1.前言
2023年底的时候,在AI交流群偶然看到聆思科技在宣传产品,招募开发板评测。我看到他们的板子支持大模型的整合,很感兴趣。报名参加了评测。很高兴中了签,顺利拿到了开发板。
一个带显示器的板子+一个喇叭+一条USB-TYPEC线,一个简约的说明书。
这个Demo所需要的工具:GOOGLE浏览器,硬件开发环境Lisa,串口调试工具,大模型辅助编码。
2.目标
2.1.简单大模型问答流程搭建
2.2.问题领域分支SWITCH
2.3.大模型知识库(行政管理)问答流程搭建
2.4.借助文心一言进行财务管理业务问答流程问答搭建
2.5.文字交互形式的前端调试和发布
2.6.基于开发板的语音交互形式的调试和发布
先看看最后的结果
https://www.bilibili.com/vide...
3.步骤
3.1.测试简单大模型问答
参考文档:https://docs2.listenai.com/x/W-UwdIBzk
3.1.1.接电,注册聆思平台
3.1.2.配置wifi,注意密码只能用英文字符和数字
用户可以通过 wifi connect ssid pwd 命令连接到相应的网络 (ssid 为 WIFI 名称,pwd 为密码)
3.1.3.画个小猫,验证一下默认程序的功能吧
试试说:小玲小玲,帮我画一只黑色的小猫。
3.2. 在聆思平台上配置流程分支,区分处理不同的意图
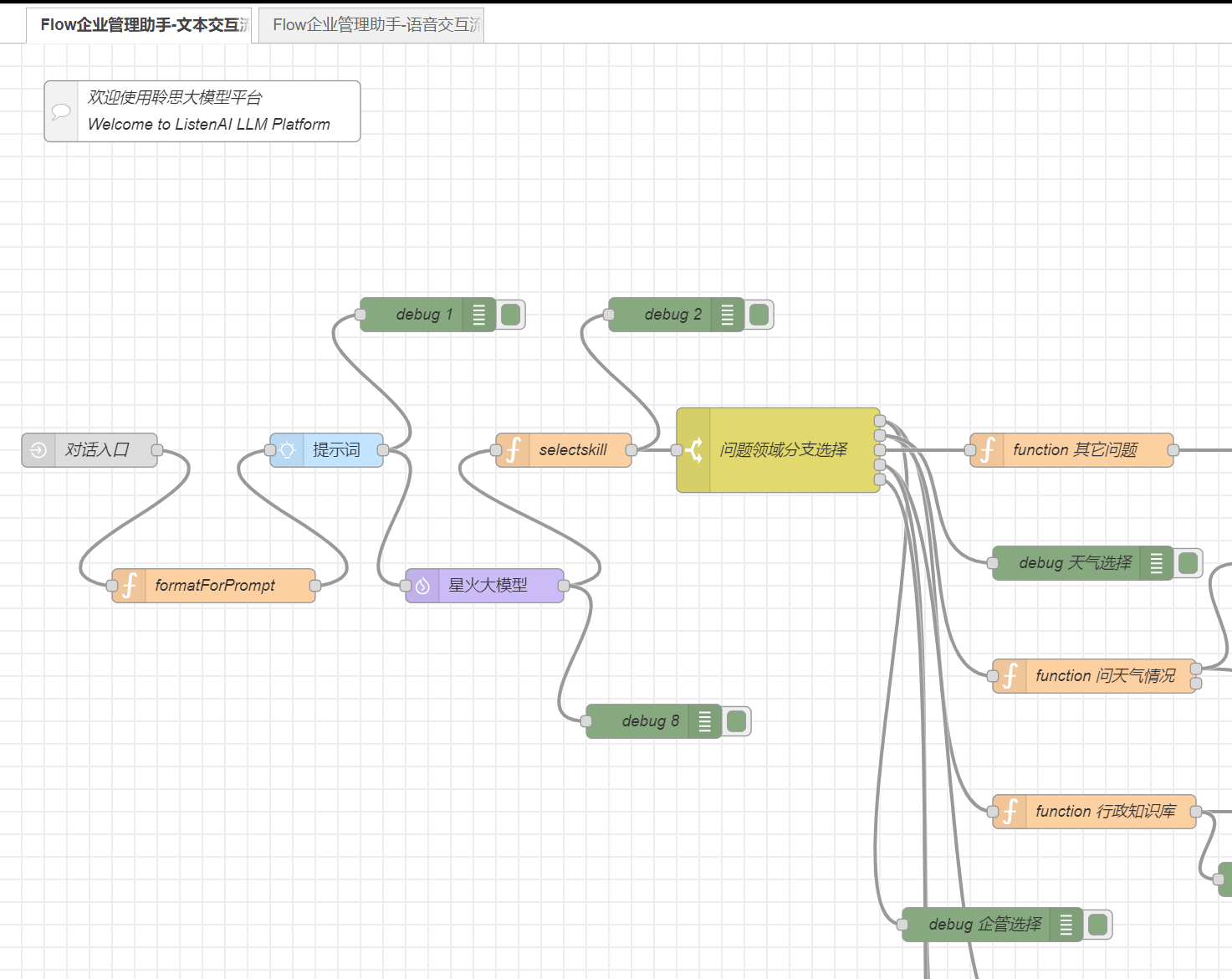
3.2.1.配置服务流程
先做一个文本交互的模型。
3.2.2.添加对话入口,并对获得的文本内容进行格式化输送给提示词
msg.payload = {
name: inputs.name || "",
topic: inputs.topic || "",
content: lastUserMessage ? lastUserMessage.content : ""
};
在格式化的函数formatPrompt里面,构造这样的json结构,匹配下一个节点《提示词》提示词所需要的参数。将content传到下个节点的提示词中。
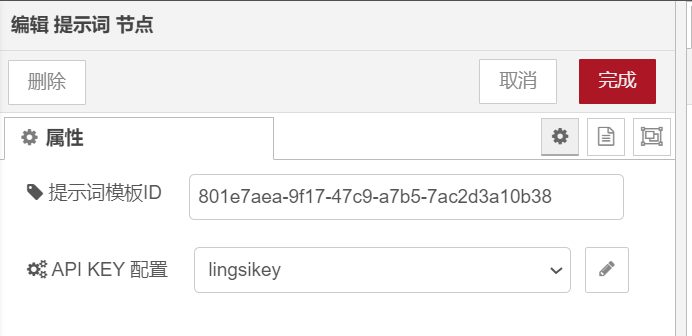
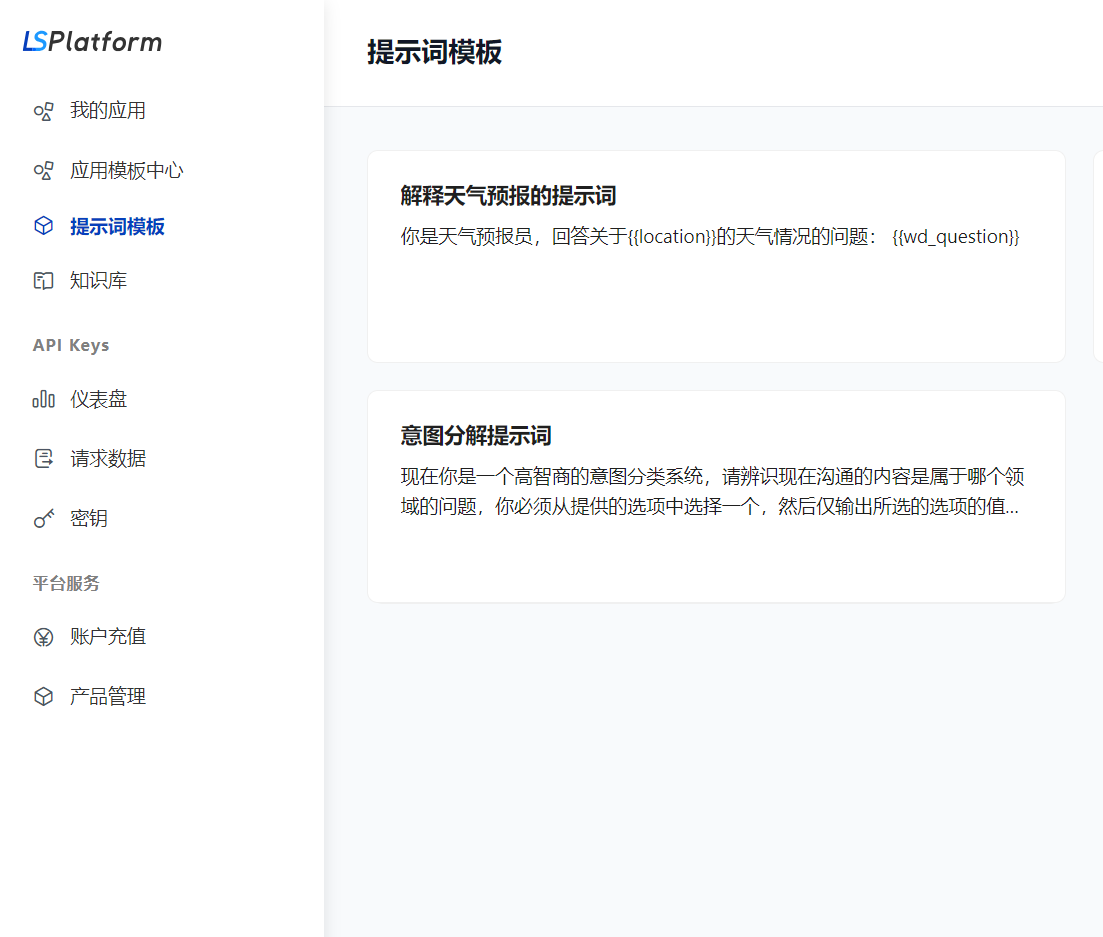
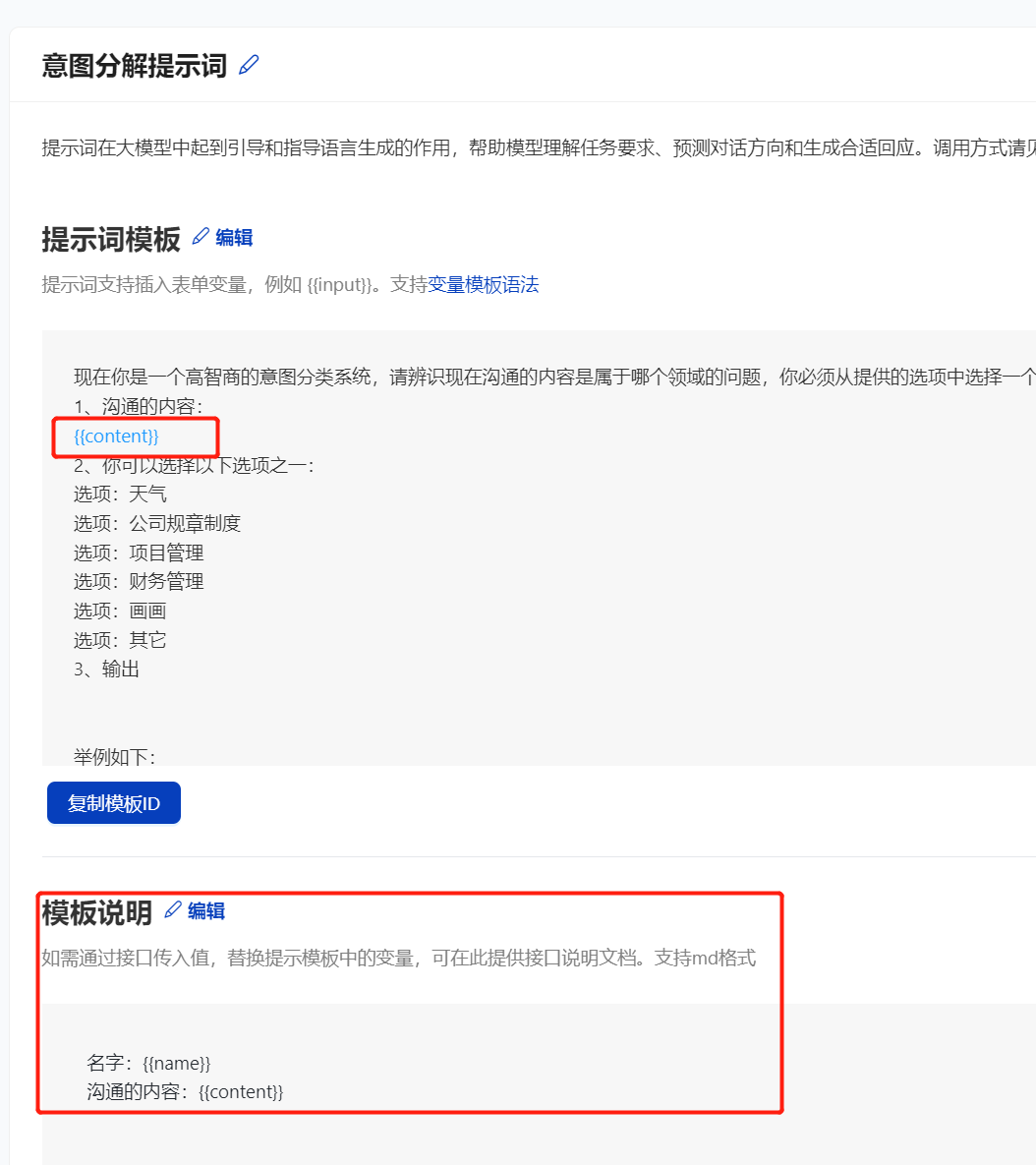
3.2.3.意图分类的提示词模板定义
在提示词节点中,选择在聆思平台编辑保存好的意图分析的提示词模板。注意,API KEY这个参数,自己随便配一个,其实系统是自动使用内置的参数。大模型的节点也是一样的,平台内置了星火的大模型的调用参数,不需要单独配置。
提示词模板编辑:
注意模板中如何传值:
参考文档:https://docs2.listenai.com/x/7ZMVidLt3
3.2.4.将构造好的提示词传递给下一个节点:大模型
聆思平台,内置有星火大模型。目前可选1.5、2、3三个版本。
3.2.5.技能选择函数
// function selectSkill,对大模型输出的结果进行判断,如果包含指定的关键词,则返回相关的技能名称字符串。以便后续的SWITCH流程选择节点进行流程分支引导。
function transformMsg(msg) {
// 提取传入msg中用于构建输出的内容
let skill = msg.payload.choices[0].message.content;
//let skill = msg.payload.choices[0].message.content.skill;
// 构建输出内容的payload
if (skill.includes('天气') ) {
return '天气';
}
if (skill.includes('公司规章制度')) {
return '公司规章制度';
}
if (skill.includes('财务管理')) {
return '财务管理';
}
else {
return '其它';
}
}
// 构建输出消息
msg.payload = transformMsg(msg);
return msg;
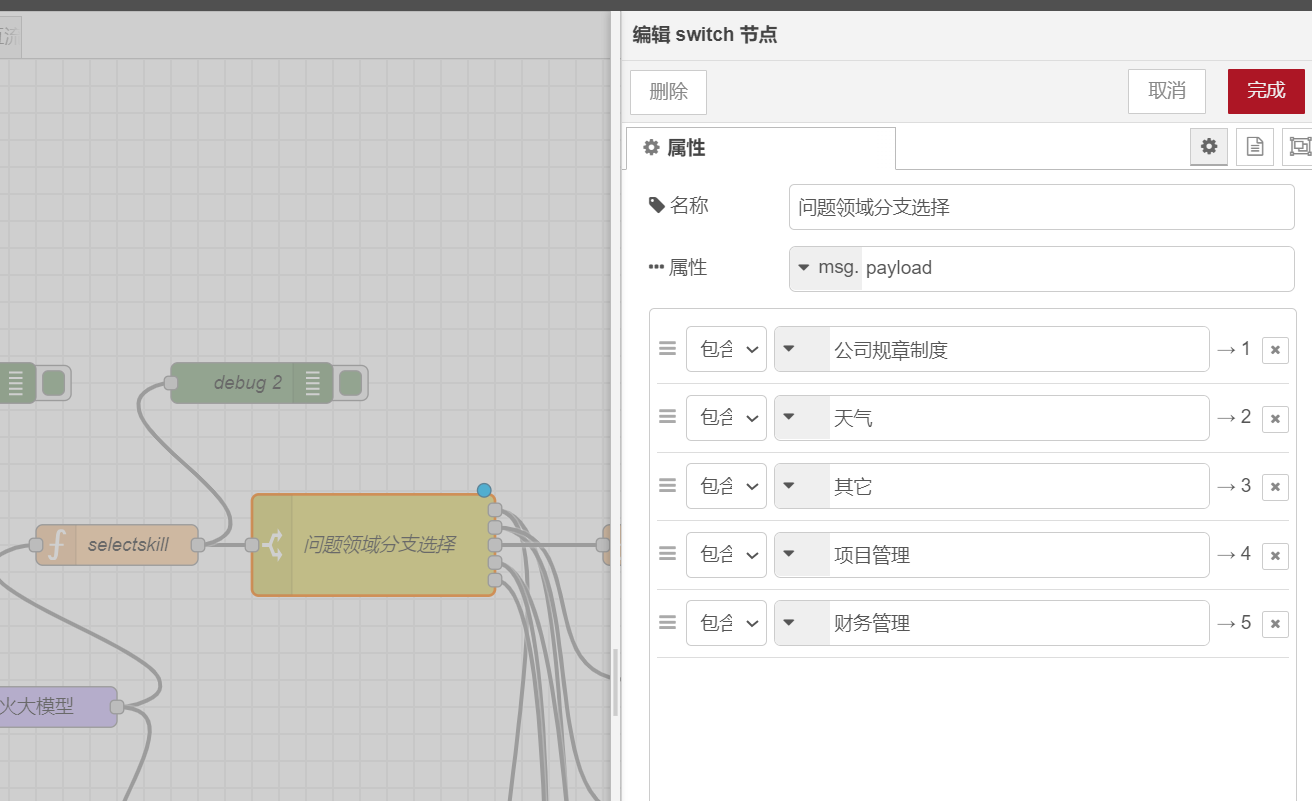
3.2.6.流程分支选择
通过设置属性作为筛选的数据源,下方的条件就是分支判断条件。输出的123456是界面上的图形化的输出端口。
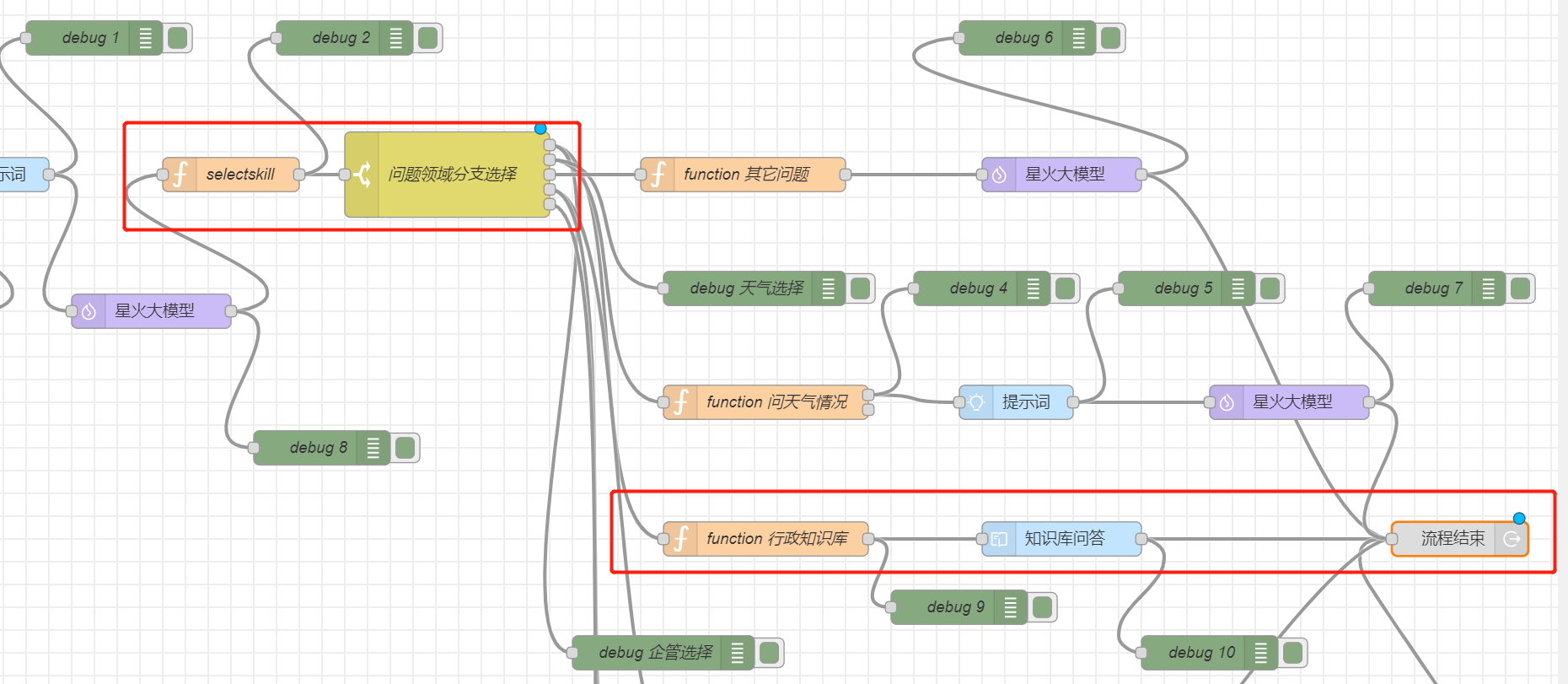
3.2.7.常用的图元(流程、文字、音频、提示词、星火大模型、function、debug、分支选择、TTS初始化、TTS合成)
一个应用可创建多个流程;文字流程和音频流程各有不同的输入和输出;提示词可传参动态构造;内置星火大模型节点;函数里面可以通过nodejs任意构造逻辑,包括调用其它HTTP地址;debug组件可以在调试环境中看到输出,直观跟踪结果;分支选择器,用于对大模型输出的结果(或者函数输出结果等)进行流程分支选择;TTS初始化顾名思义用于初始化TTS,并给用户友好的语音提示;TTS合成就是合成音频了。
DEBUG界面如下,可以方便观察输出中的json结果:
3.3.做一个基于文本交互的,行政管理的知识库例子
这节我们试下聆思内置的知识库模块。
3.3.1.创建知识库,上传WORD文档
我上传了公司的行政管理制度,如果默认用智能分片,效果会很不智能……。但是如果用换行进行切分,效果很好。
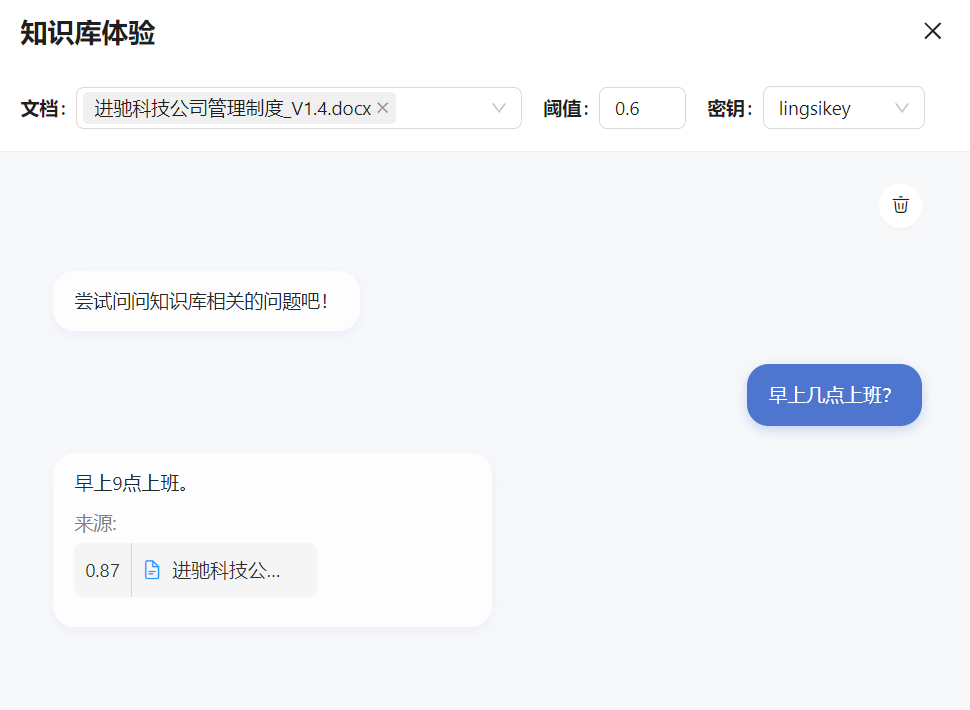
3.3.2.在知识库中测试问答效果
3.3.3.配置服务流程
文字交互的流程,在知识库环节之后,就可以直接结束了。会直接返回文字给用户。
3.3.4.定义专用的行政管理意图分析模板
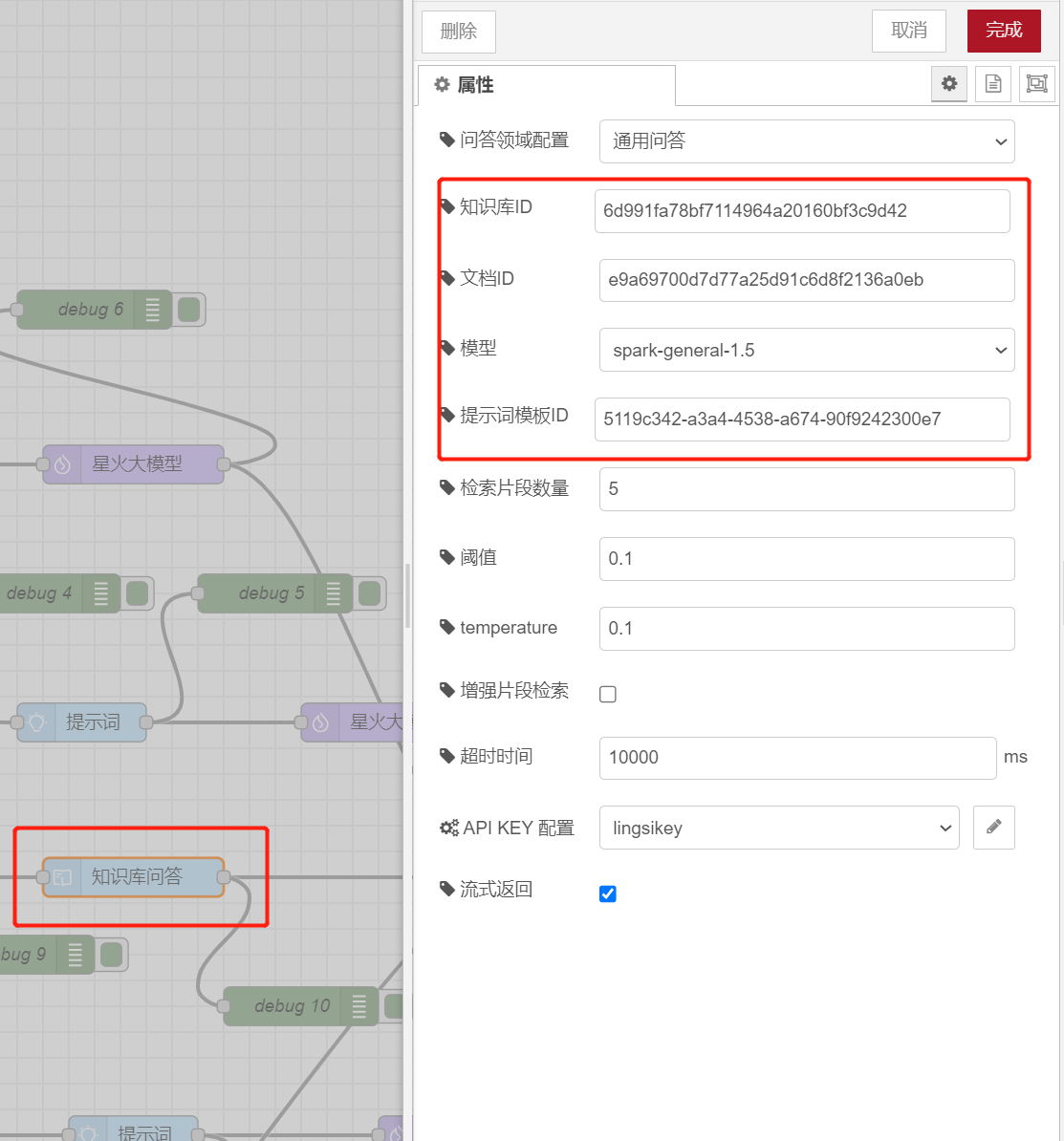
3.3.5.在知识库节点中绑定大模型的版本、知识库的ID、知识库内文档的ID、以及超时时间(超时时间太短了不够用,会没有返回)。
3.3.6.验证结果
略。
3.4.做一个基于语音交互的,调用文心一言处理财务问题的例子
3.4.1.配置服务流程(略,增加一个函数分支即可)
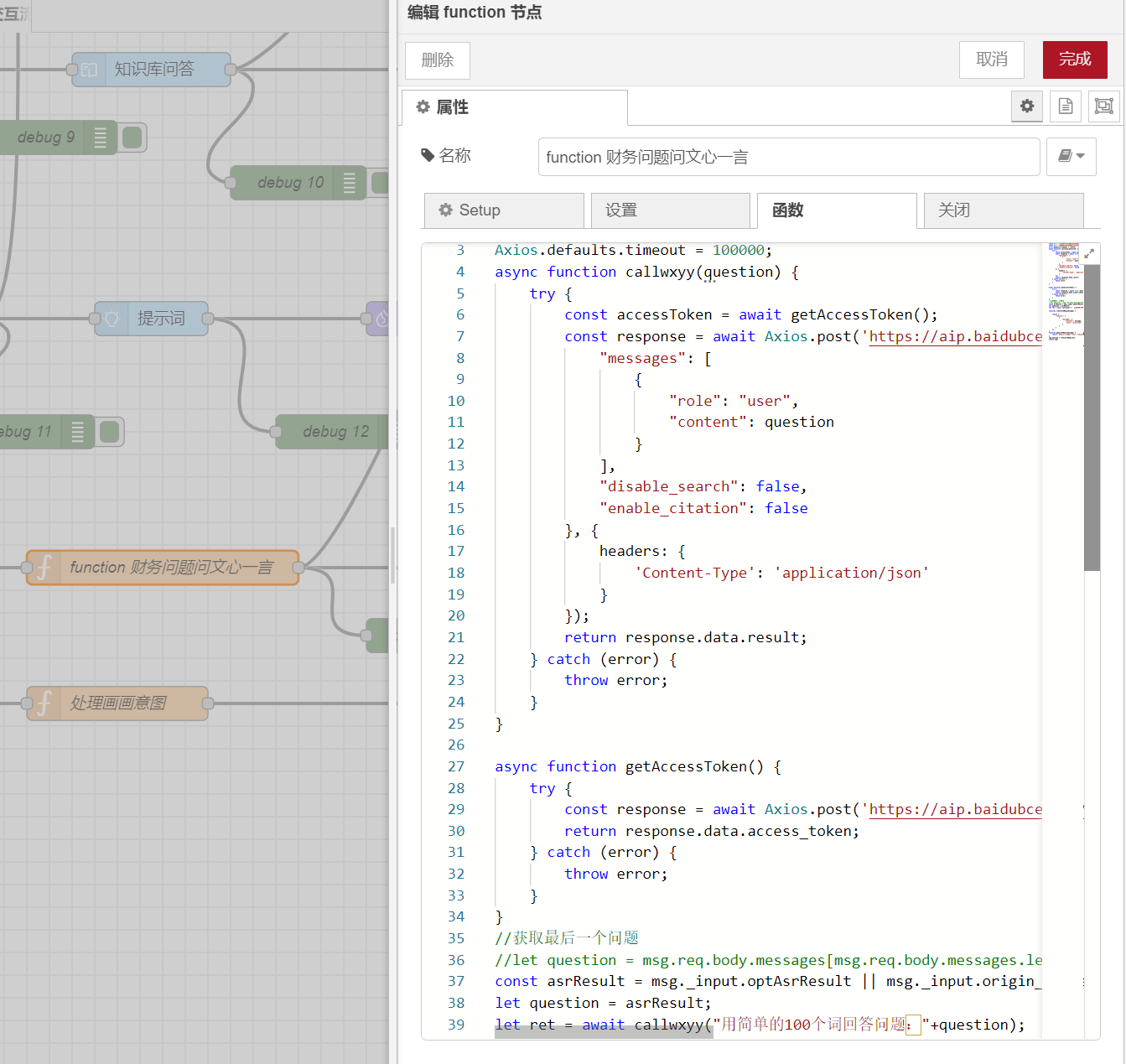
3.4.2.找到文心一言的调用例子,修改代码,整合到function中
我去文心一言找了nodejs的调用例程,让gpt帮我修改了一下输入和输出格式,放到了function节点中,调用文心一言得到结果后,格式化json输出给后续节点处理即可。
const asrResult = msg.\_input.optAsrResult || msg.\_input.origin\_content;
let question = asrResult;
let ret = await callwxyy("用简单的100个词回答问题:"+question);
function transformMsg(message) {
return {
"choices": [
{
"message": {
"content": message,
"role": "assistant"
}
}
]
};
}
function generateData(message) {
return "data:{\"usage\":null,\"object\":\"chat.completion.chunk\",\"id\":\"cht000b109f@dx18d8423738eb894550\",\"created\":1707318935,\"choices\":[{\"index\":0,\"finish_reason\":null,\"delta\":{\"content\":\"" + message + "\"}}]}\n\ndata:[DONE]";
}
msg.payload = transformMsg(ret);
return msg;
如果是语音服务流程,这个函数节点输入参数就是ASR的结果文本,然后输出到后置处理节点中封装成驱动开发板硬件的JSON模板。
//数据模版,不建议直接修改
const intentTemplate = {
"text": "",
"rc": 0,
"data": {
"result": [{
"id": "xxx",
"type": "rgb",
"value": "#00FFFF"
}]
},
"answer": {
"text": "已完成设置",
"type": "T"
},
"service": "bgColor",
"service_pkg": "media",
"category": "LISTENAI.bgColor"
}
//大模型回复内容
let content = msg.payload.choices[0].message.content || '';
intentTemplate.data.result[0].id = msg.payload.id;
intentTemplate.data.result[0].value = "#000000";
intentTemplate.text = content;
intentTemplate.answer.text = content;
//构造tts合成文本
let ttsMsg = RED.util.cloneMessage(msg);
ttsMsg.payload = {
text: content,
stream: true,
is_last: true
};
//构造设置背景的数据帧给设备
let nluMsg = RED.util.cloneMessage(msg);
nluMsg.payload = {
type: "CUSTOM",
intent: intentTemplate
};
node.send([nluMsg, ttsMsg]);
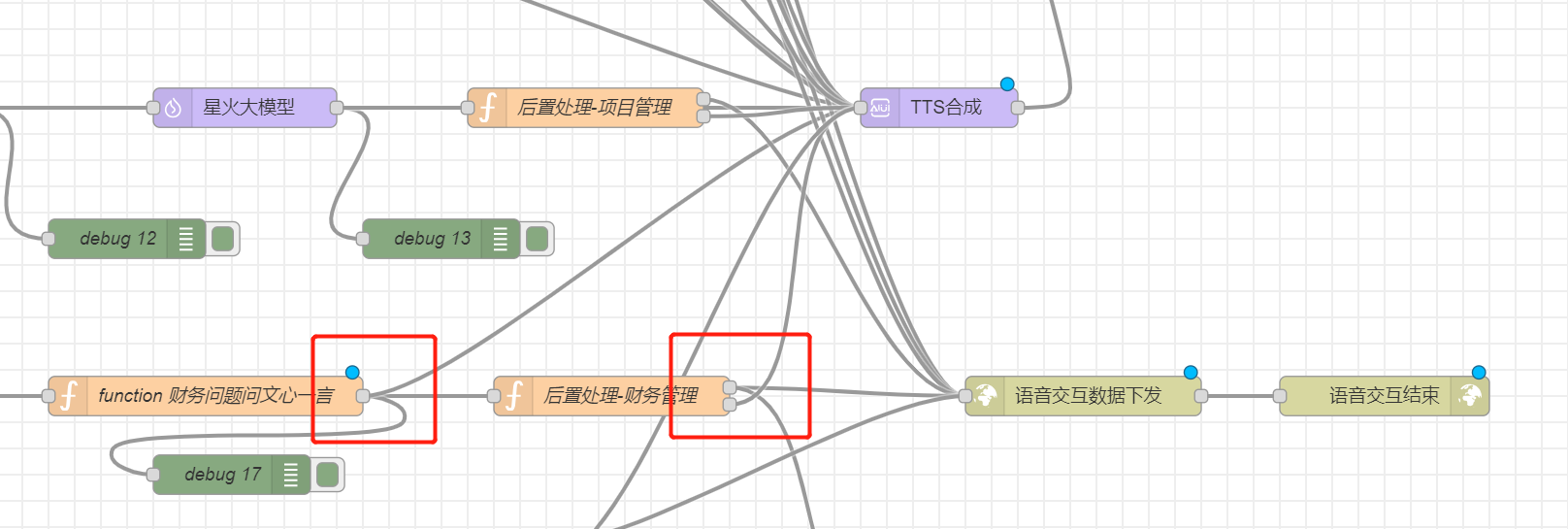
3.4.3.TTS中合成语音并发送到前端硬件
注意流程图中的两个函数的输出。一方面输出到TTS合成节点,另一条线路输出到下一个环节。特别是后置处理的函数,两个输出要分成两个端口,否则会无法正常运行。
3.4.4.验证结果——整合多个大模型就这么简单
提问财务方面问题后,会转到文心一言的分支来进行处理,并返回语音。
3.5.怎么实现语音交互呢?
参考手册地址:https://docs2.listenai.com/x/tdTHgGVHu
3.5.1.获取硬件ID
使用sscom,将设备连接时,串口日志会自动打印出设备的device id。
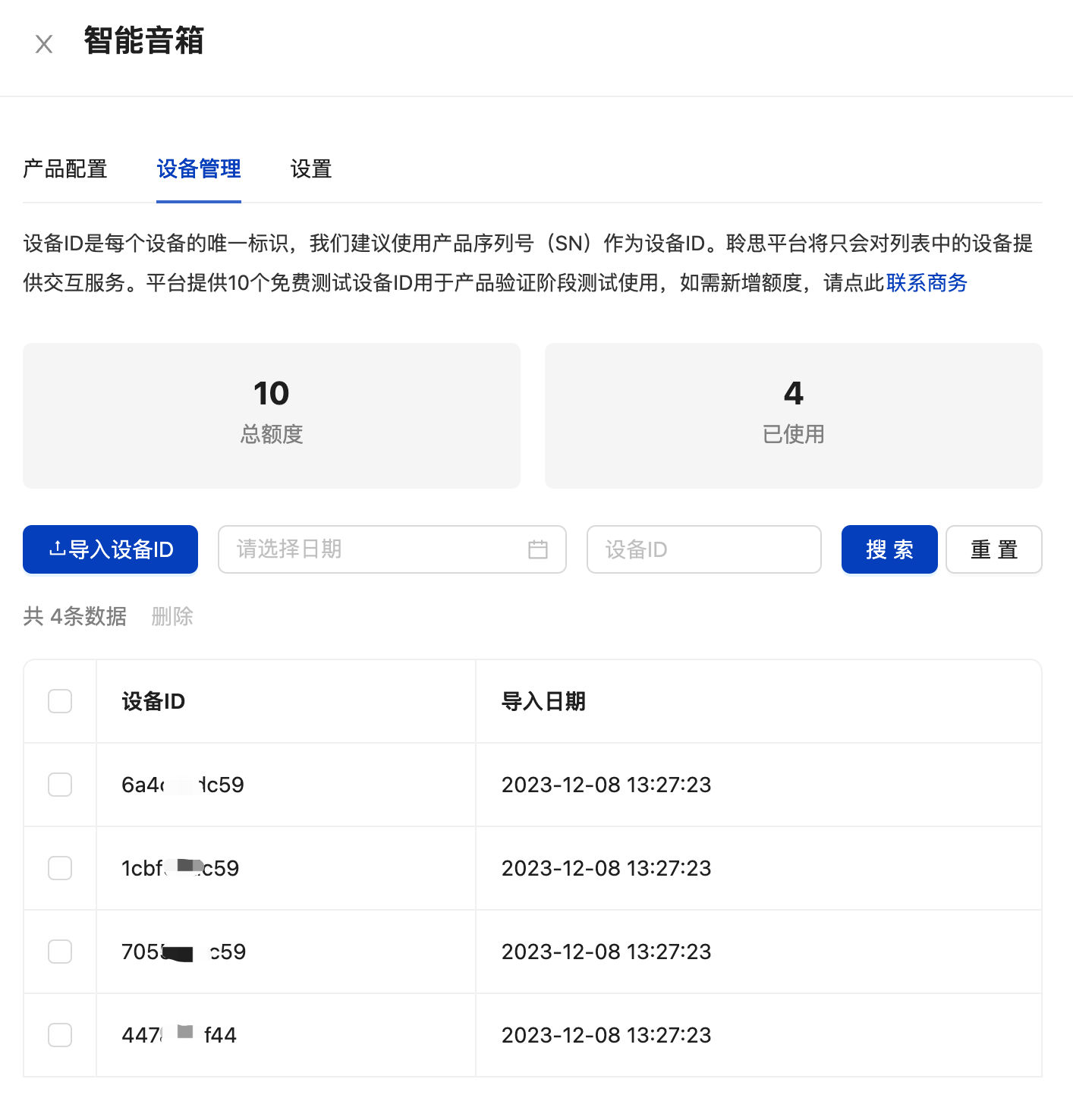
3.5.2.在聆思平台配置硬件白名单
3.5.3.获取应用ID和密钥
3.5.4.在开发板中配置应用ID和密钥,让硬件对接上流程
flash.set.product\_id "你的product\_id"
flash.set.secret\_id "你的product\_secret"
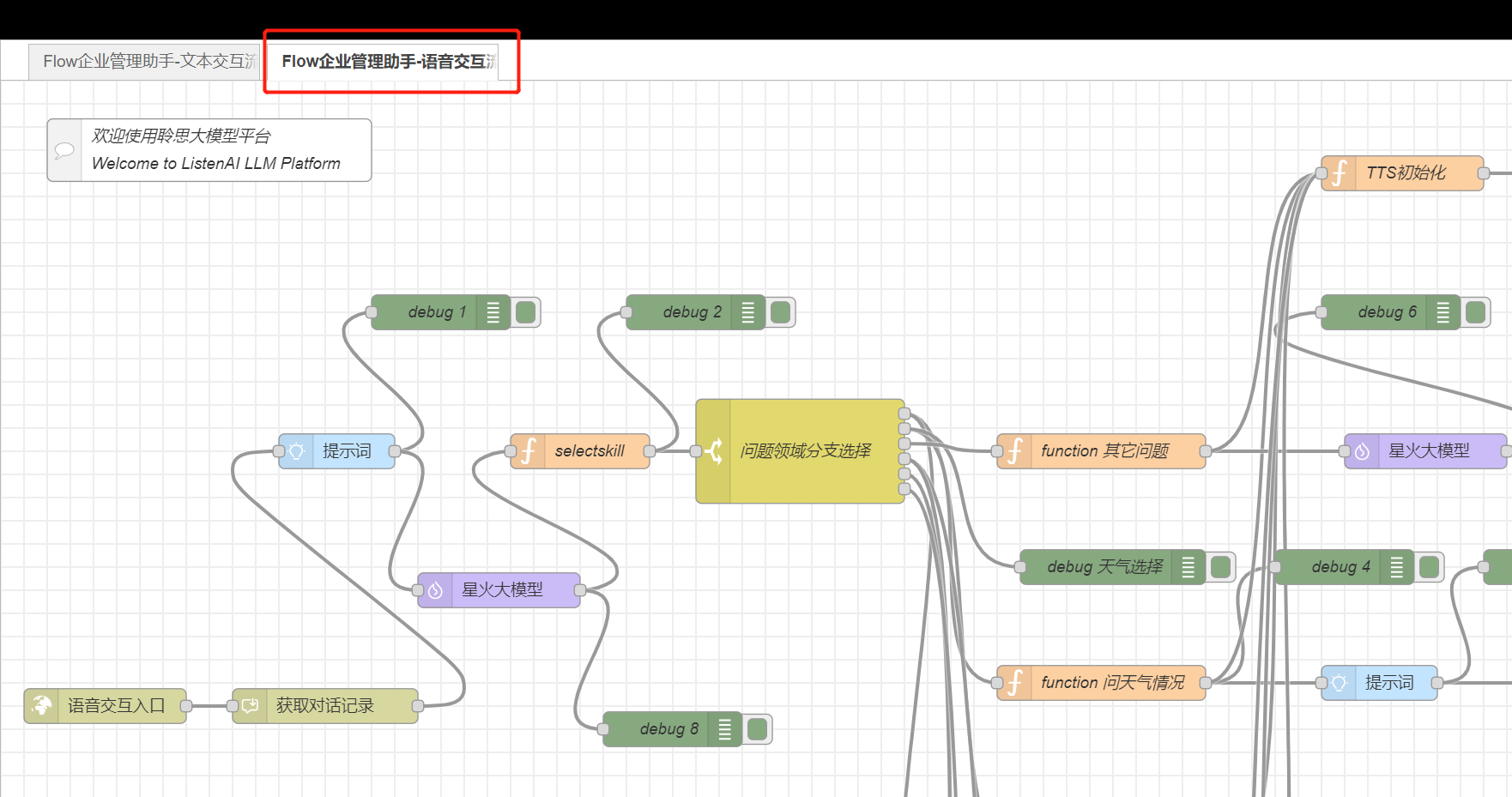
3.5.5.重写编制一个新的语音交互的流程(并列于文字流程)
文字流程的处理和语音流程不一样,语音流程多了ASR、TTS步骤,在TTS合成之前要先初始化,在合成完成后要输出到设备。所以我建议如果一个应用中需要有文字和语音两种服务入口,应该分成两个流程进行定义。
3.5.6.验证结果,来试试吧!
视频
4.结果
4.1.在熟悉了工作方法后,建设一个新的服务流程变得很简单,十来分钟,一个简单的服务就能搭建起来。而且流程的代码都可以被导出到文本文件,也可以再导入到系统中,这很方便代码的保存和迁移。
4.2.在实际的项目中,可以不断通过流程的调整、扩展、代码的细化来提升服务能力,如果前端的任务模板没有改变,这都不需要对前端程序做任何改变。
4.3.平台有整套的从服务到硬件整合的完整方案,很方便。
4.4.由于我关注的重点在后端服务方面,所以前端没有进行开发。但是从文档看也不难。而且他们服务那么好,应该很容易做到。
5.感受
5.1.聆思科技的工作人员服务态度很好。无论是产品问答,还是技术问题都很及时。我板子的开发环境安装不上,直接远程给我捣鼓了一轮弄好了。做后端的开发测试,凌晨3点提问题都有人回答。非常棒!
5.2.后端的大模型接入和开发过程体验非常好。图形化的配置,非常容易进行过程梳理、开发衔接、甚至有debug。这对大模型产品的研发和运营非常重要。
5.3.前端硬件的功能很丰富,涵盖了与人交互的常用算法和io。
5.4.可以说,如果有了合适的产品定位,基于这套平台很快可以开发出产品了。非常棒。