摘要:最近有很多小伙伴在后台留言:Android Studio。我想大家是想写一个手机app,前面已经分享了在QT上如何写一个安卓蓝牙app,虽然qt可以做app,但是比起Android Studio还是差很多。这里介绍一种快速入门的方法来制作一款app,就算你是零基础小白没有学习过java语言也没有关系,相信看完我的文章,半天时间也能做一个安卓app。本文针对初学者,大佬勿喷啊
1. 创建HelloWorld项目
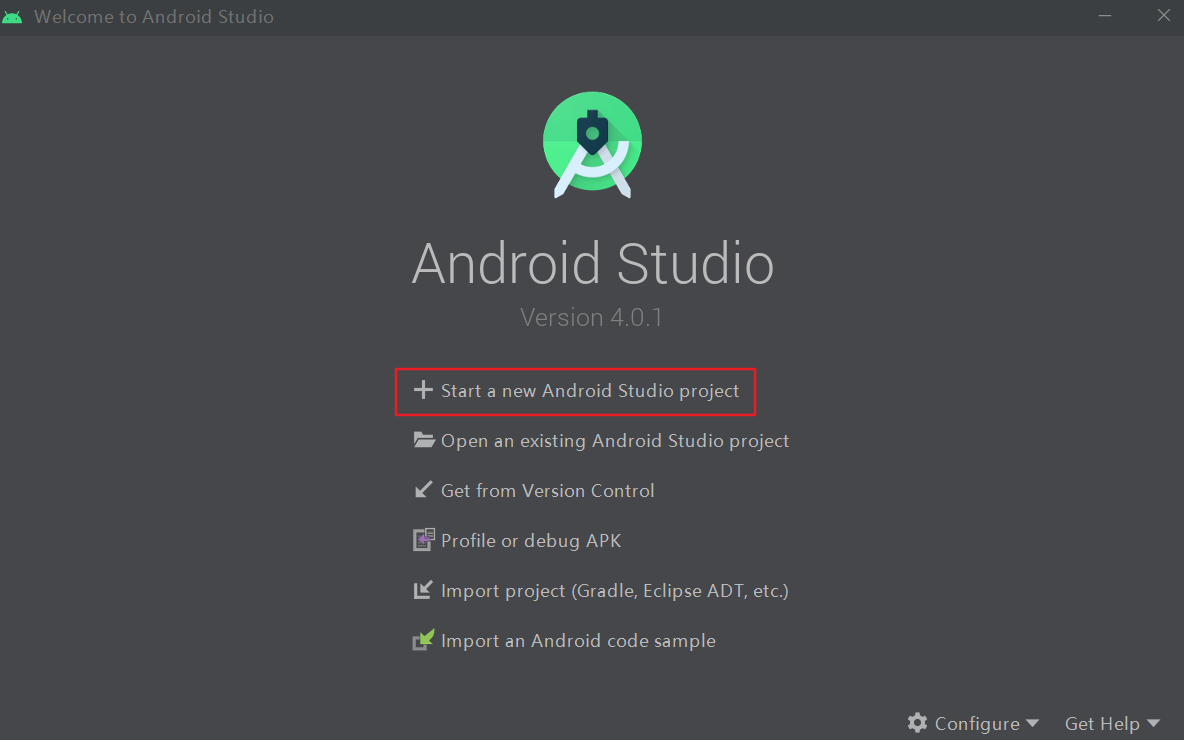
这里我就不介绍如何安装这个Android Studio软件了,网上有很多教程或者去B站找对应的安装视频就可以了。安装好软件之后就开始按照下面的步骤新建工程了。

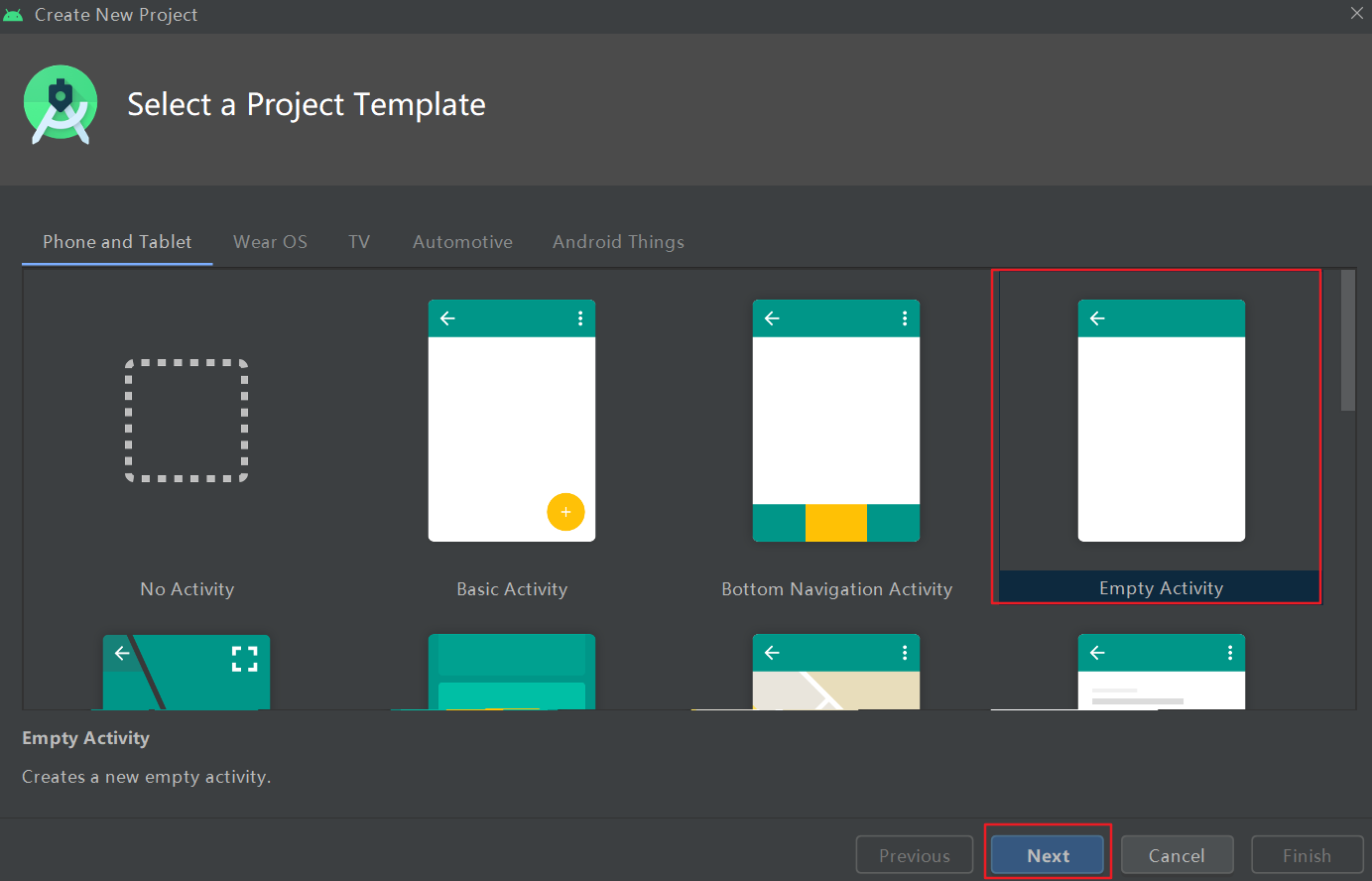
选择一个空应用

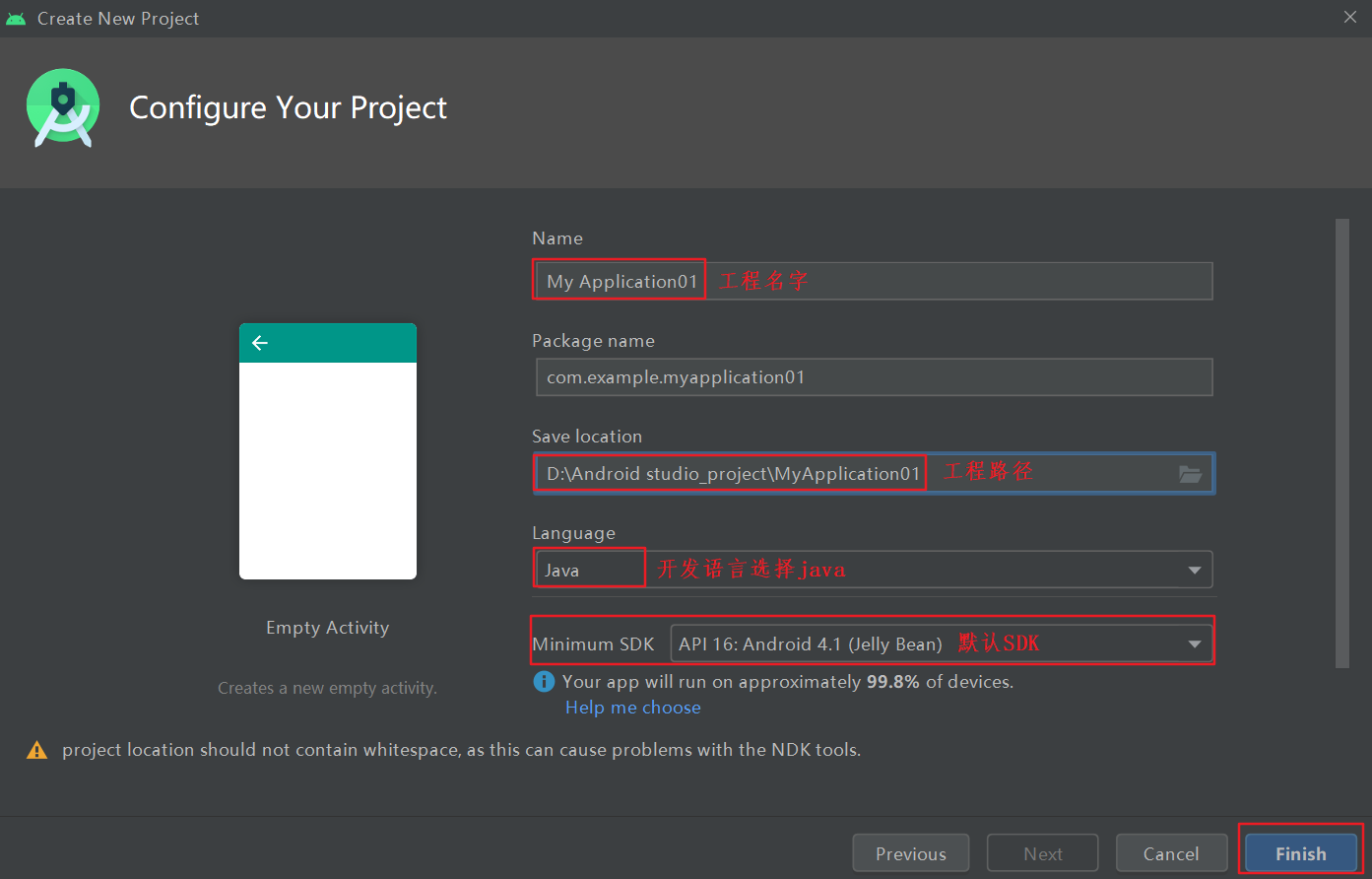
按照图片的配置方法,设置好工程名和路径

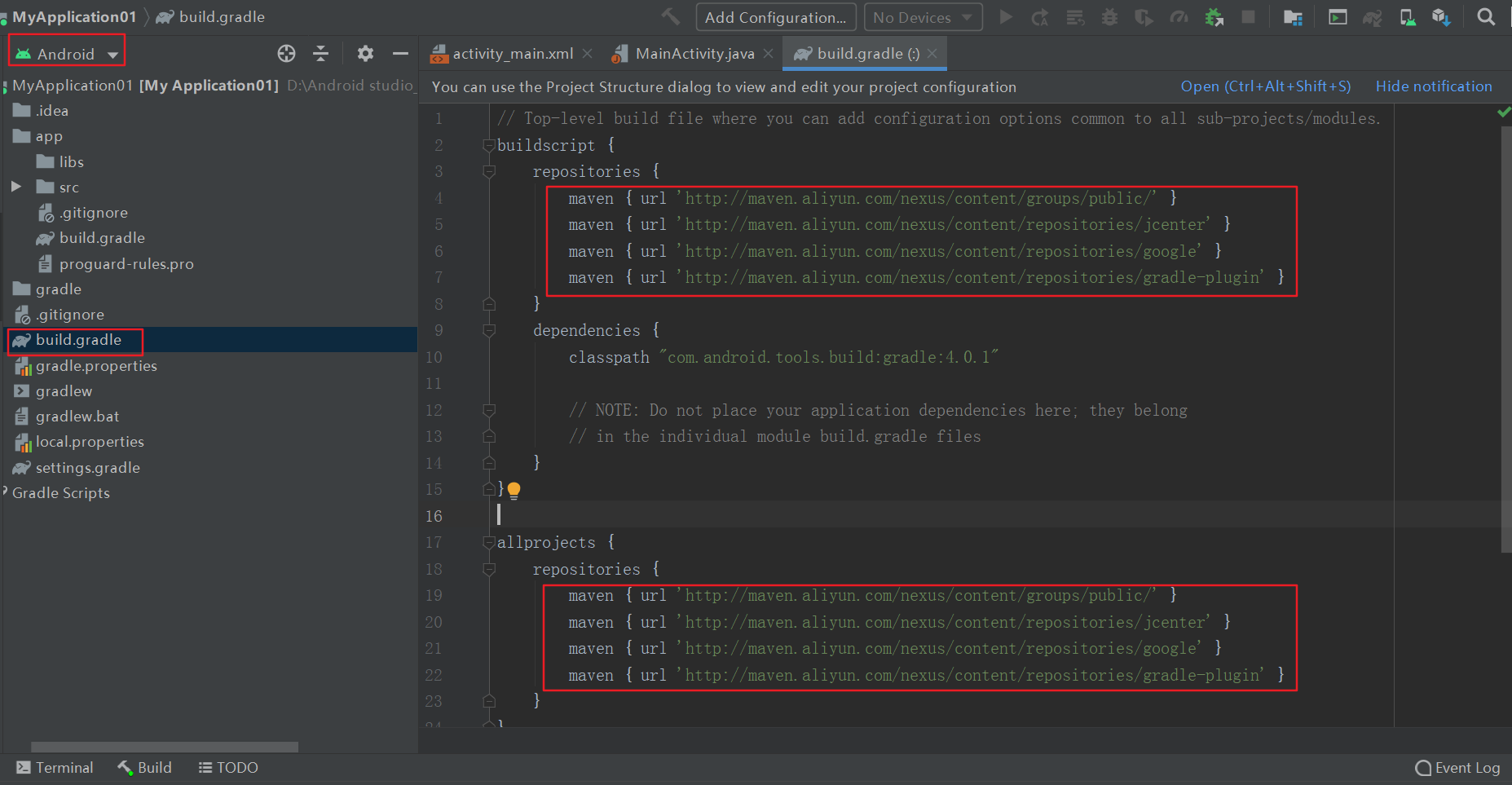
2. 修改阿里云镜像源
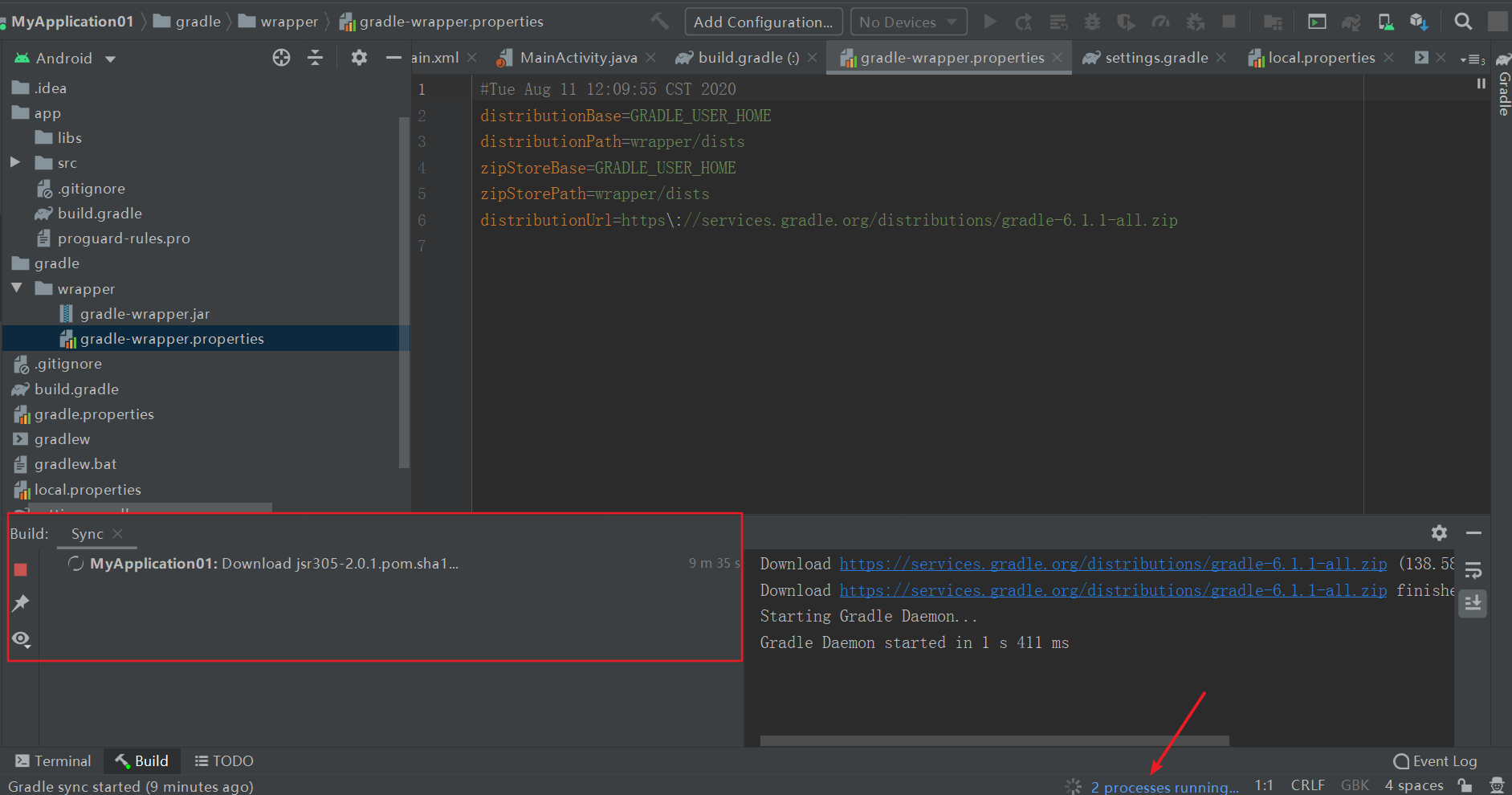
这一步一定要需要,不然的话你需要编译很久,因为在sync的过程中要下载的很多资源是在外网的,这里使用阿里云镜像源就会很快。修改后只对本项目有效:

第一处代码
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/google' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/gradle-plugin' }第二处代码
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/google' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/gradle-plugin' }
这样编译起来就会快很多,建议这样修改,不然很可能下载失败导致编译不成功!

3. 真机调试
我们可以编译完成后打包成apk文件发送到你的手机进行安装运行,但我建议还是手机连上数据线在线调试比较好,省去很多时间也非常方便。手机连接电脑后打开USB调试,这里以华为荣耀V10手机作为参考。
- 1.选择USB连接方式是MIDI(将设备用做MIDI输入设备)
- 2.在设置的“系统和更新”—>开发人员选项—>打开USB调试
| <center><img src="https://img-blog.csdnimg.cn/20200811123001105.jpg" >设备作为MIDI设备</center> | <center><img src="https://img-blog.csdnimg.cn/20200811123021607.jpg" >开启USB调试</center> |

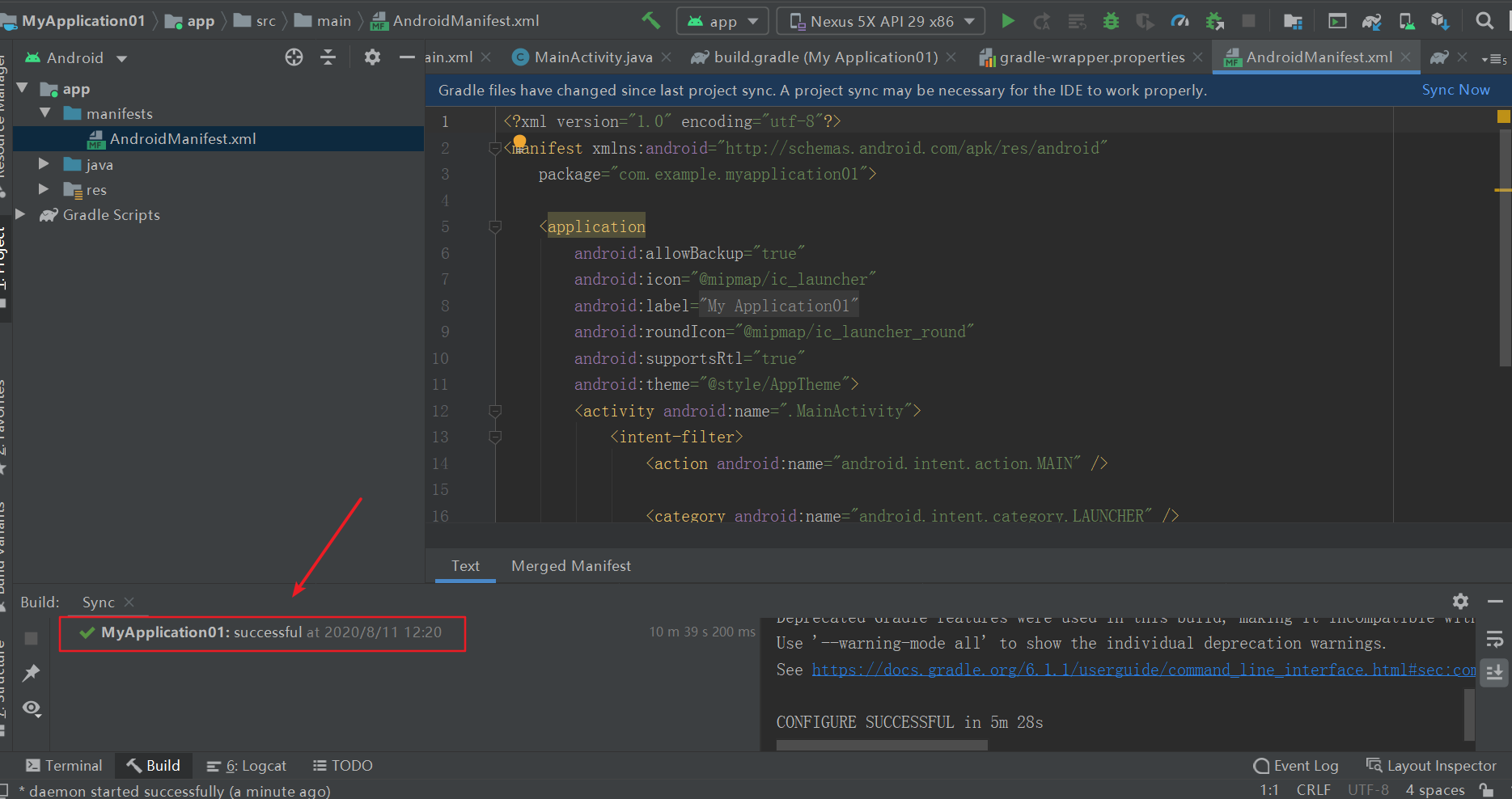
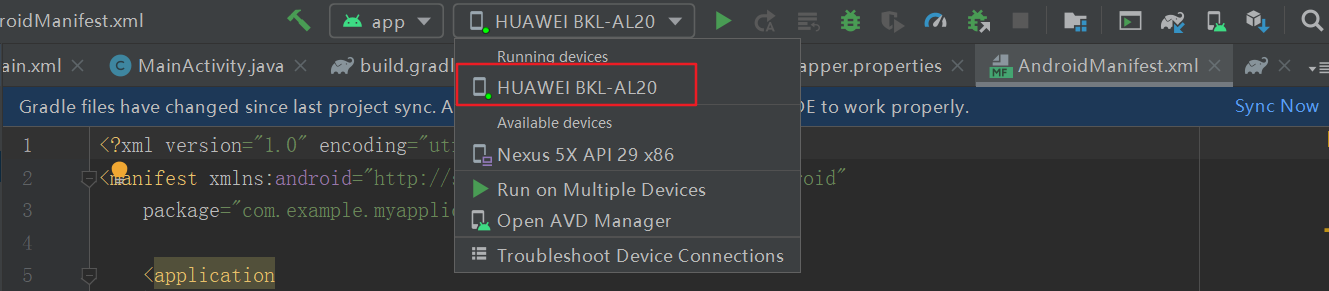
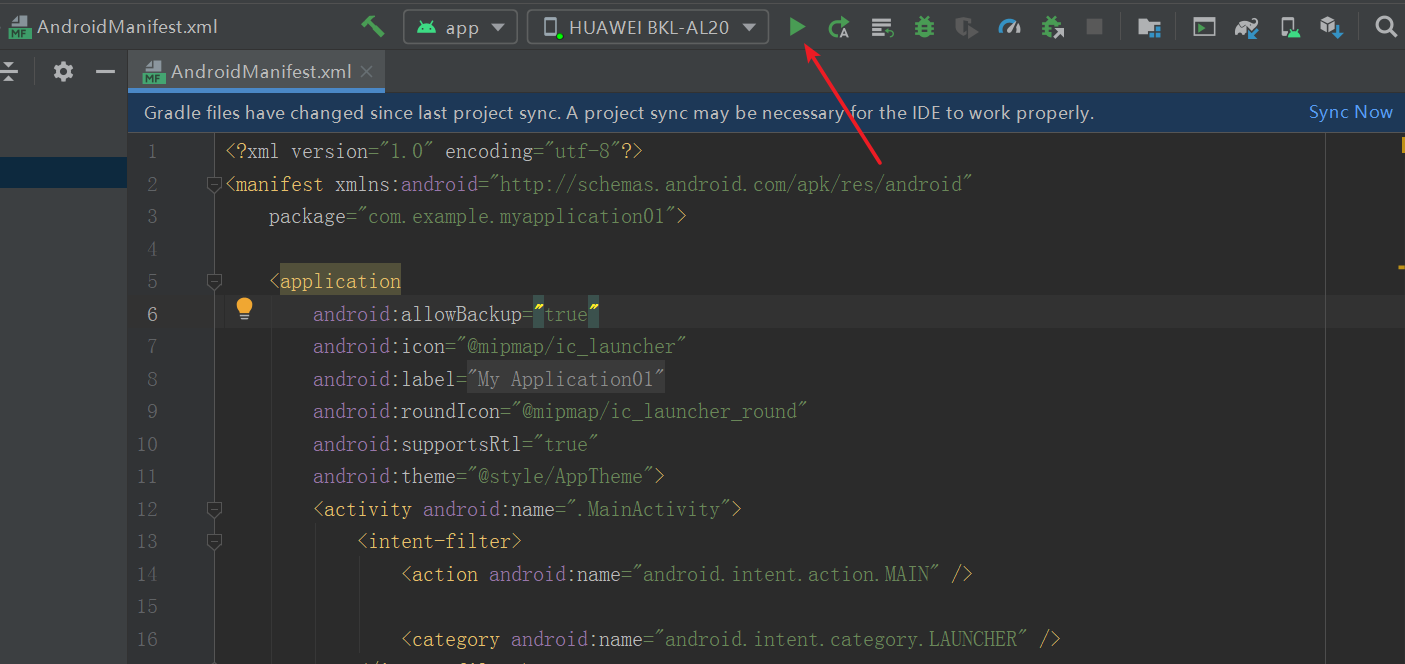
然后点击这个三角形,就可以看到手机上的APP显示了。
| <center><img src="https://img-blog.csdnimg.cn/20200811124922331.jpg" ></center> | <center><img src="https://img-blog.csdnimg.cn/20200811124938238.jpg" ></center> |
运行结果和上图一样。到这里我们已经完成了一个app的制作怎么样是不是很简单啊!
接下来介绍一下代码目录,方便大家能够快速的掌握和了解项目所生成文件功能和用途!
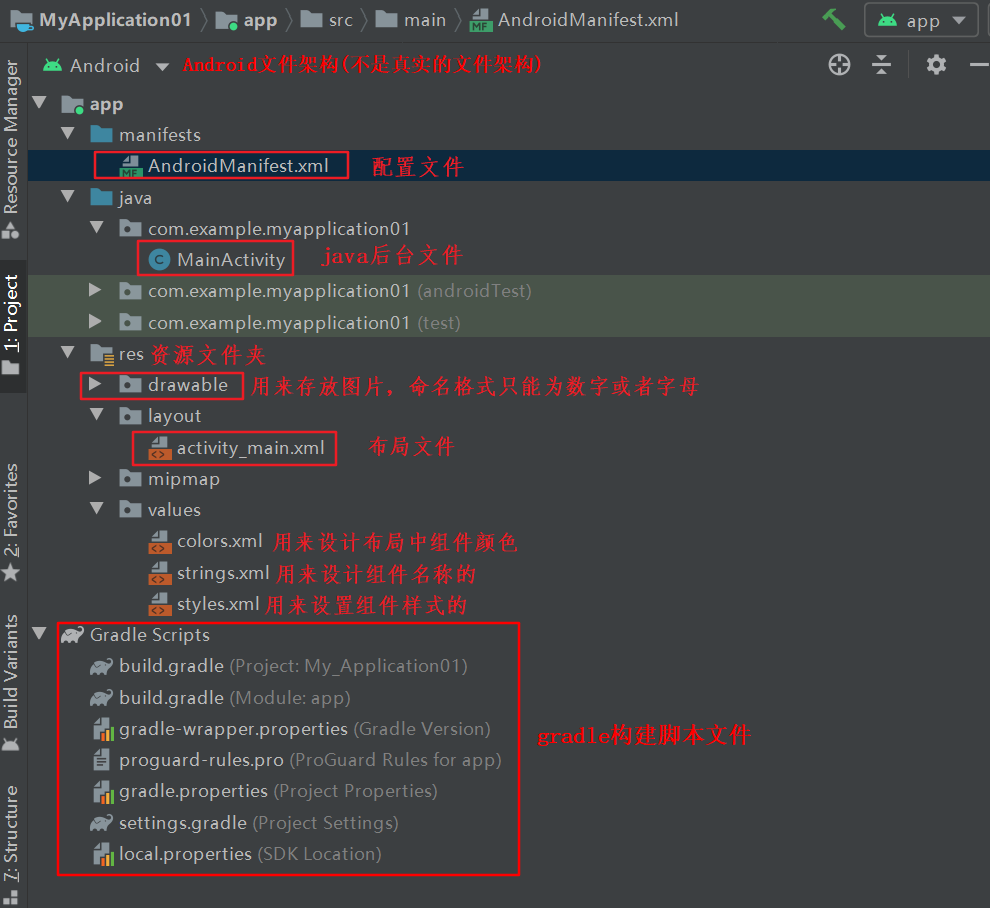
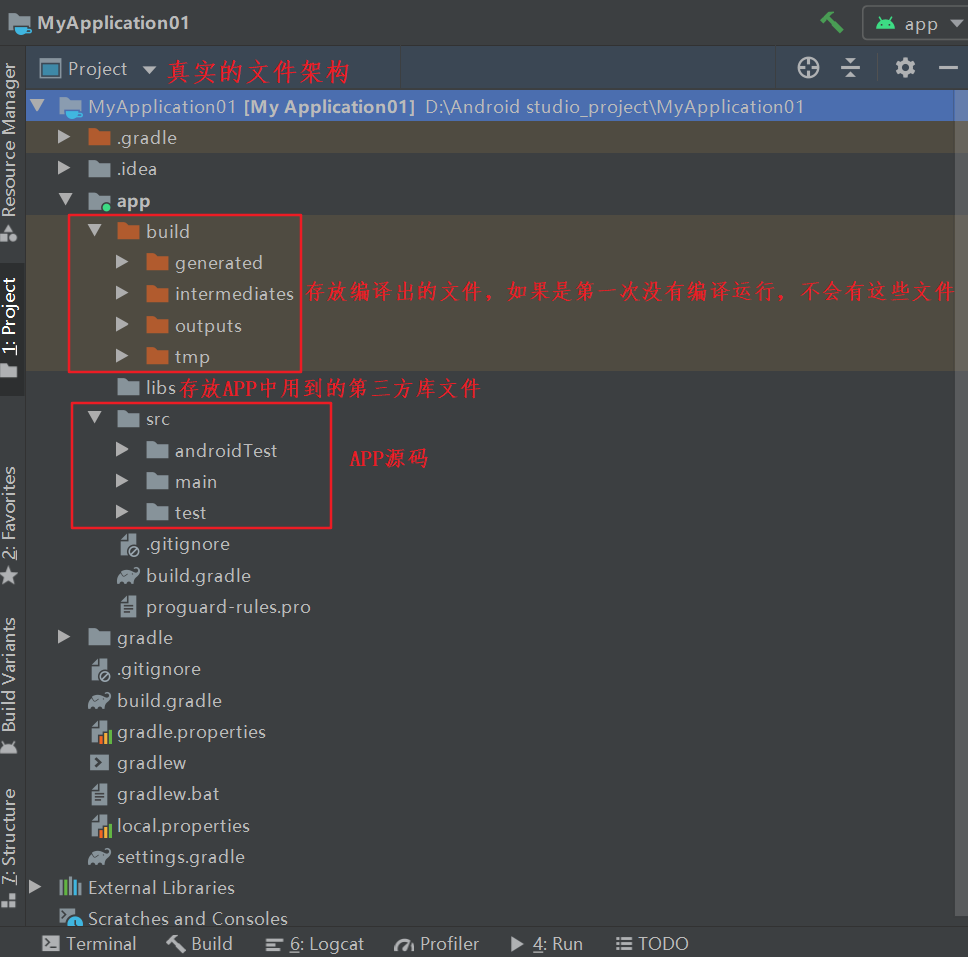
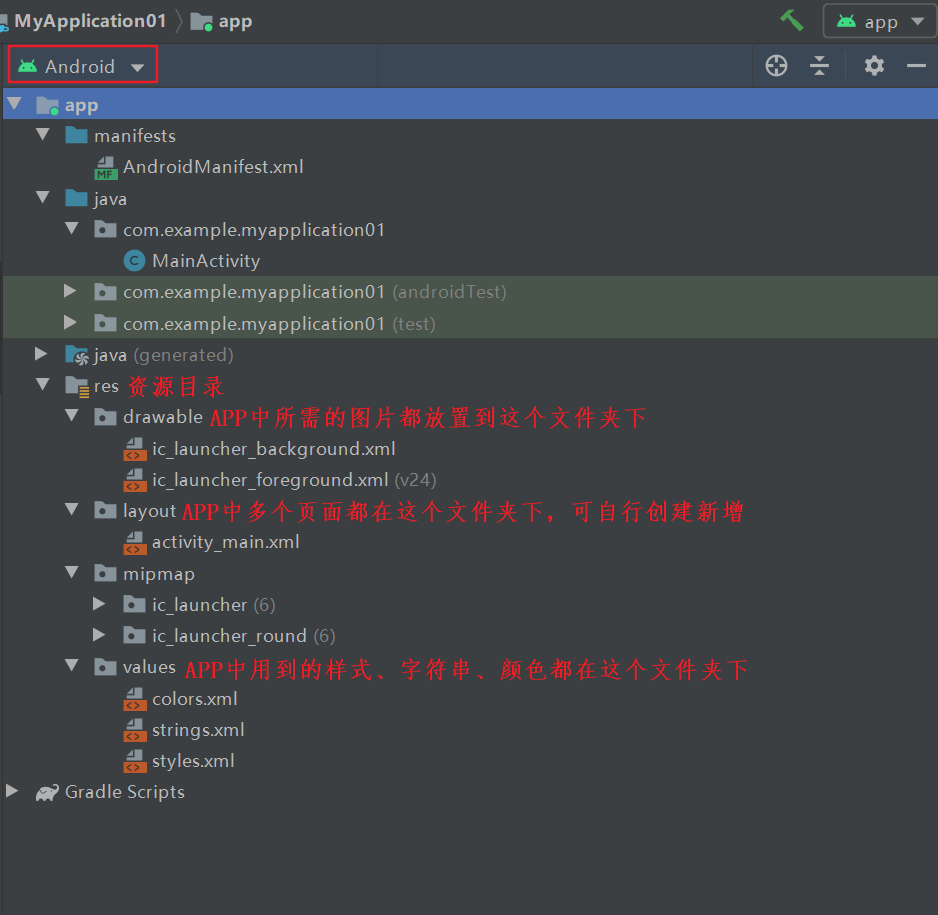
4. Android代码目录
这里有两种文件架构,所打开的也是两种不同的目录文件。


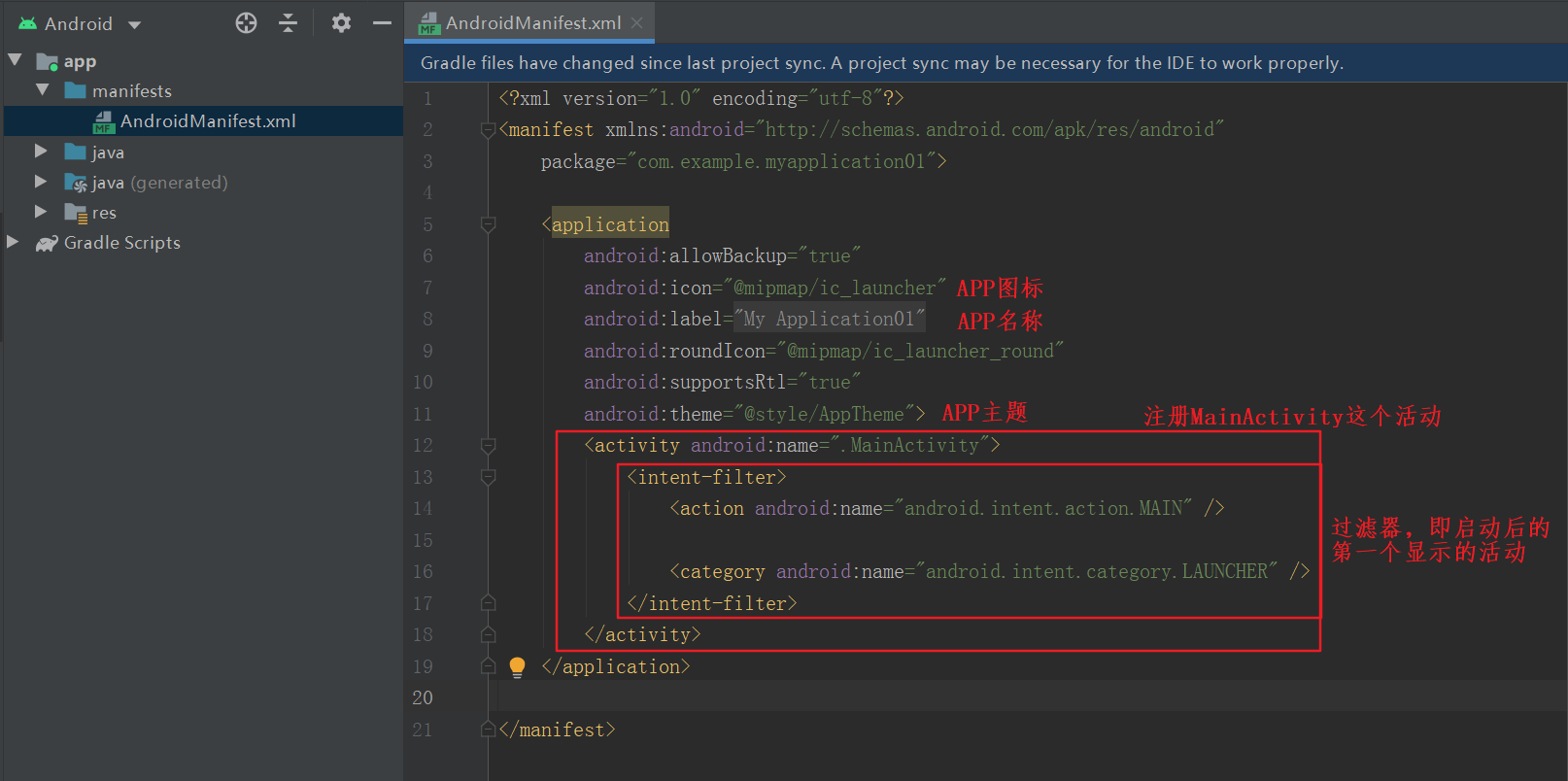
5. Android应用程序大致启动流程
5.1. APP配置文件

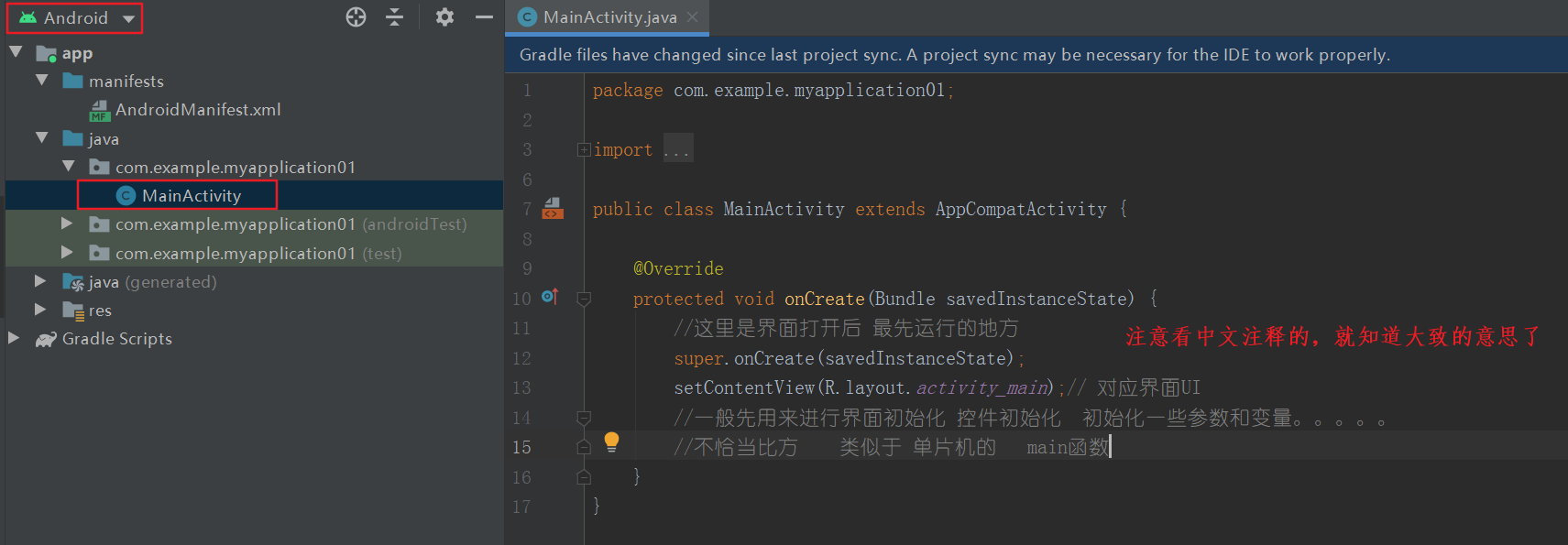
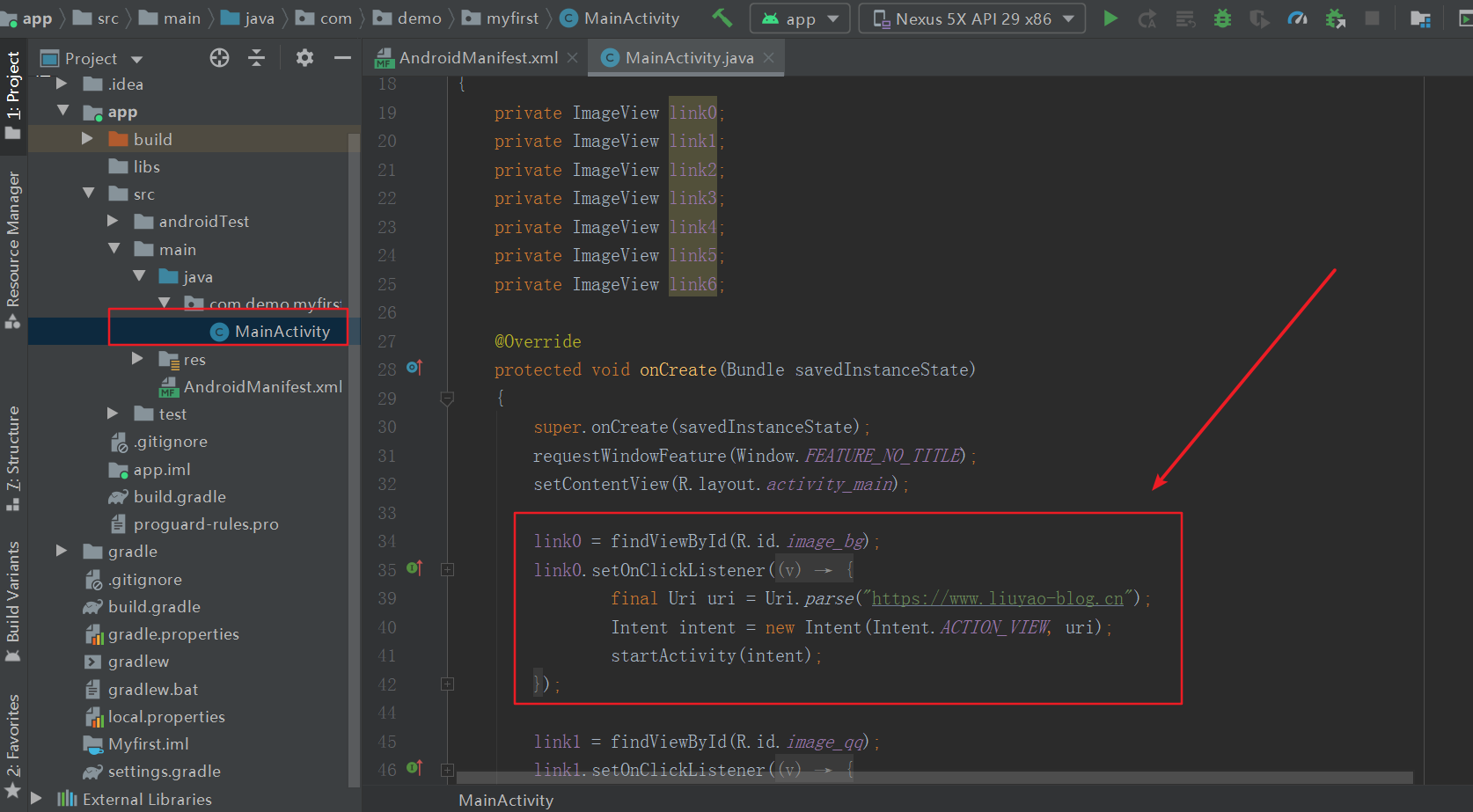
5.2. 活动文件(Java)

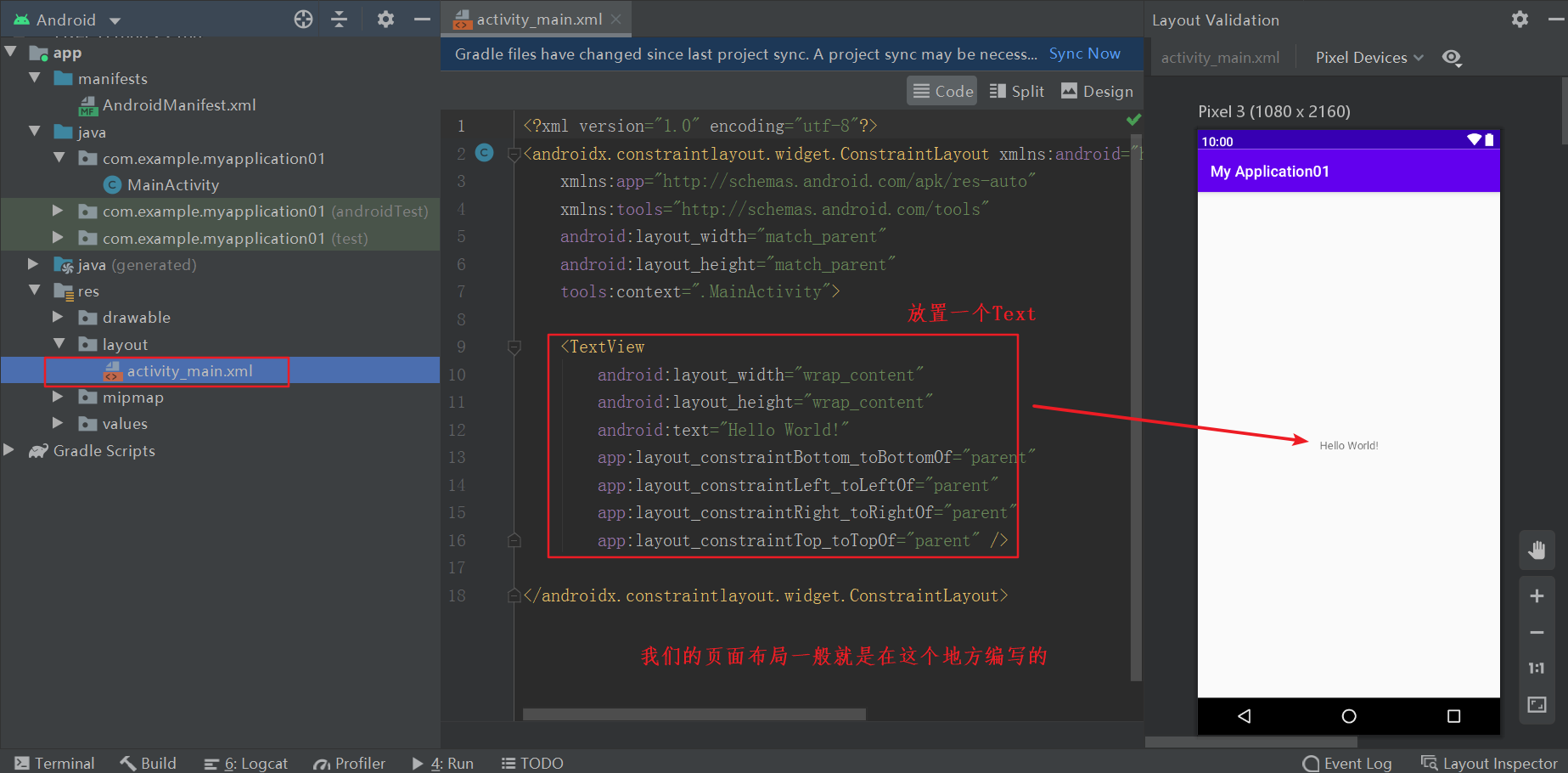
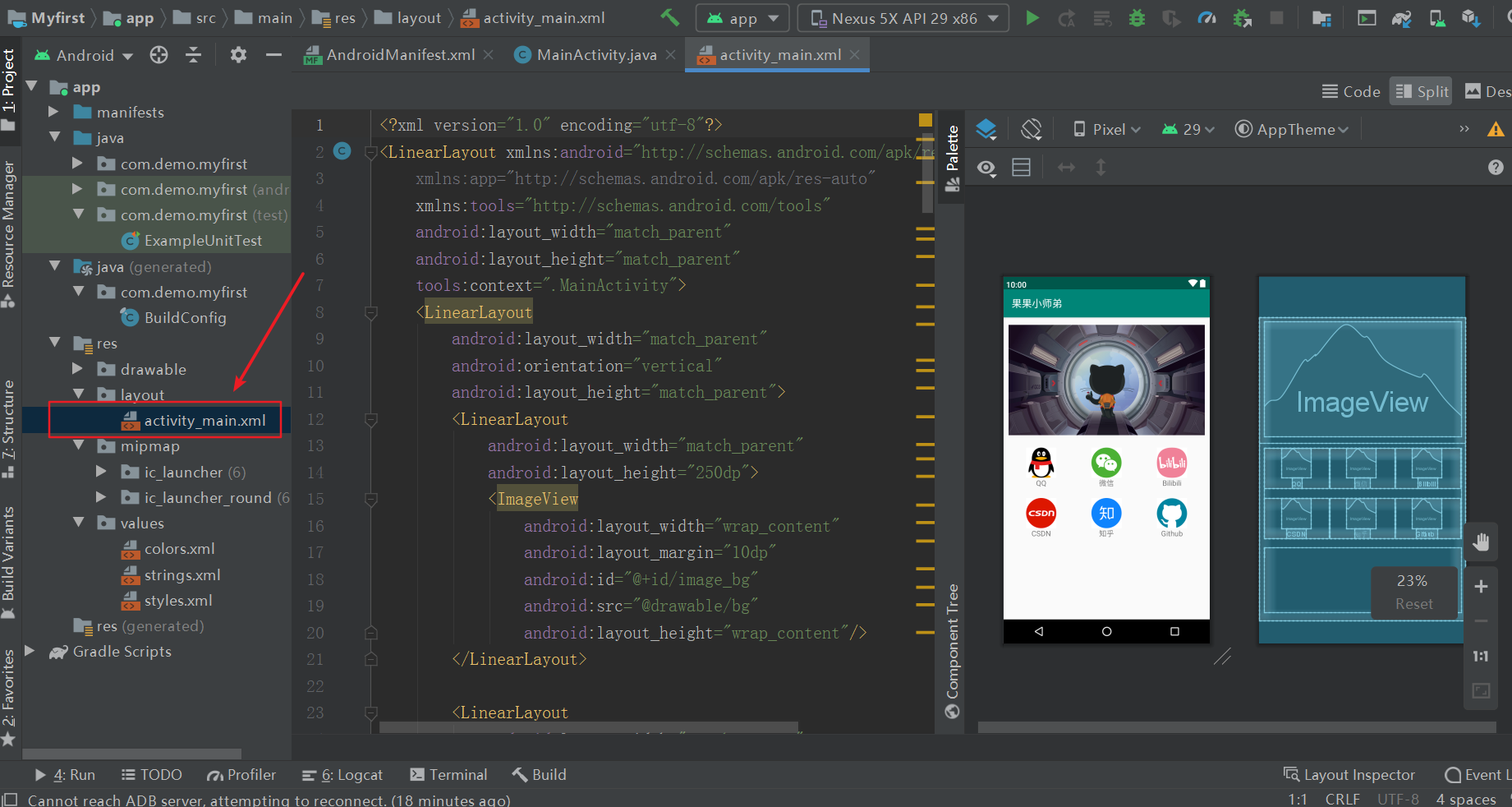
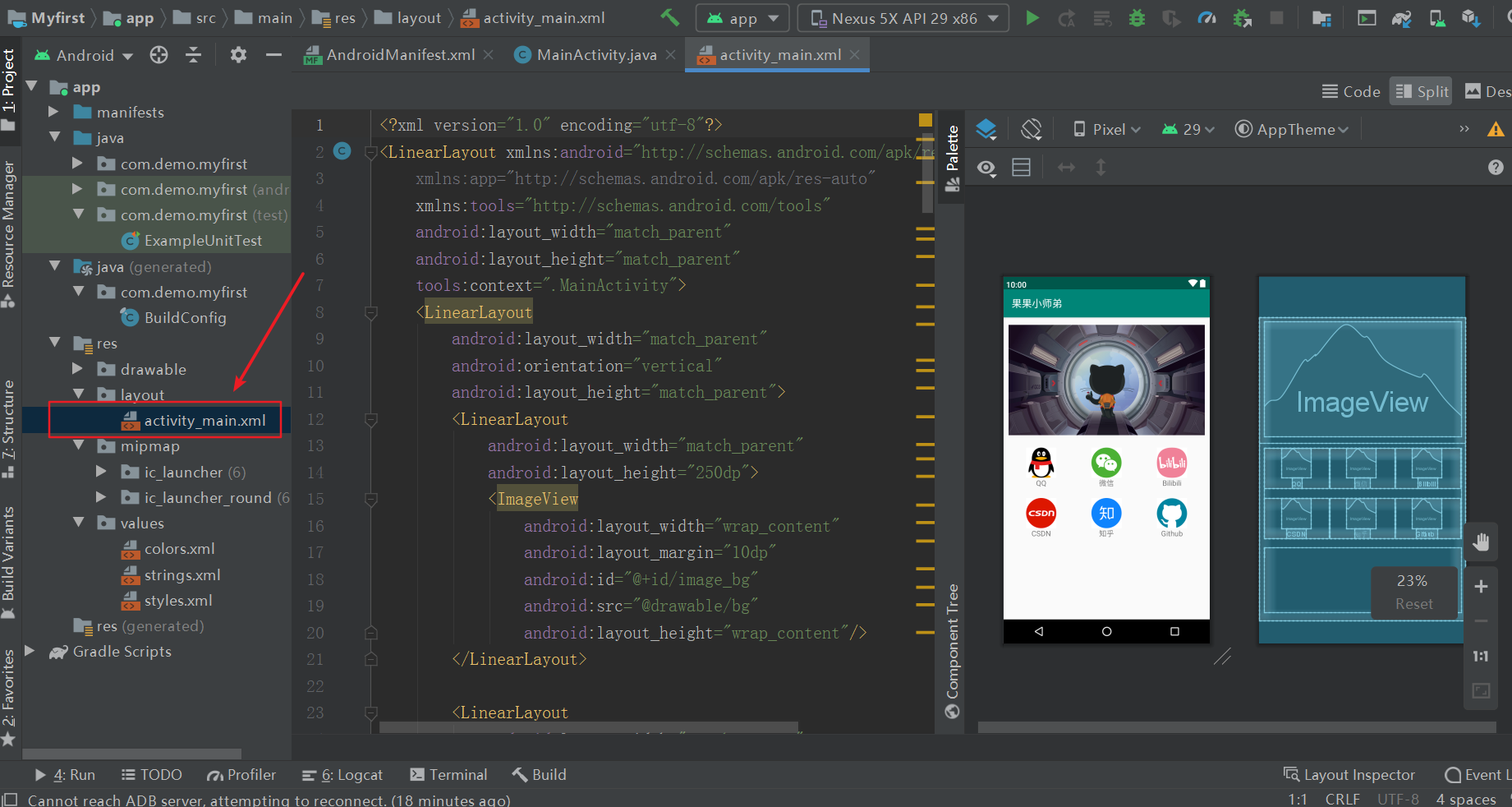
5.3. 布局文件(XML)
Android设计讲究前后端分离设计,上面的java文件是后端,引入了activity_main这个前端界面布局文件,如果想再设计一个界面就在layout文件夹下再新建一个 .xml文件就可以了。

5.4. res资源目录(统一管理)

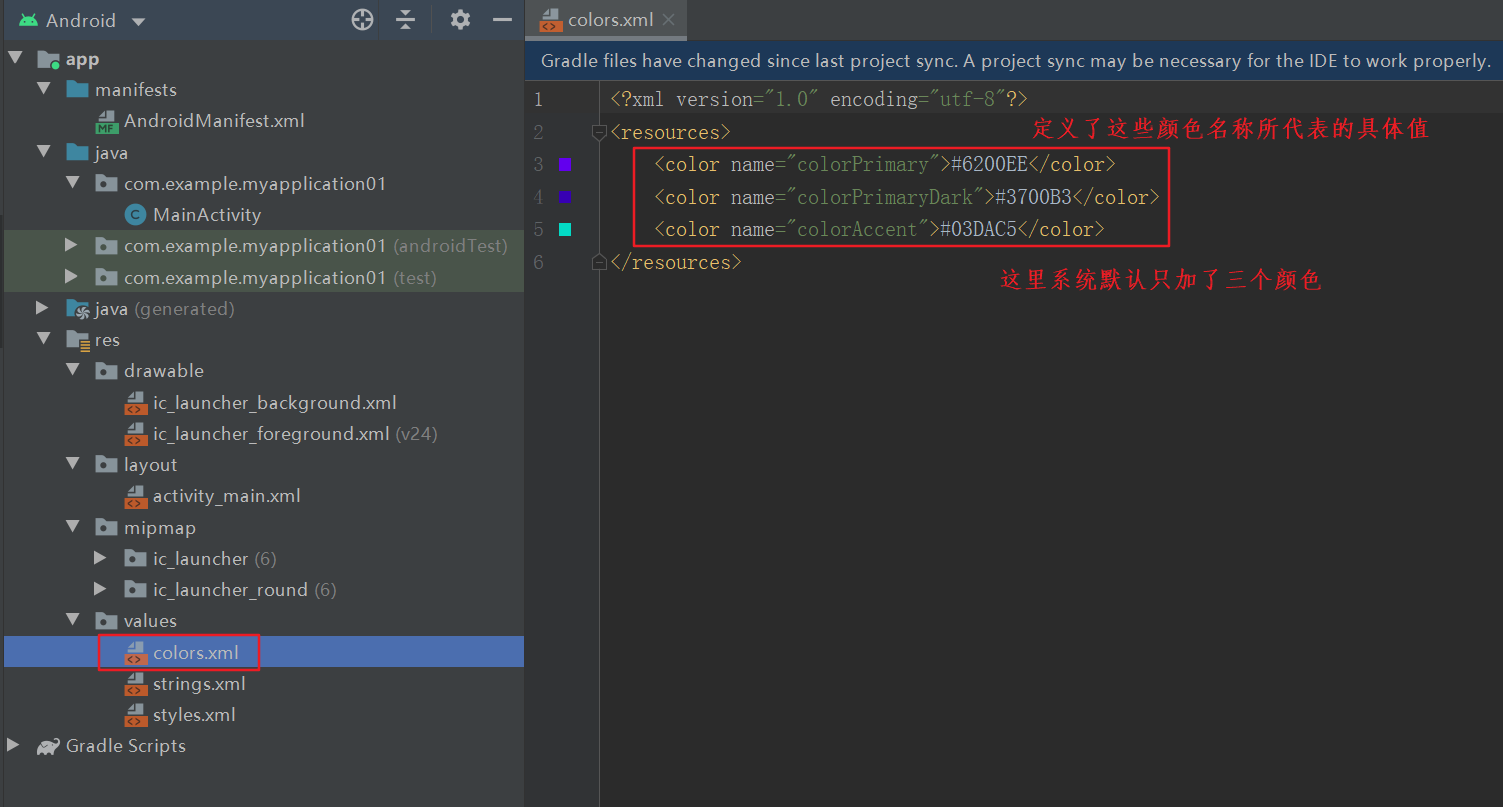
5.4.1. colors.xml

三个颜色有点少我们可以在加一些颜色但这里面来。
<color name="white">#FFFFFF</color> <!--白色 -->
<color name="ivory">#FFFFF0</color> <!--象牙色 -->
<color name="lightyellow">#FFFFE0</color> <!--亮黄色 -->
<color name="yellow">#FFFF00</color> <!--黄色 -->
<color name="snow">#FFFAFA</color> <!--雪白色 -->
<color name="floralwhite">#FFFAF0</color> <!--花白色 -->
<color name="lemonchiffon">#FFFACD</color> <!--柠檬绸色 -->
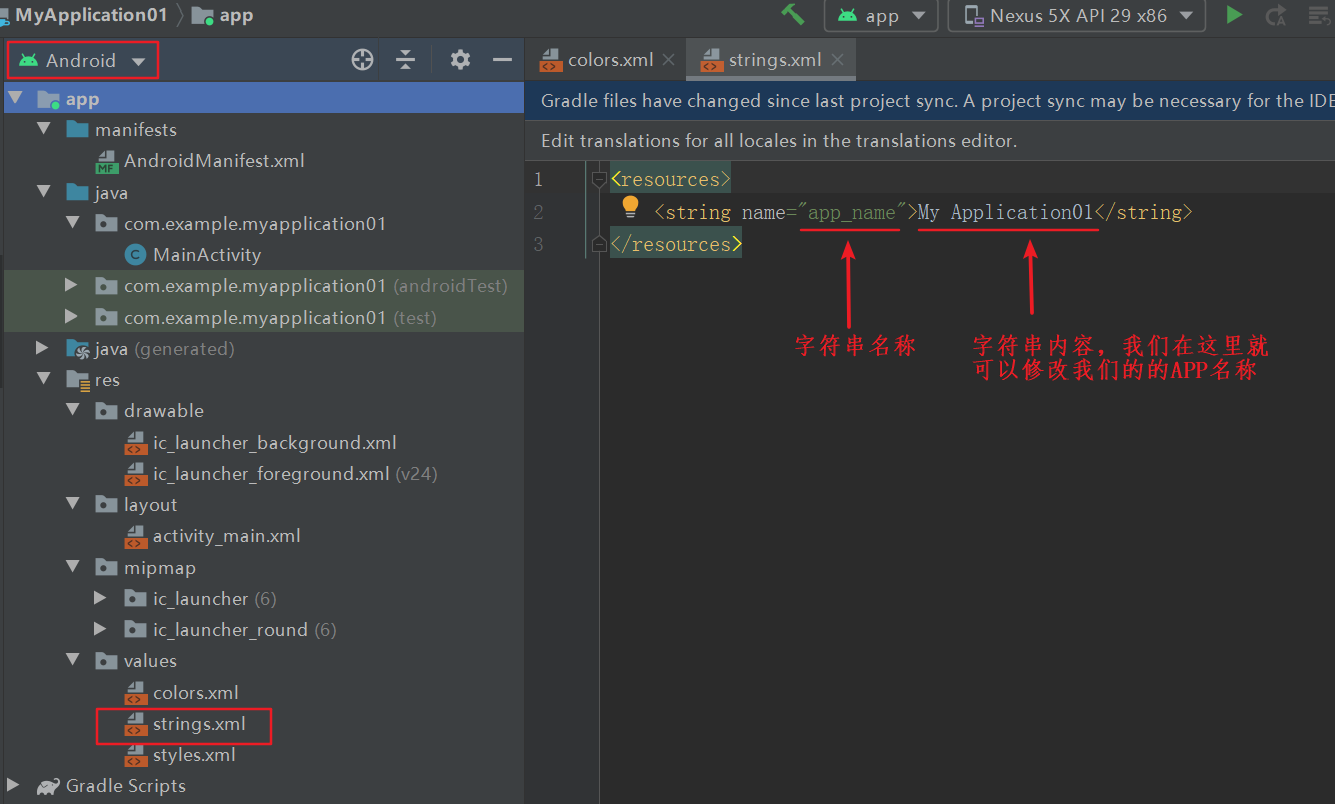
<color name="cornsilk">#FFF8DC</color> <!--米绸色 -->5.4.2. strings.xml

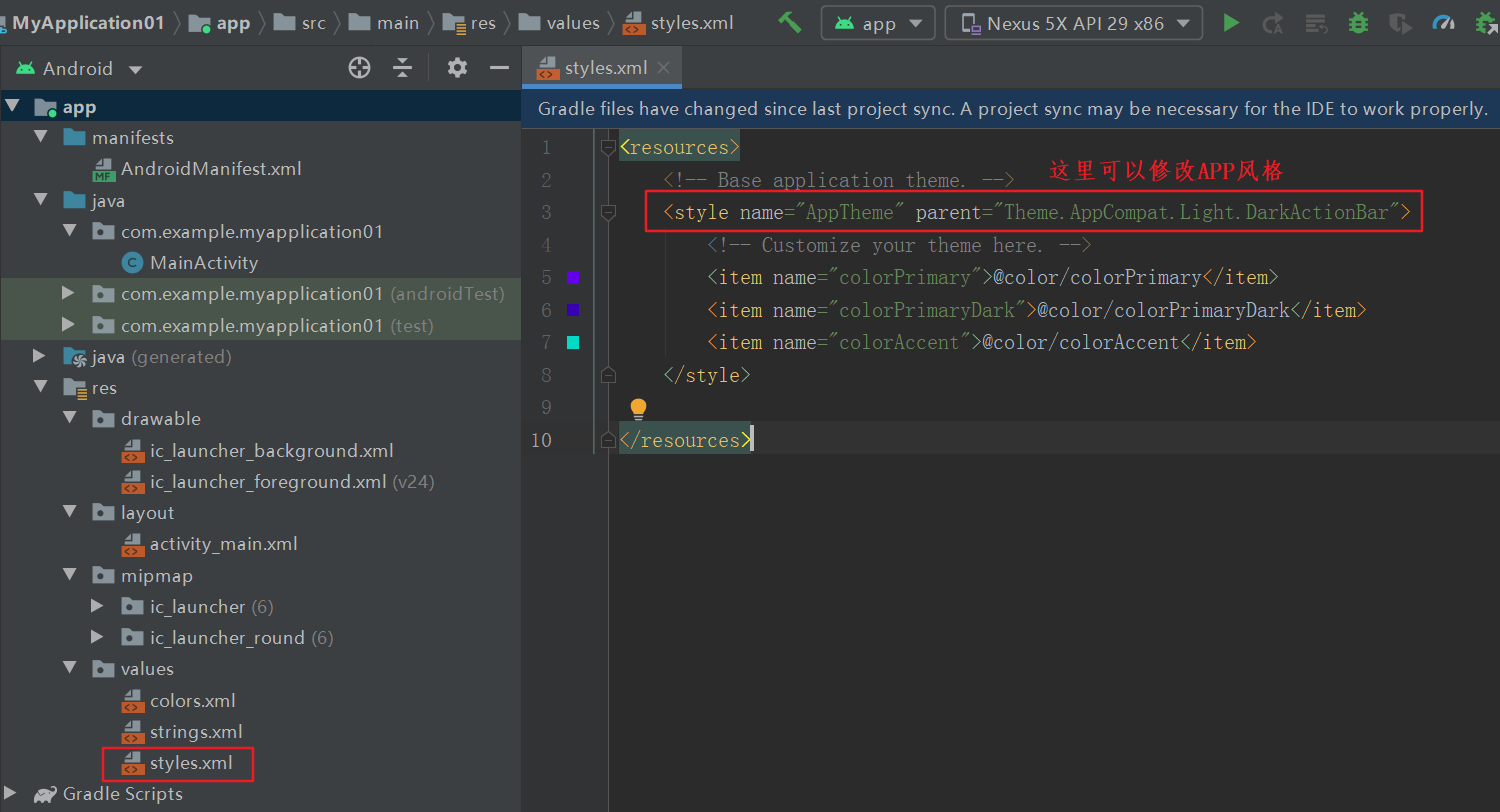
5.4.3. styles.xml

5、主界面布置
5.1线性布局(LinearLayout)
线性布局的形式可以分为两种,第一种横向线性布局,第二种纵向线性布局,总而言之都是以线性的形式一个个排列出来的,纯线性布局的缺点是很不方便修改控件的显示位置,所以开发中经常会以线性布局与相对布局嵌套的形式设置布局。
5.2相对布局(RelativeLayout)
相对布局是android布局中最为强大的,首先它可以设置的属性是最多了,其次它可以做的事情也是最多的。android手机屏幕的分辨率五花八门,为了考虑屏幕自适应的情况,在开发中建议大家都去使用相对布局,它的坐标取值范围都是相对的,所以使用它来做自适应屏幕是正确的。
5.3帧布局(FrameLayout)
帧布局原理是在控件中绘制任何一个控件都可以被后绘制的控件覆盖,最后绘制的控件会盖住之前的控件。界面中先绘制的ImageView 然后再绘制的TextView和EditView,后者就会覆盖在前者上面。
5.4绝对布局(AbsoluteLayout)
使用绝对布局可以设置任意控件在屏幕中XY坐标点,和帧布局一样绘制的控件会覆盖住之前绘制的控件,不建议大家使用绝对布局。android的手机分辨率五花八门,使用绝对布局的话在其它分辨率的手机上就无法正常的显示了。
5.5表格布局(TableLayout)
在表格布局中可以设置TableRow,可以设置表格中每一行显示的内容以及位置 ,可以设置显示的缩进,对齐的方式。
在实际应用中线行布局和相对布局是最常用的,一般自己写的app布局都相对比较简单,所以这里我们使用线性布局。打开APP配置文件中的activity_main.xml,就可以在这里面愉快的编程了。如果你之前没有玩过Android Studio也没有关系,左边修改右边预览多试试几次就大概明白了。

在这里我们可以修改点击图片所转换的网址,大家打开源码就知道如何修改了,这里就不在赘述!

在activity_main.xml文件中我们可以修改界面的布局。
 到这里基本上一个简单的安卓应用就完成了。只要你安装了Android Studio软件并且拿到我的源码就可以愉快的玩耍了。什么?你拿到我的代码却不能正常编译通过?下面就教大家如何把别人的源码拿到自己的软件中编译通过!
到这里基本上一个简单的安卓应用就完成了。只要你安装了Android Studio软件并且拿到我的源码就可以愉快的玩耍了。什么?你拿到我的代码却不能正常编译通过?下面就教大家如何把别人的源码拿到自己的软件中编译通过!
6、代码移植
以下是需要修改文件的地方,具体修改成啥样,可以参考一个你可以打的开的工程中的配置,参考对应的文件即可。

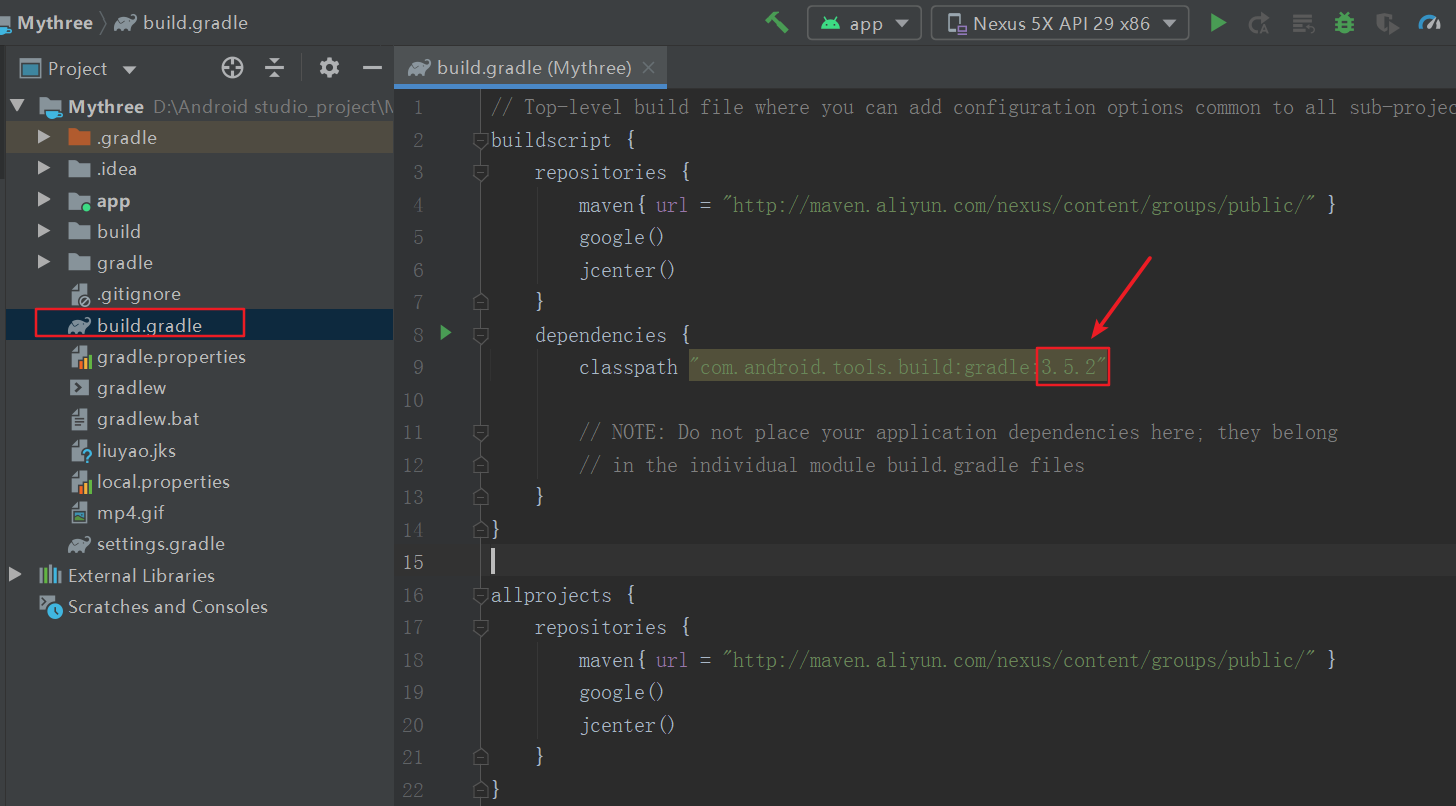
1.修改build.gradle文件

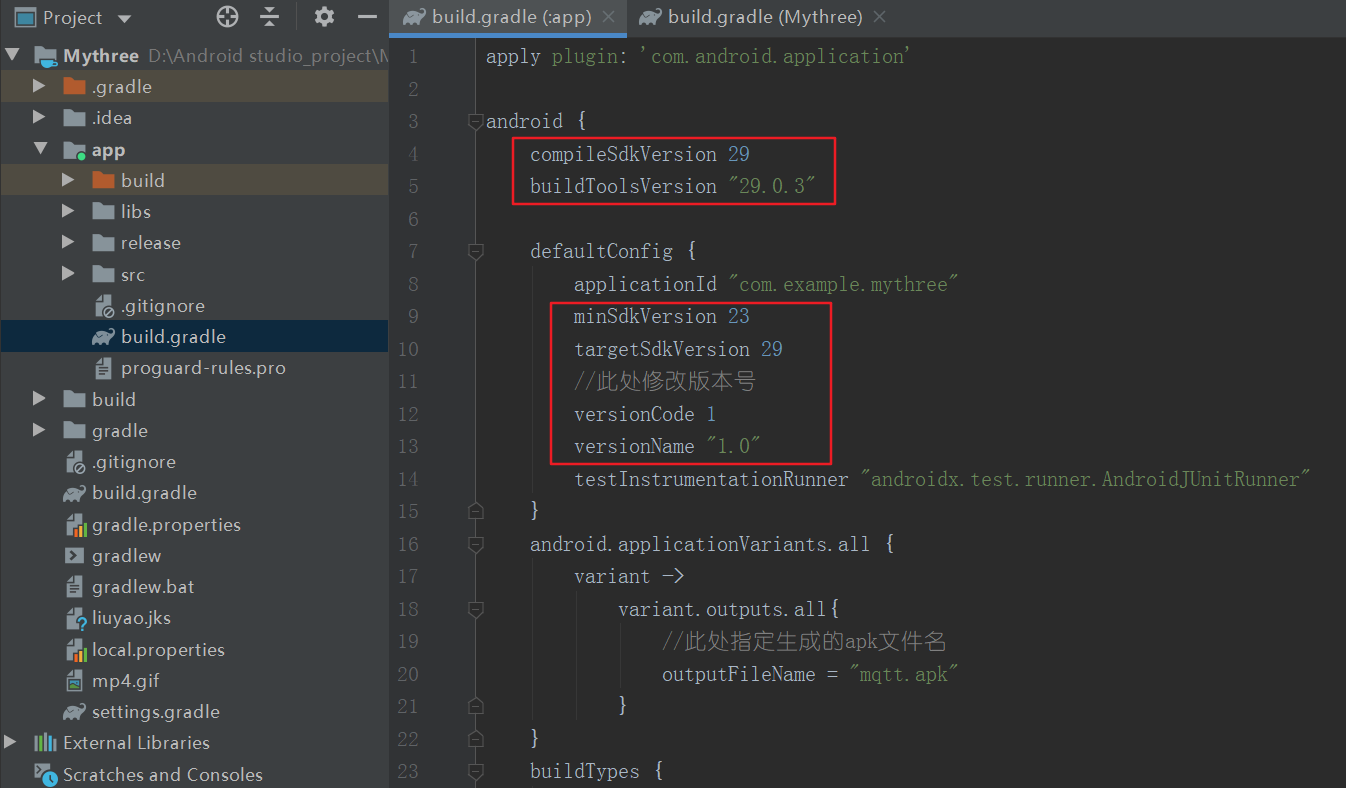
2.修改app/build.gradle文件
修改版本号

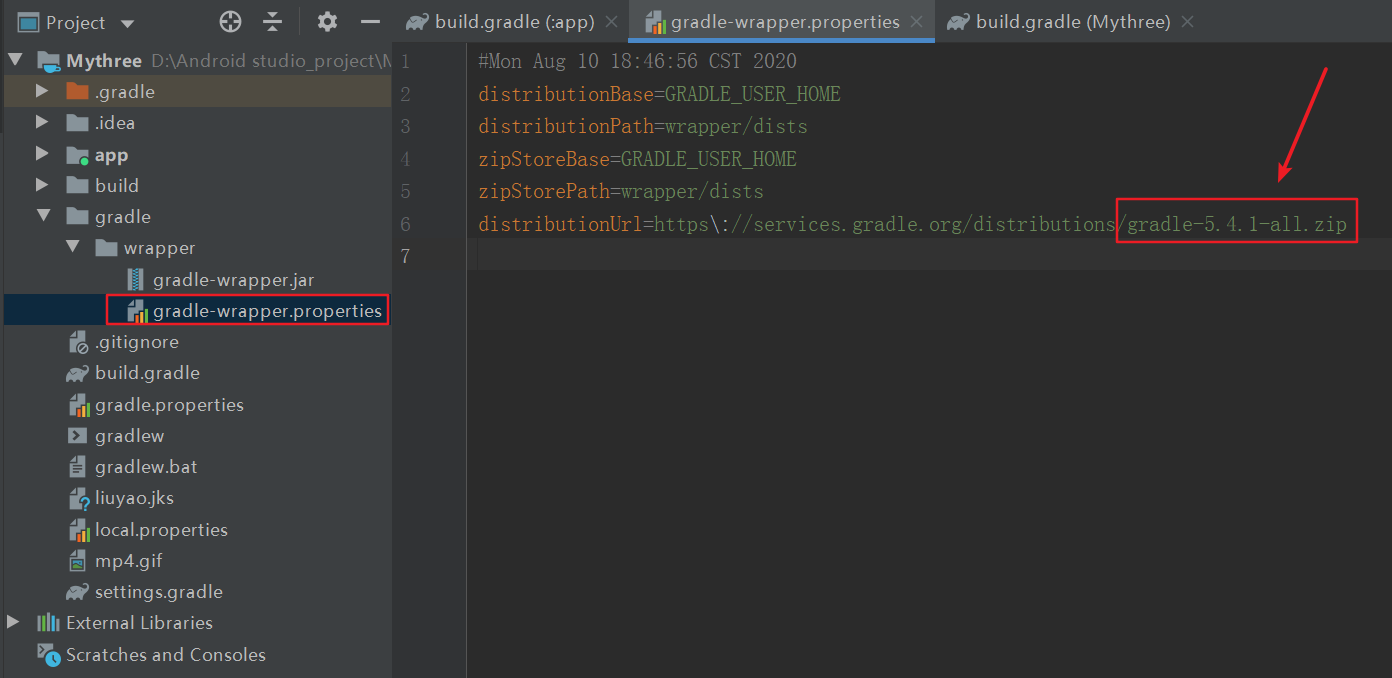
3.修改gradle/wrapper/gradle-wrapper.properties
这个地方修改成你可以打开的工程的. zip包

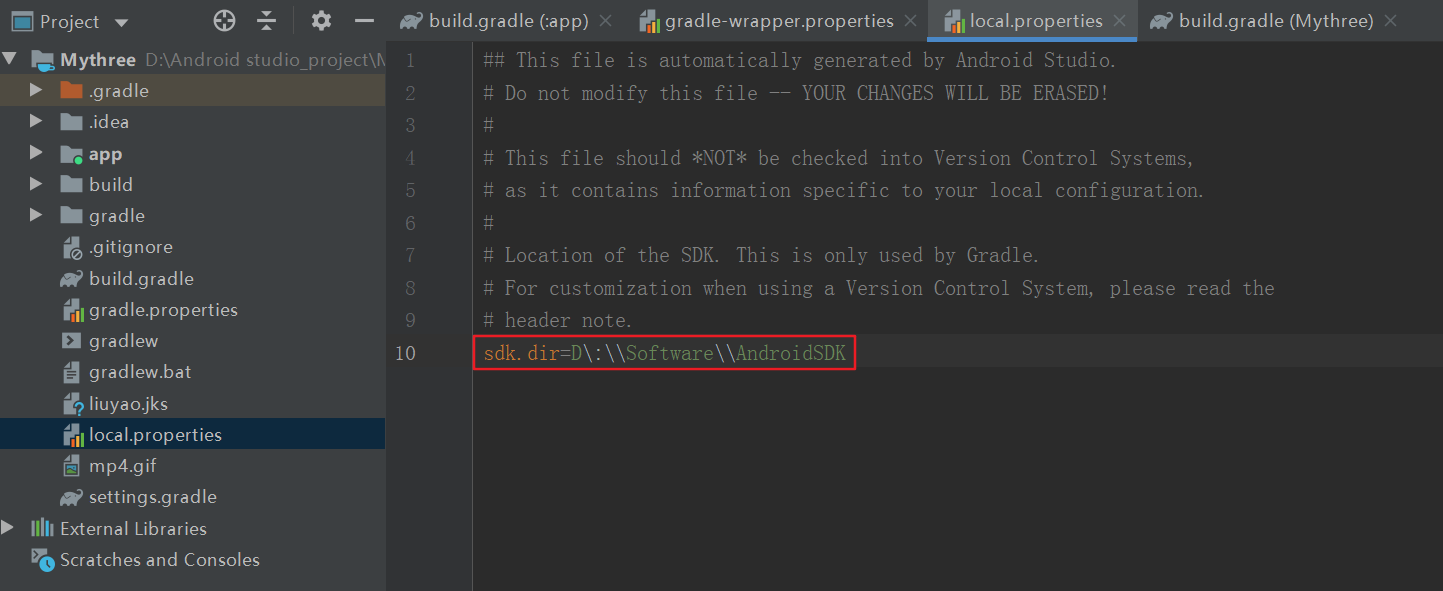
4.修改local.properties
这个地方是你的软件安装路径所在的位置,要修改成你自己的安装路径

公众号后台回复:firstapp,即可获取源码和教程文档!



