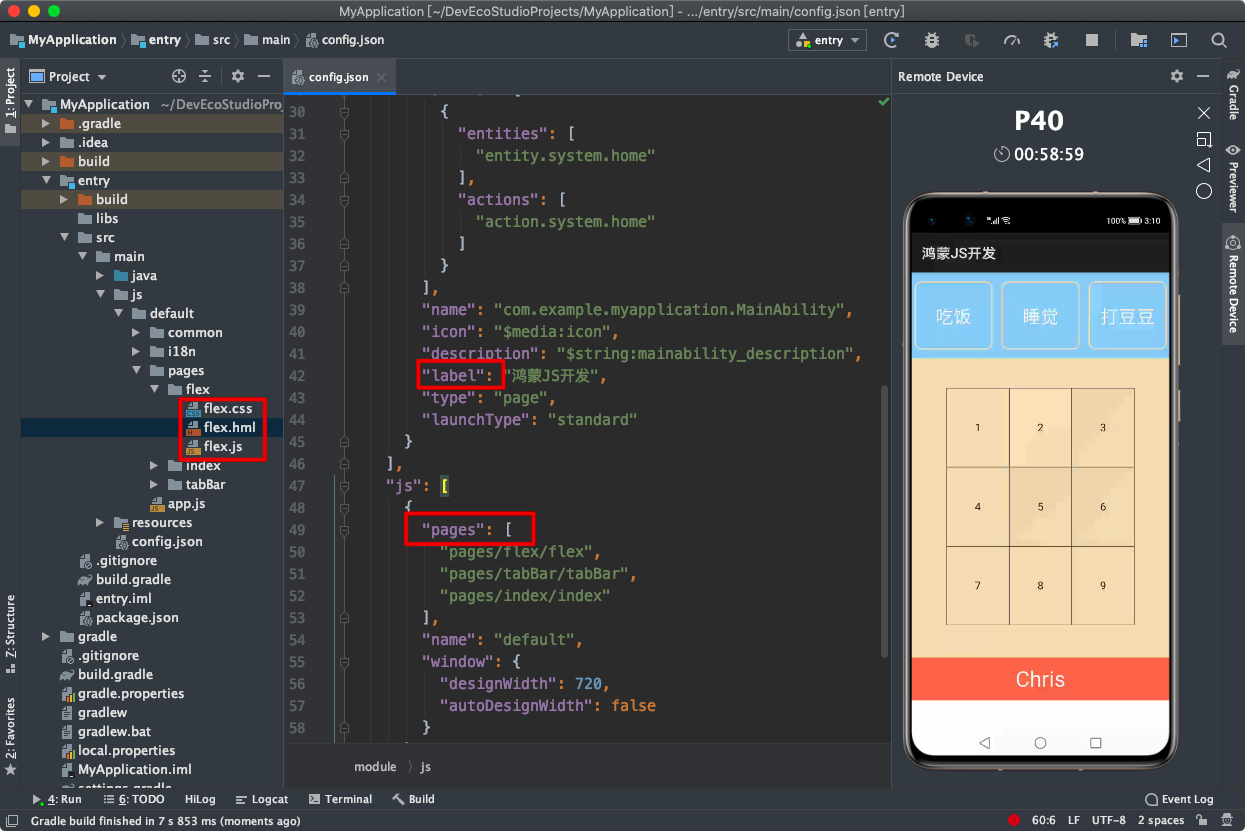
<span class="colour" style="color:rgb(51, 51, 51)">2、鸿蒙js工程目录结构</span>
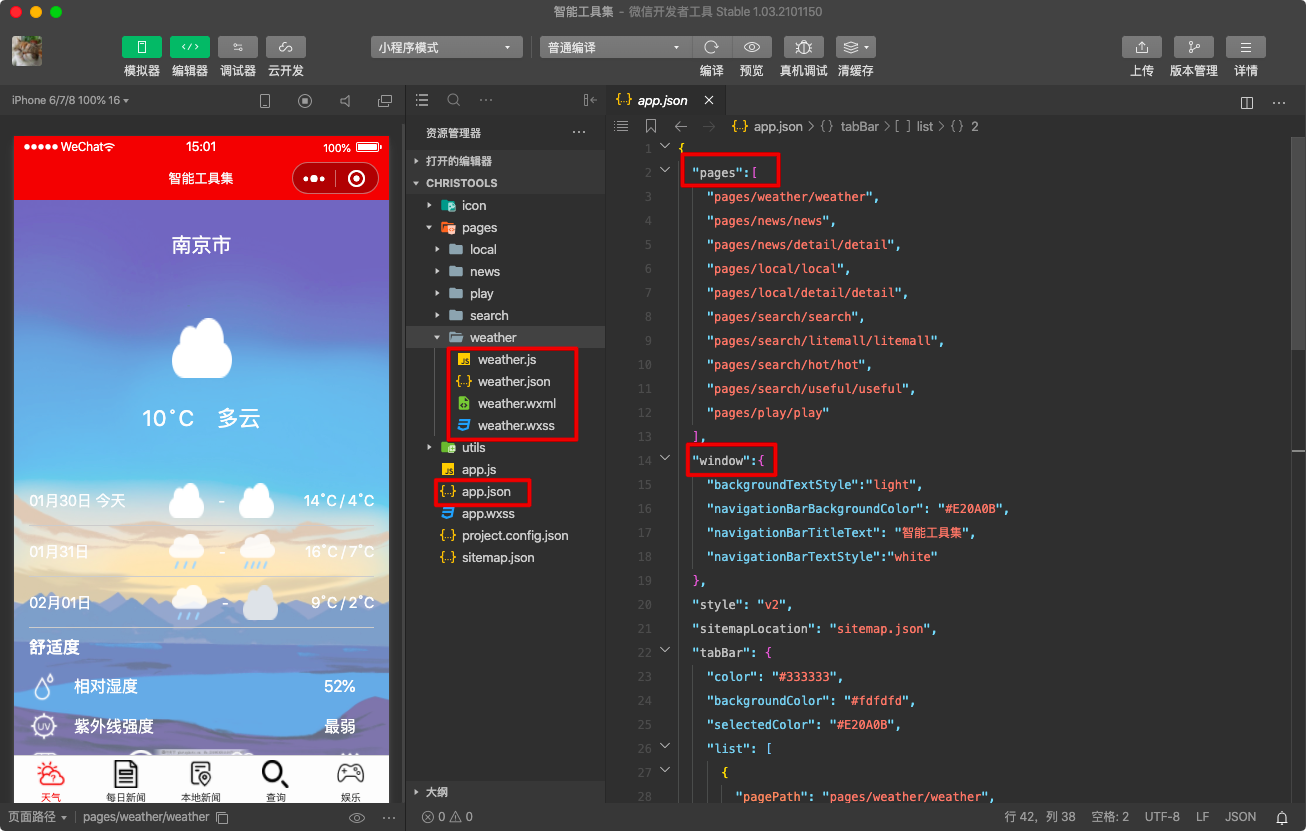
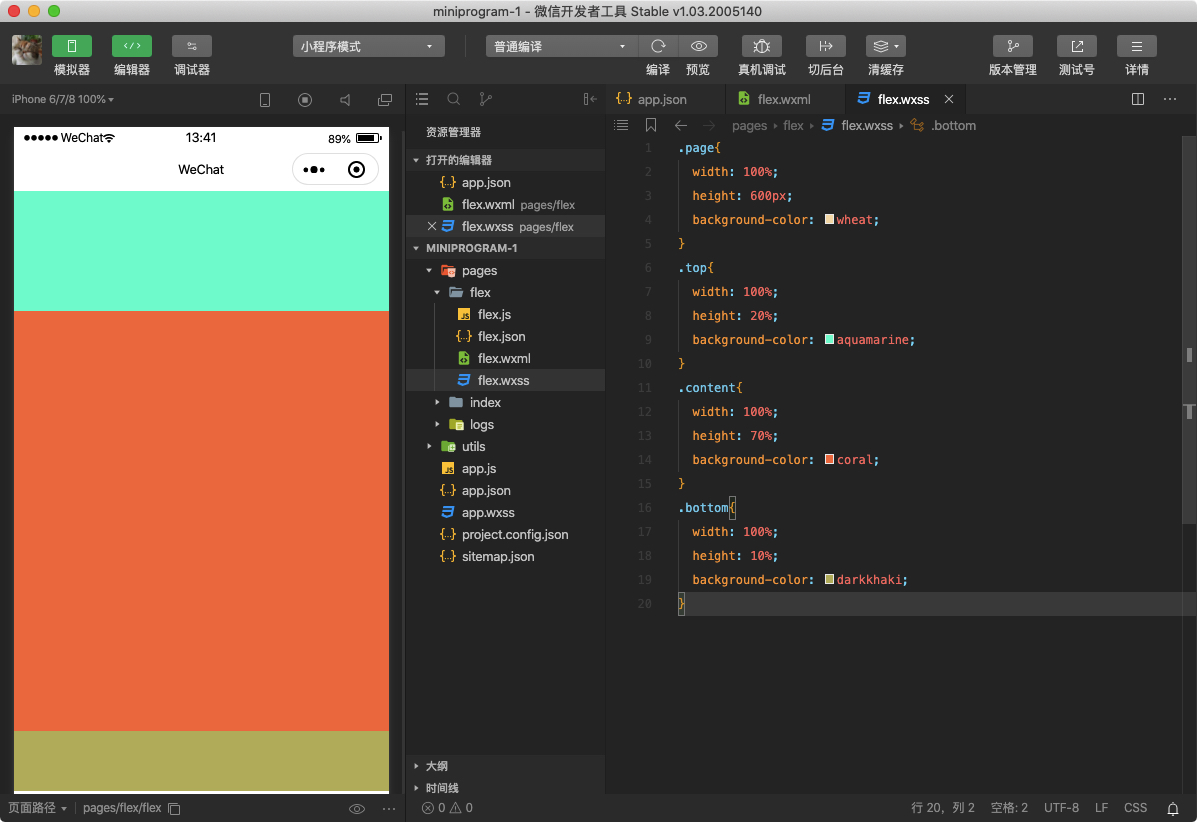
<span class="colour" style="color:rgb(51, 51, 51)">在熟悉的微信小程序中,应用的全局配置在项目根目录的app.json中,包括页面的注册,window显示的内容等。页面则在pages目录中,每个页面由wxml, wxss, js, json四个文件组成。</span>
<span class="colour" style="color:rgb(51, 51, 51)"> </span>
</span>
<span class="colour" style="color:rgb(51, 51, 51)">现在来看看鸿蒙js工程的目录结构,全局配置文件为/entry/src/main/config.json。对页面的配置在module.js.pages中,且也是将应用启动的首页放在第一个。js页面在/entry/src/main/js/default/pages目录中,右键目录 -> new -> JS Page后,IDE自动新建文件夹,文件夹中包括hml, css, js三个文件,且页面会自动在config.json中配置。</span>
<span class="colour" style="color:rgb(51, 51, 51)"> </span>
</span>
<span class="colour" style="color:rgb(51, 51, 51)">3、flex布局</span>
<span class="colour" style="color:rgb(51, 51, 51)">flex布局是写前端页面时很常用的布局方式,在尝试写一个最简单的页面布局时,发现鸿蒙布局和微信小程序确有不同点。这是一个很简单的小程序布局,三个view标签不加任何布局方式,自动竖向排列,每个元素占一行。</span>
<span class="colour" style="color:rgb(51, 51, 51)">  </span>
</span>
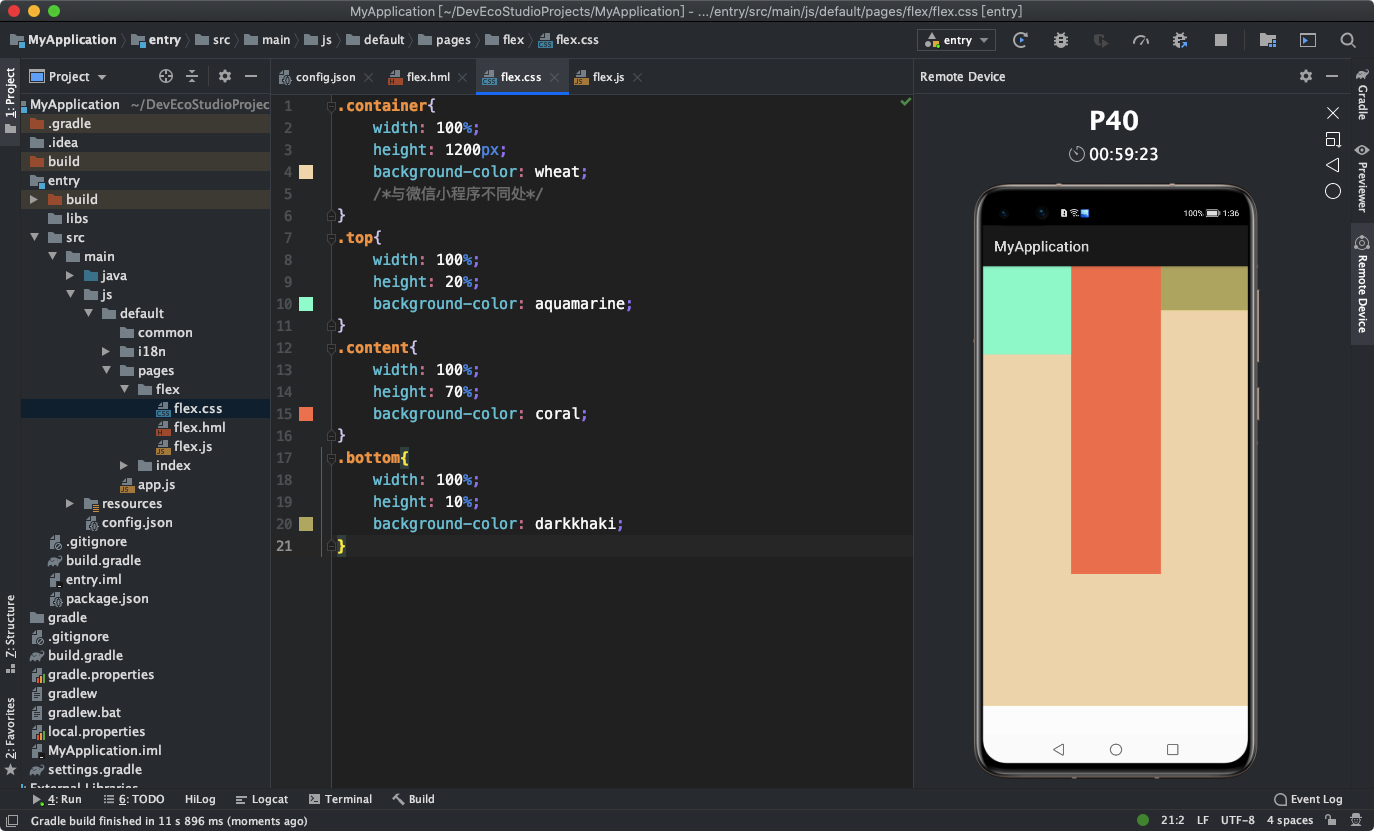
<span class="colour" style="color:rgb(51, 51, 51)">鸿蒙中的容器标签为div,和html一致。必须用一个div作为整体页面的父级标签,由它包裹页面中的所有子标签元素。尝试和小程序一样的布局写法:</span>
<div class="container">
<div class="top">
</div>
<div class="content">
</div>
<div class="bottom">
</div>
</div><span class="colour" style="color:rgb(51, 51, 51)">三个div的width都为100%,却展示出了以下样式: </span>
</span>
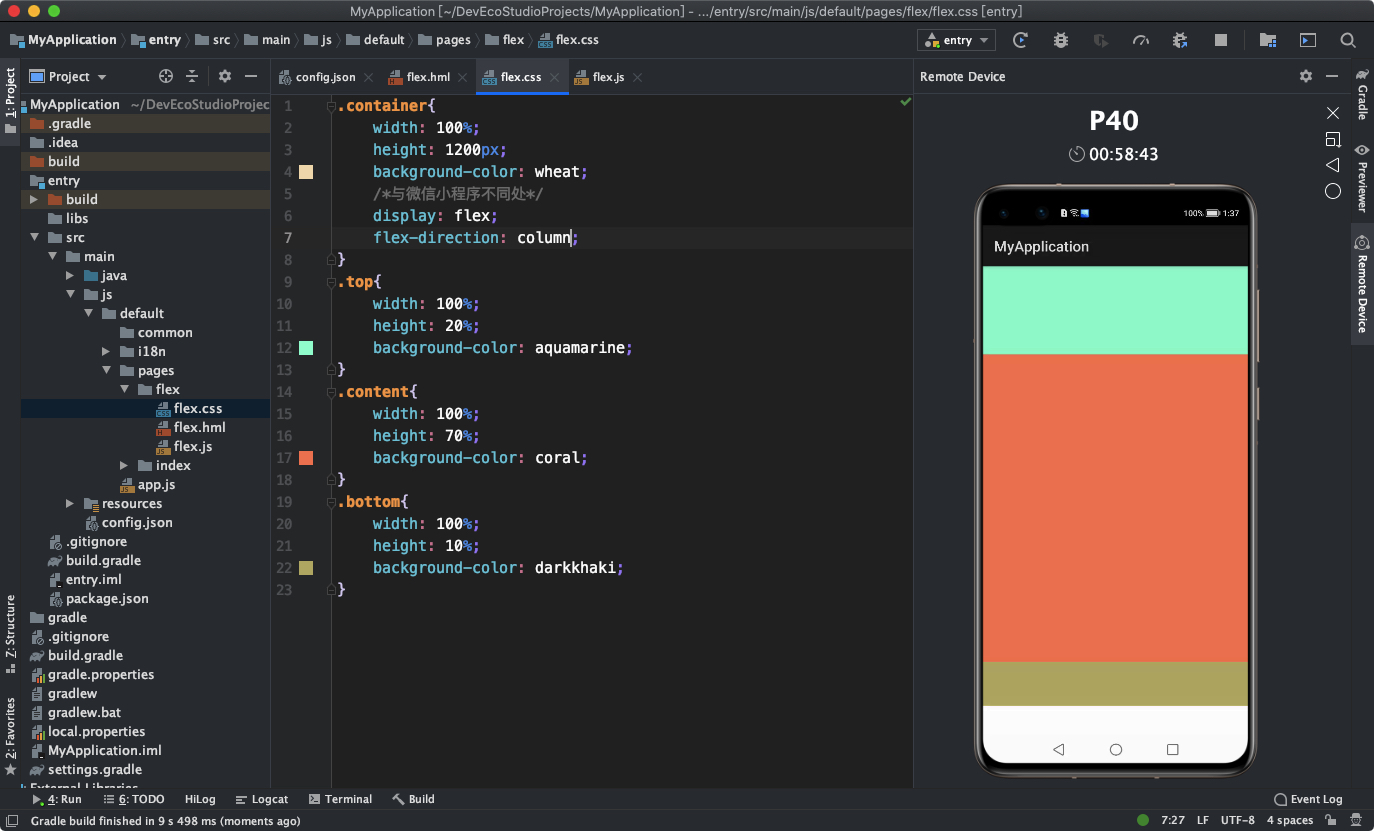
<span class="colour" style="color:rgb(51, 51, 51)">由此猜想hml的div标签并不是行级元素,故为父级div加上flex布局,这才正常了。</span>
<span class="colour" style="color:rgb(51, 51, 51)"> </span>
</span>
<span class="colour" style="color:rgb(0, 0, 0)">作者:Chris.</span>
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com



