目录:
1.承接上篇鸿蒙客户端上传文件
2.域名通过内网穿透工具
3.python服务器端代码
4.鸿蒙手机的界面和业务逻辑
5.《鸿蒙的js开发模式》系列文章合集
1.承接上篇鸿蒙客户端上传文件,呈上启下,鸿蒙手机下载python服务器端的文件到鸿蒙手机客户端,具体的实现逻辑如下:
初始化条件: 首先导入request对象模块,import request from '@system.request';
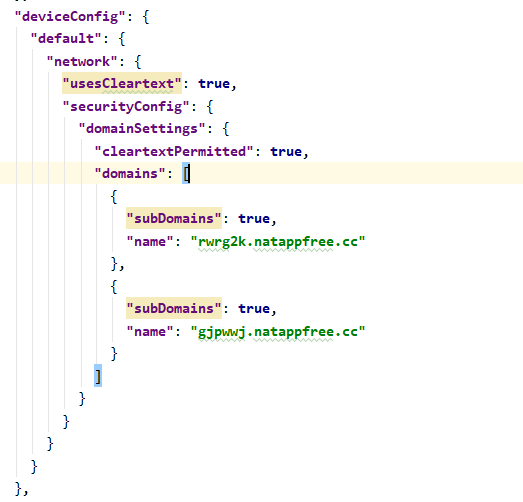
设置网络权限:在config.json文件中设置
ohos.permission.INTERNET,同时我们是用http协议访问的,设置域名协议操作:

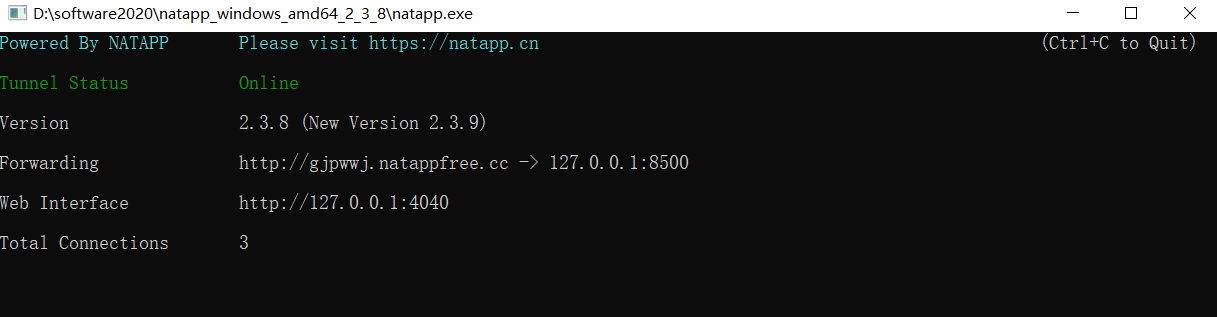
2.域名通过内网穿透工具,也可以使用其它内网穿透工具,穿透的端口和python服务器端的端口一致


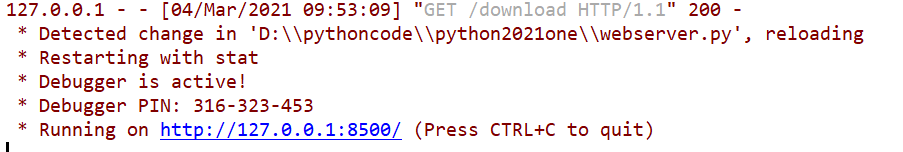
3.python服务器端代码如下:
`from flask import Flask
from flask import jsonify
from flask import request
import json
import random
from flask import send_from_directory
@app.route("/download")
def index():
print("执行文件的下载")
return send_from_directory(r"D:\image\images",filename="a0.jpg",as_attachment=True)
if __name__=="__main__":
app.run(debug=True,port=8500)`4.鸿蒙手机的界面和业务逻辑如下:

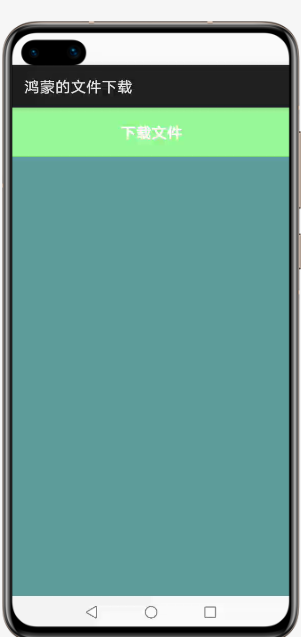
界面构建代码:
`<div class="container">
<div class="downview" onclick="downoperator"><text class="tvview">下载文件</text></div>
</div>
`js业务逻辑代码如下:
`import prompt from '@system.prompt';
import request from '@system.request';
export default {
data: {
title: 'World'
},
downoperator()
{
prompt.showToast({
message:"执行下载文件",
duration:8000
});
request.download({
url: '[http://gjpwwj.natappfree.cc/download](http://gjpwwj.natappfree.cc/download)',
success: function(data) {
console.log('call success callback success: ' + data.token);
},
fail: function(data, code) {
console.log('handling fail');
},
});
}
}
`执行下载,鸿蒙会以通知栏消息通知下载文件成功:

点击通知栏,就能预览下载的文件:

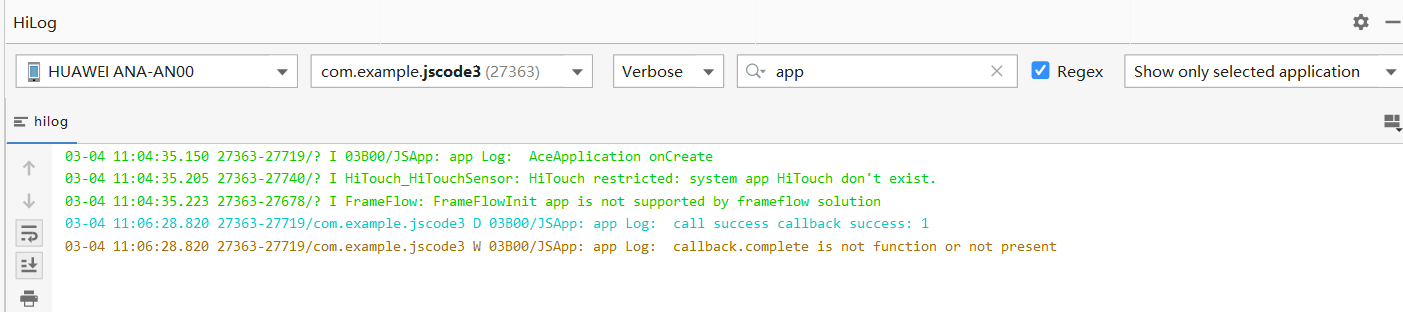
通过Hilog日志工具,也可以看到下载成功的信息:

鸿蒙的时代已经到来,积极拥抱,张荣超老师昨天的第一课讲的很好,一起加油!
作者:六合李欣
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com



