本文参与极术社区的《基于安谋科技STAR-MC1的XR806开发板试用》活动。
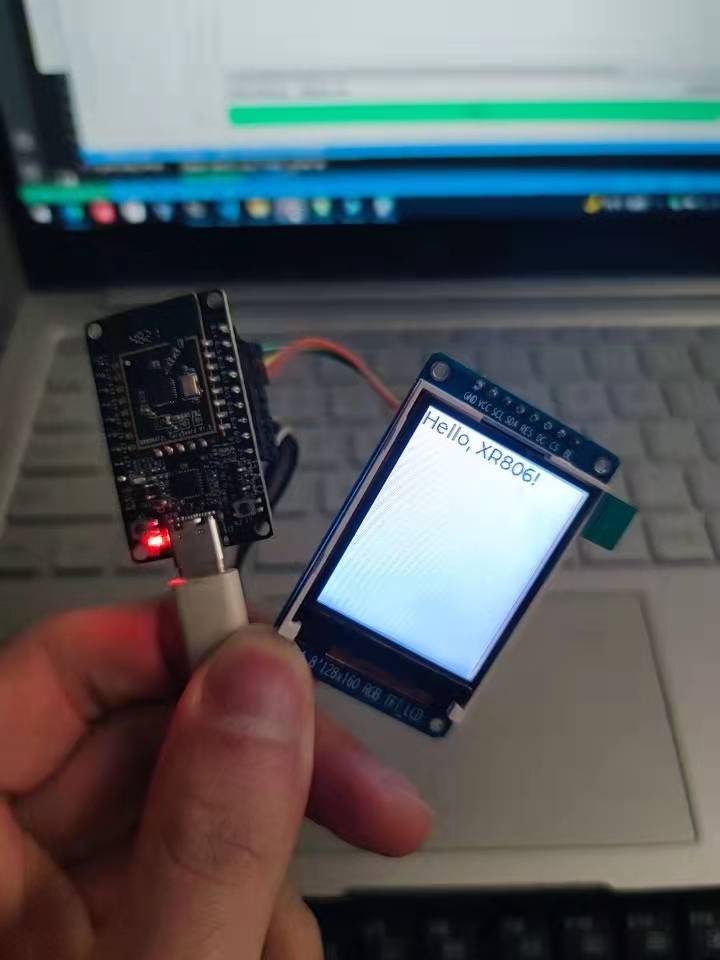
不多废话,直接开搞,先上效果图
准备
开发环境啥的,已经有很多文章了,这里就不再提搭建开发环境的相关内容了。
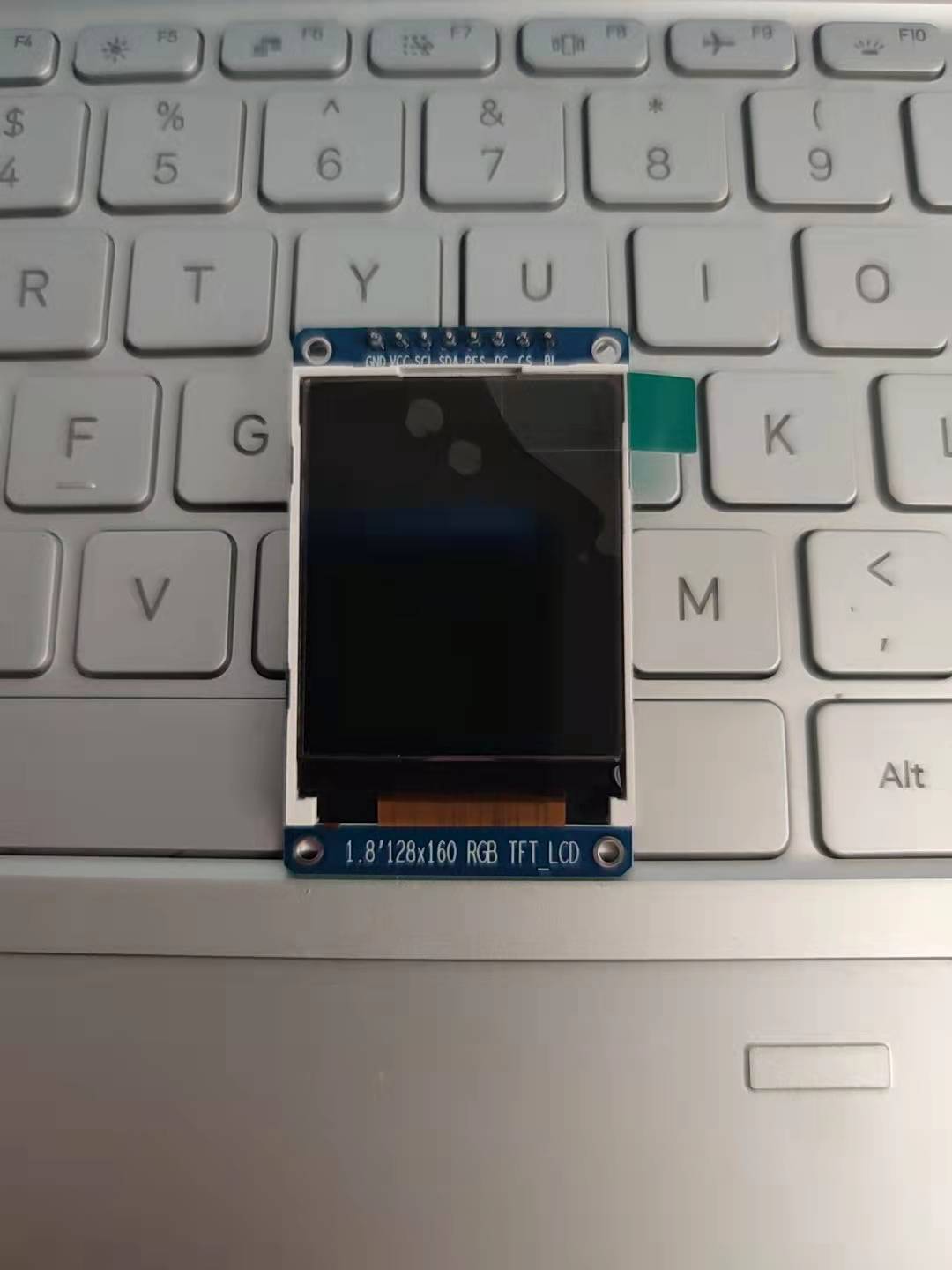
- 一个屏幕(1.8' 128x160)
LVGL源码(v8.0.2)
(链接: https://github.com/lvgl/lvgl)开搞
新建工程
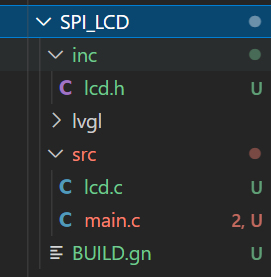
在ohosdome目录下新建一个工程"SPI_LCD",然后在工程文件加中添加"inc","src"文件夹和"BUILD.gn"文件,接着在src目录下创建"main.c"和"lcd.c",在inc目录下创建lcd.h,并将lvgl8.0.2源码也下载到工程目录下,如下图:
lcd.c 和 lcd.h
这两个文件是lcd屏幕的驱动文件,里面包含了lcd的驱动程序,这里主要看一下用于移植LVGL的刷屏函数lcd_flush:
void lcd_flush(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t *color_p) { uint16_t w = x2 - x1 + 1; uint16_t h = y2 - y1 + 1; uint32_t draw_size = w * h; lcd_set_address(x1, y1, x2-1, y2-1); for (uint32_t i=0; i<draw_size; i++) { lcd_write_dat_16(color_p[i]); } }移植LVGL
1、添加源文件
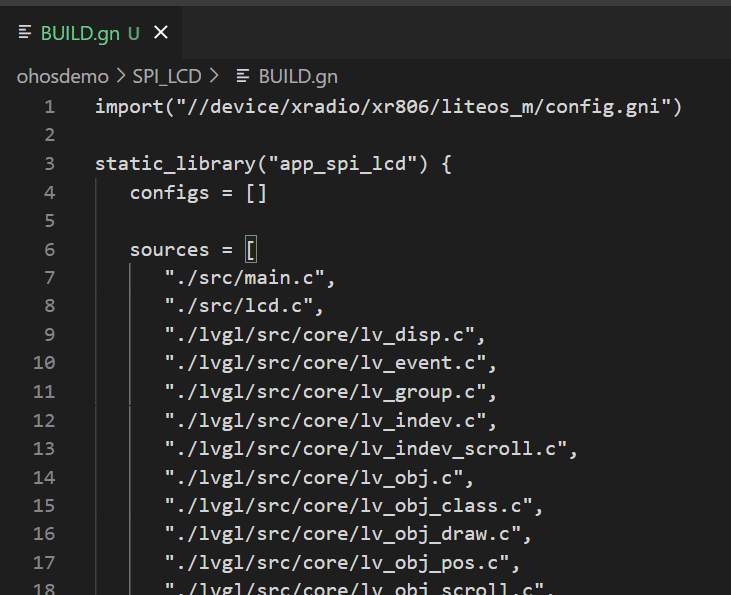
将lvgl目录下(包括子目录)所有".c"文件的相对路径添加到"BUILD.gn"文件中,以加入编译,如下图所示(展示部分):
2、添加头文件路径
一样修改"BUILD.gn"文件,如下图所示(对于移植LVGL,主要是红框中的):
3、LVGL配置文件
复制./lvgl/lv_conf_template.h为./lvgl/lv_conf.h,并作相应修改,主要修改如下:
#define LV_COLOR_DEPTH 16 #define LV_TICK_CUSTOM_INCLUDE "kernel/os/os_time.h" #define LV_TICK_CUSTOM_SYS_TIME_EXPR (OS_GetTicks())4、lvgl显示设备注册
复制./lvgl/examples/porting/lv_port_disp_template.c为./lvgl/examples/porting/lv_port_disp.c,并作相应修改,主要修改如下:
1、启用条件编译
2、添加LCD驱动头文件
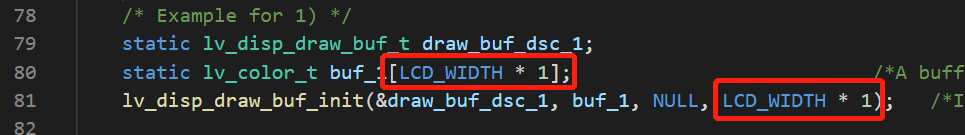
3、创建LVGL显示缓存
红框中的值可以适当做相应调整
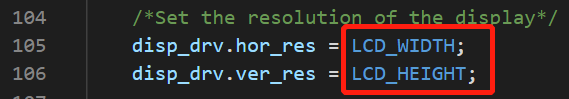
4、设置LVGL显示设备的参数
主要设置屏幕的宽度与高度
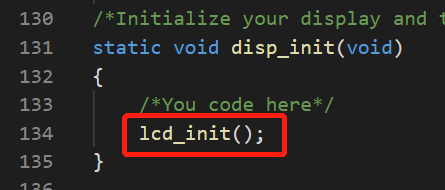
5、添加初始化LCD屏幕代码
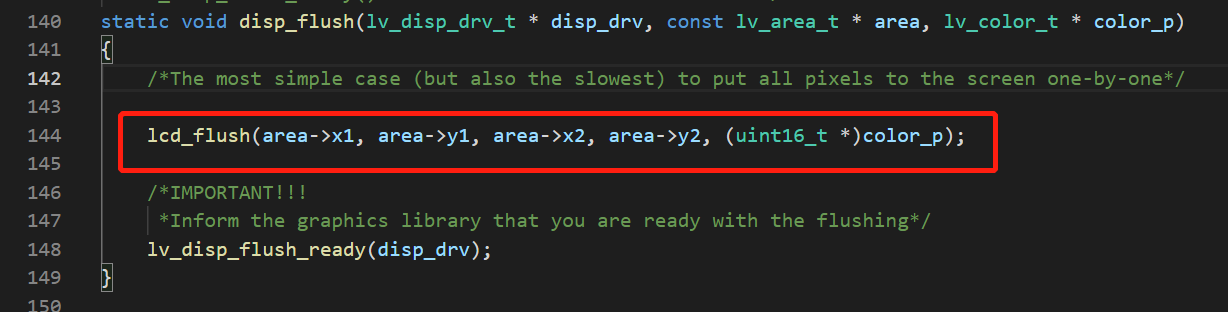
6、添加LVGL的LCD刷屏函数
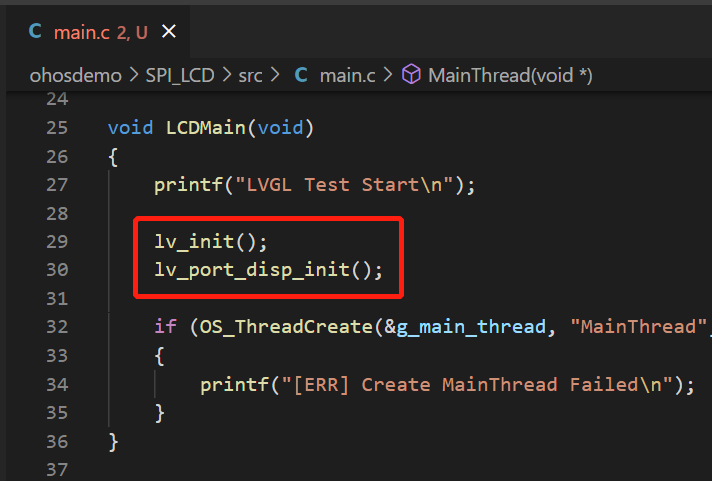
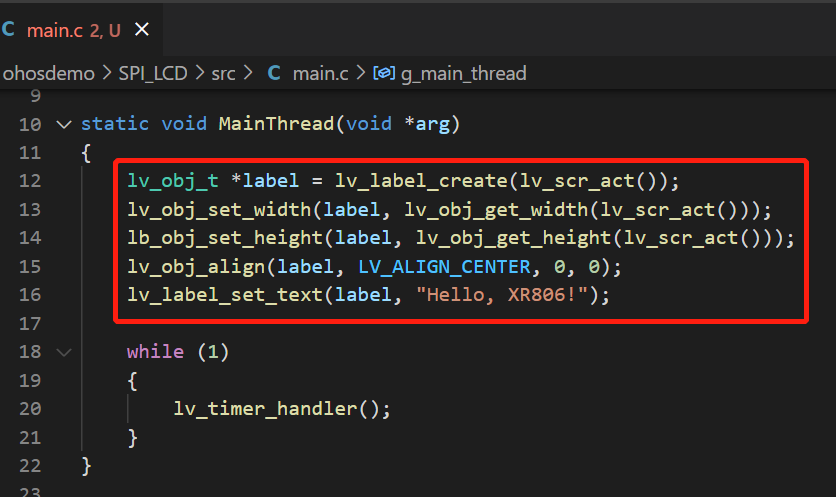
5、LVGL初始化
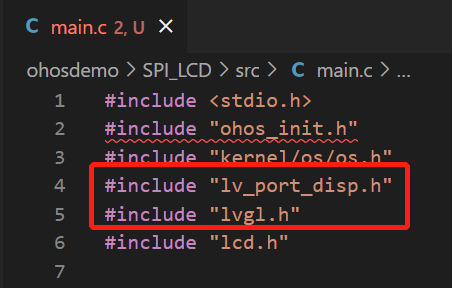
在应用程序的一开始,初始化LVGL和LVGL的显示设备,首先要导入LVGL的头文件:
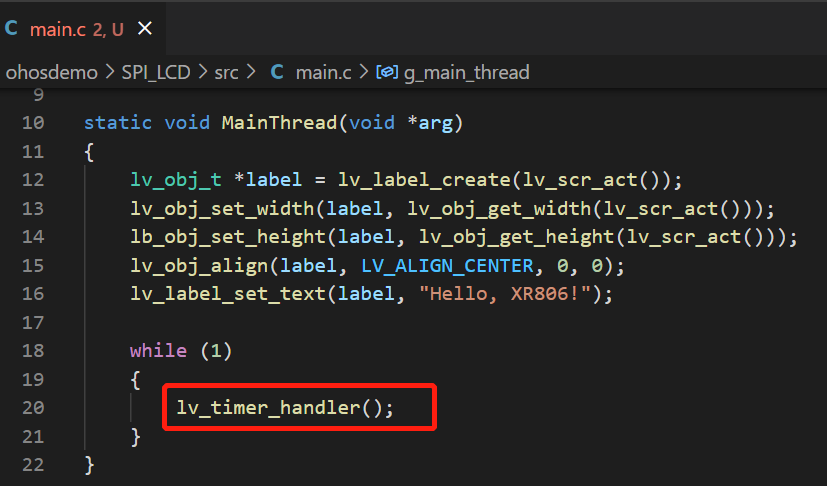
6、定时调用LVGL任务处理器
创建一个任务来执行LVGL任务处理器
这里可以适当的在while(1)中加一个LOS_Msleep(1) 感谢群友.ACE彭洪权的反馈测试
至此LVGL就移植完毕了,接下来编译测试代码
上面代码就是使用LVGL提供的标签控件在屏幕上显示"Hello, XR806!",就如开篇的第一张图片。总结
以上就是将LVGL移植到XR806上运行的整个流程,个人感觉XR806的编程体验还是挺好的,提供了各种外设的丰富驱动,可以方便开发者快速使用XR806实现功能。