【前言】
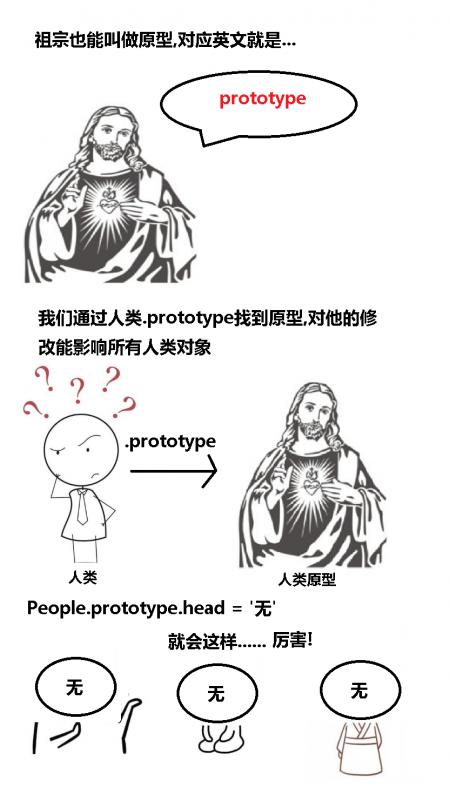
近来因为讲课需要,涉及到使用JavaScript中的继承,但发现遇上不懂的同学,无法用一句话带过,因为周边涉及的知识点比较多,因此决定系统的来说一说,我先简单用一点图来描述什么是继承。(不懂的同学可以先忽略英文)
请先忽略prototype等看不懂的单词,可以看到祖宗改变就能影响后代,这样也就让我们能改一处,多出发生变化,减轻了工作量,提高了效率。
【继承的思路】
总的来说继承可以理解为设置属性或功能的多复用,那么大致有2条路子实现该功能。
1:祖宗构造函数的原型,其是创建对象时参照的模板,所有实例共享该原型对象的是属性及函数。
2:祖宗构造函数本身的复用,在子孙构造函数内部调用祖宗的构造函数,因此执行了祖宗的构造方法,从而子孙享有祖宗构造过程。
【构造函数继承】
重点就是子类调用父类构造函数来创建对象
// 人类
function People () {
this.description = '人类';
}
// 学生
function Student () {
// 调用People函数,改变this指向
People.call(this);
}
var s = new Student();
s.description; // 人类【原型继承】
重点是子类使用父类原型来共享
// 人类
function People () {}
People.prototype.description = '人类';
var p = new People();
// 学生
function Student () {
}
// 原型继承
Student.prototype = People.prototype;
var s = new Student();
s.description; // 人类
p.description; // 人类【出现问题】
我们看到上面例子会带来一个很简单的问题,那就是 Student.prototype和People.prototype是同一个原型,当我们去改动任何一个原型的时候,将会影响Student和People的实例。试想People改动影响Student也许我们觉得还ok,可是反之,就感觉不对了。
【原型:父类实例继承】
我们知道 new 父类()得到的结果是和父类原型息息相关的,因此为了避免Student.prototype和People.prototype是同一个对象,而new People()创建的对象是根据People.prototype来的,所以我们用一个父类的实例来代替原型,从而避免上述问题
// 人类
function People () {
}
People.prototype.description = '人类';
// 学生
function Student () {
}
// 原型继承
Student.prototype = new People();
var s = new Student();
s.description; // 人类【组合继承】
但同时,我们需要父类构造函数的执行获取其他属性,就需要使用到组合继承的方式了,也就是【原型继承】+【构造函数继承】
// 人类
function People (newProps) {
this.newProps = newProps;
}
People.prototype.description = '人类';
// 学生
function Student () {
// 调用父类构造函数
People.call(this);
}
// 原型继承
Student.prototype = new People();
var s = new Student();
s.description; // 人类
s.newProps; // xxx这里稍有不慎你可能会看到
都是因为没有传递参数的问题,那原型上这个undefine显得不好看,而我们传递该值又显得没有意义,从内存角度来说,我们只是需要原型而不是需要走构造函数呀。
【新建对象继承】
// 人类
function People (newProps) {
this.newProps = newProps;
}
People.prototype.description = '人类';
// 学生
function Student () {
// 调用父类构造函数
People.call(this);
}
// 原型继承
Student.prototype = Object.create(People.Prototype);
var s = new Student();
s.description; // 人类
s.newProps; // xxx【总结】
JS中的继承主要分为两条线即两种思路:
- 根据父类构造函数
- 根据原型
由于仅靠构造函数构造出的实例,我们针对方法不太会使用this.fn = function(){}来浪费内存,因此会使用到原型,而原型又存在相同对象指向的问题,因此创建一个新的对象,然后新对象可能需要参数,会导致子类原型看起来不好看,这样我们使用Object.create(父类原型),同时,如果父类构造函数内的属性我们需要,那么还需要组合起来调用。