通常,摄像机H265视频编码在传输快、存储小、画质高等方面的优势使得其备受企业青睐,但是由于主流浏览器不能够支持这种格式,因此在浏览器下播放和解析视频都受到一定的约束。那么,如何实现 Web 视频播放的通用就成为了我们必须研究的课题。本期技术的真相将带你了解旷视盘古系统是如何解决 Web 视频播放通用方案这一难题的。
一、背景
在视频智能分析领域,绝大部分摄像机视频码流均支持 H264 和 H265 两种编码格式,H265 视频编码相比 H264 有着诸多优点:视频数据传输带宽减半、存储减半、画质提升等。因此,在大部分智慧安全管理项目中, H265 视频编码使用较为广泛,能够直接减少用户项目成本。
但当下主流浏览器对 H265 视频编码格式仍然未能够支持,主要还是支持 H264 视频编码格式,随着 Flash 插件退出市场后,在 Chrome 浏览器下支持视频播放难度雪上加霜,所以大部分智慧安全管理厂家依然是在 IE 浏览器插件机制下支持着摄像机视频播放。
旷视在浏览器端视频播放也有诸多实践,旷视的盘古系统深耕智慧园区领域,在业内各项指标均遥遥领先,系统功能繁多,其中视频播放就是其必不可少的一部分,面向 ToB 市场,盘古平台系统自然需要适配用户各种使用场景,能够在不同浏览器中进行视频播放是基本要求。因此,在视频播放方面,我们需要研究一套通用的 Web 视频播放解决方案,来适配不同使用场景:高性能多路视频播放、强实时性视频播放等,并能够兼容不同的浏览器(IE / 360 / Chrome)。
二、当前解决方案
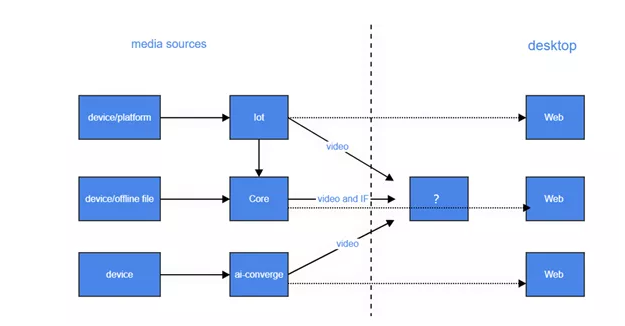
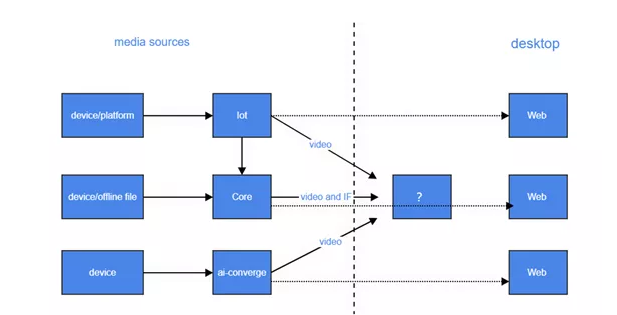
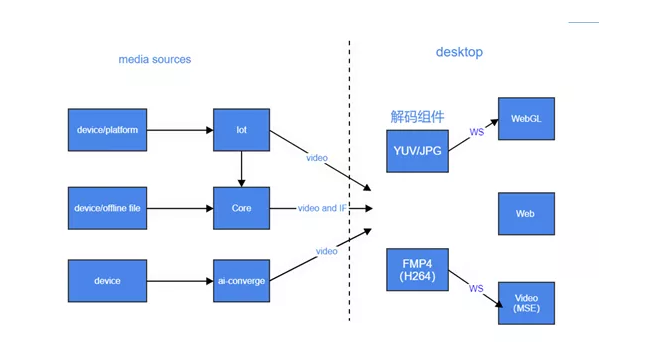
盘古系统中视频数据来源
如上图所示,盘古系统中,视频数据来源各异、数据内容各异、甚至视频编码也各不相同,怎么样实现 PC 端跨浏览器进行 Web 视频播放,当前也有诸多方案,下面简易介绍下各个方案的实现关键点。
2.1 Web 前端封装 FMP4 + H5 video 播放显示
方案说明:
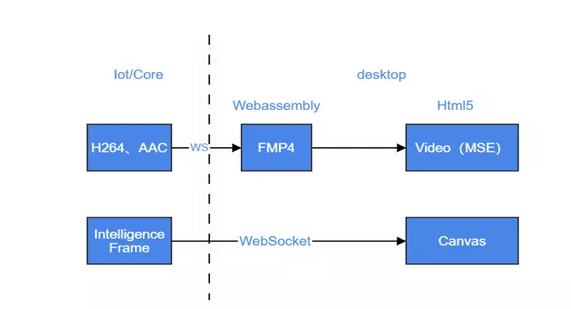
Web 前端收取到视频流后,进行 FMP4 封包,并使用 MSE 扩展 video 标签进行视频播放,对于智能帧( Intelligence Frame 即结构化信息)采取透传方式,前端 Canvas 绘制。
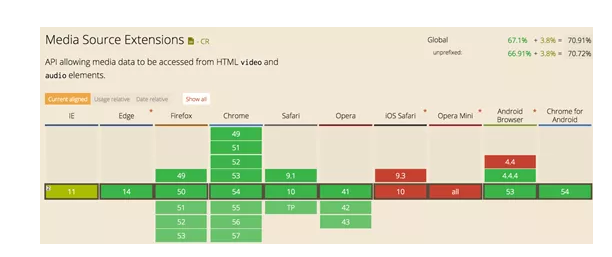
MSE 即 Media Source Extensions,是一个 W3C 草案,MSE 扩展了 HTML5 的 Video 和 Audio 标签能力,目前支持的视频封装格式是 MP4,支持的视频编码是 H.264 和 MPEG4 ,支持的音频编码是 AAC 和 MP3,FMP4 即 Fragment mp4,前端将封装好的 FMP4 数据直接送进 MediaSource 即可实现浏览器视频播放,当前主流浏览器支持情况:
当前浏览器对MSE支持情况
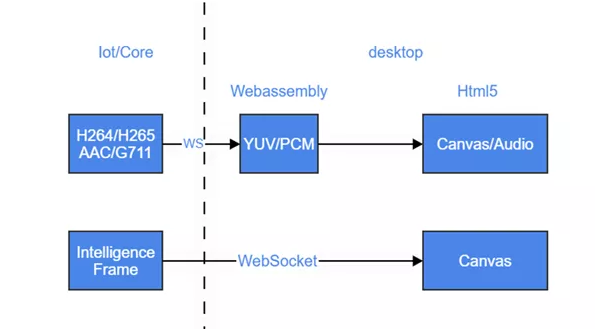
2.2 Web 前端 WebAssembly 解码 + Canvas 显示
方案说明:
前端收取到视频流后直接使用 ffmpeg 生成的 WebAssembly 进行软解码,输出 YUV、PCM,前端通过 WebGL 在 Canvas 上绘制视频画面,同时通过 Web Audio API 播放音频。
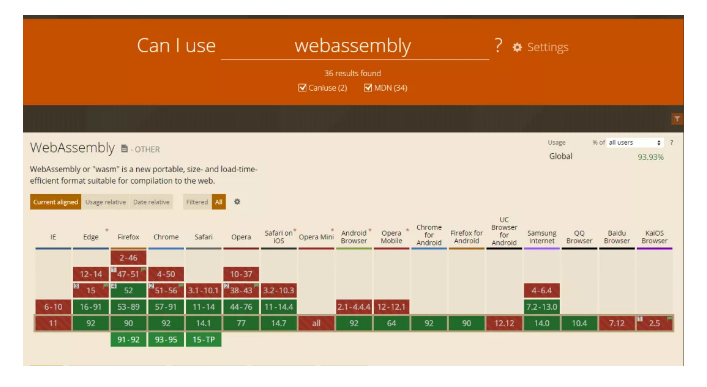
WebAssembly 是一种新的编码方式,可以在现代的网络浏览器中运行,它是一种低级的类汇编语言,具有紧凑的二进制格式,并为其他语言提供一个编译目标,以便它们可以在 Web 上运行。它也被设计为可以与 JavaScript 共存,允许两者一起工作。近几年已经被各主流浏览器所广泛支持,支持情况:
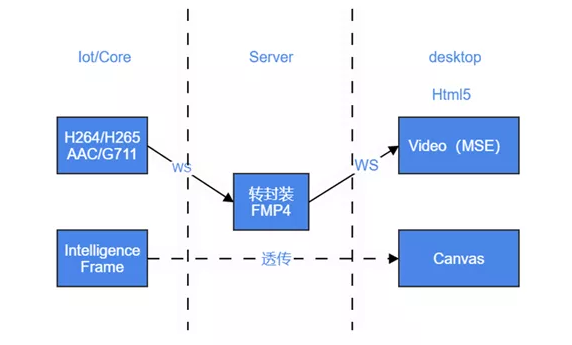
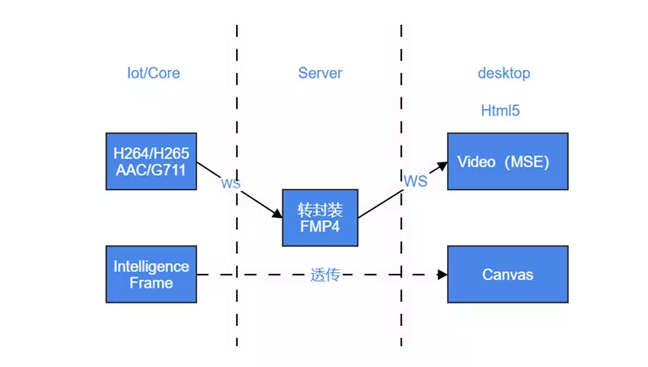
2.3 后端解转码 + H5 video 播放显示
方案说明:
前两方案基本是依靠 Web 前端实现视频播放,压力基本都在前端,播放路数受限,而此方案是需要部署一台服务器,进行视频码流的解码、编码、封装等动作,前端 Web 拿到 FMP4 视频数据后,依靠 MSE 扩展 video 标签的方式进行视频播放。
上述方案各有优缺点,如下:
那么我们依然面对以下问题:
- 如何面对服务器端资源紧张的情况下播放多路视频?
- 如何面对跨浏览器播放各种音视频编码视频数据?
- 如何面对端到端实时性要求高的使用场景?
三、Web 视频通用解决方案
我们经过大量分析讨论及预研,发现要解决这些问题的依然可行,在没有服务端资源情况下,我们只能将视频播放资源消耗前置,但考虑到浏览器对密集型数据计算并不擅长,我们决定在视频播放端使用后台程序,来实现视频封装、解码等动作。
在这个架构基础下,我们能够支持各种音视频编码格式,如 H264、H265、MJPEG、SVAC 等,同时,我们增加了多种模式来应对不同的使用场景。
3.1 适配兼容性好,实时性优先的视频播放需求:解码成 YUV + Web 前端 WebGL 显示
具体流程:
- 组件获取音视频码流,CPU 软解成视频帧 YUV 、音频帧 PCM ;
- 电脑环回地址 Websocket 数据传输,不受网络带宽限制;
- 前端视频帧 WebGL 渲染,音频帧 Audio 标签音频播放,支持各种浏览器;
- 通用性较强,支持各种音视频编码格式;
- 支持 4 路 1080P 或者 9 路 4CIF ,端到端播放延迟 300ms 左右
3.2 适配视频码流自适应、性能优先的视频播放需求
具体流程:
- 组件获取音视频码流,若视频码流是 H264 ,封装成 FMP4 ,音频码流解码成 PCM ;
- Web 前端 H5 播放显示,利用浏览器硬解码能力,性能消耗较少;
- 若视频码流非 H264 格式,解码成 YUV ,前端 WebGL 渲染;
- 通过判断视频码流格式,自适应输出不同视频数据给前端,来达到综合性能消耗最低,支持路数更多的效果,支持各种浏览器。
3.3 适配高分辨率、多路数的视频播放需求
具体流程:
- 在 IE 引擎下,Web 前端可以加载组件中 OCX 控件,控件获取音视频码流;
- 控件支持 H264 、H265 视频编码的 GPU 解码及显示;
- GPU 解码显示能力较好,使端到端播放延迟能够在 200ms 以内;
- 支持 16 路 1080P , 支持 400万 、 800万 等更高分辨率。
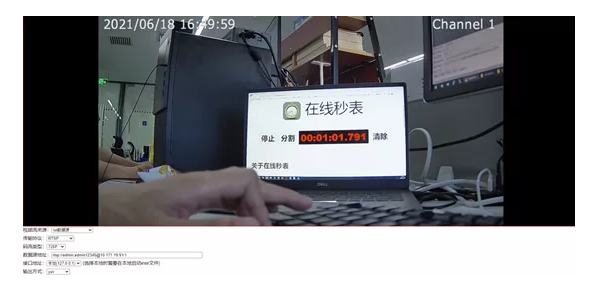
YUV输出Web视频播放
四、总结
总结:当然每个视频播放方案各有实际的使用场景及约束条件,在浏览器尚未支持 H265 等视频编码格式前,每个方案实现起来都有其对应的代价,怎么样实现 Web 视频播放并满足各自项目需求应该是百花齐放,各有略同。
首发:旷视研究院
作者:王志超
专栏文章推荐