鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?【课程入口】
目录:
1.Grid简介
2.使用Grid布局实现的效果
3.grid-row-gap和grid-colunm-gap属性
4.《鸿蒙的js开发模式》系列文章合集
1.目前鸿蒙css布局方案中,除了Flex布局 ,网格布局Grid可以算得上是最强大的布局方案了。它可以将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。
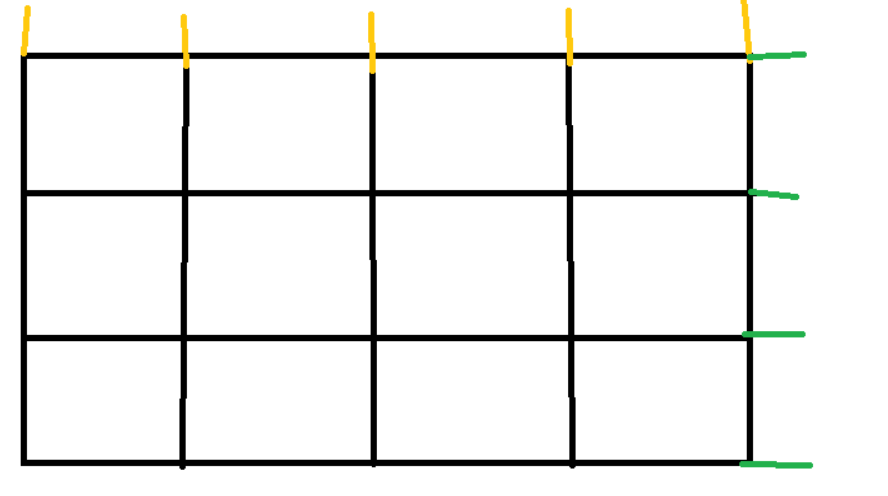
容器里面的水平区域称为“行”,垂直区域称为“列”,行列重叠出来的空间组成单元格
划分网格的线,称为”网格线“

黄色的代表是列的网格线,绿色代表的是行的网格线。Grid和flex类似,布局的属性都是分为两类,一类定义在容器上,称为容器属性,一类定义在项目上,称为项目属性。
display属性
display:grid指定一个容器为网格布局,
<div class="container">
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>
.container {
width: 100%;
display: grid; /**采用grid布局**/
background-color: palevioletred;
/** grid-template-columns: 100px 200px 300px;
grid-template-rows: 200px 200px;**/
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 300px ;
}
.item
{
border: 5px solid white;
width: 100%;
height: 100%;
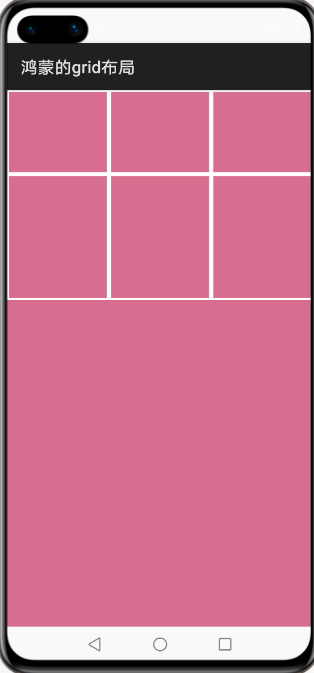
}布局效果如下:

特别注意
grid-template-columns和 grid-template-rows
grid-template-columns:用来指定行的宽度
grid-template-rows:用来指定行的高度
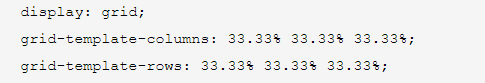
1.1也可以使用百分比来表示

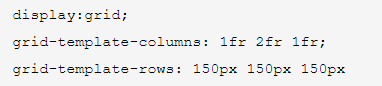
1.2 网格提供了fr关键字(fraction的缩写,意为“片段”),如果两列的宽度分别为1fr和2fr,就表示后者是前者的2倍

1.3 可以使用具体的像素单位。

2.使用Grid布局构建底部菜单栏和整体页面的分割控制,实现的效果如下:

2.1页面视图部分代码:
<div class="container">
<div class="contentview">
</div>
<div class="bottomview">
<block for="{{menus}}">
<div class="box">
<div class="boximg">
<image class="topimg" src="{{$item.path}}"></image>
</div>
<div class="boxtxt">
<text>{{$item.name}}</text>
</div>
</div>
</block>
</div>
</div>2.2 业务逻辑js代码,数据构建
export default {
data: {
title: 'World',
menus:[{"name":"首页","path":"common/fs.png"},{"name":"分类","path":"common/cs.png"},
{"name":"旅游","path":"common/ls.png"},{"name":"我的","path":"common/ms.png"}]
}
}2.3 css采用 Grid布局,
.container {
width: 100%;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 88% 12%;
}
.contentview{
width: 100%;
height: 100%;
border: 5px solid powderblue;
}
.bottomview{
width: 100%;
height: 100%;
border: 5px solid cadetblue;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100%;
}
.box{
width: 100%;
height: 100%;
border: 8px solid green;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 70% 30%;
}
.boximg{
width: 80%;
height: 100%;
/** border:2px solid red;**/
display: flex;
justify-content: center;
align-items: center;
}
.boxtxt{
width: 100%;
height: 100%;
/** border:2px solid blue;**/
display: flex;
justify-content: center;
}
.topimg{
width: 65px;
height: 65px;
}这个是Grid布局构建底部菜单栏的具体实现,可以和Flex布局做个技术的对比。
3.grid-row-gap和grid-colunm-gap属性
grid-row-gap:设置行与行之间的间隔
grid-colunm-gap:设置列于列之间的间隔
grid-row-gap和grid-colunms-gap合并简写的话,格式为grid-gap
<div class="container">
<div class="item1">
<text>1</text>
</div>
<div class="item1">
<text>2</text>
</div>
<div class="item1">
<text>3</text>
</div>
<div class="item1">
<text>4</text>
</div>
<div class="item1">
<text>5</text>
</div>
<div class="item1">
<text>6</text>
</div>
</div>
.container {
width:100%;
background-color: #f3f3f3;
display: grid;
grid-template-columns: 33% 33% 33%;
grid-template-rows: 200px 300px ;
grid-columns-gap: 20px;
grid-rows-gap: 20px;
}
.item1{
width: 100%;
height: 100%;
border:1px solid #fff;
color:#fff;
font-weight: bold;
background-color: powderblue;
display: flex;
justify-content: center;
align-items: center;
}设置间隔效果如下:

Grid布局和Flex布局在鸿蒙,PC,小程序都有非常广泛的应用,也是布局标准,入门的同学,可以选择从这里起步,能够够好的掌握鸿蒙的应用开发,然后在切入到鸿蒙的Java开发。
作者:六合李欣
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com



