<span class="colour" style="color: rgb(51, 51, 51);">我这里以3518的开发板为例进行讲解,3516的也是通用的。</span>
<span class="colour" style="color: rgb(51, 51, 51);">下面是之前全量编译的脚本</span>
python build.py ipcamera_hi3518ev300 -b debug<span class="colour" style="color: rgb(51, 51, 51);">HarmonyOS最初只能支持全量编译的方式,这种方式最大的弊端就是我们在系统源码上开发一个用户态程序,每次都需要全量编译好系统之后进行镜像的烧录,每次编译加烧录少说需要15分钟时间,对于我们开发测试及其消耗时间,试想下每次就是想加入一行log调试下这么费劲会多么麻烦。</span>
<span class="colour" style="color: rgb(51, 51, 51);">还好,后面随着HarmonyOS的源码更新,开始支持用户态程序的单模块编译了,编译的脚本如下:</span>
python build.py ipcamera_hi3518ev300 -T //applications/sample/camera/app:camera_app<span class="colour" style="color: rgb(51, 51, 51);">这里以单独编译HarmonyOS自带的HelloWorld项目为例,这个-T参数非常重要,它就是代表单模块编译的,//applications/sample/camera/app只的要编译的模块的绝对路径,camera\_app为要编译的模块名称。</span>
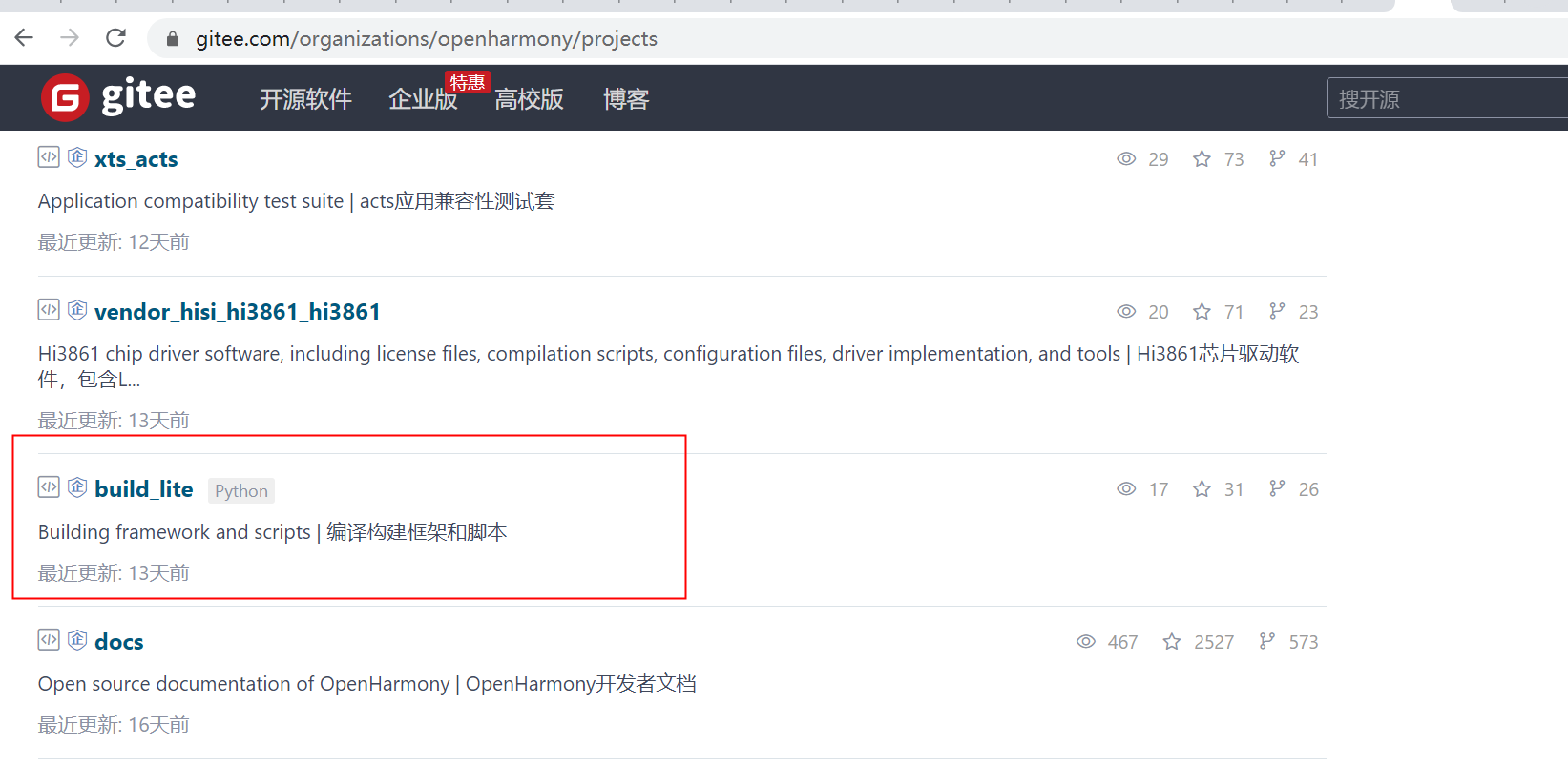
<span class="colour" style="color: rgb(51, 51, 51);">这里先结合HarmonyOS源码讲下-T参数的由来,如果各位是通过下载压缩包的方式下载的官方的code1.0的源码压缩包解压的话,肯定是不支持该参数的,也就是说不支持单模块编译。下面来看下该参数是在什么时候更新到源码库的吧,首先我们去gitee上找到编译构建框架所在的代码仓,如下图</span>
<span class="colour" style="color: rgb(51, 51, 51);"> </span>
</span>
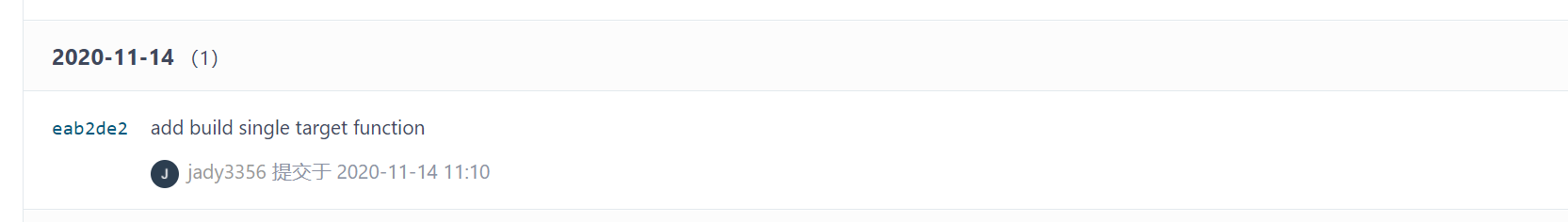
<span class="colour" style="color: rgb(51, 51, 51);">然后,我们查看该仓库下的commit记录,然后就可以找到下面的关键记录</span>
<span class="colour" style="color: rgb(51, 51, 51);"> </span>
</span>
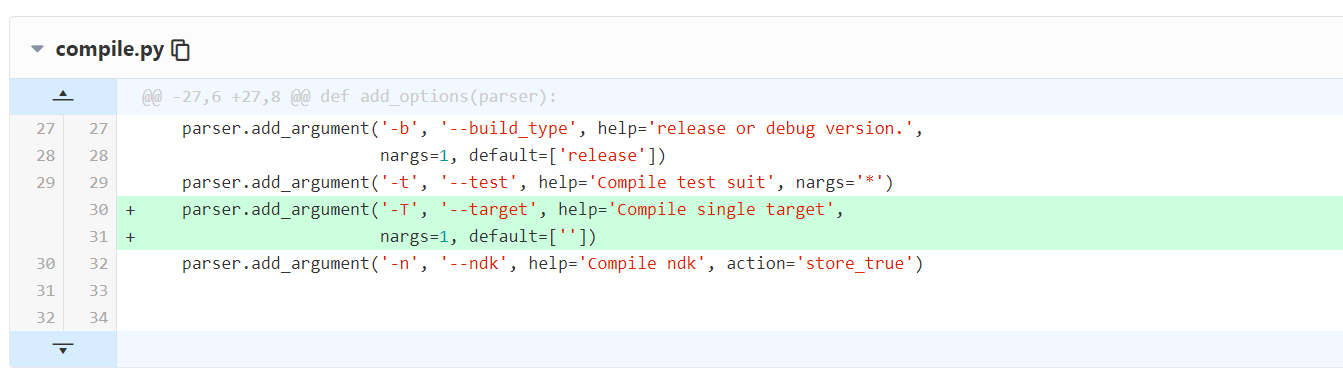
<span class="colour" style="color: rgb(51, 51, 51);">看commit的日志已经很明确了这里加入了单模块构建,下面我们打开该commit记录仔细看看具体修改了什么</span>
<span class="colour" style="color: rgb(51, 51, 51);"> </span>
</span>
<span class="colour" style="color: rgb(51, 51, 51);">看到这里,大家就知道这个-T参数怎么来的了吧,为了让你的代码支持单模块编译,赶紧去git更新下代码吧,如果下载code1.0离线代码的也不用着急,可以直接把build仓下的最新代码全部下载下来替换之前的build仓即可。</span>
<span class="colour" style="color: rgb(51, 51, 51);">下面再来讲讲前面单模块编译最后面的那个模块名称camera\_app怎么来的吧,关于用户态程序如何编译的,建议大家好好看看官方源码的“用户程序框架”仓下的介绍,绝对会受益良多。我这里挑重点讲,首先是在//build/lite/product/ipcamera\_hi3518ev300.json这个文件中进行了用户程序编译的相关配置,可以理解为一个配置清单,告诉系统哪些用户态程序需要参与编译。我们可以在里面找到如下配置</span>
{
"name": "applications",
"component": [
{ "name": "camera", "dir": "//applications/sample/camera/app:camera_app", "features":[] },
{ "name": "communication", "dir": "//applications/sample/camera/communication:sample", "features":[] }
]
},<span class="colour" style="color: rgb(51, 51, 51);">看到dir后面的配置就自然会联想到我们之前-T后面的参数为何要使用它了吧,那么最后的冒号后面的camera\_app参数又从哪里来呢?</span>
<span class="colour" style="color: rgb(51, 51, 51);">那么这里首先要对linux下的c语言编译有一定了解才行了,大家如果看不懂后面的可以先去补习下Makefile和gn的知识。</span>
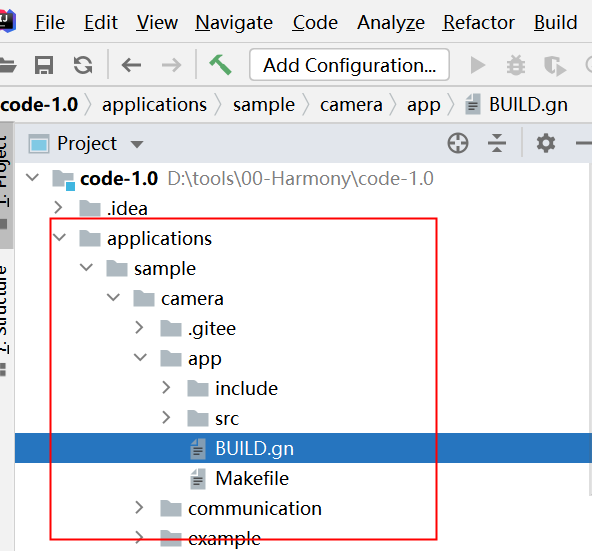
<span class="colour" style="color: rgb(51, 51, 51);">这里每个用户态程序都是通过gn文件配置进行编译的,我们先在源码目录下找到这个模块路径,如下图</span>
<span class="colour" style="color: rgb(51, 51, 51);"> </span>
</span>
<span class="colour" style="color: rgb(51, 51, 51);">哈哈,大家可能会疑惑我咋是用idea在看代码,因为本人电脑没安装source insight,加上本人最精通的技术是java和Android,所以使用idea习惯了,一个快速检索功能足够我阅读系统源码了。</span>
<span class="colour" style="color: rgb(51, 51, 51);">这里我们看到了BUILD.gn脚本,打开瞅瞅,可以看到如下关键代码,</span>
lite_component("camera_app") {
target_type = "executable"
features = [
":hello_world",
]
}<span class="colour" style="color: rgb(51, 51, 51);">之前调用的参数模块名称camera\_app就是在这里配置的。</span>
<span class="colour" style="color: rgb(51, 51, 51);">下面简单列举一个gn的一个标准的helloworld用法,如下</span>
executable("hello_world") {
sources = [
"hello_world.c",
]
}<span class="colour" style="color: rgb(51, 51, 51);">后面我在讲如何创建一个独立的用户态程序会编写这个gn文件和json文件。本篇已经够长了,就放在下一篇博客讲解了。</span>
<span class="colour" style="color: rgb(51, 51, 51);">看系统源码确实还是很有意思的,只奈工作太忙没有时间看。。。</span>
<span class="colour" style="color: rgb(51, 51, 51);">作者:软通夏德旺</span>
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com



