自2017年小程序发布以来,经过4年的快速发展,小程序已然成为企业互联网布局不可或缺的一环。无论是互联网企业还是拥抱互联网的传统企业,无论是服务导向型企业还是产品导向型企业,小程序都为用户提供了一种轻量化的产品体验方式。当小程序越来越多的被不同群体所接受,对于小程序的开发也越来越“水涨船高”。
微信小程序面临的三类安全风险
无论是社交电商、O2O模式以及游戏、社区,抑或是其他形式的小程序开发,其终极目的是提升用户体验、更好地帮助商家连接线上线下服务获取客户。小程序的安全稳定运营与验证在这一过程中起到了至关重要的作用。小程序的安全问题主要集中在以下三方面:
1.小程序与微信交互存在安全问题。与微信的交互只能使用其提供的API进行,对这些API规范的使用会导致安全问题。
2.小程序与第三方服务器的业务逻辑交互存在问题。这是安全最薄弱的环节,业务逻辑多种可能存在风险或漏洞,如用户信息泄漏、订单盗刷、信息安全。
3.第三方服务器Web服务风险。Web服务器中存在的风险,如存储型XSS攻击、SQL注入、管理员口令泄露。具体的风险包括,薅羊毛、仿冒山寨、数据爬取等问题。小程序虽然业务模块相较APP会精简许多,但是仍然会有注册、登录等重要的业务入口。这些入口在传统平台上往往也是机器流量攻击的首要目标。
统计显示,在2021年上半年数据中,小程序端的验证数据主要来源于登录注册,其次是搜索查询和支付下单。
顶象“无感验证”验证码如何接入微信小程序?
顶象“无感验证”集设备指纹、行为校验、操作校验、地理位置校验等多项功能与一身,基于操作者行为及环境信息等数据信息,结合模型和风控分析。根据用户的风险程度,采取不同难度的验证方式,安全用户无感知通过,避免恶意攻击带来的业务损失,留存真实用户,能够保障百万小程序安全运行。
目前,顶象“无感验证”验证码接入微信小程序的方式有两种,一种是插件式接入,一种是跳转式接入。
插件式接入微信小程序
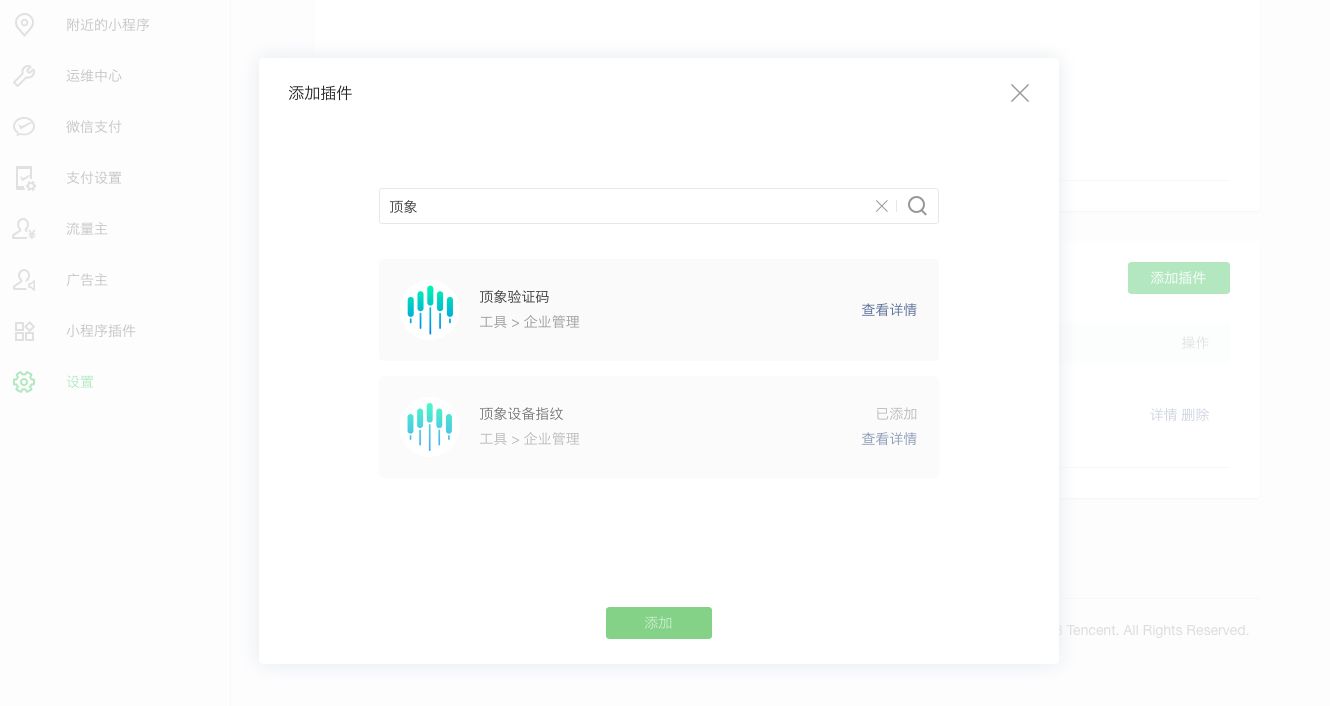
1)用管理员身份登录微信公众平台,请使用需要接入小程序的相关账号(微信公众平台采用不同账号区分,公众号的后台和小程序的后台分别为不同账号),依次点击:设置-第三方服务-添加插件,然后输入关键字“顶象”并搜索,如下图所示:
2)获取密钥。未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3)集成插件。声明插件:在app.json中声明插件。
跳转式接入微信小程序
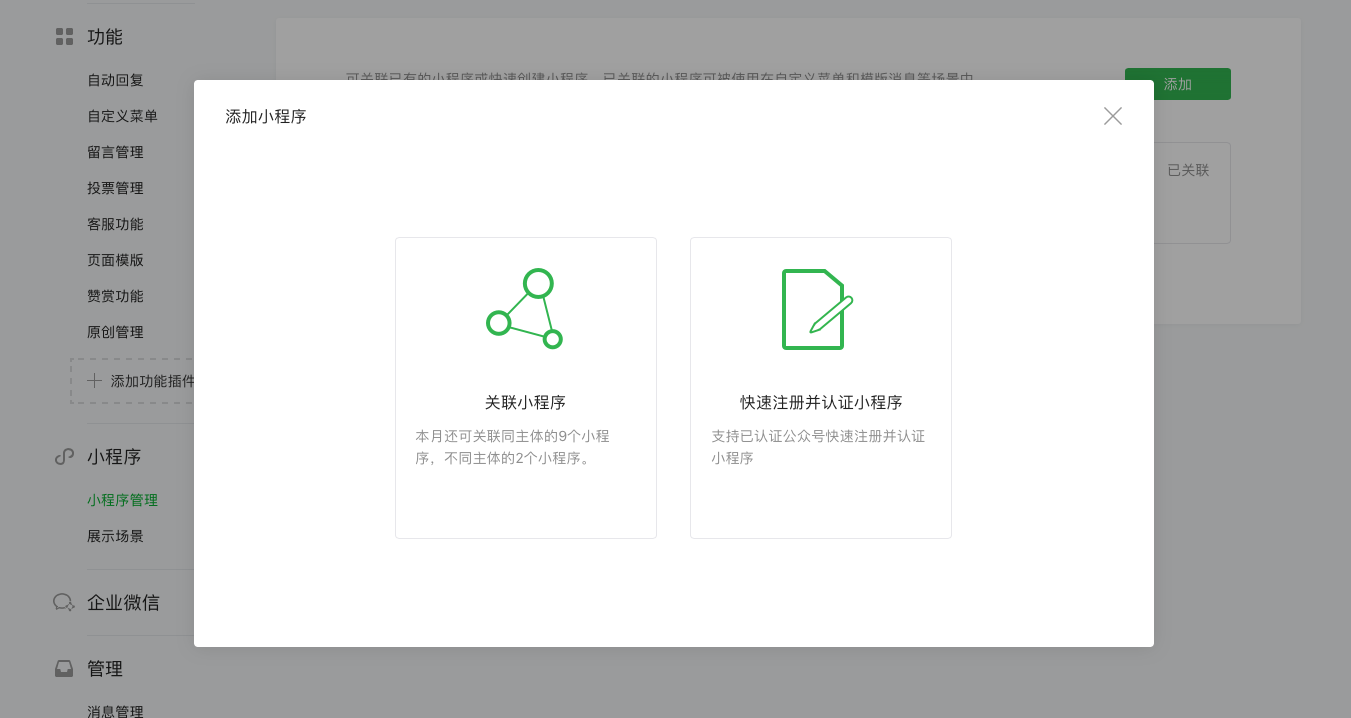
1)用管理员身份登录微信公众平台,请使用需要公众号的相关账号(微信公众平台采用不同账号区分,公众号的后台和小程序的后台分别为不同账号),依次点击:小程序-小程序管理-添加-关联小程序,然后输入小程序AppID“wx82db4a59175bdfdf”并搜索,如下图所示:
2)获取密钥。未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3)小程序集成。
首先,通过navigator组件跳转至顶象验证码。
.wxml<navigator target="miniProgram"app-id="wx82db4a59175bdfdf"path="/pages/captcha/captcha"extra-data="{{options}}">
<button>登陆</button></navigator>
.jsPage({
data: {
options: {
appId: '这里填写在顶象官网申请到的appId',
customStyle: {
panelBg: '',
captchaBgColor: ''
}
}}
})
参数说明:
参数 值 说明
appId String 这里填写在顶象官网申请到的appId,注意必须填写正确,否则会报:功能无法使用
customStyle Object 自定义样式对象,panelBg为整个页面的background属性,captchaBgColor为验证码的background-color属性
然后,在顶象验证码中验证。
最后,验证成功。验证结果会在调用方app.js中顶onShow生命周期方法中取到。
if (options.scene === 1038 && options.referrerInfo.appId === 'wx82db4a59175bdfdf') {
const result = options.referrerInfo.extraData;
if (result) {
console.log('返回结果:', result)} else {
// 用户点击右上角关闭了验证码
}
}
验证结果说明:
参数 值 说明
success Boolean 验证成功失败
token String 验证成功才有:token
msg String 验证失败或参数不合法才有:错误信息
顶象“无感验证”微信小程序的常见问题
问:生产控制台配置的是图标点选方式,小程序里显示的为什么还是滑块方式?
答:小程序的验证码类型目前首次只支持滑块验证,二次验证方式只支持图文点选验证。 请确认小程序的配置验证方式正确,可在 控制台->无感验证->场景管理页面 ,选择对应的场景(你所接入的小程序名)来编辑验证方式。
问:微信小程序如何接入ConstIDServer地址?
答:小程序ConstIDServer地址以 /udid/ w1 结尾,如https://host/udid/w1。
问:返回 INVALID_APP_ID 是什么问题?
答:如上所述,是传入的Appid 错误,应填写在顶象控制台创建的产品Appid。 可以登录控制台,在系统管理菜单下进入产品管理页面,查看对应产品的Appid。
问:小程序的版本号如何修改?
答:在app.json中声明插件时,修改版本号即可
{"plugins": {
"captcha": {
"version": "1.2.5",
"provider": "wxbf8483dfc5ac6817"}
}
}
问:一直显示“智能加载中”,怎么办?
答:请检查当前网络连接是否正常。