摘要:最近把博客网站整理了一下,换了一个简洁干净的主题。很多小伙伴问我个人博客怎么搭的,个人网站怎么搭的?你用的Hexo框架还是WordPress框架啊?如果我要搭建网站怎么选择啊?域名咋搞的啊?搭建网站是不是需要买一个服务器啊?是不是还要去公安局备案啊?等等问题,今天就一并解答。顺带再带大家梳理一下个人博客网站的搭建过程和问题。

大家都知道搞技术的都会有一个自己的博客网站,听起来好难、好高大上,其实真的很简单,不需要你掌握什么JAVA、JS、HTML、CSS就可以很快的搭建出来。因为现在的个人博客网站用的都是开源的框架,博客的主题也是开源的。你只需要把这个框架和主题安装到你的电脑就可以了。可以说只要你会安装软你就可以搭建一个网站。
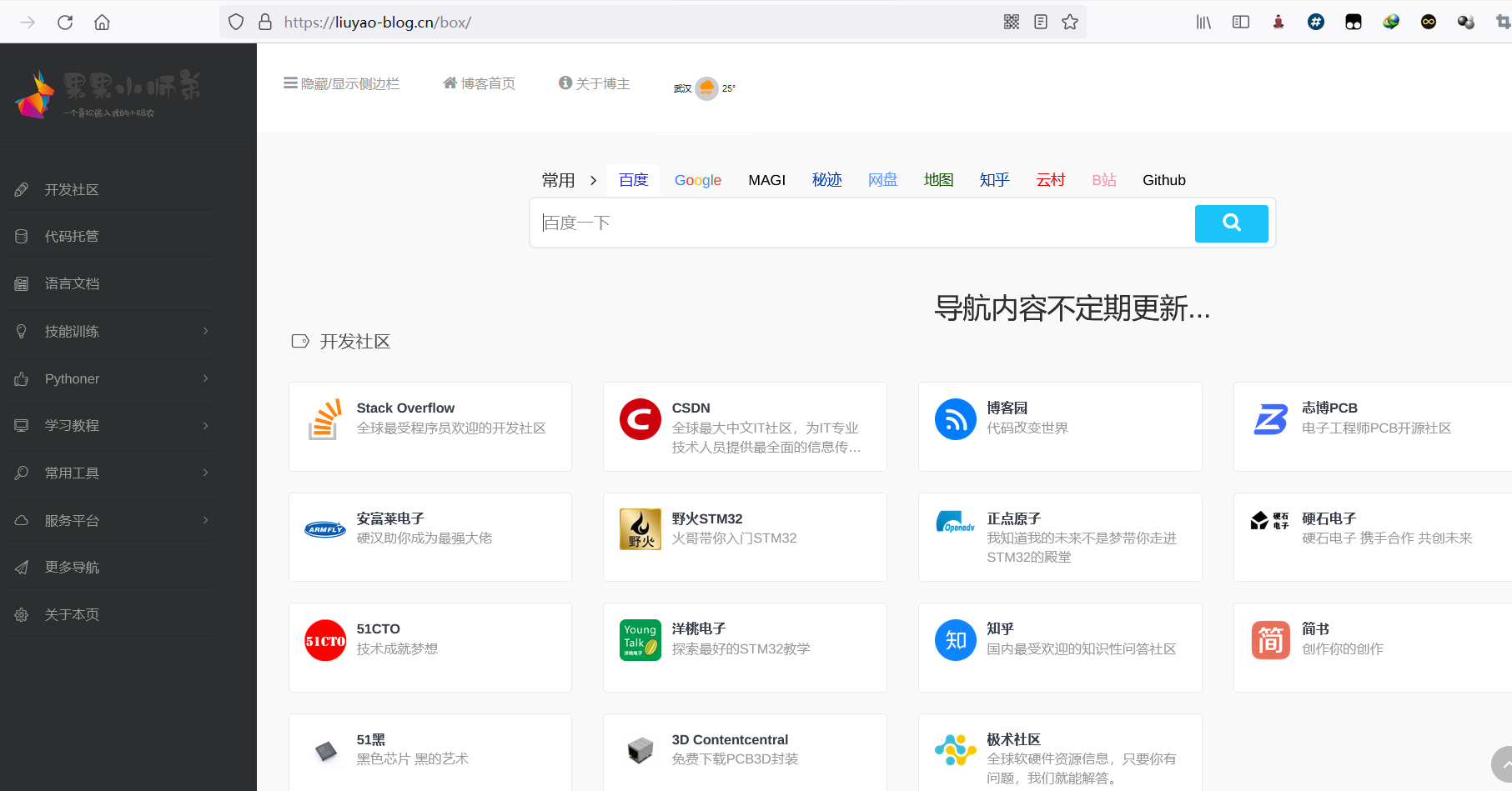
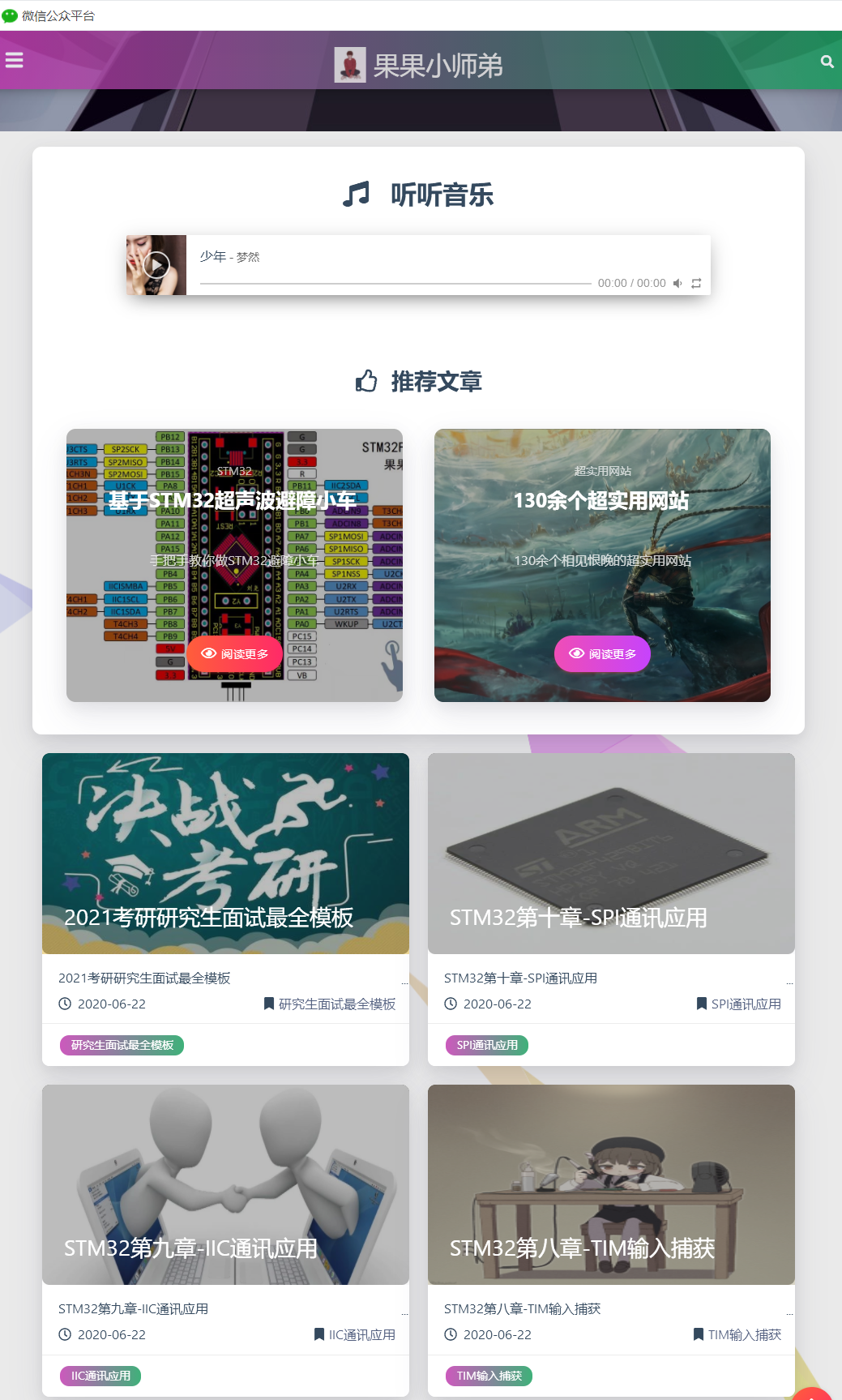
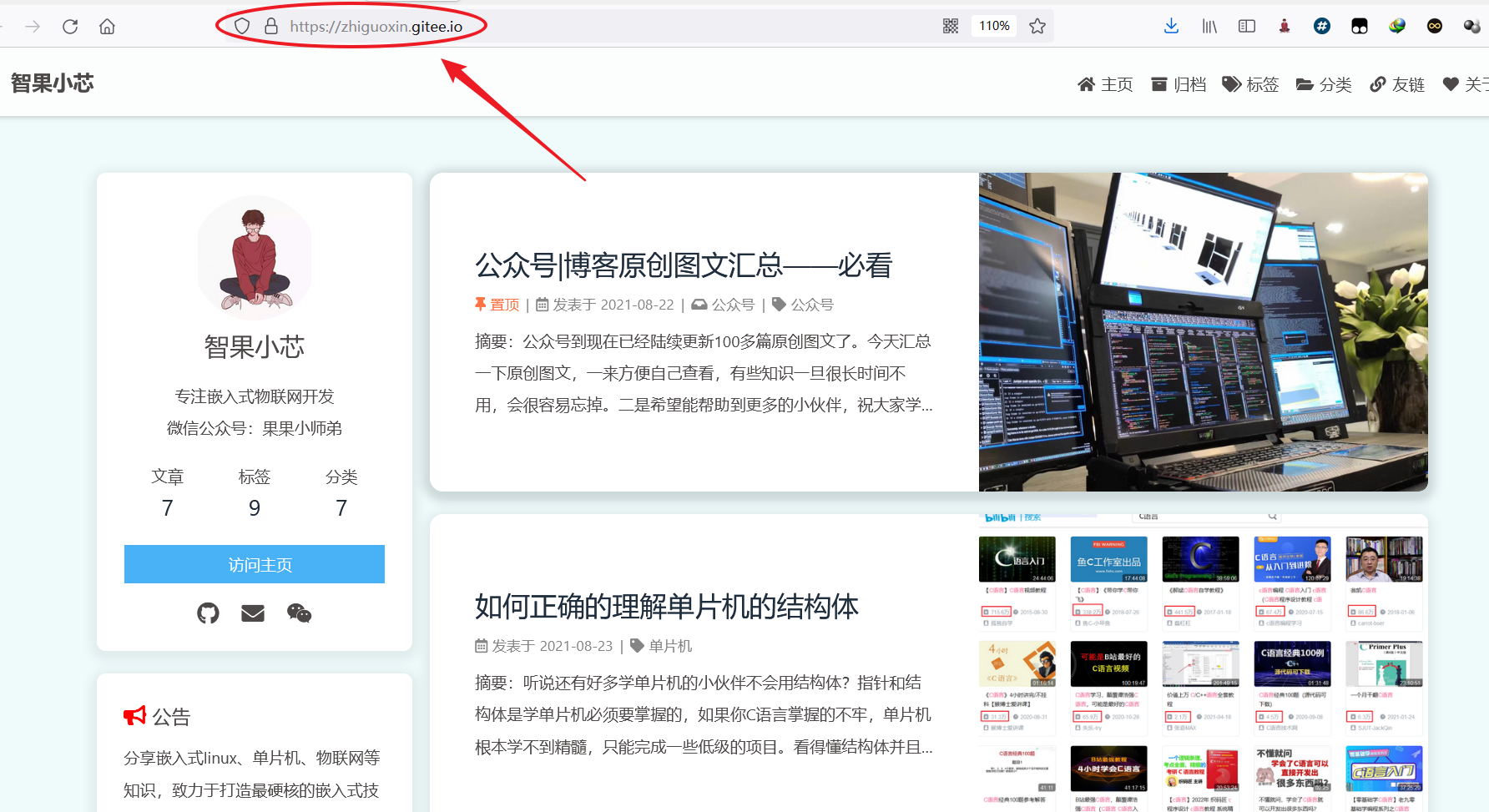
为了更好的理解搭建的过程,就以我的的个人博客网站搭建为例,从头到尾再搭建一遍。另外我的个人博客配置文件也会上传至Gitee仓库,可以直接clone下来直接替换,就能搭建跟我一样效果的UI,怎么样,给力吧!最终的效果如下,我觉的这样挺简洁明了的,当然下载下来也可以修改成你喜欢的UI。



1、什么是Hexo?
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown解析文章,在几秒内,即可利用靓丽的主题生成静态网页。简单点说Hexo就是一个博客的框架,就好比你要盖一栋房子,首先就要把架构和框架搭出来,再此基础上再进行装修,装修好了就可以入住了。搭建博客也是一样,你要先安装这个框架(Hexo)到你的电脑,然后在安装主题(装修),等安装好了就可以访问啦。
与Hexo对应的就是WordPress框架,你可以这样理解Hexo是一个静态站点,WordPress是一个动态站点。使用Wordpress搞个人博客必须要有虚拟主机或者云服务器才可以。国内的虚拟主机或云服务器,新用户首年一般在200元左右,续费的话会非常贵。而利用GitHub pages服务搭建Hexo博客免费。
现在明白了吧,如果你不想花钱想白嫖就用hexo框架。如果你不差钱,想把你的个人博客搞得专业一点你就用WordPress框架,买个云虚拟主机就可以了。


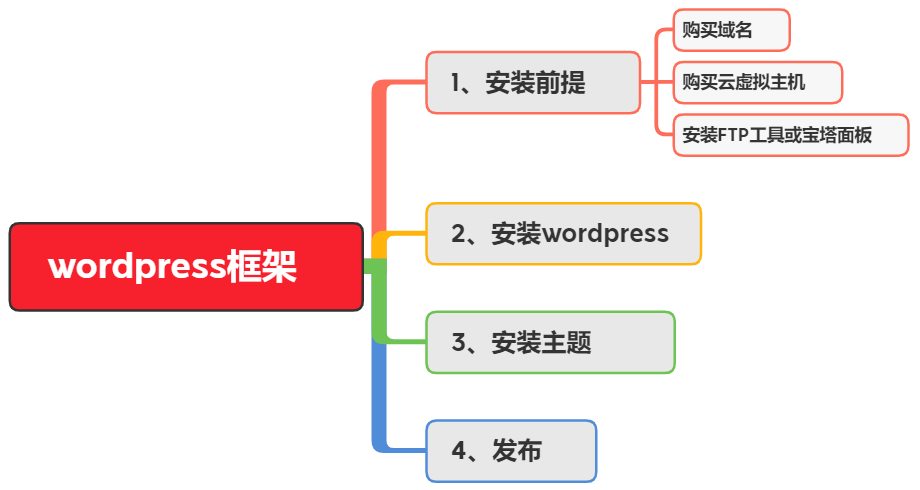
2、两者搭建流程对比
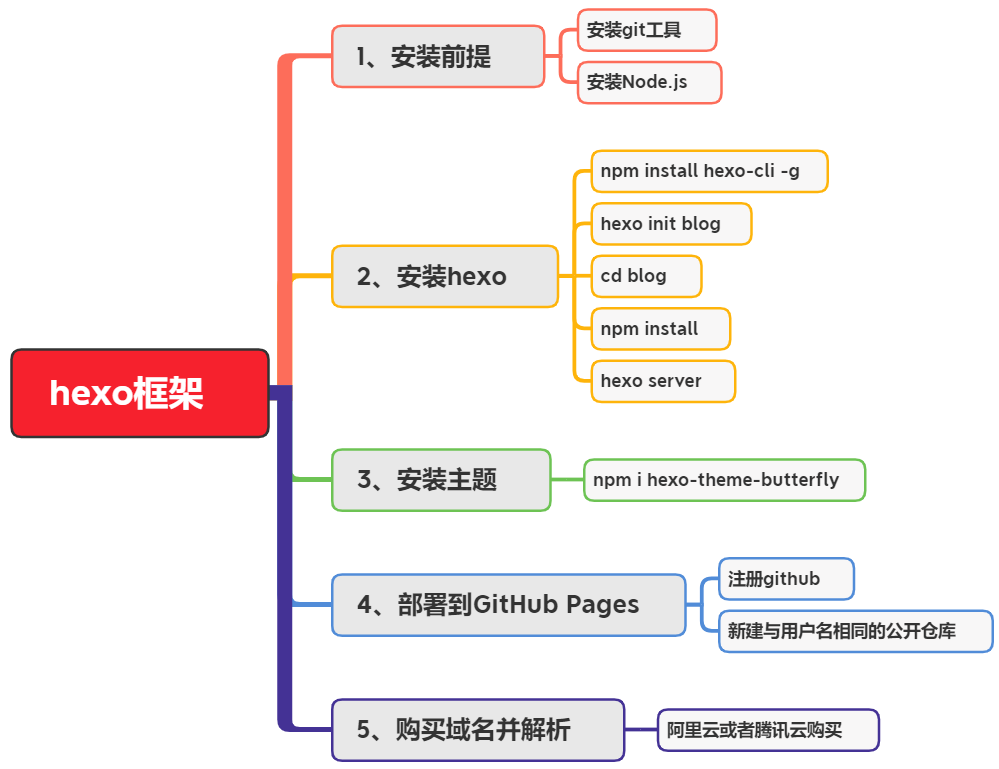
这里我做了一张思维导图,大家可以一目了然的看出这两个框架搭建网站的流程和区别。


从图中也可以看到WordPress搭建肯定比Hexo搭建简单,但是需要购买云虚拟主机,就是我们博客存放的空间。而Hexo搭建的过程相对要复杂一下,需要使用各种命令来安装各种依赖和插件。
3、开始hexo搭建
在搭建的开始首先要安装git工具和Node.js(Node.js 版本需不低于 10.13)。
3.1安装Git
Windows:下载并安装git.
Mac:使用Homebrew, MacPorts 或者下载安装程序。
Linux (Ubuntu, Debian):sudo apt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yum install git-core3.2安装Node.js
Node.js为大多数平台提供了官方的安装程序。对于中国大陆地区用户,可以前往淘宝Node.js镜像下载。其它的安装方法:
Windows:通过 nvs(推荐)或者 nvm 安装。
Mac:使用 Homebrew 或 MacPorts 安装。
Linux(DEB/RPM-based):从 NodeSource 安装。
其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的指导。3.3安装Hexo框架
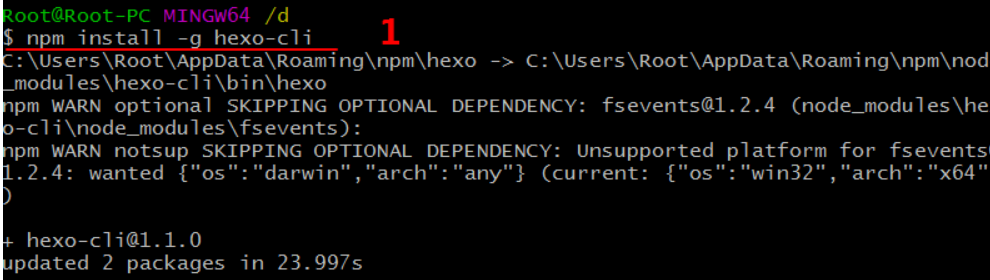
所有必备的应用程序安装完成后,即可使用npm安装Hexo。不要觉得安装这个框架有多复杂,只需要一条命令就可以了。npm是安装工具,install表示安装,-g表示全局安装,hexo-cli表示安装的是hexo框架。
npm install -g hexo-cli
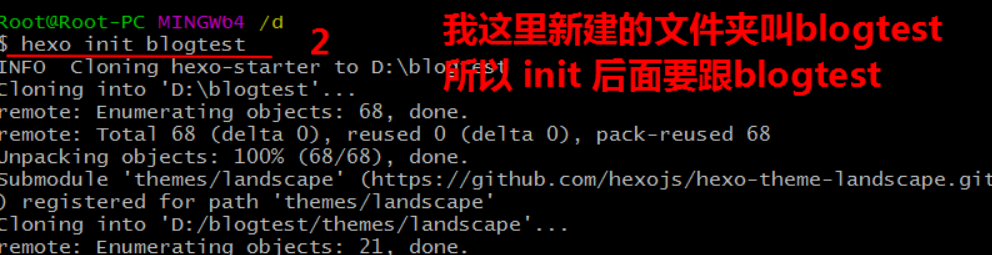
安装完框架之后新建一个存放博客的文件夹blogtest,并使用hexo init命令初始化这个文件夹。注意新建blogtest文件夹和初始化这个文件夹只需要下面这条命令就可以了。
hexo init blogtest

然后进入到我们新建的这个blogtest文件夹中,使用cd blogtest命令就可以进入这个文件夹。
cd blogtest
接着在这个文件中安装npm依赖。

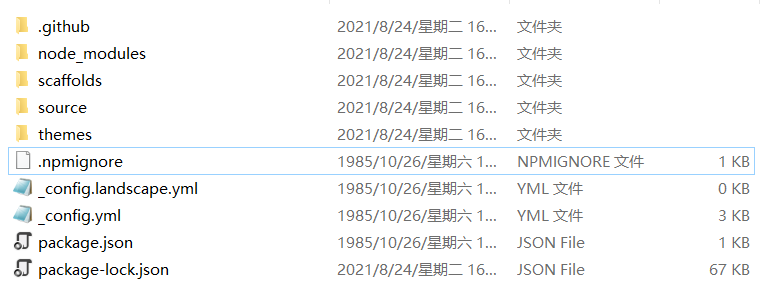
这四步必须要做的,等待运行完成,此时文件夹中多了许多文件。这样我们的博客就搭建完了,怎么样是不是很简单。
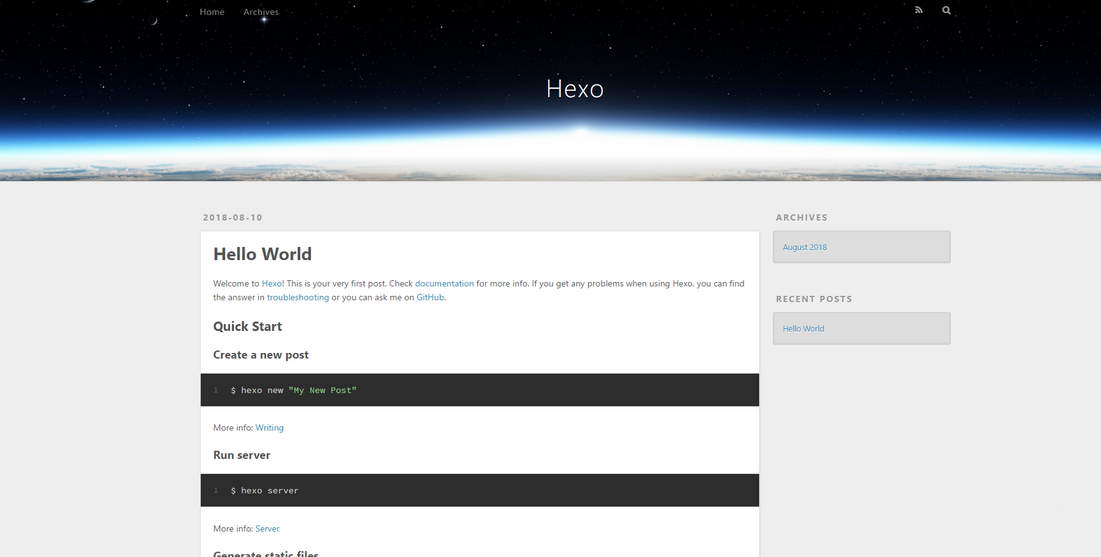
接在在博客的文件中使用git工具输入hexo generate和hexo server。hexo generate命令是生成静态网页,hexo server是将博客部署在本地。
hexo generate && hexo server然后在浏览器输入http://locakhost:4000,可以看到一个网页,说明Hexo博客已经成功在本地运行。这样我们的博客已经安装完成了。

其实这时候博客已经搭建好了,只不过现在博客还没有穿一件好看的衣服(主题)。下面要操作就是安装主题。
注意:有时候在浏览器输入http://locakhost:4000,没有出现网页,可能是因为4000端口被占用了。可以使用hexo s -p 5000,改为5000端口或者其他端口就可以了。
4、安装主题
Hexo的主题有很多啊,使用最多的主题就是matery主题和butterfly主题。这两种主题各有千秋。可以先看两种主题的风格,然后做出选择,这里以butterfly主题以例。


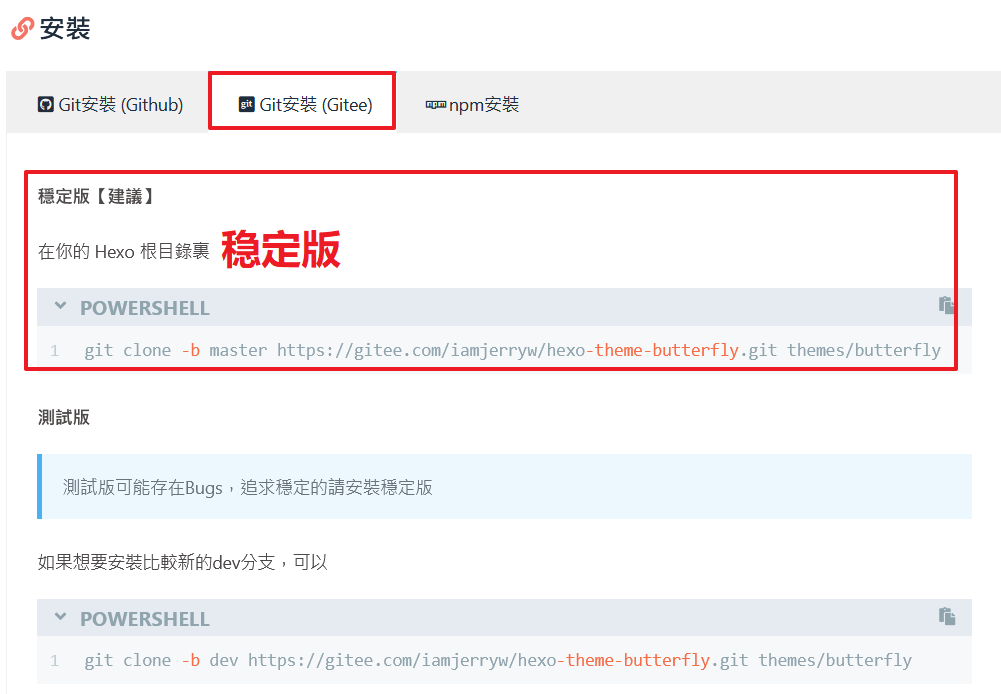
安装博客butterfly主题有三种方式,安装博客的意思其实就是下载博客的安装包,你可以通过git、gitee、npm三种方式下载。建议使用gitee下载,速度比较快。在你的博客根目录下使用如下命令,就可以把主题下载到根目录下的themes文件夹中。
git clone -b master https://gitee.com/iamjerryw/hexo-theme-butterfly.git themes/butterfly
安装完成后themes文件夹中就存在了我们的主题了。此时主题就安装好了,然后使用hexo server就可以在本地预览博客了。
更换主题
有的小伙伴说我现在不想使用这个主题想换一个麻烦吗?一点都不麻烦,创建Hexo主题非常容易,你只要在themes文件夹内,把你的主题文件放进去就可以了,并修改_config.yml内的theme设定,即可切换主题。一个主题会有以下的结构:
├── _config.yml
├── languages
├── layout
├── scripts
└── source5、将博客部署到Github Page中
以上的操作博客已经安装完成了,但是只能在本地看,你的博客肯定是要让别人访问啊,那你就需要将博客部署到Github上面,现在Github就是就托管了你的博客,它就是你的服务器,所以你要感谢Github提供了Page的功能。其实我还是建议部署在码云Gitee上面比较好,因为毕竟在国内,访问速度比较快。但是如果使用码云的话,你就不能自定义域名了,因为码云在今年的3月份关闭了自定义域名的功能,这真是一个悲伤的消息。

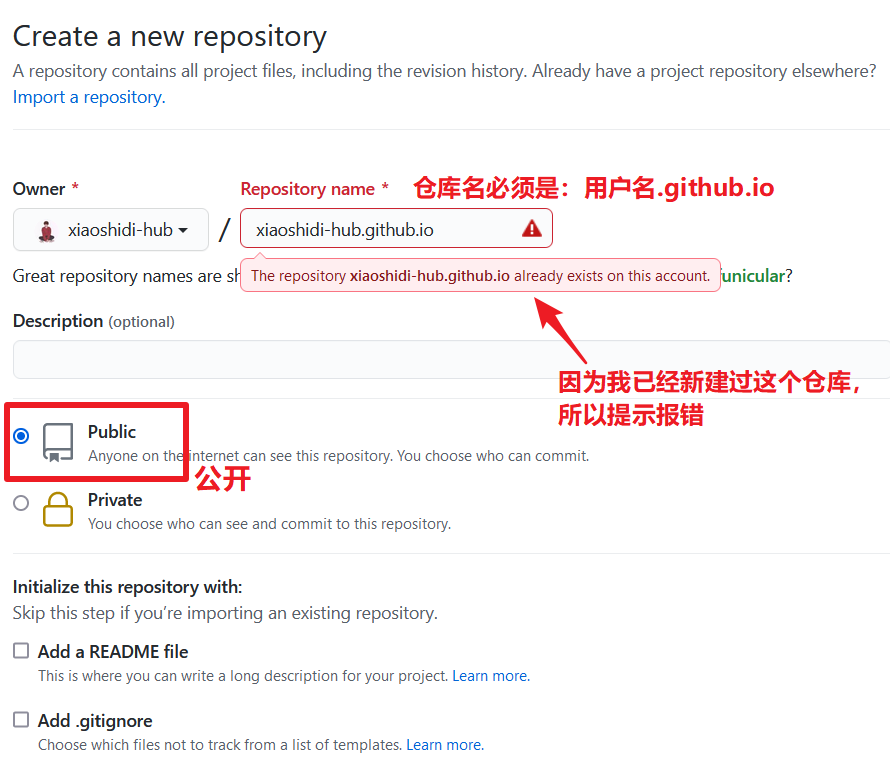
接着说Github。在Github新建一个仓库,仓库名必须是用户名.github.io;仓库名必须是用户名.github.io;仓库名必须是用户名.github.io。仓库必须设置为公开的,因为私有的仓库是不提供Page的功能的,需要每个月向Git提供4美刀。其实也不需要设置为私有,公开就行。

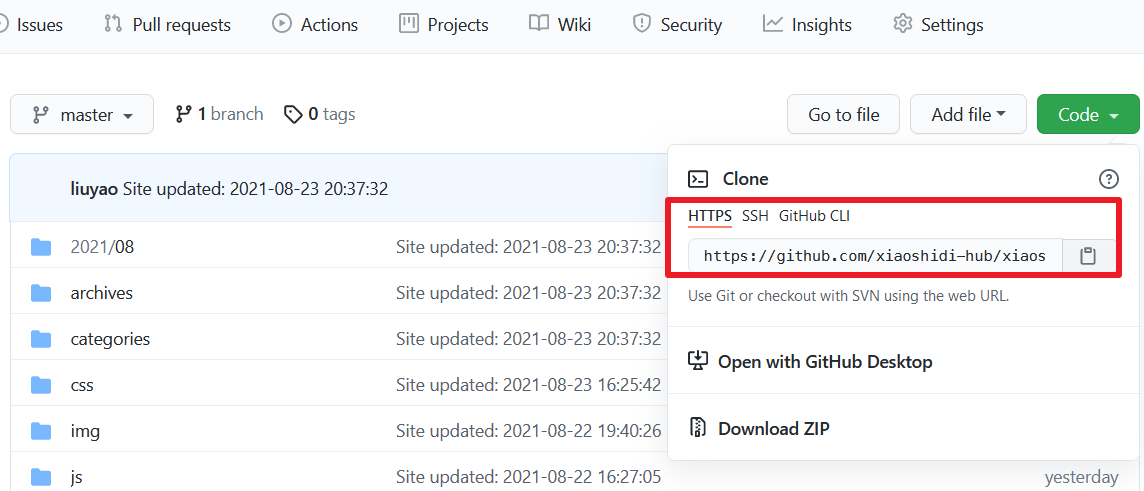
新建完成后将仓库的地址复制粘贴到博客可站点配置文件夹中。

然后在博客的根目录下安装一个hexo的部署插件(必须安装)
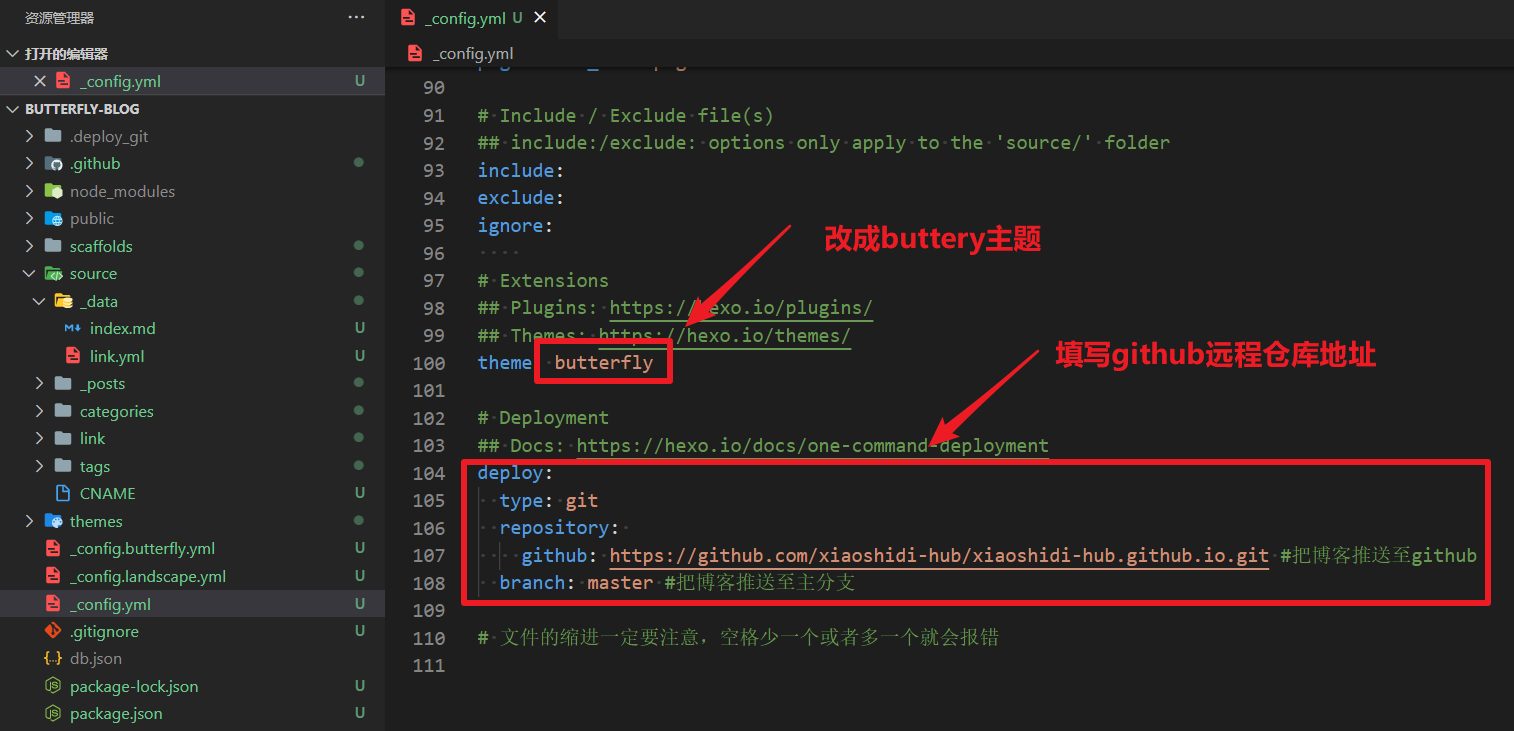
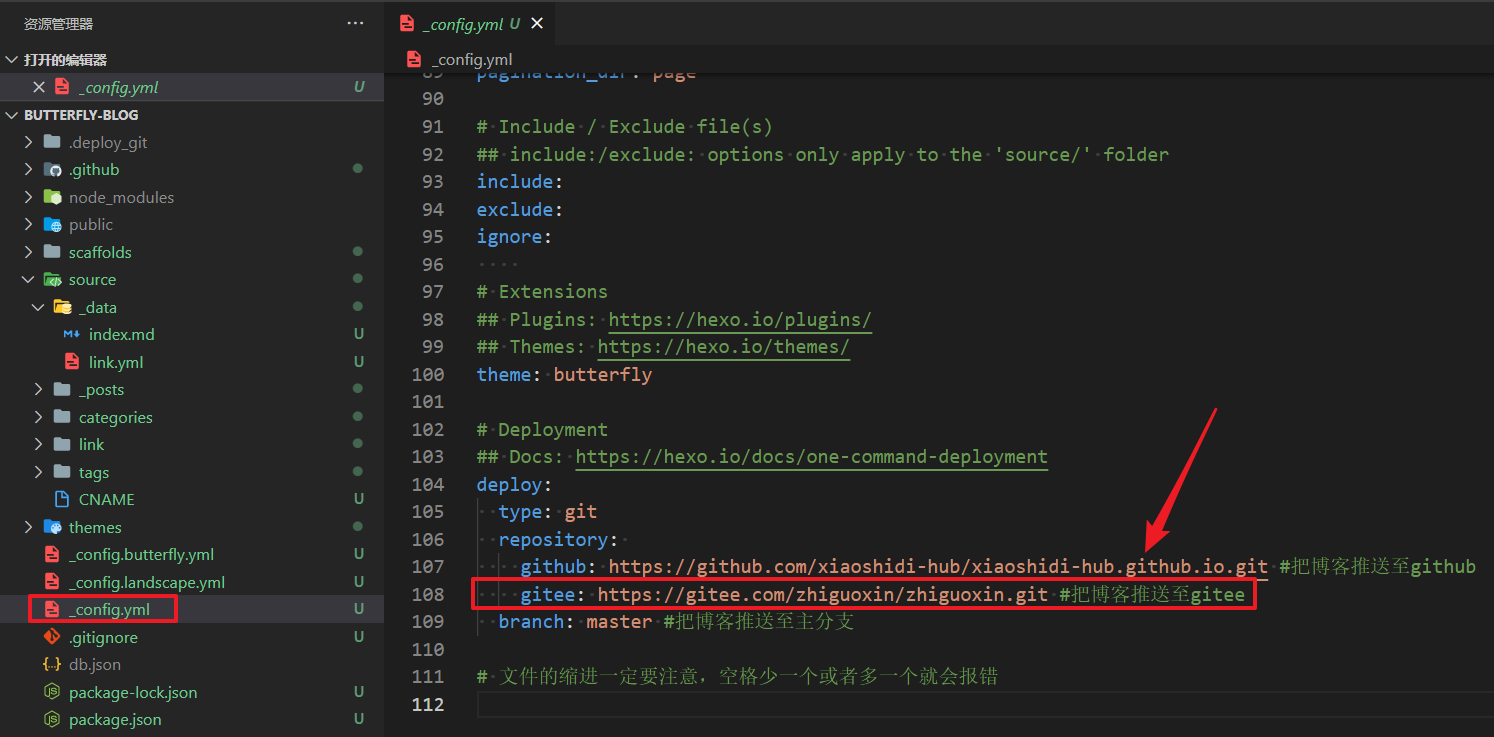
cnpm install --save hexo-deployer-git找到博客文件中的_config.yml文件,使用编译器打开,建议使用Visual Studio Code打开,找到这部分代码,(原始的是没有repo,和branch的,而且type后面也没有东西)对这段代码进行更改。
deploy:
type: git
repository:
github: https://github.com/xiaoshidi-hub/xiaoshidi-hub.github.io.git #把博客推送至github
branch: master #把博客推送至主分支- type:一个名字,建议写成git方便识别。
- repo:repository仓库地址 将刚刚新建的github仓库地址复制到这里就可以了。
- branch:分支这里设置管理员
master。

更改以后进行保存。然后再Git里面输入hexo d。将本地文件部署到github新建的仓库中,然后通过访问https://自己的用户名.github.io就可以访问部署到Github上的博客了。例如:https://xiaoshidi-hub.github.io。
6、域名购买和解析
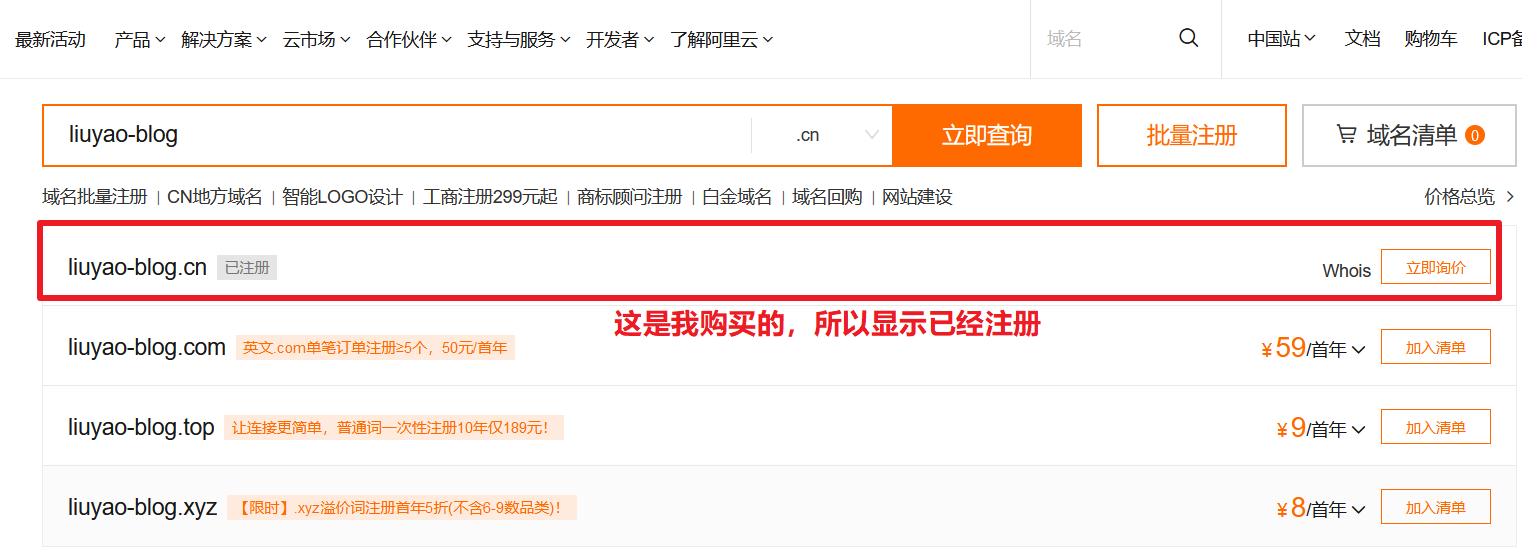
现在我们可以通过https://用户名.github.io,来访问我们的博客了。大多数人都会购买一个域名,将我们购买的域名解析到https://用户名.github.io。比如我购买的是liuyao-blog.cn的域名,那么我将liuyao-blog.cn解析到https://xiaoshidi-hub.github.io。之后我在浏览器输入就会访问到我们的博客了。是不是很厉害的样子,哈哈哈!
那么域名在哪里购买呢?当然是阿里云和腾讯云这样的大厂购买。

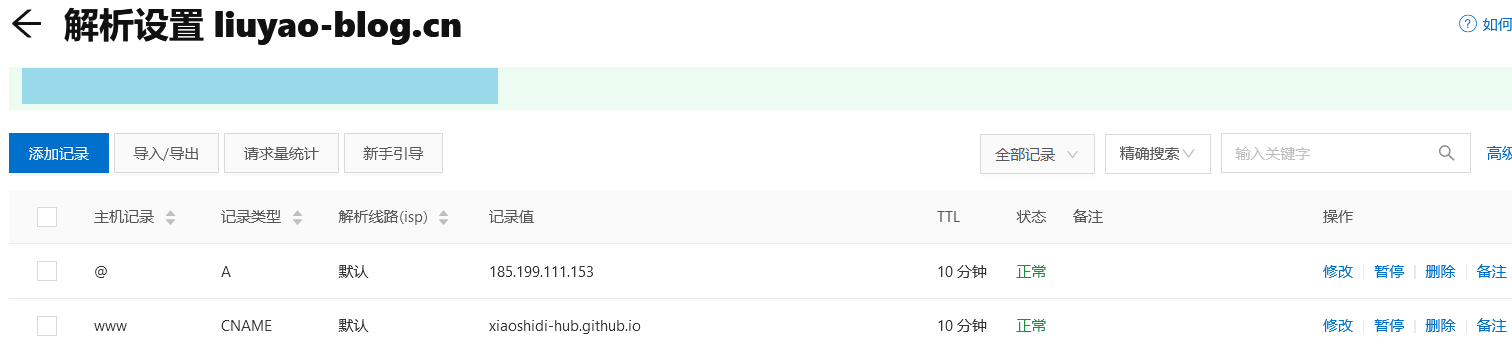
然后去控制台进行解析,这里要一般是解析两条。一条是将liuyao-blog.cn解析到https://xiaoshidi-hub.github.io;另一条是将liuyao-blog.cn解析到ping xiaoshidi-hub.github.io得到的IP地址,这很好理解。

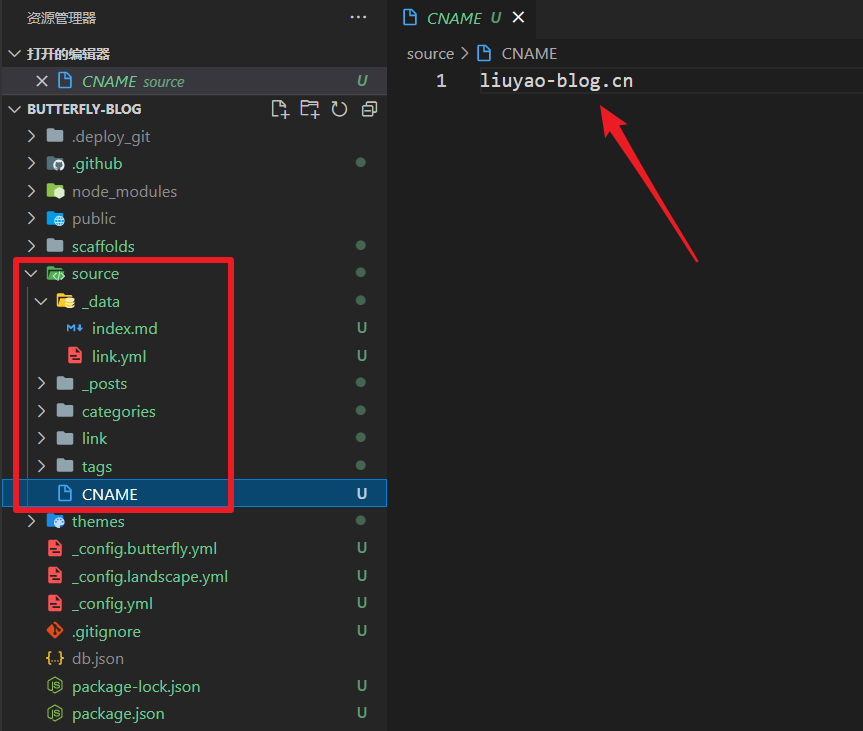
然后在我们的博客根目录下的source文件夹下添加一个CNAME的文件,注意这个文件没有后缀名,然后在里面填入你购买的域名。

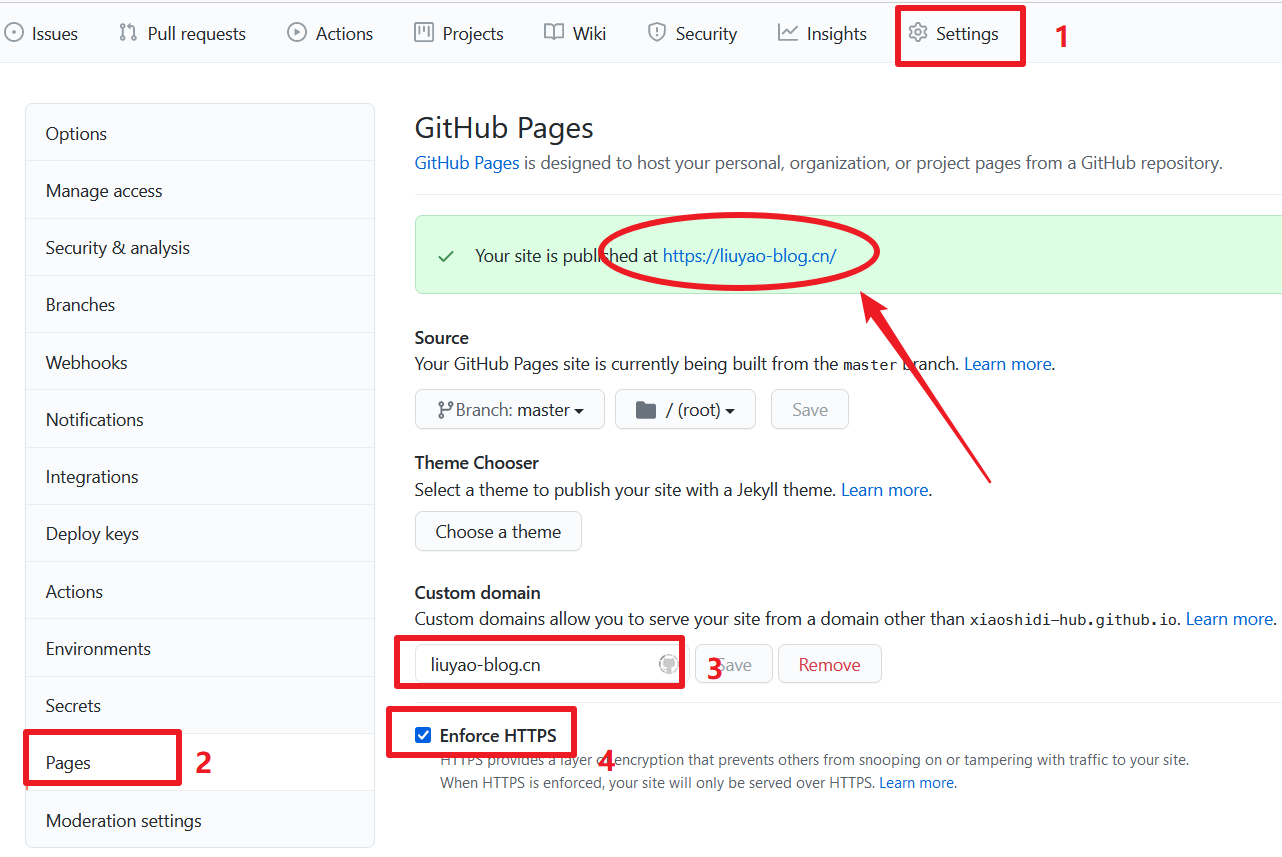
然后使用hexo d命令将博客部署到Github上面。之后在博客的仓库中依次点击Setting—>Page。因为你在CNAME文件中填了域名,这里3会自动帮你填起来。然后就可是使用你的域名访问你的网站了。

这里需要注意的一点,我们的购买的域名是需要备案的,因为你相当于建立了一个网站,虽然是一个博客网站,但也是一个网站。你的域名在哪里买的就直接去哪个平台申请备案就可以了。备案的时间有一个周到一个月时间不等。备案的过程审核比较严格,为了防止你搞网站做一些不好的事情,这也很好理解。当然你也可以不备案,只不过被人在打开你的网站时会被拦截警告。


至此我们的博客已经搭建完成了,并且搭建的很漂亮。
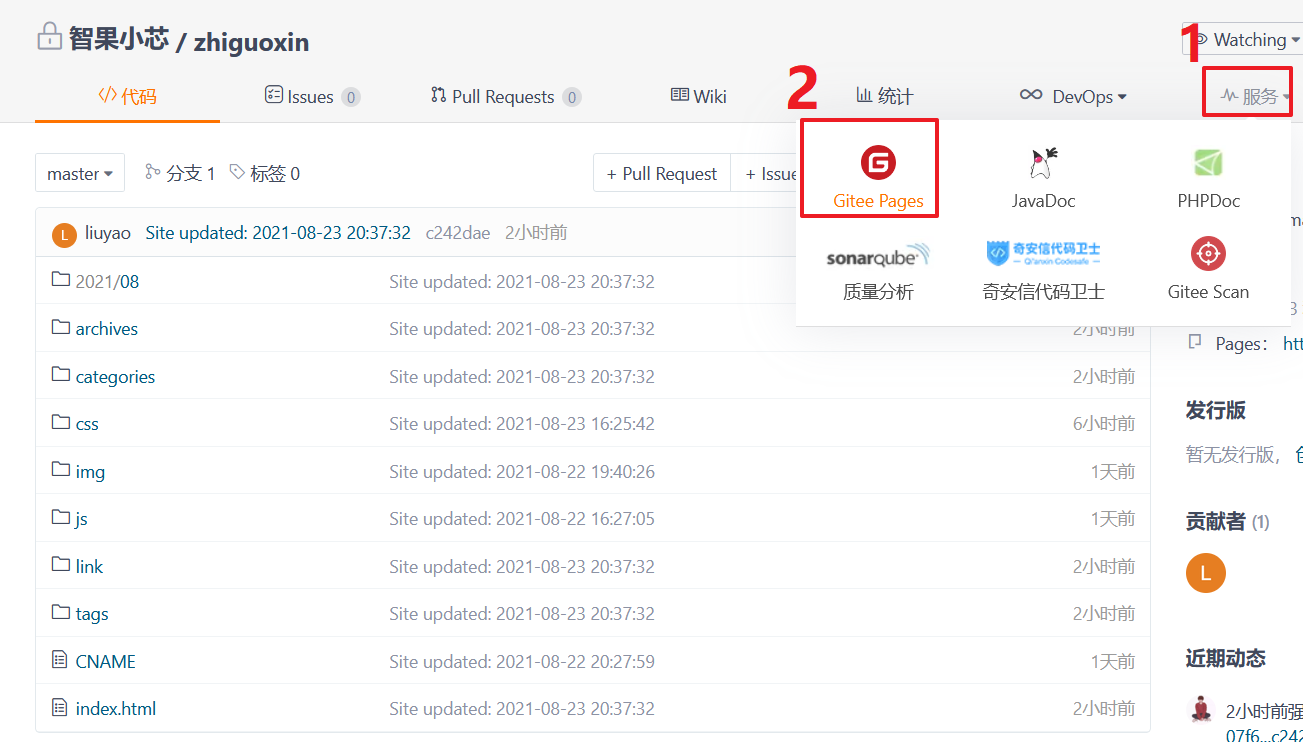
7、将博客部署到Gitee Page中
因为Github的服务器毕竟在国外,访问速度肯定比较慢,所以一般还是建议大家将博客部署在码云Gitee上面,部署的方法与部署在Github上面基本一样的。首先在码云新建一个仓库,仓库的名称是你的用户名,仓库的名称是你的用户名,仓库的名称是你的用户名。可以设置为私有仓库,这两点是和github不一样的地方。
然后填写一下远程Gitee仓库的地址就可以了。


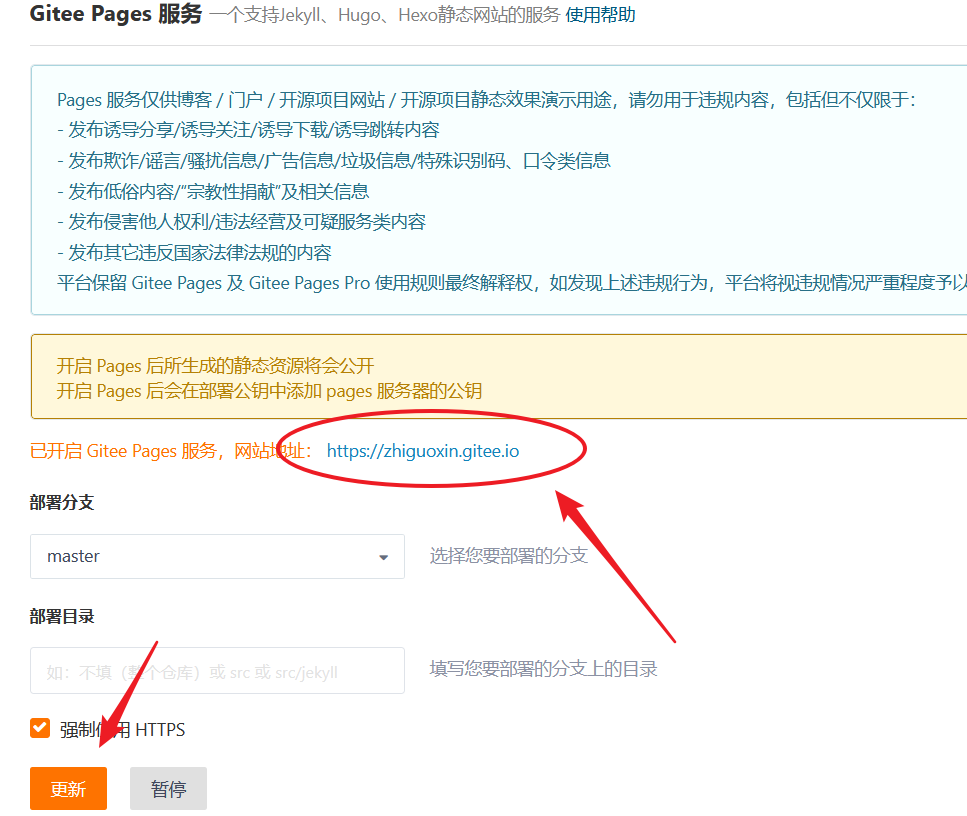
然后点击强制使用https,更新,就会生成你的Gitee博客地址,是不是跟Github上面的有点像。

在浏览器输入你的网址就可以打开你的博客啦~

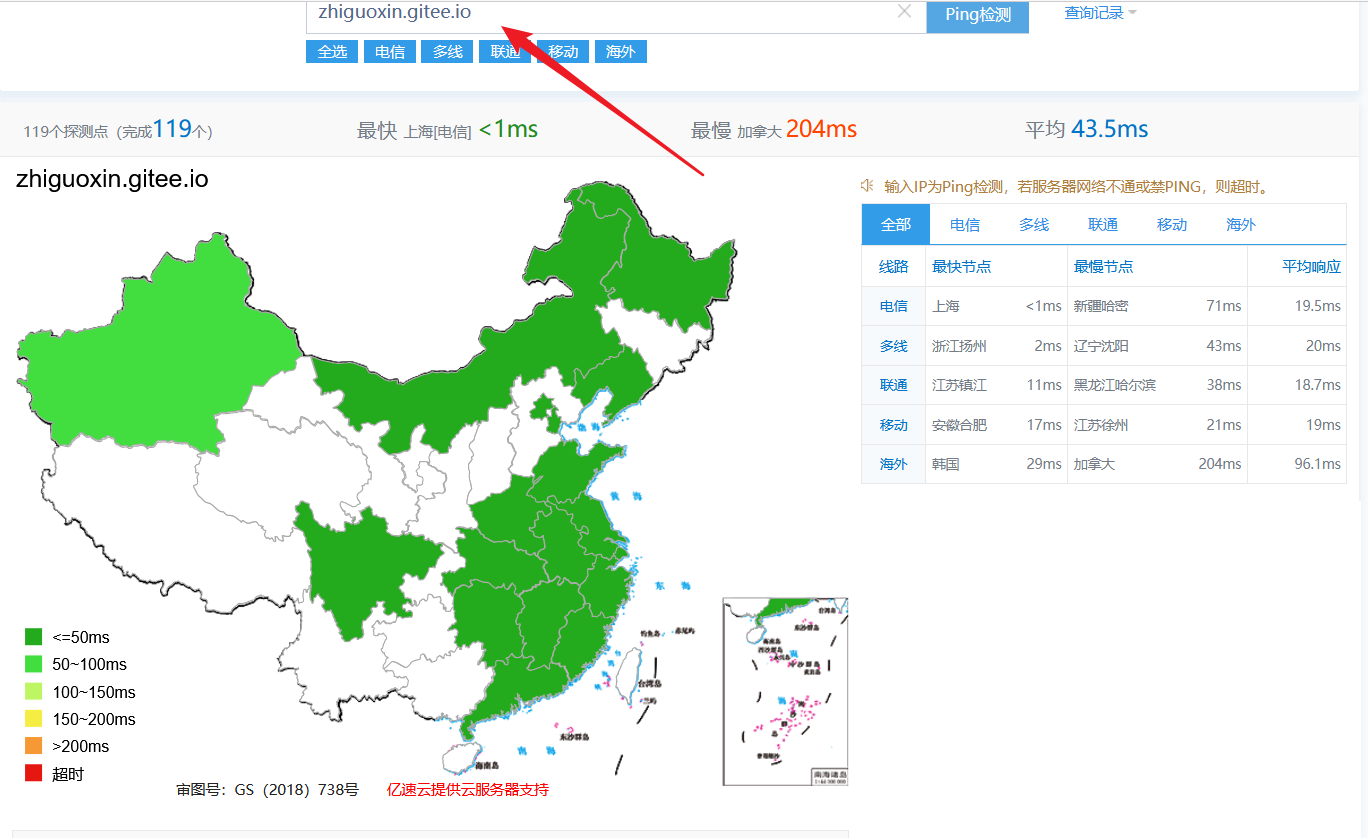
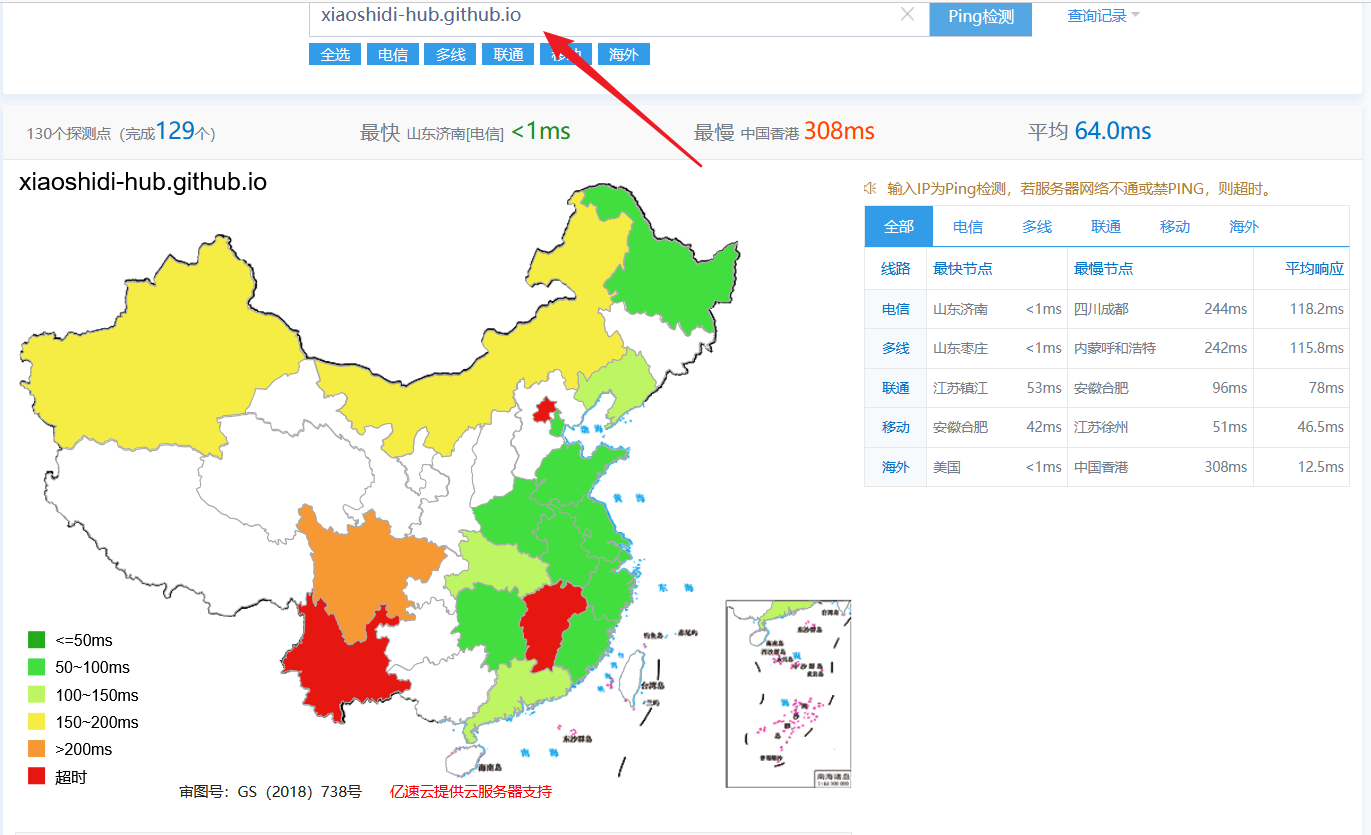
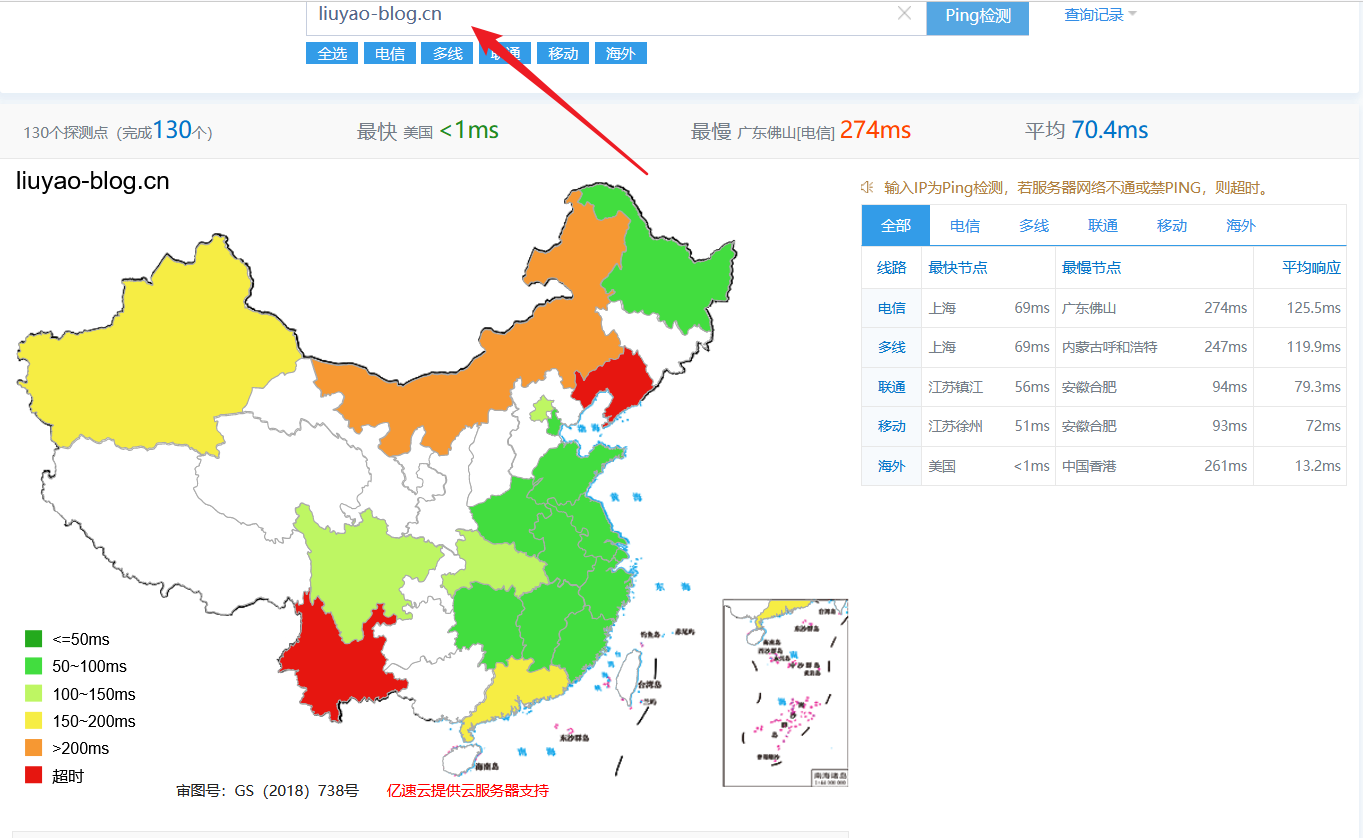
然后使用站长工具ping一下我们的网址,可以看到基本都是绿色的。说明其他人打开你的网页速度是非常快的。



可以看到部署在gitee上面的访问速度还是极快的。好了,所有的工作已经全部完成。
博客的配置文件存放在Gitee仓库公众号资料专用文件夹中,大家自取!
https://gitee.com/zhiguoxin/Wechat-Data.git最后欢迎大家浏览我的主页:https://liuyao-blog.cn/。在博客搭建过程中如果遇到任何问题欢迎下方留言,一起学习哟。后期再讲如何使用WordPress搭建个人专业网站,敬请期待!


