作者 | Jeskson
来源 | 达达前端小酒馆
搭建Node.js环境
什么是Node.js简介呢?它是一个基于JavaScript的运行环境,Node.js发布于2009年5月,对Chrome V8引擎进行了封装,是由RyanDahl开发的。Chrome V8引擎执行JavaScript的速度很快且性能好。
Node.js是用module模块划分不同的功能,modele模块类似于c++语言中的类库,用户可以通过相对路径或绝对路径,找到模块的位置。
var mymodule = require('./mymodule.js');Node.js的下载
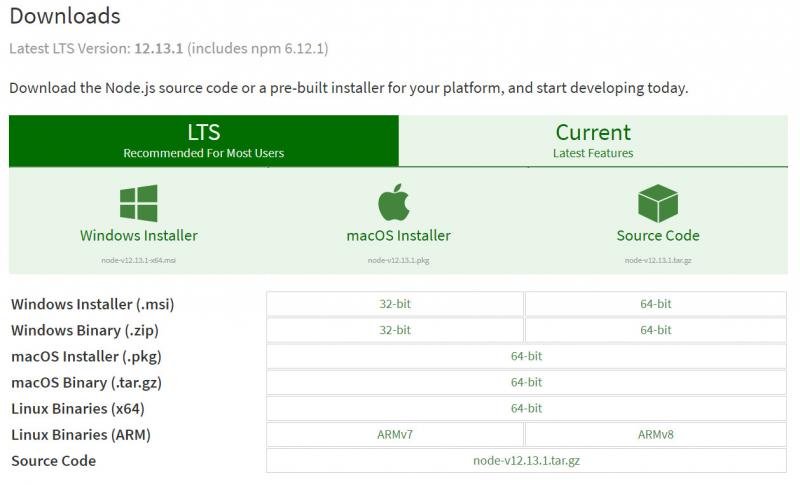
下载地址:
https://nodejs.org/en/download/
直接双击下载安装包文件即可:
Linux系统安装:
sudo apt-get update
sudo apt-get install node
或是
sudo apt update
sudo apt install node查看Node.js的版本号:
npm的安装使用,npm就是一个包管理工具,允许用户从npm服务器下载他人编写的第三方包到本地使用,允许用户从npm服务器下载并安装他人编写的命令行程序到本地使用。允许用户将自己编写的包或命令行程序上传到npm服务器供他人使用。
安装成功后的效果显示。
如何给npm命令升级呢?使用命令:
sudo npm install npm -g使用模块
可以使用npm命令安装node.js模块:
npm install <module name>安装常用的web框架模块express
npm install express安装完成后,express被放在node_modules目录中。
npm的安装分:
本地安装和全局安装,本地local,全局global两种:
// 本地安装
npm install express// 全局安装
npm install express -g注意:(错误提示)
npm err! Error: connect E... 127.0.0.1...解决命令:
npm config set proxy null本地安装,直接将安装包放入node_modules目录下,可以通过这个方法引入本地安装包require()。
全局安装,将安装包放在
users/local目录或是Node.js的安装目录下:
// 直接使用命令行
npm install express -g那么我们来看看下载了哪些模块,查看全局安装的模块
npm list -g我们也可以查看某个模块的版本号:
npm list gruntpackage.json文件:
{
"name":"npm",
"version":"1.2.2",
"main":"index.js",
"dependencies":{
"vue":"^2.3.2"
},
"devDependencies":{},
"scripts":{
"test":"echo ..."
},
"author":"",
"license":"ISC",
"description":""
}文件属性说明:
name为包名,version为包的版本号,description为包的描述,homepage为包的官网,author为包的作者姓名,contributors为包的其他贡献者的名字。
dependencies为依赖包列表,repository为包代马存放地方的类型,main字段指定了程序的主入口文件,keywords关键字。
卸载Node.js模块:
npm uninstall express卸载后,需要看一下node_modules目录是否还存在:
我们可以用命令查看一下:
npm ls更新模块的命令:
npm update express搜索命令模块:
npm search express使用命令在npm资源库中注册用户:
npm adduser使用命令发布模块:
npm publishnpm是使用版本号来管理代码的,分别为x,y,z,依次是版本号,次版本号,和补丁版本号。
修改bug,就更新z的;增加功能就更新y的,有大的变动就更新x的。
yarn的安装
yarn是一款新的JavaScript包管理工具,目的是为了解决用户在使用npm时面临的诸多问题。
yarn,npm的比较:
npm的安装是串行的,yarn的安装是并行的,提升yarn的安装速度
已经下载过的包会进行缓存,不用重复下载,yarn支持离线安装
yarn常用命令:
yarn init 初始化项目,生成package.json文件,yarn add 添加依赖包,yarn 根据package.json文件安装全部依赖包,也可以使用yarn install。
yarn upgrade 升级依赖包,yarn remove 移除依赖包。
vue-devtools调式工具
下载地址:
https://www.crx4chrome.com/cr...
安装方式如下:打开Chrome浏览器开发者模式,拖到里面即可。
vue-devtools使用:
必须在http://协议中使用,在浏览器中选择vue面板,显示当前组件的详细信息。
vue cli说明
Vue CLI是什么呢?它是一个基于Vue进行快速开发的系统,保证了各种构件工具能够进行智能配置,为每个工具提供了调整配置的功能。CLI服务是一个npm包,局部安装在vue/cli创建的每个项目中。
通过vue create可以创建一个新项目的脚手架。
如下命令安装cli包:
npm install -g @vue/cli
或者:
yarn global add @vue/cli在安装成功后,进行访问版本看是否成功:
vue --versionVue CLI使用:
使用vue create命令创建vue项目:
项目目录结构:
build为项目构建相关代码,config为配置目录,包括端口号,src为我们要开发的目录,目录下有assets存储图片文件,App.vue为项目入口文件,main.js为项目核心文件。node_modules为npm加载的项目依赖模块,test为初始测试目录,static为静态资源目录,index.html为首页入口文件,package.json为项目配置文件,README.md为项目说明文件。
可视化创建项目:vue ui
// vue.config.js
module.exports = {
}
module.exports = {
pages: {
index: {
// pages 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// index.html输出
filename: 'index.html',
title: 'Index Page'
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
subpage: 'src/subpage/main.js'
}
}JavaScript模块
在node.js中,文件和模块是一一对应的。
核心模块和本地模块。
Node.js引用模块的方式:
用文件路径引用和用模块名来引用。
ECMAScript6是JavaScript语言的新标准,发布于2015年6月,关于ES6与JavaScript之间的关系,前者是后者的规格,后者是前者的一种实现,后者是前者的一种语言。
ES6使得JavaScript变得更加强大,兼容了ES5的代码设计理念,ES5标准编写的代码在ES6中可以正常运行。
export对外暴露接口
export const sqrt = Math.sqrt;
export function square(x) {
return x*x;
}
export function diag(x,y) {
return sqrt(square(x)+square(y));
}
const sqrt = Math.sqrt;
function square(x){
return x*x;
}
function diag(x,y){
return sqrt(square(x)+square(y))
}
export(sqrt,square,diag);
// 别名
const sqrt = Math.sqrt;
// 通过两个别名对爱暴露
export (sqrt as sql, sqrt as sq2);可以通过as语法设置别名,将一个接口通过N个名字对外暴露。
export default
使用export default 命令自定义导入的接口名字,有时候一个模块实际上只对外暴露一个接口。
export default function(){}
import myFunc from 'myFunc';
myFunc();export default就是输出一个名为default的变量或方法,然后系统允许我们进行重命名。
function add(x,y){
return x*y;
}
export(add as default);
// export default add;
import(default as myAdd) from 'lib';
// import myAdd from 'lib'import导入
import {square, diag} from './lib';
import 采用 as 语法对引入的变量重命名export var myVarl = 'varl';
import { myVarl as myCustomVar1 } from './lib';
import 可以执行加载的模块
import 'lib';❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客