<span class="size" style="font-size:24px">1. 介绍</span>
HarmonyOS支持应用以Ability为单位进行部署,Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型。
本篇Codelab将会使用UI组件开发出一个HarmonyOS购物应用。
HarmonyOS为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。开发者只需要关注实现逻辑,减少开发量。
<span class="size" style="font-size:18px">最终效果预览</span>
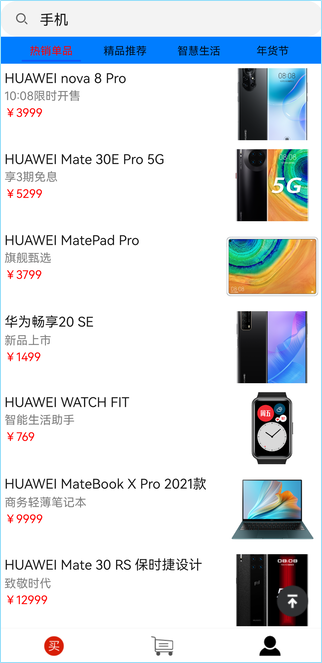
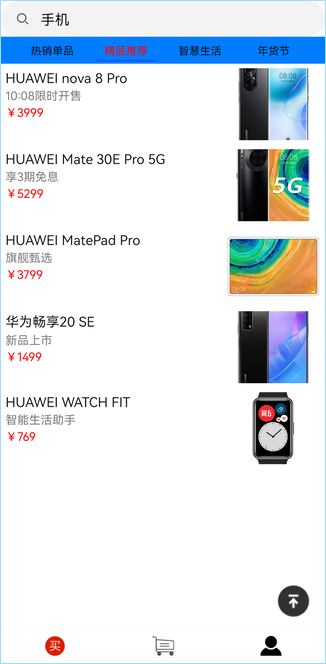
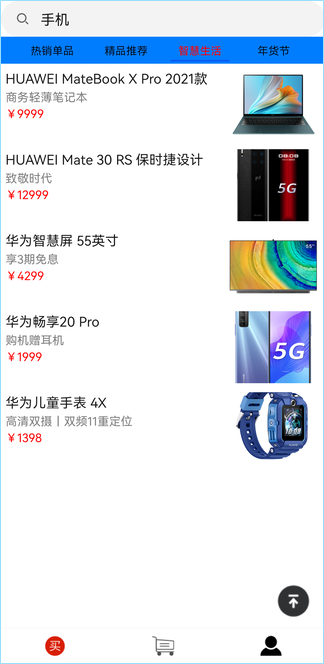
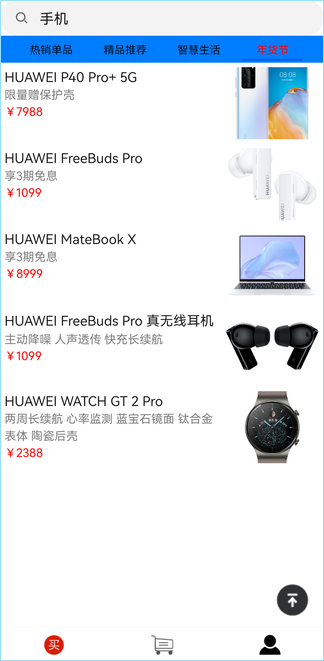
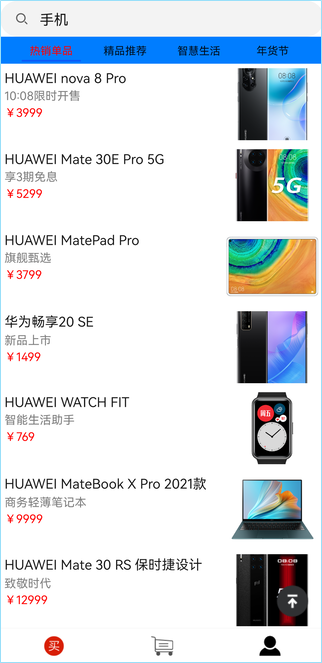
我们最终会构建一个简易的购物应用。应用包含两级页面,分别是主页(商品浏览页签、购物车页签、我的页签)和商品详情页面,两个页面都展示了丰富的HarmonyOS
UI组件,包括:自定义弹窗容器(dialog),列表(list),滑动容器(swiper),页签组件(tabs),按钮组件(button),图表组件(chart),分隔器组件(divider),图片组件(image),交互式组件(input),跑马灯组件(marquee),菜单组件(menu),滑动选择器组件(picker),进度条组件(progress),评分条组件(rating),搜索框组件(search)。
商品浏览页面和商品详情页面如下图:


<span class="size" style="font-size:24px">2. 搭建HarmonyOS环境</span>
● 安装DevEco Studio和Node.js,详情请参考下载和安装软件。
● 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
● 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
● 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
🕮 说明
如需要在手机中运行程序,则需要提前申请证书,如使用模拟器可忽略。
● 准备密钥和证书请求文件
● 申请调试证书
你可以通过如下两种方式完成本篇Codelab:
● 开启开发者模式的HarmonyOS真机。
● DevEco Studio中的手机模拟器(模拟器暂不支持分布式调试)。
<span class="size" style="font-size:24px">3. 代码结构解读</span>
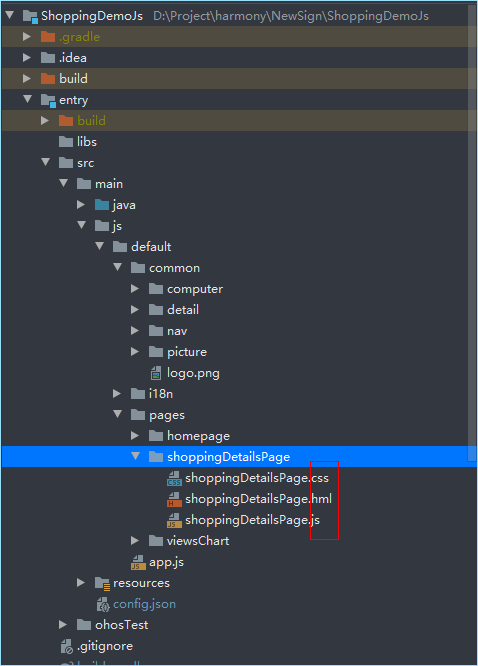
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在7 参考中提供下载方式,接下来我们会用一小节来讲解整个工程的代码结构:
● entry/src/main/js/default/common 文件夹存放一些公共的资源,比如图片。
● entry/src/main/js/default/pages 文件夹存放 HarmonyOS JS的页面,包含css、hml、js三类文件。
● entry/src/main/config.json:配置文件。

<span class="size" style="font-size:24px">4. 页面详细解析</span>
接下来,我们就可以编写css、hml、js代码了。
搜索框组件(search):用于提供用户搜索内容的输入区域,图片示例和代码如下:
页面展示:

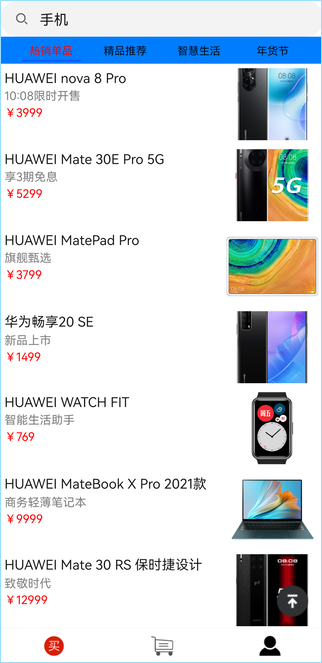
<search hint="{{pageWord.searchKeyWord}}" value="{{pageWord.searchValue}}" focusable="true" @change="searchColumn" @submit="submitColumn"></search>tab页签容器(tabs),图片示例和代码如下:
\<tabs>的子组件(tab-bar):用来展示tab的标签区。
\<tabs>的子组件(tab-content):用来展示tab的内容区。
注:用户可通过左右滑动或点击不同tab标签区,来显示不同tab标签区的内容区




<tabs class="tabs" index="0" vertical="false" onchange="change">
<tab-bar class="tab-bar" mode="fixed">
<text class="tab-text" for="{{ item in titileList}}">{{ item }}
</text>
</tab-bar>
<tab-content class="tabcontent" scrollable="true">
<div class="item-content" for="{{ item in contentList}}">
<list class="todo-wraper">
<list-item for="{{lists}}">
<div class="margin10" @click="detailPage">
<div class="todo-total">
<text class="todo-title">{{$item.title}}</text>
<text class="todo-content">{{$item.content}}</text>
<text class="todo-price">
<span>¥</span>
<span>{{$item.price}}</span>
</text>
</div>
<div class="width30">
<image src="{{$item.imgSrc}}" class="container-home-image"></image>
</div>
</div>
</list-item>
</list>
</div>
</tab-content>
</tabs>不同标签页图标切换(点击应用的正下面的不同标签,页面会随之切换,被选中的页面图片变红),图片示例和代码如下:



<div class="container-bottom-div" @click="buy" @click="clickBuy">
<image src="{{icon.buys}}" class="container-bottom-div-image" @click="clickBuy"></image>
<image src="{{icon.shoppingCarts}}" class="container-bottom-div-image" @click="clickShoppingCart"></image>
<image src="{{icon.mys}}" class="container-bottom-div-image" @click="clickMy"></image>
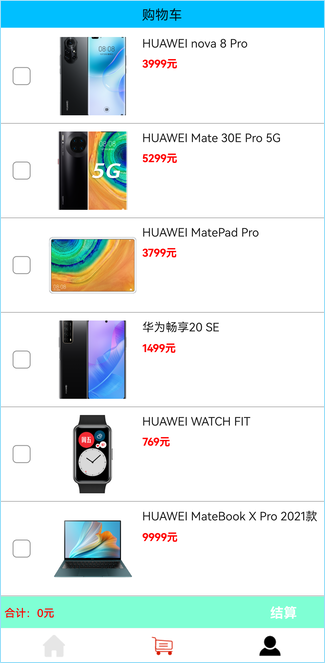
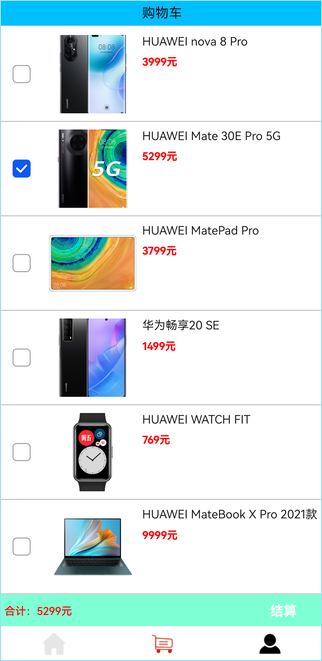
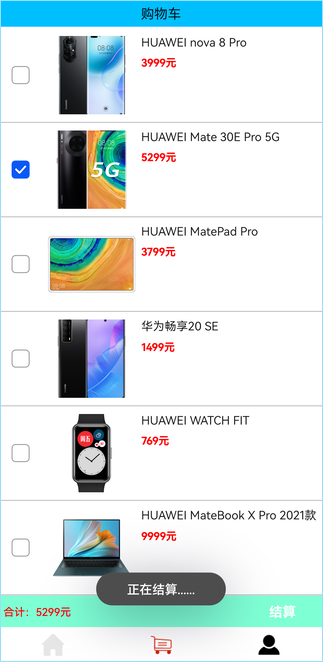
</div>购物车页面:用户可以把选中的商品加入购物车,然后可以选中想要拍下的商品,进行结算,图片示例和代码如下:


<div class="top-comm flex-direction-column">
<div for="{{ latestList }}" class="flex-direction-column">
<div class="container-shopping-list">
<input type="checkbox" value="{{$item.price}}" @change="addShopping"></input>
<image src="{{$item.imgSrc}}" class="container-shopping-list-image"></image>
<div class="container-shopping-list-div">
<text class="container-shopping-list-div-text">{{$item.title}}</text>
<text class="container-shopping-list-div-texts">
<span>{{$item.price}}</span>
<span>元</span>
</text>
</div>
</div>
<divider class="container-shopping-list-divider"></divider>
</div>
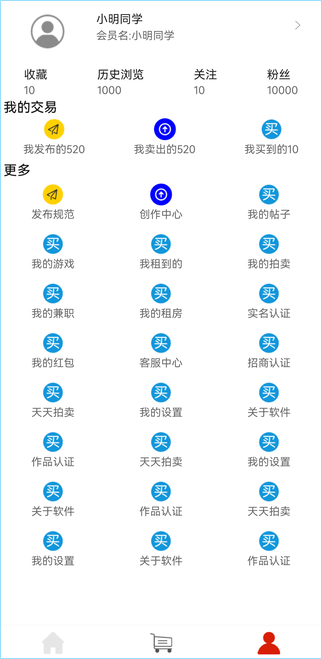
</div>我的页面布局,图片示例和代码如下:

<div class="container-my-deals">
<text class="container-my-deals-text">{{pageWord.myDeals}}</text>
<div class="container-my-deals-div">
<div class="container-my-deals-div-div" for="{{transaction}}">
<image src="{{$item.src}}" class="container-my-image"></image>
<text class="container-my-text">{{$item.title}}{{$item.num}}</text>
</div>
</div>
</div>页面路由跳转:用户点击商品浏览页面的任意商品,页面会跳转到商品详情页面,图片示例和代码如下:
作者:奶盖
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com



