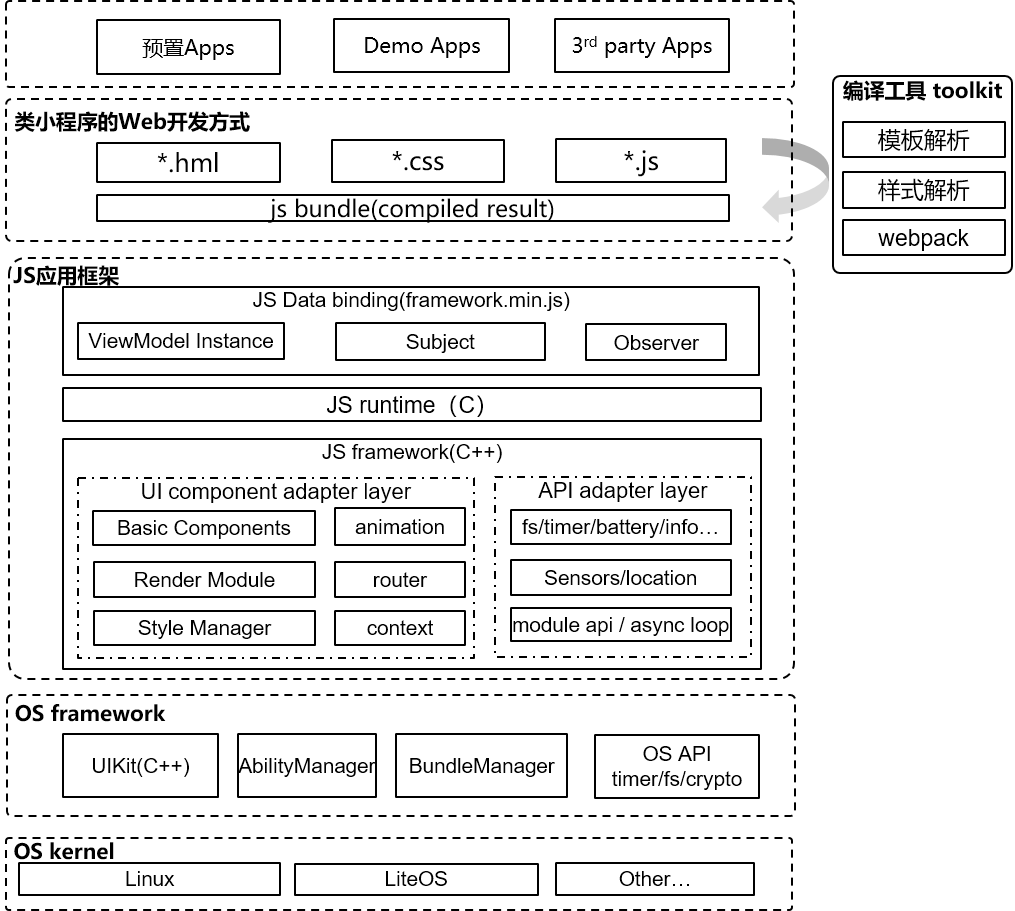
<span class="size" style="font-size:36px">鸿蒙ACE框架-使用JS调用C++(1)</span>
<span class="size" style="font-size:36px"> </span>
</span>
<span class="size" style="font-size:24px">1.下载编译烧录代码</span>
https://blog.csdn.net/qq\_33259323/article/details/116143820
<span class="size" style="font-size:24px">2.编写测试用例</span>
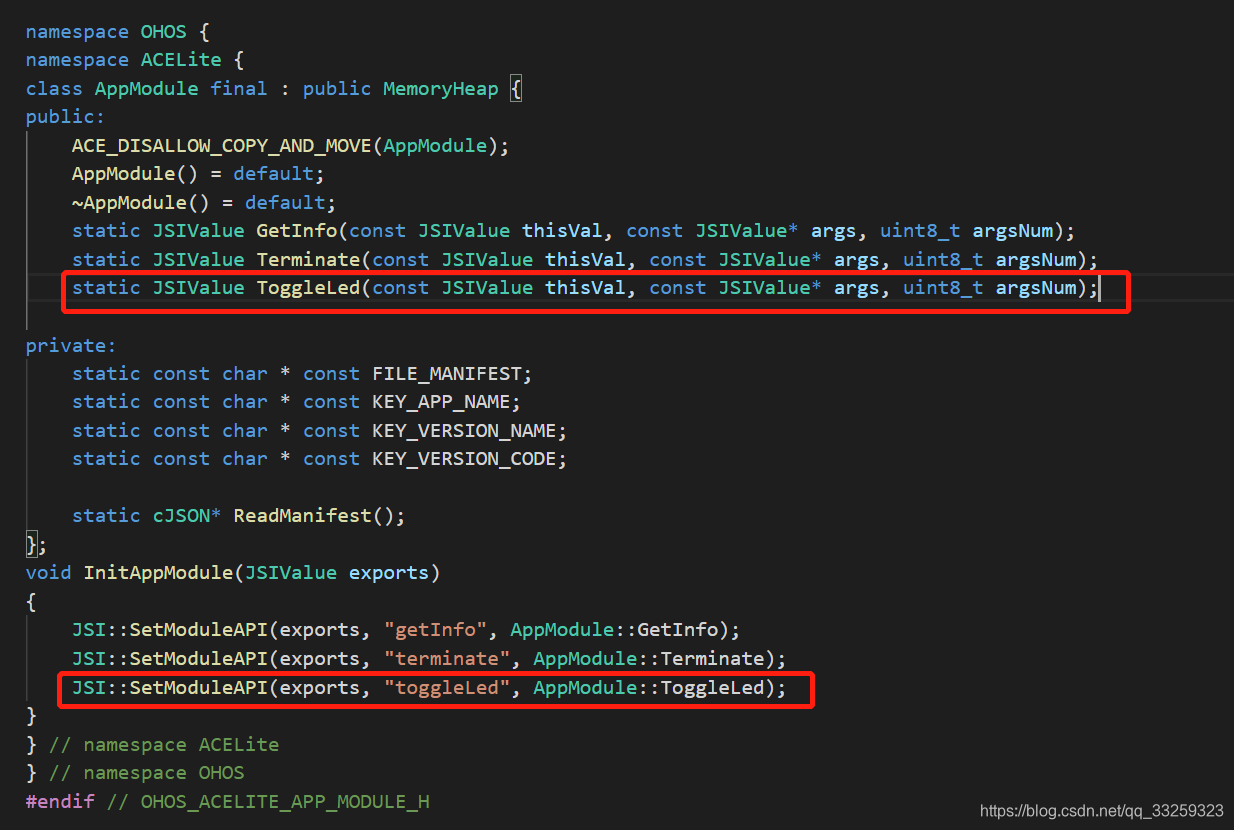
打开foundation\ace\ace\_engine\_lite\frameworks\src\core\modules\app\_module.h
`<span class="token keyword">static</span> JSIValue <span class="token function">ToggleLed</span><span class="token punctuation">(</span><span class="token keyword">const</span> JSIValue thisVal<span class="token punctuation">,</span> <span class="token keyword">const</span> JSIValue<span class="token operator">\*</span> args<span class="token punctuation">,</span> <span class="token class-name">uint8\_t</span> argsNum<span class="token punctuation">);</span>`
`<span class="token class-name">JSI</span><span class="token double-colon punctuation">::</span><span class="token function">SetModuleAPI</span><span class="token punctuation">(</span>exports<span class="token punctuation">,</span> <span class="token string">"toggleLed"</span><span class="token punctuation">,</span> AppModule<span class="token double-colon punctuation">::</span>ToggleLed<span class="token punctuation">)</span><span class="token punctuation">;</span>`
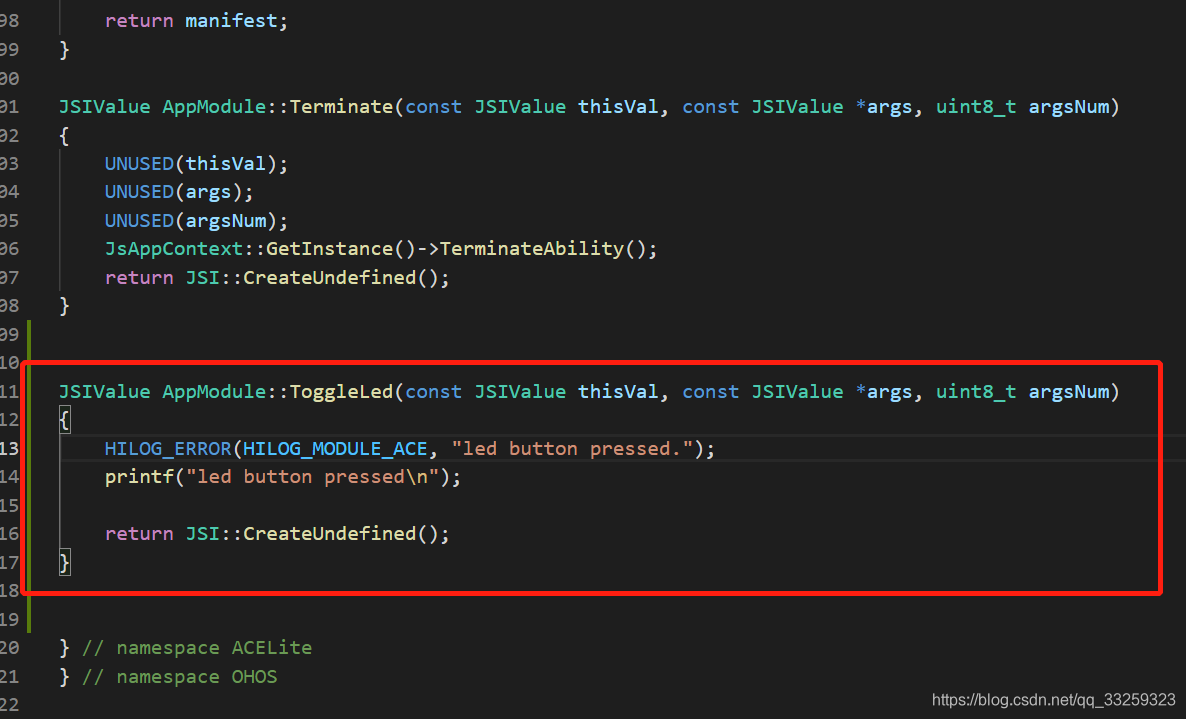
 打开foundation\ace\ace\_engine\_lite\frameworks\src\core\modules\app\_module.cpp
打开foundation\ace\ace\_engine\_lite\frameworks\src\core\modules\app\_module.cpp
`JSIValue <span class="token class-name">AppModule</span><span class="token double-colon punctuation">::</span><span class="token function">ToggleLed</span><span class="token punctuation">(</span><span class="token keyword">const</span> JSIValue thisVal<span class="token punctuation">,</span> <span class="token keyword">const</span> JSIValue <span class="token operator">\*</span>args<span class="token punctuation">,</span> <span class="token keyword">uint8\_t</span> argsNum<span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token function">HILOG\_ERROR</span><span class="token punctuation">(</span>HILOG_MODULE_ACE<span class="token punctuation">,</span> <span class="token string">"led button pressed."</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">printf</span><span class="token punctuation">(</span><span class="token string">"led button pressed\n"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> <span class="token class-name">JSI</span><span class="token double-colon punctuation">::</span><span class="token function">CreateUndefined</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span>`

之后就进行编译烧录,C++层的就弄好了
<span class="size" style="font-size:24px">3.编写HAP</span>
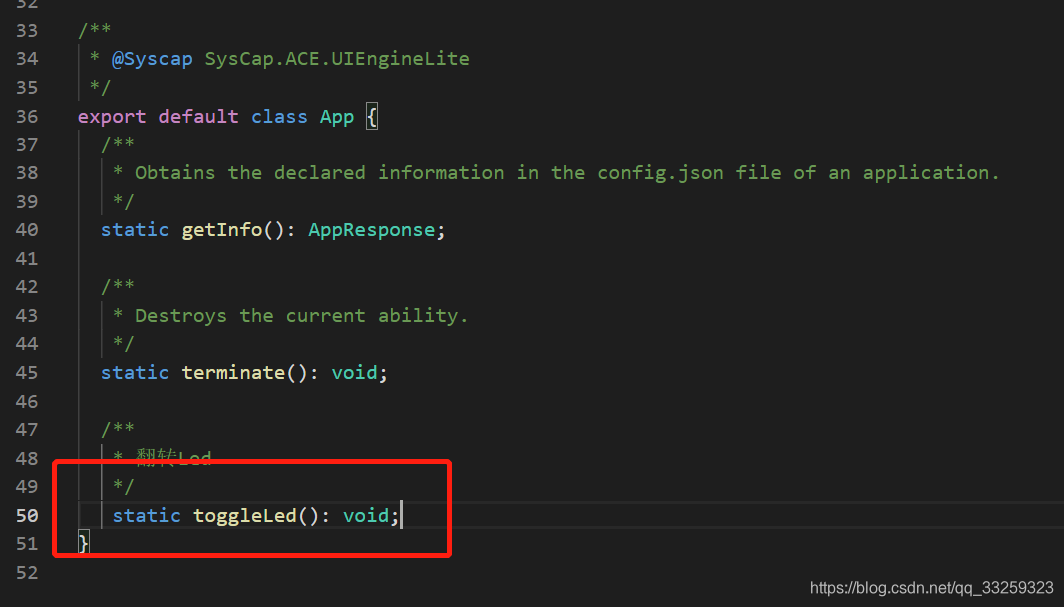
打开C:\Users\XX\AppData\Local\Huawei\Sdk\js\2.1.1.18\api\smartVision\@system.app.d.ts添加API
static toggleLed(): void;
 然后打开DEVECO在你的页面上写个按钮和加个点击事件
然后打开DEVECO在你的页面上写个按钮和加个点击事件
`<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>btu<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>进入<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">onclick</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value javascript language-javascript">led</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>input</span><span class="token punctuation">></span></span>`
`<span class="token keyword">import</span> router <span class="token keyword">from</span> <span class="token string">'@system.router'</span><span class="token punctuation">;</span><span class="token keyword">import</span> app <span class="token keyword">from</span> <span class="token string">'@system.app'</span>
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span>
data<span class="token operator">:</span> <span class="token punctuation">{</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token function">onInit</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token function-variable function">led</span><span class="token operator">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
app<span class="token punctuation">.</span><span class="token function">toggleLed</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">}</span>`
然后把编写好的HAP包装到3516上面
https://blog.csdn.net/qq\_33259323/article/details/111307192
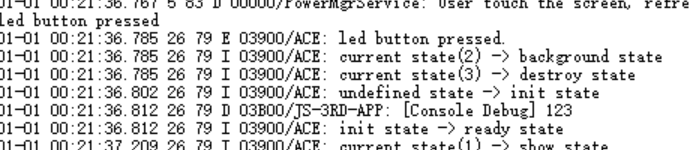
4.运行

参考:https://harmonyos.51cto.com/posts/3112
作者:卡哇伊大喵
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com



