近日,Visual Studio Code 发布了四月更新(1.67 版本),此次更新亮点包括:
- 资源管理器文件嵌套 - 在资源管理器中的源文件下嵌套生成的文件
- 「设置」的编辑器过滤器 - 过滤器按钮会显示@Modified设置等搜索
- 括号对着色 - 对着色功能现在默认处于启用状态
- 切换嵌套提示 - 使用 Ctrl+Alt 可在编辑器中快速隐藏或显示嵌套提示
- 拖放以创建 Markdown 链接 - 将文件拖入编辑器中以创建 Markdown 链接
- 查找 Markdown 中所有引用 - 快速查找对 header、文件、URL 的所有引用
- Java 扩展更新 - 现在支持嵌套提示和 lazy 变量解析
- 扩展作者的 UX 指南 - VS Code 扩展的 UI 最佳实践指南
- 新的 Rust 语言指南 - 了解如何在 VS Code 中使用 Rust 编程语言
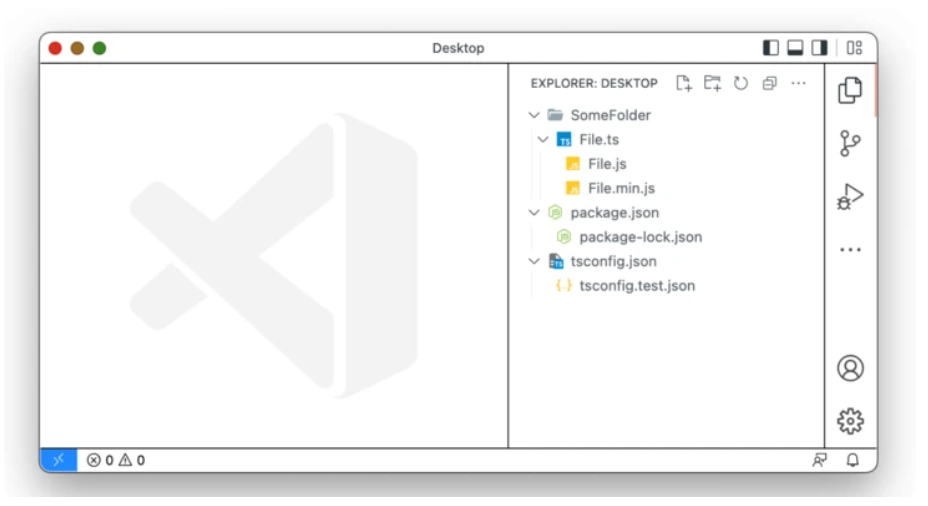
资源管理器文件嵌套
资源管理器现在支持根据文件的名称嵌套相关文件。有几种设置可用于控制此行为:
explorer.fileNesting.enabled\- 控制是否启用文件嵌套。它可以全局设置,也可以针对特定工作区设置explorer.fileNesting.expand\- 控制嵌套的文件是否被默认展开explorer.fileNesting.patterns\- 控制文件的嵌套方式。默认配置为 TypeScript 和 JavaScript 项目提供智能嵌套
「设置」的编辑器过滤器
「设置」的编辑器搜索控件现在在右侧有一个漏斗状按钮。单击该按钮将显示一个过滤器列表,您可以将其应用于搜索查询以过滤结果。
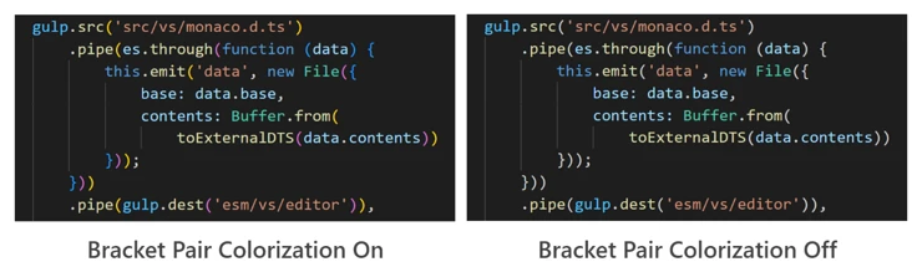
括号对着色
鉴于 1.60 版本中引入的新括号对着色功能获得了许多正向反馈,此版本默认启用了括号对着色功能。
可以通过设置为 "editor.bracketPairColorization.enabled"false禁用括号对着色功能。
切换嵌套提示
嵌套提示可以在源代码中显示其他信息。
使用方法:
on- 启用嵌套提示off- 禁用嵌套onUnlessPressed- 用 Ctrl+Alt 显示和隐藏嵌套提示offUnlessPressed- 用 Ctrl+Alt 隐藏和显示嵌套提示
拖放以创建 Markdown 链接
现在,您可以通过将文件从 VS Code 的资源管理器中拖放到 Markdown 编辑器,以快速创建 Markdown 链接。
按住Shift键,同时将文件拖到 Markdown 编辑器上,即可将其拖放到编辑器中并创建链接。
如果文件是图片,VS Code 将自动插入 Markdown 图片。否则,将添加一个普通的 Markdown 链接。
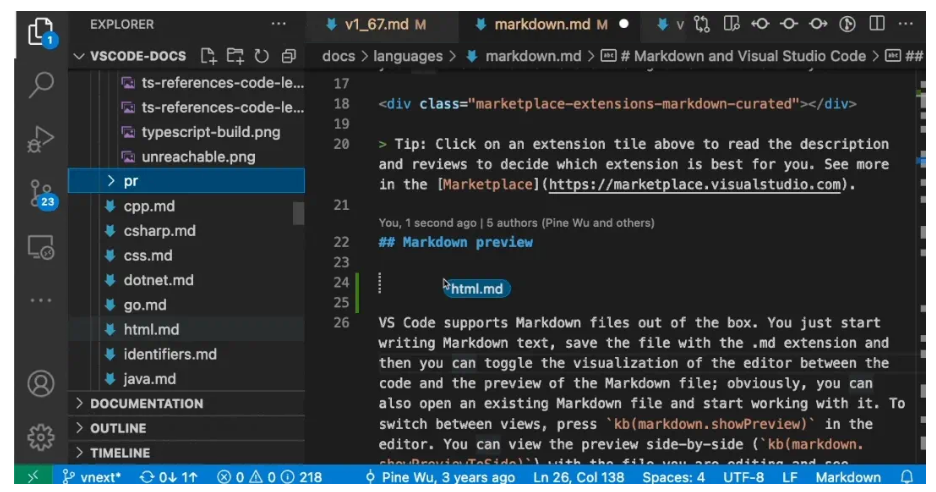
查找 Markdown 中所有引用
此版本支持快速查找对 header、文件及 URL 的所有引用。
Java 扩展更新
嵌套提示
Java 扩展包中包含的 Java 语言服务现在支持嵌套提示,用于显示方法签名的参数名称。
Java 参数名称嵌套提示有三种模式:
literals- 仅为字面参数启用参数名称提示(默认)。all- 为字面和非字面参数启用参数名称提示。none- 禁用参数名称提示。
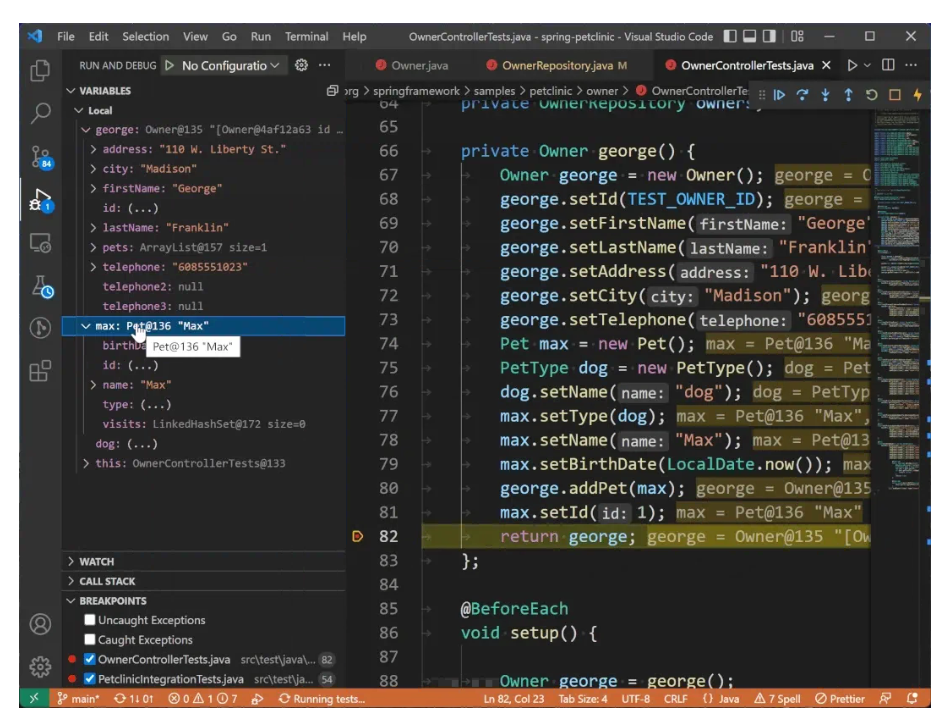
lazy 变量解析
Java 调试器扩展现在支持“lazy”变量。此功能允许用户推迟对变量的操作,直到用户展开调试器 UI 以查看其值。
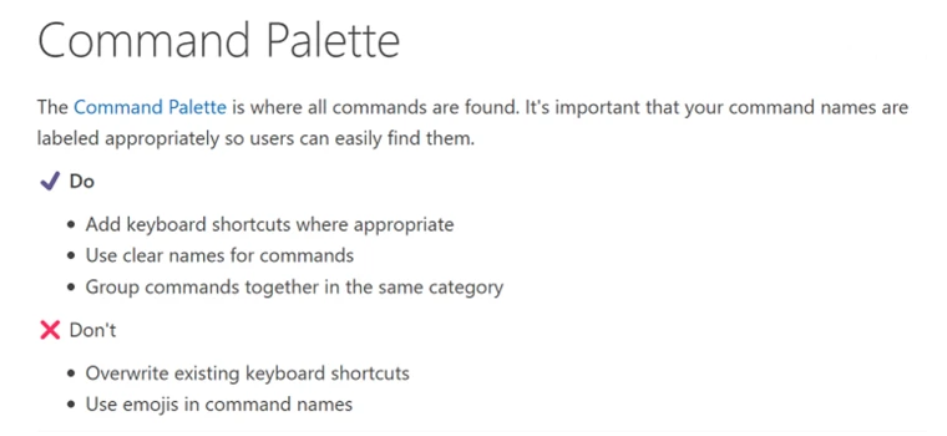
扩展作者的 UX 指南
针对扩展作者的 UX 指南已重做,以具有自己的目录,您可以在其中找到使用各种 VS Code 用户界面元素的最佳实践。特定主题讨论了扩展创建 UI 时的注意事项,以便它们能在 VS Code 中无缝集成。
新的 Rust 语言指南
此 Rust 语言指南详细描述了如何在 VS Code 中设置和使用 Rust 编程语言以及rust-analyzer扩展。rust-analyzer扩展包括丰富的语言功能,如代码补全、linting、重构、调试等。