- TravisCI
CI(Continuous Integration)让我们可以不断对小的代码修改进行部署,测试,而不需要等代码有大量修改后才一次性部署,测试验证,目的是保证开发过程中代码的质量。TravisCI 是一个托管的分布式CI,用来构建并测试托管在Github上的软件项目,它能轻松同步你的Github项目,并按你的配置要求分配一台虚拟机/容器进行部署,测试。Travis在今年10月初宣布可以支持在不同CPU架构(x86,arm64)的机器上编译,测试代码。我将以hello world为例介绍如何让代码部署并运行在ARM平台上。(本文默认读者熟悉git的基本命令,知道如何提交代码到github,如果不清楚,请自行了解相关内容)
- 准备条件
首先,创建一个仓库。
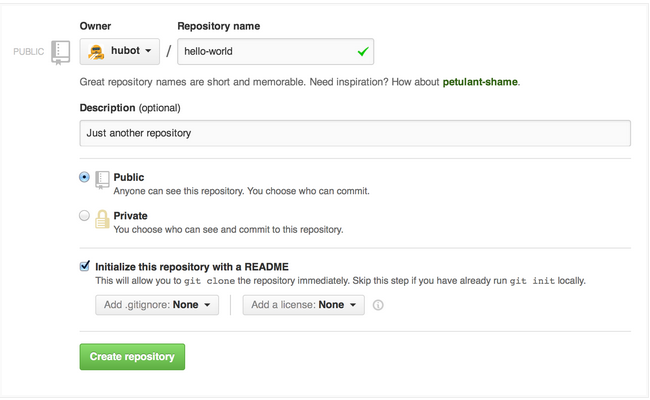
(1). 在你的仓库目录的右上角,有个new按钮,点击开始新建一个仓库。
(2). 给你的新仓库命名为TestTravisCI
(3). 写一些简短的描述
(4). 选择“Initialize this repository with a README”
(5). 点击Create repository
- 授权TravisCI
给TravisCI授权后TravisCI才能看到你在github上创建的仓库,并可以监控你的仓库的提交,一旦你的代码有新的提交,TravisCI就会按照你的配置运行部署和测试代码(如何配置,看后面关于yaml文件的介绍)。
3.1 打开https://www.travis-ci.com网站,点击“Sign up with GitHub”,用你的github账号登录。
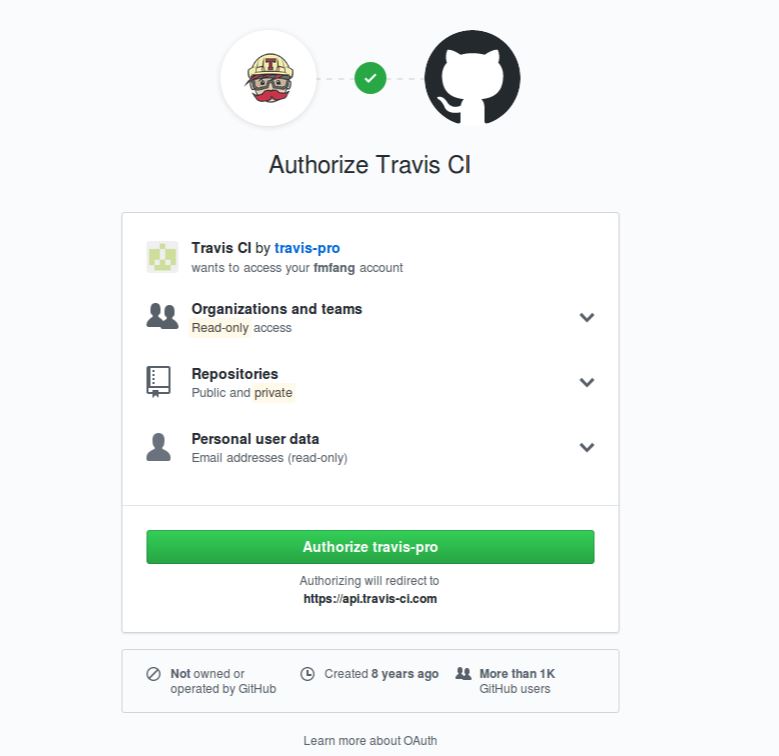
3.2 授权TravisCI, 点击下图的Authorize travis-pro进行授权
3.3 现在在你的dashboard里可以看到你刚才创建的仓库
4. 在TravisCI上部署并运行测试代码
4.1 Clone仓库到本地,进入该目录(默认读者熟悉git命令)
4.2 编写代码
hello.c
#include <stdio.h>
int main()
{
printf("hello world!\n");
return 0;
}4.3 编写简单的Makefile
Makefile
CC=gcc
hello: helloworld.c
$(CC) helloworld.c -o $@
clean:
rm hello
test: hello
./hello
.PHONY: clean test4.4 编写.travis.yml, 注意这里的arch配置有两种:amd64以及arm64。这表示将在这两种配置的机器上进行代码部署和测试。
.travis.yml
language: c
compiler:
- gcc
matrix:
include:
- os: linux
arch: amd64
compiler: gcc
- os: linux
arch: arm64
compiler: gcc
script: make test4.5 提交编写的代码到github上你的仓库,TravisCI会监控到你新提交的代码,并会运行.travis.yml中的script里的命令,这里会运行“make test”
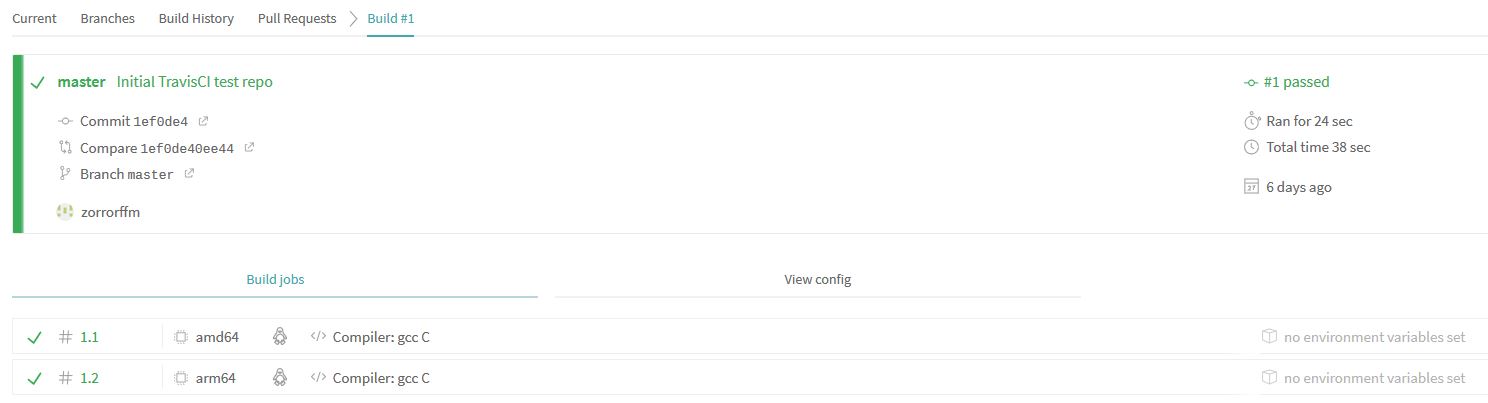
4.6 在TravisCI网站查看是否代码正确部署和运行。从下图中可以看到代码已经成功在amd64和arm64两类机器上部署并运行。
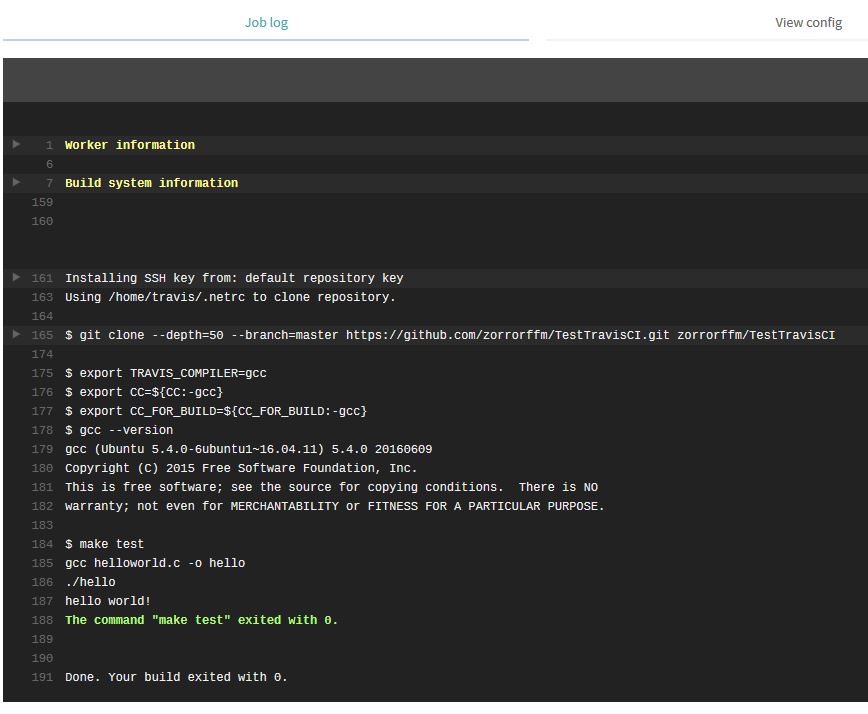
4.7 点击job 1.2可以看到详细的log输出
至此,我们已经成功的创建了一个仓库,并通过添加helloworld的代码和yaml文件,让代码成功的部署在了ARM的机器上,并成功的运行了测试脚本。下面简单介绍一下yaml文件各个字段的含义。这部分的内容都是来自于https://docs.travis-ci.com/us...。
- .travis.yml内容的解释
5.1 language c
表示你的仓库的代码使用的那种语言,travis支持以下语言
5.2 compiler
指定编译需要用的编译器,可以指定多个,那么你的代码将被多个编译器分别编译并运行
5.3 matrix
.Travis.yml实际定义了一个矩阵的测试环境,通过matrix,我们可以指定运行只对矩阵内的某些配置进行测试。这里我们用的include,表示我们将对include中的配置组合进行测试。即在(linux,amd64,gcc)和(linux,arm64,gcc)两种配置的环境里测试。除了include,还有exclude,表示排除这些配置。具体参看https://docs.travis-ci.com/us...
5.4 script
在之前定义的配置环境里运行的脚本,这里将分别在matrix定义的两种环境里分别运行make test。
以上内容能帮助用户快速的理解TravisCI如何应用,如何配置可以让你的代码在ARM的机器上部署并测试。
参考:
• https://blog.travis-ci.com/20...
• https://docs.travis-ci.com/us...
• https://docs.travis-ci.com/us...