开发板:
ART-PI
开发环境:
rtthread studio
之前分享的在lvgl中显示中文的文章中有一张显示图片中出现了一个二维码显示,有小伙伴问我是如何实现的,这里就将过程分享出来。
LVGL能否直接生成二维码显示呢?这个答案是肯定的,已经有大佬开源了相关的库,自己试了一下,颇为方便。这里将过程分享出来。
首先要下载库,地址如下:https://github.com/littlevgl/...
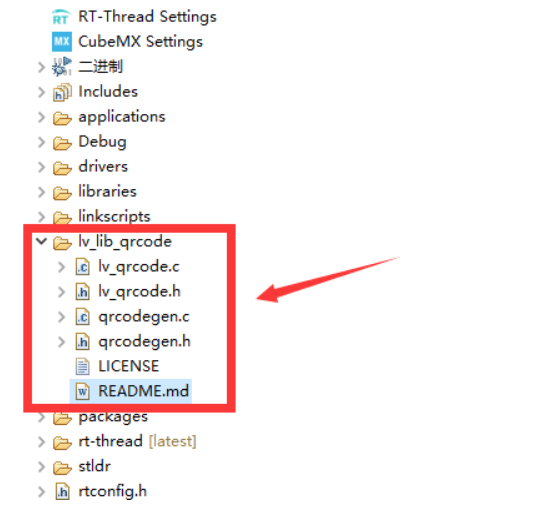
下载完成之后,把压缩包解压出来的文件夹整个复制到工程目录下,这里是我的目录。
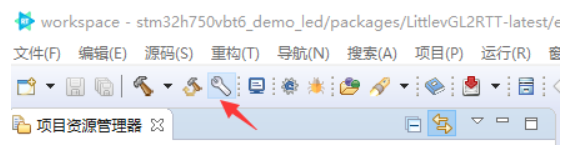
然后要添加编译路径,点击小扳手
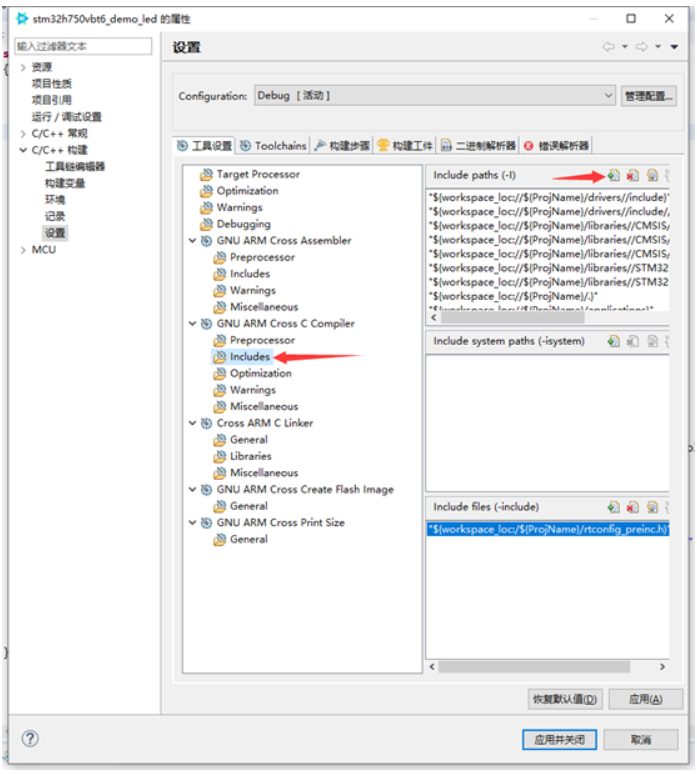
然后添加includes路径
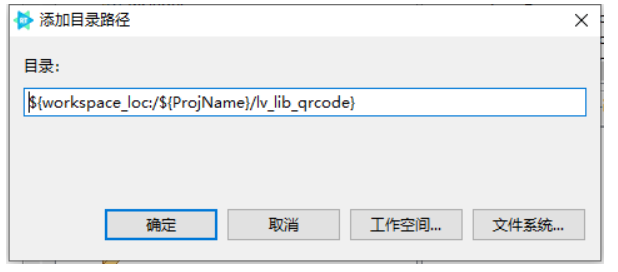
选择刚才解压的文件夹
然后,就可以到lvgl的samples中添加相关的代码了。
要在代码的前面添加include信息,包含头文件
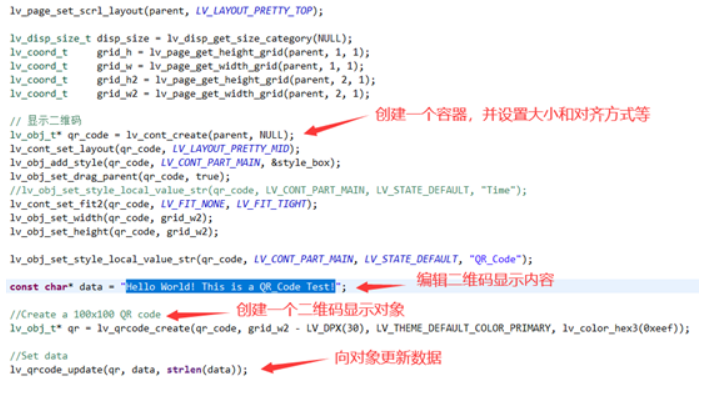
然后我这里的做法是在页面中新建一个容器cont,然后在容器内新建一个二维码。二维码的数据内容是Hello World! This is a QR_Code Test!
这就是实际显示效果,通过手机扫描二维码得到的就是刚才编辑的信息内容
下面是我的代码:
static void table_system_create(lv_obj_t* parent)
{
lv_page_set_scrl_layout(parent, LV_LAYOUT_PRETTY_TOP);
lv_disp_size_t disp_size = lv_disp_get_size_category(NULL);
lv_coord_t grid_h = lv_page_get_height_grid(parent, 1, 1);
lv_coord_t grid_w = lv_page_get_width_grid(parent, 1, 1);
lv_coord_t grid_h2 = lv_page_get_height_grid(parent, 2, 1);
lv_coord_t grid_w2 = lv_page_get_width_grid(parent, 2, 1);
// 显示二维码
lv_obj_t* qr_code = lv_cont_create(parent, NULL);
lv_cont_set_layout(qr_code, LV_LAYOUT_PRETTY_MID);
lv_obj_add_style(qr_code, LV_CONT_PART_MAIN, &style_box);
lv_obj_set_drag_parent(qr_code, true);
//lv_obj_set_style_local_value_str(qr_code, LV_CONT_PART_MAIN, LV_STATE_DEFAULT, "Time");
lv_cont_set_fit2(qr_code, LV_FIT_NONE, LV_FIT_TIGHT);
lv_obj_set_width(qr_code, grid_w2);
lv_obj_set_height(qr_code, grid_w2);
lv_obj_set_style_local_value_str(qr_code, LV_CONT_PART_MAIN, LV_STATE_DEFAULT, "QR_Code");
const char* data = "Hello World! This is a QR_Code Test!";
//Create a 100x100 QR code
lv_obj_t* qr = lv_qrcode_create(qr_code, grid_w2 - LV_DPX(30), LV_THEME_DEFAULT_COLOR_PRIMARY, lv_color_hex3(0xeef));
//Set data
lv_qrcode_update(qr, data, strlen(data));
lv_obj_t* sys_info = lv_cont_create(parent, qr_code);
lv_obj_set_style_local_value_str(sys_info, LV_CONT_PART_MAIN, LV_STATE_DEFAULT, "System Information");
static lv_obj_t* lable_sys_info;
// lable
lable_sys_info = lv_label_create(sys_info, NULL);
lv_obj_set_style_local_text_font(lable_sys_info, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &myFont);
lv_label_set_text(lable_sys_info, "你好!\n这里是汉字显示例程!");}