下载附件
之前已经写过一个在HarmonyOS中的自定义组件的案例,里面主要讲解了DrawTask这个接口的使用,从而让我们可以调用Canvas进行绘制。
在之前的案例帖子中,有人回复问我如何实现自定义属性,现在这篇专门针对自定义属性写一篇帖子,同时通过自定义属性自己封装了一个非常实用的标题栏TitleBar
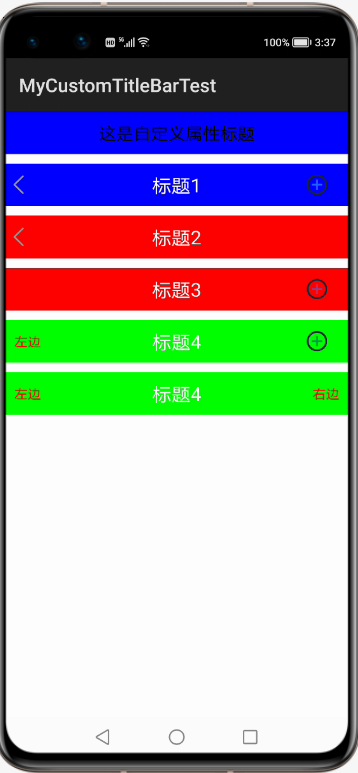
不多说,首先上效果图

这里主要真多标题栏的背景,标题文字、大小、颜色,左右两侧按钮是图标显示还是文字显示、是否显示分别进行了定制,后期用户使用只需要通过几个简单自定义属性的配置即可组合实现自己想要的效果。
具体实现思路如下,首先创建一个HarmonyOS Library模块mycustomtitlebar,在里面添加一个布局layout\_titlebar.xml,代码如下
`<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="[http://schemas.huawei.com/res/ohos](http://schemas.huawei.com/res/ohos)"
ohos:height="match_content"
ohos:width="match_parent">
<Button
ohos:id="$+id:title_bar_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_start="true"
ohos:left_padding="5vp"
ohos:min_height="45vp"
ohos:min_width="45vp"
ohos:text_size="14fp"
ohos:vertical_center="true"/>
<Text
ohos:id="$+id:titleText"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:multiple_lines="false"
ohos:text_size="17fp"/>
<Button
ohos:id="$+id:title_bar_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_end="true"
ohos:left_padding="5vp"
ohos:min_height="45vp"
ohos:min_width="45vp"
ohos:right_margin="5vp"
ohos:text_size="14fp"
ohos:vertical_center="true"/>
</DependentLayout>`然后创建一个自定义组件对应的类CustomTitleBar,代码如下:
`package com.xdw.mycustomtitlebar;
import ohos.agp.components.*;
import ohos.agp.utils.Color;
import ohos.app.Context;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
/**
* Created by 夏德旺 on 2021/3/4 10:01
*/
public class CustomTitleBar extends ComponentContainer {
private static final String TAG = "CustomTitleBar";
private static final HiLogLabel LABEL = new HiLogLabel(HiLog.DEBUG, 0, "TAG");
public CustomTitleBar(Context context) {
super(context);
}
public CustomTitleBar(Context context, AttrSet attrSet) {
super(context, attrSet);
//动态加载layout
Component component = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_layout_titlebar, null, false);
Button leftBtn = (Button) component.findComponentById(ResourceTable.Id_title_bar_left);
Text titleText = (Text) component.findComponentById(ResourceTable.Id_titleText);
Button rightBtn = (Button) component.findComponentById(ResourceTable.Id_title_bar_right);
//添加layout到父组件
addComponent(component);
//处理TitleBar背景色
if(attrSet.getAttr("bg_color").isPresent()){
component.setBackground(attrSet.getAttr("bg_color").get().getElement());
}else{
HiLog.error(LABEL,"attr bg_color is not present");
component.setBackground(getBackgroundElement());
}
//处理标题文字
if(attrSet.getAttr("title_text").isPresent()){
titleText.setText(attrSet.getAttr("title_text").get().getStringValue());
}else {
HiLog.error(LABEL,"attr title_text is not present");
titleText.setText("");
}
//处理标题大小
if(attrSet.getAttr("title_size").isPresent()){
titleText.setTextSize(attrSet.getAttr("title_size").get().getIntegerValue(), Text.TextSizeType.FP);
}else {
HiLog.error(LABEL,"attr title_size is not present");
}
//处理标题颜色
if(attrSet.getAttr("title_color").isPresent()){
titleText.setTextColor(attrSet.getAttr("title_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr title_color is not exist");
titleText.setTextColor(Color.BLACK);
}
//处理左边按钮
//获取是否要显示左边按钮
if(attrSet.getAttr("left_button_visible").isPresent()){
if(attrSet.getAttr("left_button_visible").get().getBoolValue()){
leftBtn.setVisibility(VISIBLE);
}else{
leftBtn.setVisibility(INVISIBLE);
}
}else{
//默认情况显示
HiLog.error(LABEL,"attr right_button_visible is not exist");
leftBtn.setVisibility(VISIBLE);
}
//处理左侧按钮的图标
if(attrSet.getAttr("left_button_icon").isPresent()){
leftBtn.setAroundElements(attrSet.getAttr("left_button_icon").get().getElement(),null,null,null);
}else{
HiLog.error(LABEL,"attr left_button_icon is not exist");
}
//处理左侧按钮的文本
if(attrSet.getAttr("left_button_text").isPresent()){
leftBtn.setText(attrSet.getAttr("left_button_text").get().getStringValue());
}else{
HiLog.error(LABEL,"attr left_button_text is not exist");
}
//处理左侧按钮的文本颜色
if(attrSet.getAttr("left_button_text_color").isPresent()){
leftBtn.setTextColor(attrSet.getAttr("left_button_text_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr left_button_text_color is not exist");
}
//处理左侧按钮的文本大小
if(attrSet.getAttr("left_button_text_size").isPresent()){
leftBtn.setTextSize(attrSet.getAttr("left_button_text_size").get().getIntegerValue(),Text.TextSizeType.FP);
}else{
HiLog.error(LABEL,"attr left_button_text_size is not exist");
}
//处理右边按钮
//获取是否要显示右边按钮
if(attrSet.getAttr("right_button_visible").isPresent()){
if(attrSet.getAttr("right_button_visible").get().getBoolValue()){
rightBtn.setVisibility(VISIBLE);
}else{
rightBtn.setVisibility(INVISIBLE);
}
}else{
//默认情况显示
HiLog.error(LABEL,"attr right_button_visible is not exist");
rightBtn.setVisibility(VISIBLE);
}
//处理右侧按钮的图标
if(attrSet.getAttr("right_button_icon").isPresent()){
rightBtn.setAroundElements(attrSet.getAttr("right_button_icon").get().getElement(),null,null,null);
}else{
HiLog.error(LABEL,"attr right_button_icon is not exist");
}
//处理右侧按钮的文本
if(attrSet.getAttr("right_button_text").isPresent()){
rightBtn.setText(attrSet.getAttr("right_button_text").get().getStringValue());
}else{
HiLog.error(LABEL,"attr right_button_text is not exist");
}
//处理右侧按钮的文本颜色
if(attrSet.getAttr("right_button_text_color").isPresent()){
rightBtn.setTextColor(attrSet.getAttr("right_button_text_color").get().getColorValue());
}else{
HiLog.error(LABEL,"attr right_button_text_color is not exist");
}
//处理右侧按钮的文本大小
if(attrSet.getAttr("right_button_text_size").isPresent()){
rightBtn.setTextSize(attrSet.getAttr("right_button_text_size").get().getIntegerValue(),Text.TextSizeType.FP);
}else{
HiLog.error(LABEL,"attr right_button_text_size is not exist");
}
}
public CustomTitleBar(Context context, AttrSet attrSet, String styleName) {
super(context, attrSet, styleName);
}
}
`这里实现流程和Android中有点类似,但是有个很核心的区别就是没有Android中自定义属性所用到的一个attrs.xml文件中的declare-styleable功能。这里的自定义属性主要通过attrSet.getAttr代码来获取,获取的时候记得做下判断是否存在该属性,判断的api如下
attrSet.getAttr("bg\_color").isPresent()
到此,该自定义组件就完成了,然后我们使用gradle将其打包成HAR包

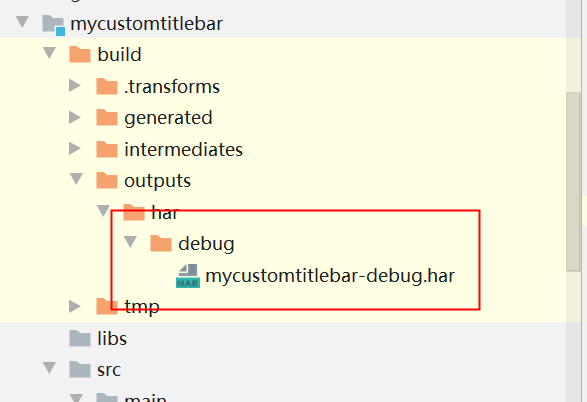
打包完成之后,会在output中生成一个har包,如下

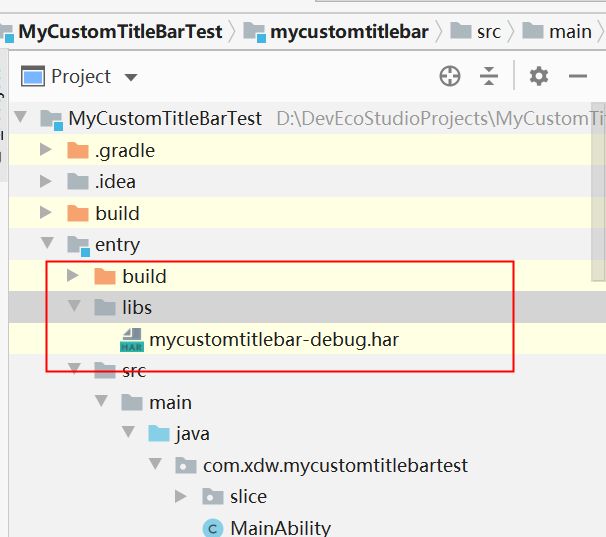
然后将该har包导入到自己的测试项目中的libs目录下,即可调用其中自定义的组件了,如下

测试工程的布局代码如下:
`<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="[http://schemas.huawei.com/res/ohos](http://schemas.huawei.com/res/ohos)"
xmlns:xdw="[http://schemas.huawei.com/res/ohos-auto](http://schemas.huawei.com/res/ohos-auto)"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="match_content"
ohos:width="match_parent"
xdw:bg_color="$color:blue"
xdw:left_button_visible="false"
xdw:right_button_visible="false"
xdw:title_size="18"
xdw:title_text="这是自定义属性标题"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:blue"
xdw:left_button_icon="$media:left"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="标题1"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:red"
xdw:left_button_icon="$media:left"
xdw:right_button_visible="false"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="标题2"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:red"
xdw:left_button_visible="false"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="标题3"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:green"
xdw:left_button_text="左边"
xdw:left_button_text_color="$color:red"
xdw:right_button_icon="$media:add"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="标题4"/>
<com.xdw.mycustomtitlebar.CustomTitleBar
ohos:height="45vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
xdw:bg_color="$color:green"
xdw:left_button_text="左边"
xdw:left_button_text_color="$color:red"
xdw:right_button_text="右边"
xdw:right_button_text_color="$color:red"
xdw:title_color="$color:white"
xdw:title_size="20"
xdw:title_text="标题4"/>
</DirectionalLayout>`在布局文件中进行调用的时候需要自定义一个xml命名空间来调用自定义属性,这个命名空间名称和scheme大家都可以随意指定,比如我这里命名空间名称为xdw,后面对应的scheme为"http://schemas.huawei.com/res/ohos-auto"
最后,运行效果图就是本文开头的效果图。目前网上确实没有找到HarmonyOS关于自定义属性这块的博客,所以自己研究了一番发布了此博客,希望能够帮助到大家。
下载附件

作者:软通夏德旺
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com/




