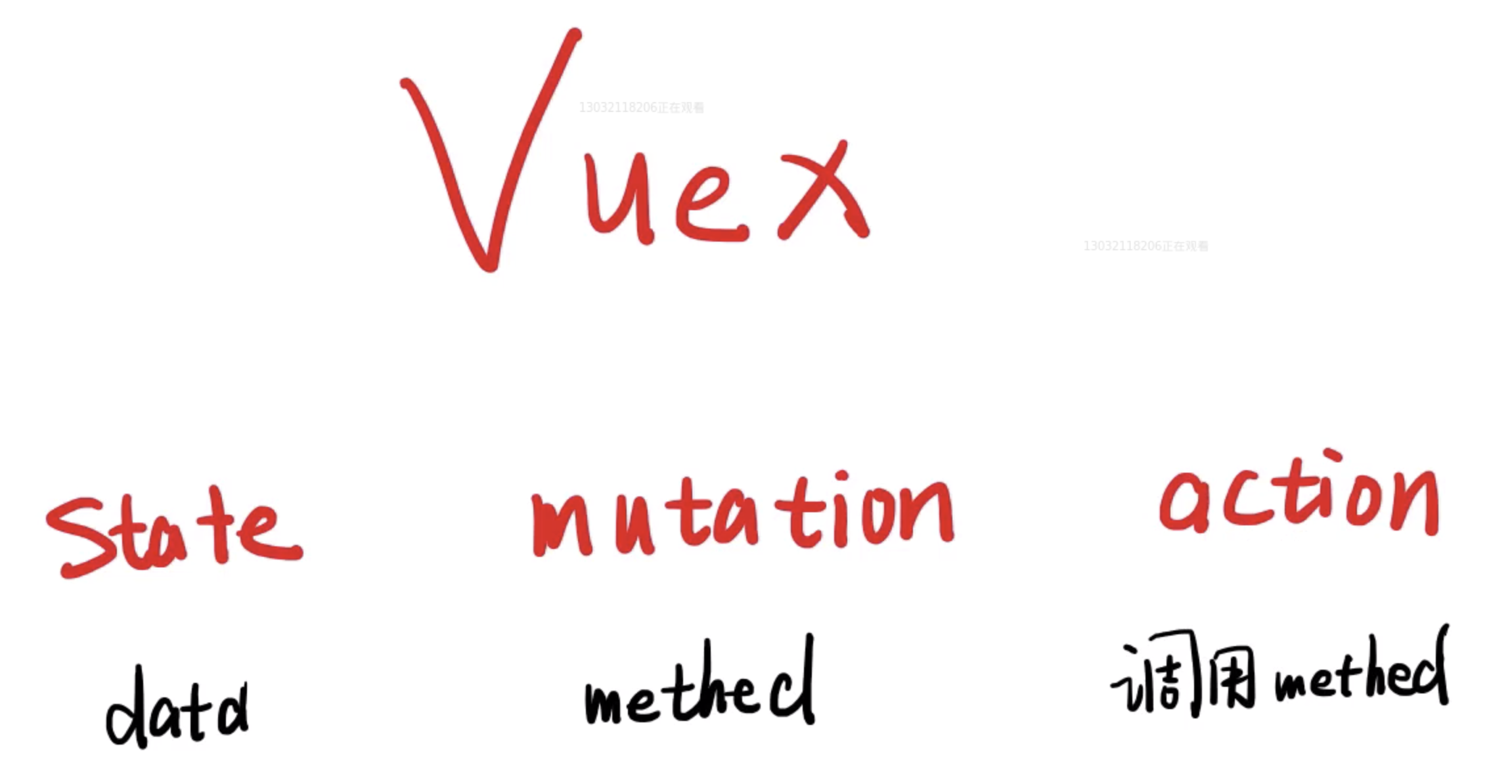
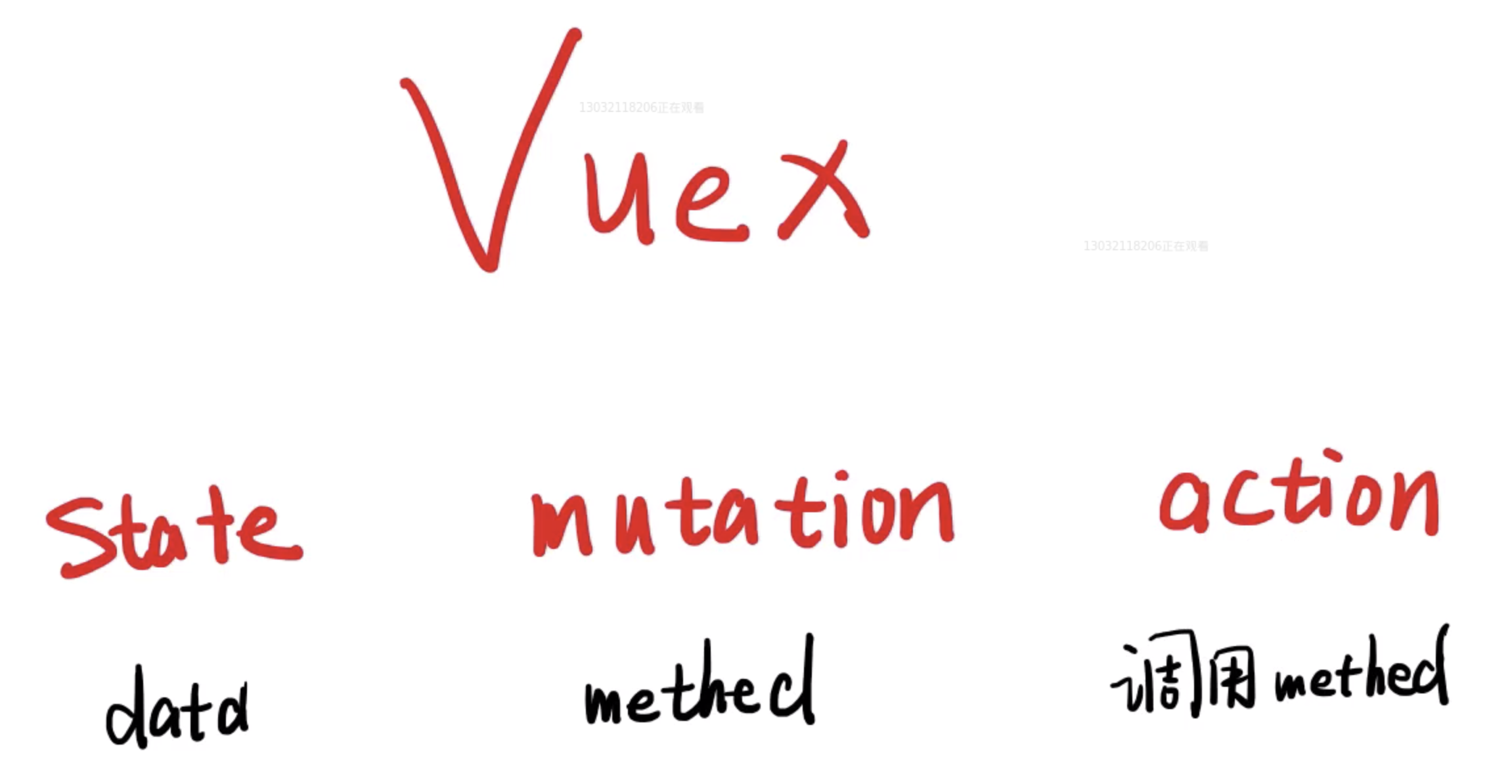
1. Vuex 就是一个数据读写工具
2. 引用了之后就可以读
3. 大概使用方法
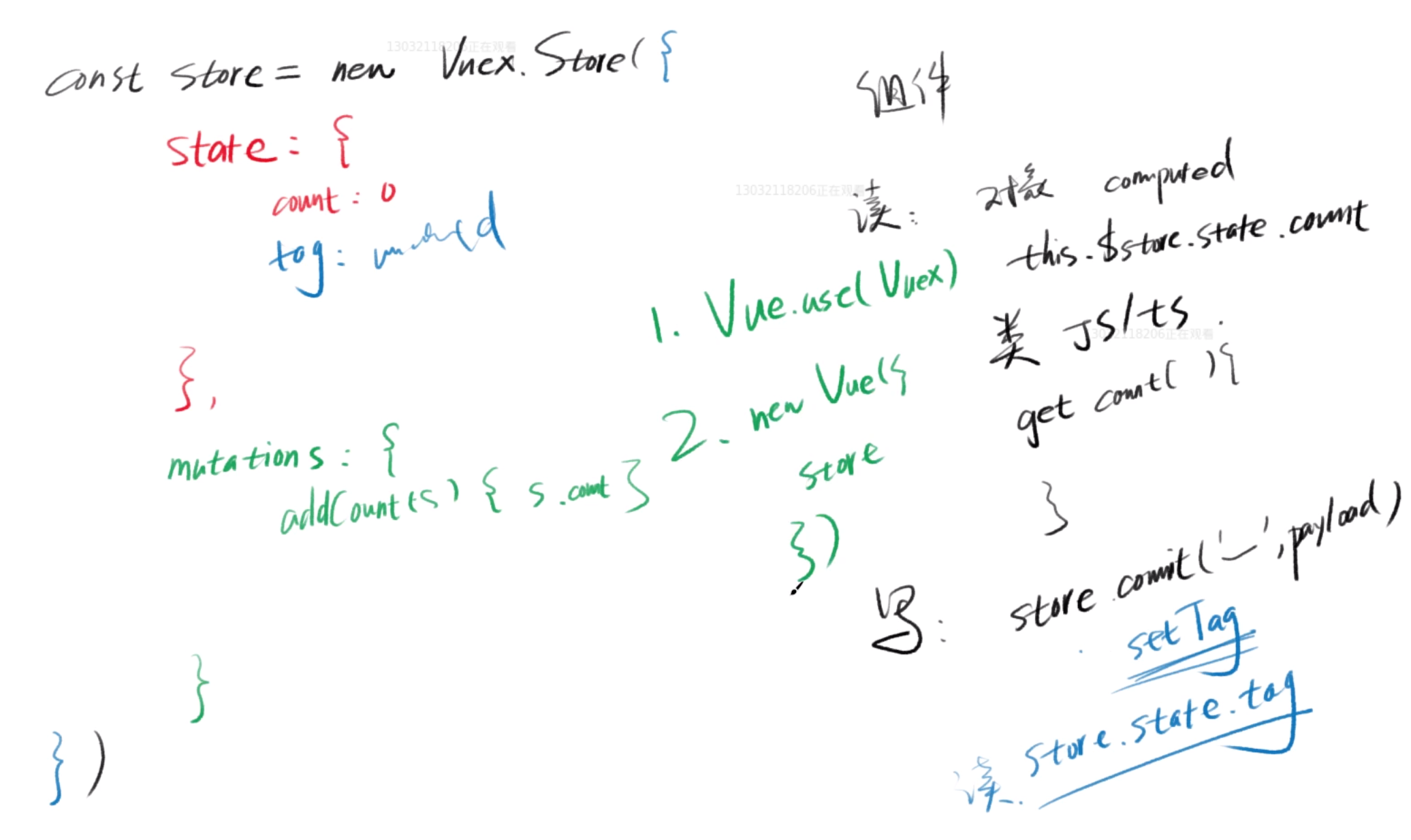
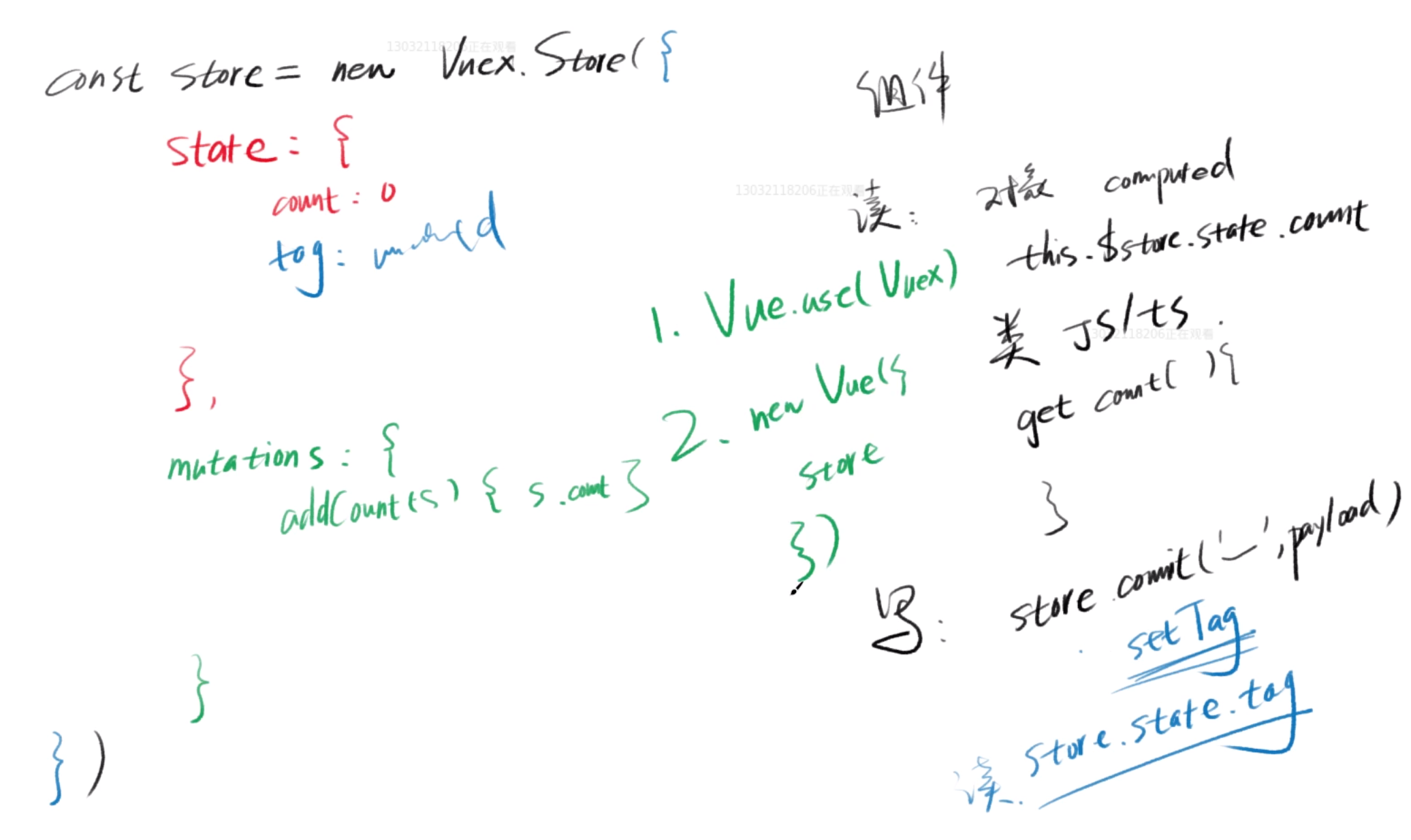
const store = new Vuex.Store({
state: { // data,也就是数据
count: 0
},
mutations: {
increment(state, n: number) { // methods,也就是对数据的改动
state.count += n
}
}
})
console.log(store.state.count) // 0
// store.mutations.increment(store.state),这个封装成了commit
store.commit('increment',10) // +1 commit 就是调用api
// 函数名叫type, 参数叫payload
console.log(store.state.count) // 1
export default store;
4. 单一状态树的意思
5. Vue.use(Vuex)做了一些什么
- 把 store 绑到 Vue.prototype.$store上,也就是初始化的时候 Vue.prototype.$store = store
6. Vuex,在.vue 文件中实现+1 的两种方法
<button @click = "add">+1</button>
add(){
store.commit('increment',1)
}
<button @click = "$store.commit('increment',2)">+1</button>
7. Vuex 如何进行读和写
- 读的时候用 computed
- 写的时候配合 commit
8. action 就是异步的调用 method

9. 在 ts 中使用 mixin
https://class-component.vuejs.org/guide/extend-and-mixins.html#mixins
10. 重构 EditLabel.vue
11. Vuex使用套路

最后,个人微信,欢迎交流!