编者按: 伴随着B站业务形式的不断扩展,不同场景对视频播放体验的稳定性、流畅性提出了更高的要求,为保障提供给用户更好的播放体验B站做出了哪些努力?LiveVideoStackCon2022上海站大会我们邀请到了哔哩哔哩 , 资深开发工程师陆元亘老师为我们详细介绍B站在点播QoE优化上的经验与成果。
文/陆元亘
整理/LiveVideoStack
非常荣幸能够参加LiveVideoStackCon大会,我这次分享的主题是基于端智能的播放QoE优化。已经有众多业内同行对整体音视频能力的增强,以及直播的时延优化做出了很多贡献,不过对于互联网带宽的大头 —— 点播的优化提及的还相对比较少。对于点播来说,移动端是最贴近用户的一端,同时也是整个传输链路当中的最后一环。那么,如何在最后一环做好接力棒,为用户提供更符合预期的播放体验,就是我接下来要介绍的主要内容。

我是2018年硕士毕业于清华大学工业工程系。作为一个B站的资深用户,2020年我正式加入了B站的播放器团队,主要负责整个B站的点播体验升级。

简单介绍一下B站,去年年底B站的月活跃用户已经达到了27亿,预计今年月活跃用户会更多。作为Z时代聚集的一个社区,B站为用户提供了更多样化的播放体验,这里不仅有长视频的PGC,也有短视频的UGC。除了移动端,我们也同样为家用电视提供服务。另外,我们也在做国际版,未来也可能会有更多海外的服务。
庞大的用户群体代表着多种多样的播放场景,也就会带来多种多样的诉求,我们首先要明确的是播放体验优化的目标是什么?

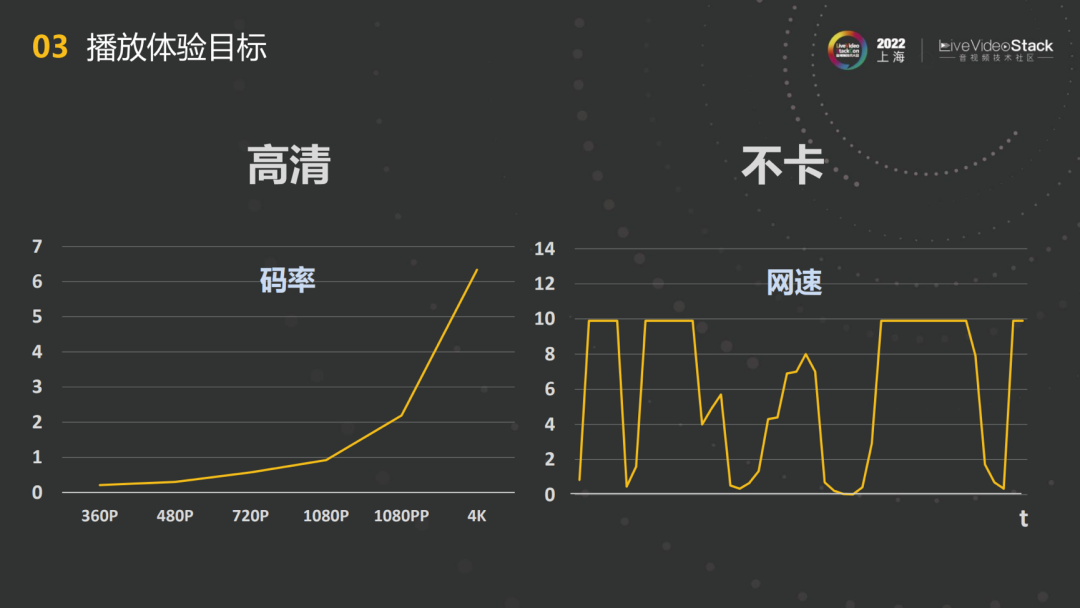
简单来说有两个目标:一个是高清,一个是不卡。用户通常会希望分辨率是越高越好,但分辨率提高的同时,也代表着视频码率的增长,对网络带宽的要求也大大提高。在现有网络传输条件下,网络质量的不稳定性会使得一部分地区的用户在不同场景下出现弱网的情况。

随着用户对清晰度要求的提高,B站也相对应的做了很多工作。首先,我们大幅度提升用户播放的清晰度,B站算是国内比较早支持1080p、4k和8k码率的厂商。另外,我们还在移动端上部署了HDR以及杜比视界的音视频增强功能。除此之外,还有针对超分辨率算法的研究和优化。今天我主要介绍的是在分辨率和码率不断提升的情况下,应该如何为用户带来更好的体验。

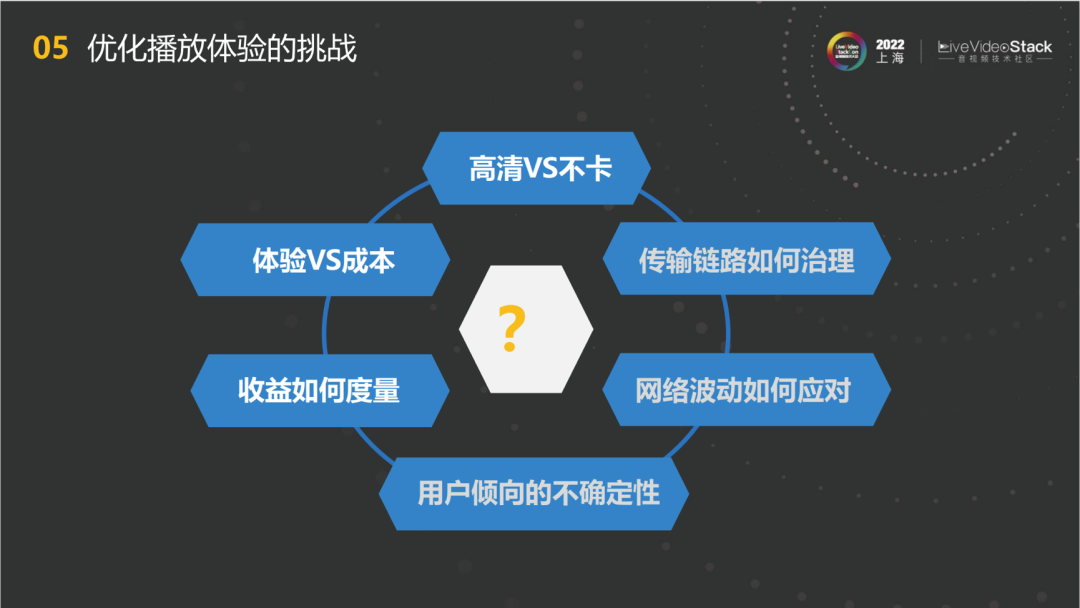
越来越高的分辨率需要更高的网络带宽支持,如何在两者之间做好平衡是当务之急。在清晰度不断提高的情况下,带宽成本也不断提高,我们给用户带来的提升,用户可以感知到吗?另外这些升级带来的收益与我们所投入的成本是否相匹配也是需要考虑的一个问题。在优化QoE过程中,移动端应该如何来做?如何治理好传输中的网络,以应对多变的网络情况?如何让用户更加流畅的播放他想看的视频?即使提供了我们认为的用户希望的策略,但每个用户的倾向由是不确定的,又该怎么满足不同用户之间的不同需求呢?

下面我将从如何衡量播放体验以及如何进行全链路的优化两个方面展开讲解。
1、QoE模型

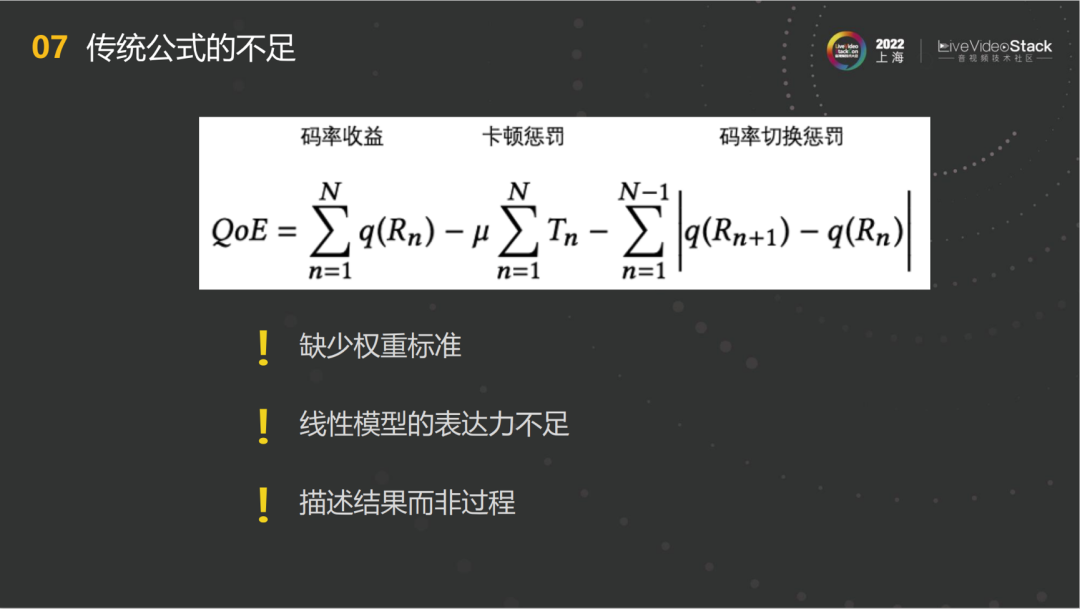
如图是目前业界最常见使用的一个QoE模型,这个模型主要和码率的收益有关,分辨率越高,码率的收益也就越高。另外,还有两个惩罚,一个是卡顿的惩罚,一个是码率切换的惩罚。我们可以明显地看到,这个公式就是将码率进行累计,将卡顿时间进行累计,对切换的次数进行了约束。
但是这个模型也存在一些问题。第一,其非常缺少权重标准。到底是码率的收益更高还是卡顿惩罚更高,完全取决于开发者的调参,没有一个公共的标准;第二,这个模型是一个线性模型,在面对一些复杂的情况时,很难估计用户当时的体验到底是什么样的;第三,该模型是描述结果而不是描述过程的,然而播放是一个全流程的过程,过程中需要给到用户怎样的体验不是这个公式就可以完全描述清楚的。

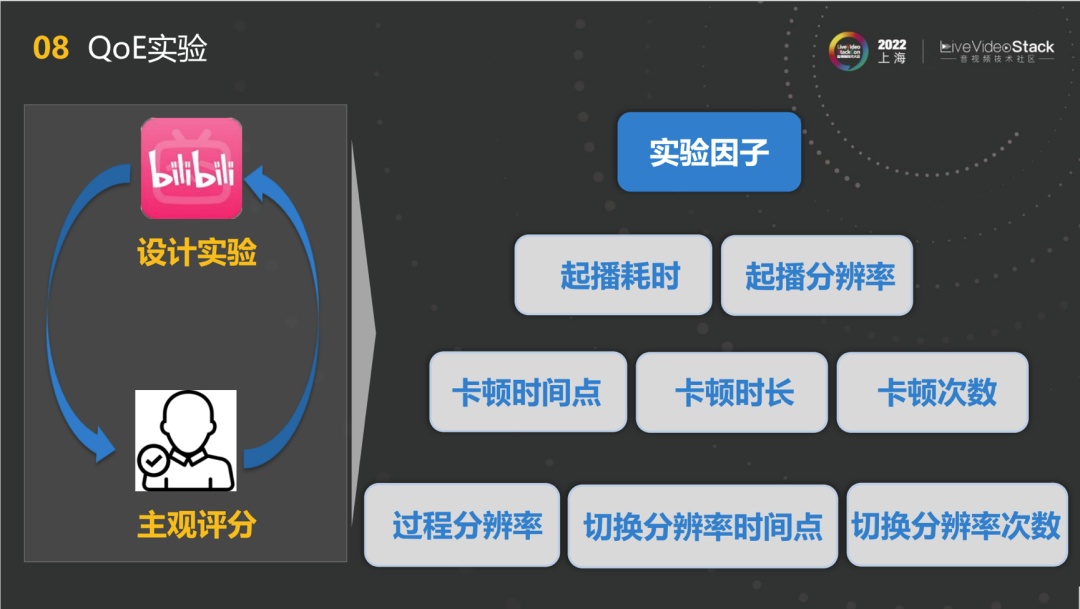
为了解决上述问题,B站召集了大量用户进行了一个主观的评测。实验因子主要包括起播耗时、起播分辨率、卡顿时间点、卡顿时长、卡顿次数、过程分辨率、切换分辨率的时间点和切换分辨率次数等等。我们希望通过这样的主观实验,找到用户到底需要什么样的体验。

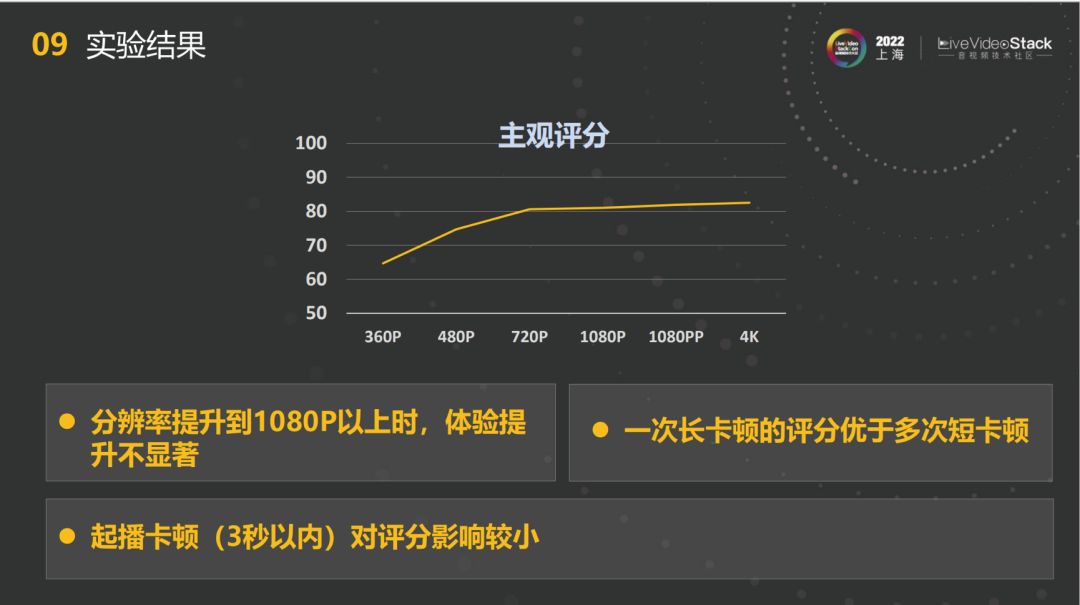
通过实验结果,我们得出来以下的结论:随着分辨率的不断提升,整个QoE的主观评分也在不断提高。但当分辨率达到1080p,之后的提升就不那么明显了。另外,对于用户来说,一次长的卡顿评分会优于多次短的卡顿。还有就是,起播和卡顿时长在3秒以内对评分的影响较小。
通过实验结果不难发现,传统公式真的不行,那到底什么样的公式才能满足我们的需求呢?通过查阅资料,我们找到“记忆效应”一词,用户对于短时间内发生的卡顿和分辨率的切换是有记忆的。这也从侧面印证了一个点,用户不仅仅以当前的分辨率作为决策,而是会根据一段时间内的感受做出决策。

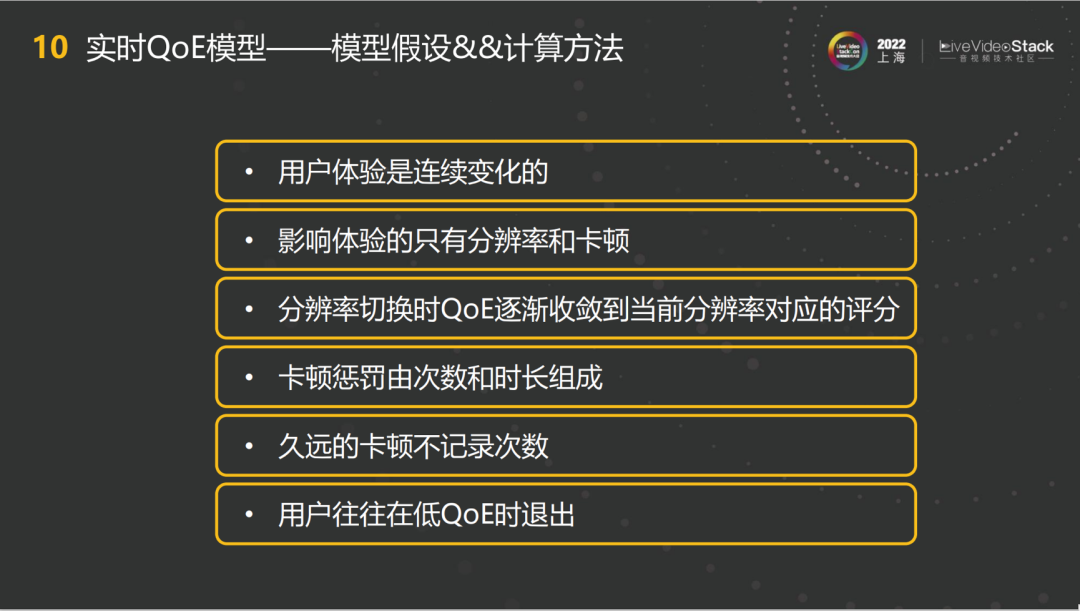
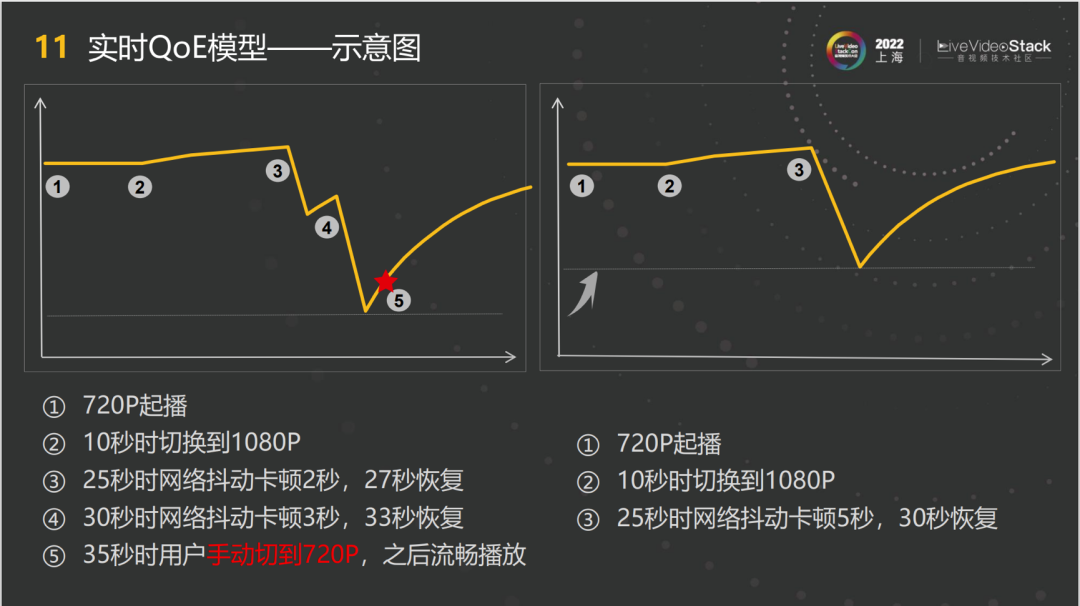
基于以上设想和数据,我们做出了自己的实时QoE模型,模型的影响因子只有分辨率和卡顿,该模型能够实时计算用户在播放过程中的体验。大家可能会有疑问,如果分辨率发生变化怎么办?计算出的分数还是连续的吗?
答案是连续的。在分辨率发生变化时,用户并不能立即感知到分辨率的变化,尤其是当两个分辨率差值较低的时候。从1080p一下到360p,可以很快被感知到,但从720p到1080p,感知相对就会弱一些。我们使分辨率切换时QoE逐渐收敛到当前分辨率相对应的评分。卡顿的惩罚次数和时长也是模型的一个组成部分。一段时间内,卡顿越多,尽管每次卡顿持续时间不长,但惩罚会却越来越大。另外,间隔相对久远的卡顿是不被记录在内的。最后有一点需要提出,用户往往在低QoE的时候退出。
通过以上几条所构建出来的模型,可以实时描述用户的体验。我们的核心目标是,优化播放过程中的平均QoE,同时也尽量让最低的QoE有所提升。

这里举一个简单的例子:一位用户一开始播放选择720p,但随着播放过程进行,可能觉得720p画面有些糊,所以在第10秒的时候切换到1080p。以当时的网络在25秒之前(如图左对应第3个点)是可以支持1080p的,但由于一些短暂的网络抖动,导致在第25秒时发生了一次卡顿。25秒后的时间段里,网速虽然较低,但仍然可以支持下载一些1080p的帧,所以在经历两秒卡顿之后又可以继续播放了。直到在第30秒时再次发生卡顿,即便在第33秒时恢复正常播放,但此时用户已经认为他的网络不太能支持1080p,所以在第35秒时手动切换分辨率到720p。基于刚刚设想的场景,可以进行一些优化。第25秒之前没有什么改变,我们将之后连续多次的小卡顿融合成次数更少的长卡顿,这不仅会使用户整体的QoE得到大幅提升,并且用户也不会觉得不耐烦。
2、播放全链路优化

播放全链路主要由客户端、运营商和CDN三个部分组成。客户端获得视频的URL进行DNS解析,解析完之后连接到CDN去请求数据。CDN将视频和音频流的数据,通过基站等基础设施传递到用户的设备上。虽然从表面上看整个全链路上不存在任何问题,但事实上从一端到另一端的传输过程中,每一个结点都有可能会存在很大的问题。例如CDN的部分,有可能会出现CDN负载过高,对客户端的响应延迟。运营商的部分,经常遇到的问题就是IP劫持以及DNS解析失败。在客户端侧,用户的网络条件是千变万化的,比如在移动端有人用的WiFi,有人用的4G网络,网络信号不是一直稳定的。
针对不同部分出现的问题,我们提出了相应的解决办法:运营商的问题比较容易解决,常见的就是用HTTPS、HTTPDNS规避运营商可能存在的问题。这些方法都已经很成熟了,这里就不过多的介绍。
接下来,主要介绍下我们针对CDN的解决办法,即端上的一些传输策略。在治理之前,我们需要明白为什么要从客户端出发,对CDN进行治理。这是一个很现实的问题,不仅仅是B站,很多厂商也在面临这些问题。并不是每家APP都自建了CDN,很多APP都是外购商业CDN。如果想和第三方的CDN沟通解决网络问题,或者去开发一些新的传输优化功能,效率是非常低的。所以,既然我们端上也有大量的数据可以去反映CDN的质量,那为何不利用这些数据去治理CDN呢?
2.1基于端反馈的CDN治理

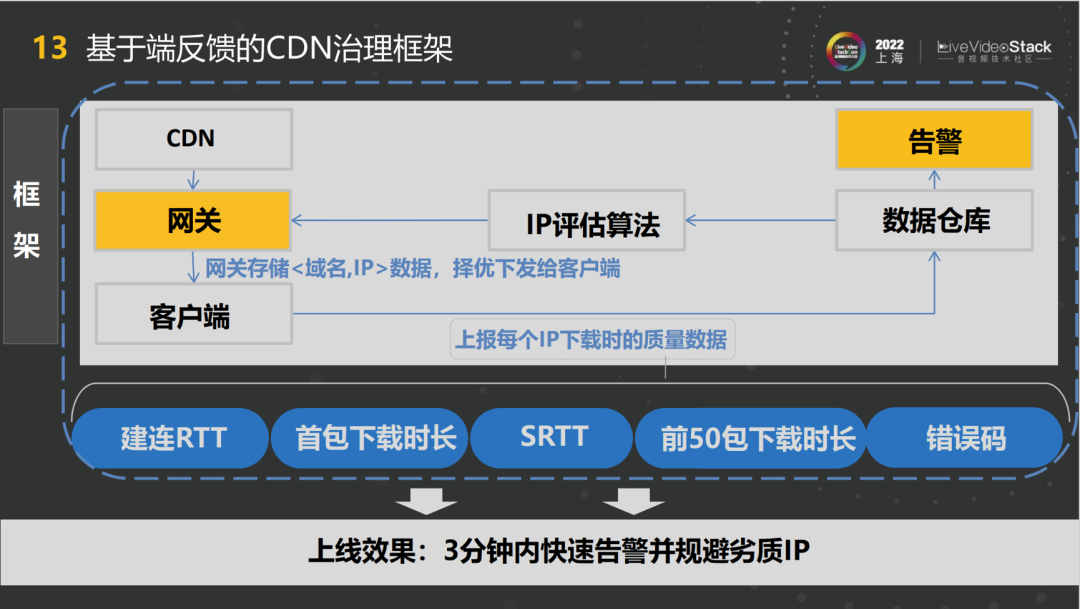
如图是基于端反馈数据的CDN治理框架。成百上千的客户端会实时访问CDN节点,同时会产生大量连接的数据,我们将这些数据上传到一个数据仓库,当有新的客户端接入时,他会重新向网关申请视频的URL,网关就可以从数据仓库中拿取一些几分钟之内的数据,并进行IP评估,选出一些质量较好的IP随机下发到客户端上。这样可以最大程度地避免客户端选到一些质量太差的IP,整体效率上得到提升。
该功能上线后,我们也进行了大量的测试,发现其在大多数情况下的提升效果并不是很明显。这主要是因为当前CDN的质量通常都比较好,但并不排除在CDN发生剧烈波动的情况下,其提升效果是非常明显的,客户端可以及时的响应和感知并连接到一个合适的IP。除此之外,我们还会针对数据进行监测和及时告警,通过这些数据反推,方便CDN提供商进行一些优化。
2.2客户端网络传输优化

通过上述步骤,我们已经能将CDN治理的比较好,下面就介绍在客户端传输方面的优化。
当数据传输到客户端时,有可能会因为客户本身网络问题而造成网络拥塞或网络超时。B站主要运营的是视频业务,要下载的数据量非常庞大,很多时候网络拥塞会造成视频播放的卡顿。这主要是因为下行的带宽不满足流畅播放视频所需的网速,尤其在月末会更为显著,因为运营商会对一些套餐的用户进行限速。另一方面,除了网络拥塞,客户端常见的另一类问题是网络超时,这主要由用户接入网络到服务端链路上节点的故障造成的。
流量控制

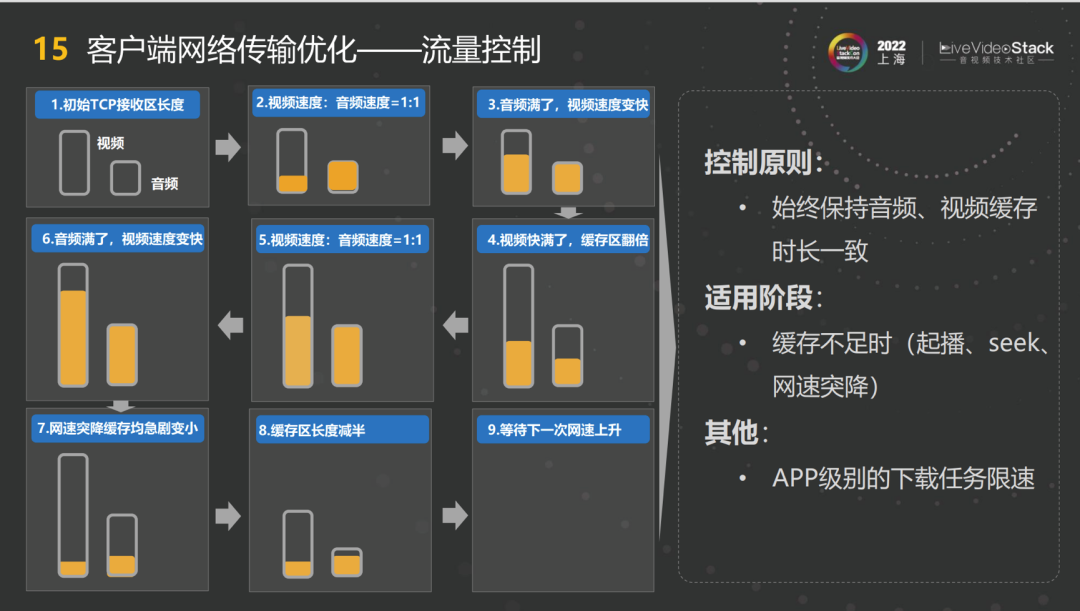
如图展示的是对网络拥塞解决的算法。在介绍这个算法之前,想先问大家一个问题。当我们使用带宽下载音频和视频流时,下行带宽是100,音频需要的带宽是20,视频需要的带宽是80,相当于带宽正好可以满足音频和视频两个流的下载,那么在这种情况下为什么还会发生卡顿?
视频和音频是两个独立的流,当未对这两个流进行流量控制时,音视频流独立的竞争会导致两个流各自只能拿到50的带宽。当上层从传输层获取数据时,视频的消耗速度是80,音频的消耗速度是20,很明显视频流是供不应求的,同时音频的存储量则是在不断上涨的。因此我们希望将音频所占用的部分下载带宽分配一些给视频,以保证视频下载速度是80,音频下载速度是20。相比之前的情况,视频下载速度有大概60%的提升。
具体操作是通过控制音频和视频的receive buffer长度。从第图1开始,在初始情况下,我们会给视频和音频设置一个相对较小的接收区长度。因为两个接收区的长度内都没有内容,所以他们的下载速度比是1:1。当音频达到上限时,带宽会被分配给视频,通过这样的操作对视频下载进行加速。如果发生图4的情况,当音频和视频的缓存都快满时,我们会将缓存进行翻倍,不限制网速的加快。图6和图7的情况是当网速下降时,我们会将缓存区的长度缩小,使得视频缓存的长度和音频缓存的长度达到一致,以保证此时尽量将网速按照需要分配。
通过上述方法我们可以将网速的利用率提升到最大,这样的算法并不是去产生带宽,而是将带宽搬运到它应该在的位置。在播放过程中用户会进行很多操作,例如拖拽进度条,或切换分辨率等。通过上述优化,整体的卡顿率优化得到很大提升。另外,既然已经做了音频和视频的控制,其实应该对APP所有占用带宽的任务进行调度,但这不在本次所讨论的内容范围之内,就不再展开介绍了。
网络超时优化

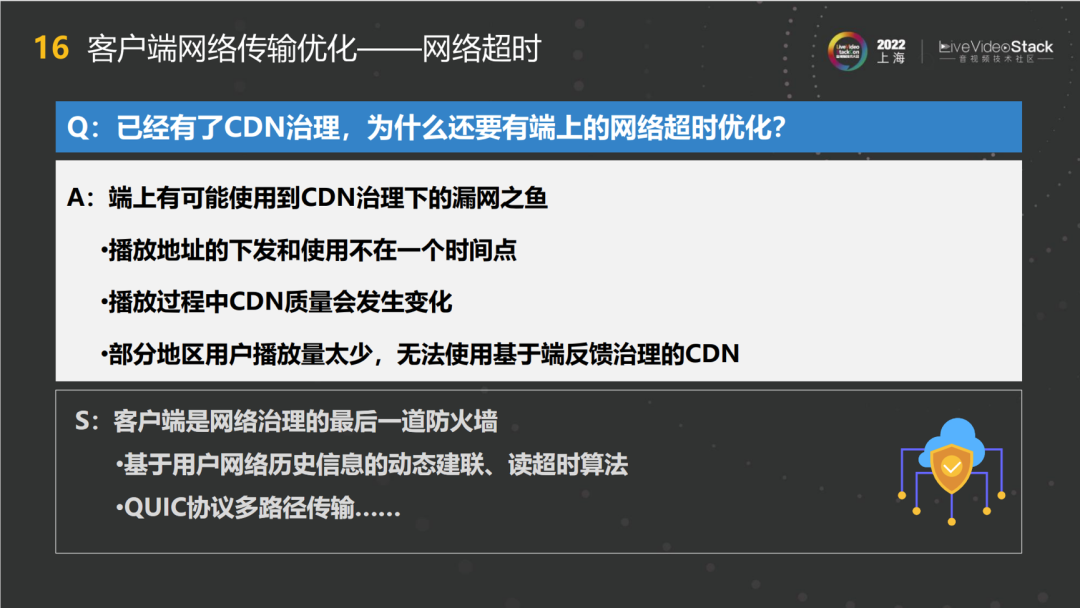
针对网络超时,我们也进行了一定的优化。网络超时应该设置成一个固定值吗?当用户的RTT较高时,设置一个高的网络超时,可以保证用户有足够的时长等待服务端的响应。但如果是用户网络质量很好,高的超时可能也会造成网络带宽的浪费,因为在等待的这几秒钟客户端并没有下载数据。
为什么用户网络质量很好,客户端还是可能迟迟等不到服务端的响应呢,我们前面不是对CDN进行了治理吗。这主要有以下三个原因:第一是播放URL的下发和使用并不在一个时间点,URL可能会过期;第二是因为播放过程中CDN的质量会发生变化;第三是因为基于端反馈的CDN治理需要较大的数据量,在用户量较小的地区是没法使用该方案的。这三个原因都会导致网络质量好的用户连接服务器不成功,因此我们的解决方案是基于用户历史网络信息,动态调整超时时间,来达到“弱网下加大超时时间减少重试,强网下减少超时时间规避CDN劣质节点”的效果。
2.3播放策略优化

即便我们解决了上述的问题,用户的网络也还是会偶尔发生抖动。常见的解决策略:一种是预加载,另一种是自动分辨率。预加载是利用网络条件较好的情况,提前加载后面需要播放的视频。当网络发生抖动时,后面一段时间内的视频内容已经加载好了,也就不会发生卡顿,相当于一种消峰填谷的办法。但当用户的网络很差时,预加载的缓存也用完了,那应该怎么办呢?当缓存不支持当前的下载速率以及分辨率时,还是需要根据网速调整分辨率的大小。
播放预加载

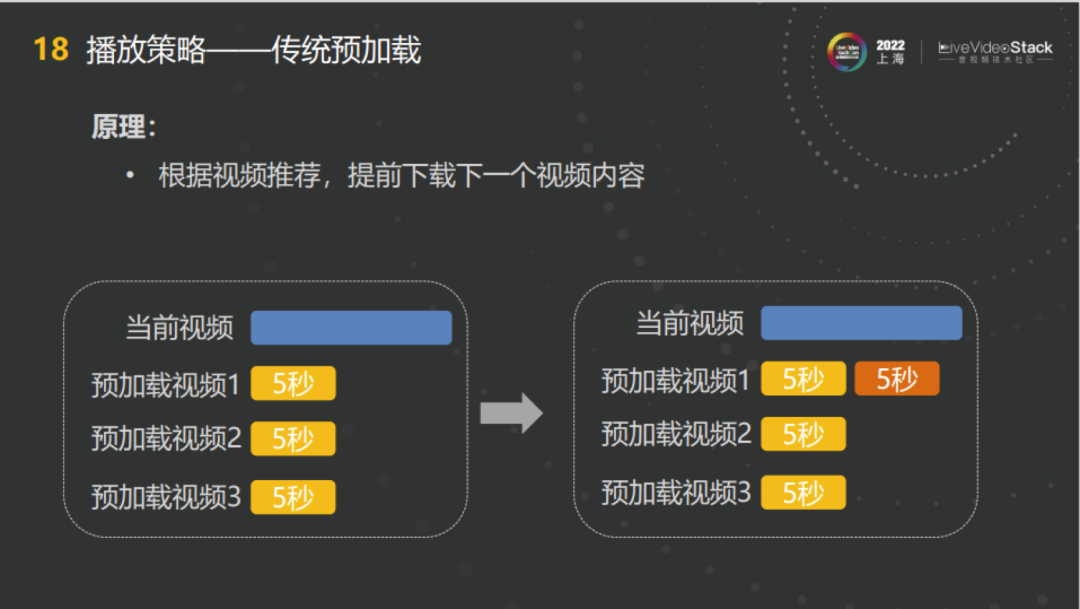
传统预加载主要的应用场景是短视频,当前的预加载策略相对比较简单粗暴。其原理是当前视频在下载过程中,当网络条件比较好时缓存较高,系统会按照一定的优先级,自动启动后面多个视频的下载。虽然看上去比较简单,但实际使用时还是存在很多问题。

最主要的问题一个是网速的竞争,另一个是预加载带宽。对用户来说,原本只需拉一个视频的流,但现在需要同时拉多视频的流,网速的竞争实质上会劣化该场景下用户的体验。刚刚提到的策略会不断的进行加载,带宽的浪费也是非常恐怖的。
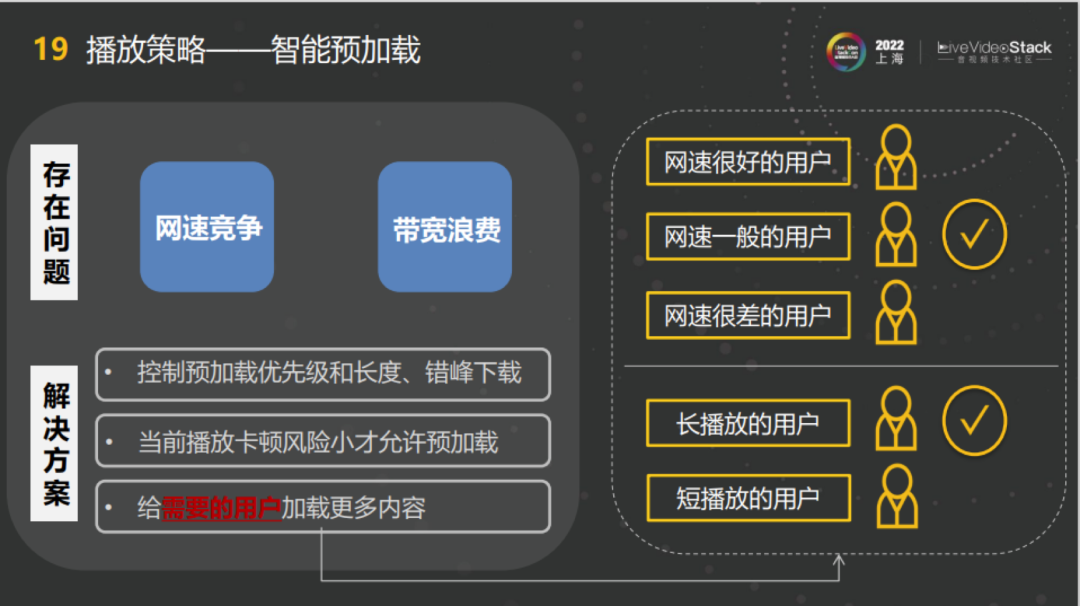
为了解决以上两个问题,我们将用户的网络状态和播放器的控制联合在一起。首先保证当前播放的视频是不容易卡顿的,其次对预加载的视频进行一些控制,只有当允许下载的时候才可以进行下载。当前播放视频卡顿风险较高的时候,可以通过一些手段让其它视频及时停止预加载的工作,总的来说就是基于优先级对所有预加载视频进行错峰下载。
预加载真正适合的用户也是有限的,传统方案在用户网络好的时候不断预加载的内容,对于这些用户来说降低卡顿的收益是有限的,因为就算不预加载,他们也不会卡。而一些网络较差的用户也会因为网速竞争的问题,导致卡顿率比较高。所以我们将用户进行简单的分级,倾向于为网络一般的用户进行预加载,同时也会参考用户的播放习惯,当用户正处于快播放的过程中,会相应的减少其预加载的量。
自动分辨率

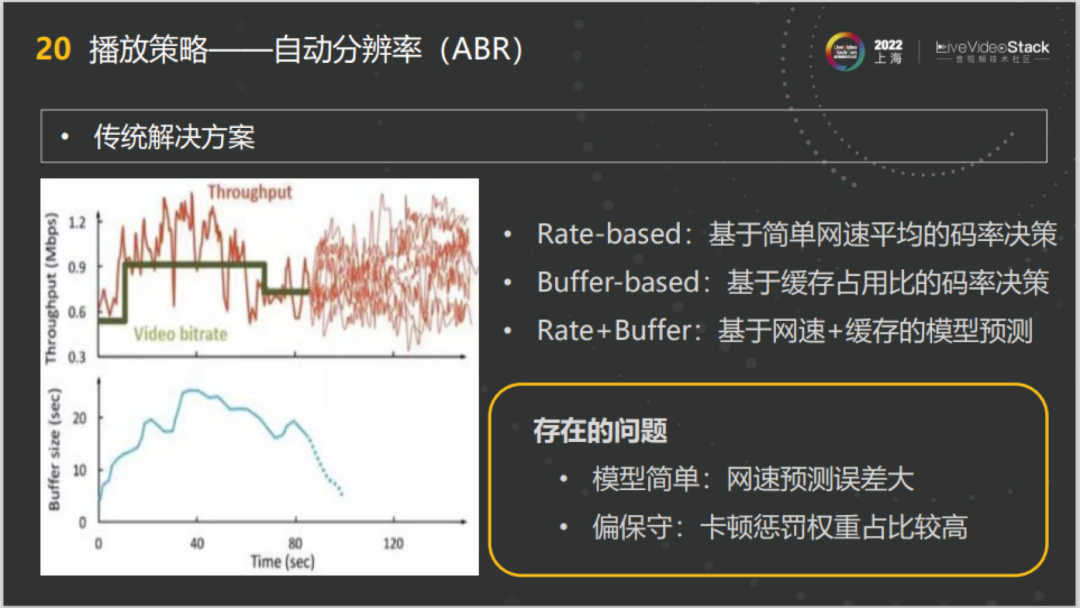
下面简单介绍下B站的自动分辨率算法。自动分辨率其实从流媒体技术兴起以来,一直是学术界非常火热的一个话题。从2012、2013年开始,就已经有基于简单网速平均码率的决策,后面又出现基于缓存占用比的码率决策,到再后来也有了基于网速和缓存的模型预测。这些算法B站也都进行了落地,但在实际使用的过程中发现它们还是存在不少的问题。这些算法对于网速的预测还是过于简单,一方面其网速预测的误差非常大,另一方面卡顿的惩罚权重比较高。例如当播放1080P视频时非常流畅,但突然发生了断网,一段时间之后缓存消耗殆尽,随即发生了卡顿。当用户重新连接时,其网速瞬时可以达到很高,传统的API算法对于网速的预测太过保守,导致在这种场景下会降低分辨率,并经过很长时间才能升高到1080P,对于用户的体验来说是大打折扣的。

在刚刚举例的场景下,主要存在的问题是对网速的预测不够准确。在机器学习技术兴起后,B站使用Pensieve训练出一个相对更加准确的神经网络模型。它可以通过历史的网速更精准的预测未来的速度。该模型主要由三个部分组成:Actor是需要训练的神经网络,Critic负责为整体神经网络打分,Environment决定Action当时的环境变量、分辨率等。
整个模型的驱动力是Critic中的QoE公式,该模型可以基于QoE公式,训练出最高QoE的决策模型。该模型最主要的问题是QoE制定不合理。在使用原始QoE的模型线上测试的时候,我们发现模型分辨率的决策非常两极化,容易导致用户的不好体验。
因此,我们需要解决的第一个问题是QoE到底该怎么定。对此,B站给出的解决办法是一定要采集自己用户的网速数据,并利用前文提到的QoE模型得到用户的倾向,这样才能有的放矢。第二个问题是神经网络模型传统是部署在服务端的,这会导致很难及时决策客户端多变的网络,而且部署成本高,我们要尽可能将ABR算法部署在客户端。
19年的时候,有一篇名为PITREE的论文,这篇论文中提到可以将神经网络的一个模型转化成决策树的模型,然后决策树的模型又可以转化成C++、 Java的代码,把这一个复杂的模型转换成几百行代码,部署在客户端上,这样可以让QoE的损耗降到最低。

总的来说,我们构建了一套完整的端智能播放策略矩阵,输入信息需要包含网络信息以及用户的习惯,之后基于历史网络信息进行网速的预测,再输入到算法模块中决策它当前应该有多大的分辨率和多大的缓存。通过上面的方法就可以实现千人千面的播放器控制。
3、总结

在所有播放体验的优化中最重要的一点就是让数据说话。一方面我们要优化QoE的目标,对在播放链路各个环节上评价的质量要进行标定和设定。除此之外,有了数据之后需要对其进行自动化的质量看护。最后一点,在不断迭代演化的过程中,很多的算法需要进行调优,合理的AB实验可以保证数据的可信性。在全链路治理上,我们要深刻理解链路上各方的角色和影响体验的痛点,站在全局的角度共同做好一件事。最后站在客户端的角度,我们需要更贴近用户,了解用户的诉求和实际场景,利用精准的数据和策略提供用户想要的体验。
4、展望

未来我们还会进一步优化用户的播放体验,或许未来播放的场景不止是会在手机端,还可能会有家用电视,智能汽车等等,这些用户对播放体验的要求也会有所不同。

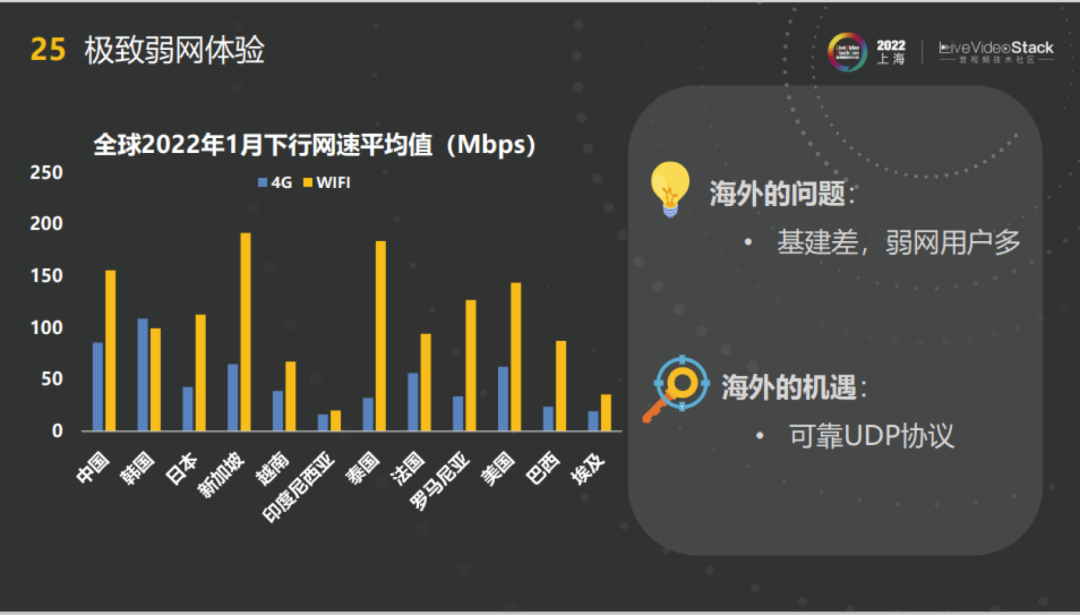
如图是全球2022年1月份下行网速的平均值,我们可以看到国内目前的网速在全球来说是比较好的。未来,我们也考虑走向海外,而海外相应的一些地区,大部分的网络条件是相对比较差的,也就需要我们在该地区做一些精细化的工作。
以上就是本次分享的全部内容,谢谢大家。




