首发:Rice 嵌入式开发技术分享
作者:RiceDIY摘要
- 在我之前的文章中,我使用了不同编程语言开发了如下许多上位机。
- 你会发现很零散,集成度,而且久而久之就没有维护了。今天我又来解锁一种开发工具的神器--VScode插件。
- 其实vscode现在已经很多大厂先后开发出他们各自的插件,如:华为LiteOS Studio,RT-Thread Studio等。
- 在这说说为什么作者会想着用VScode来写上位机的几点原因:
- vscode现在成为作者平时开发(编辑器),阅读代码必不可少的工具。
- vscode丰富的插件,它可以让你敲代码,也可以让你上班偷懒(玩游戏,看知乎 - 《教你使用vscode在上班的时候偷懒》,甚至可以让你刷题。
- vscode丰富的插件,对作者平时写文章也是很方便。如:Markdown编辑预览,draw.io。《draw.io-取代visio的流程图绘制工具》
- 一个软件多种功能(作者最喜欢了,不然每次打开几十个软件,烦死了),开发便利,而且他有很多牛X插件。
- 接下来作者的想法是以后的上位机工具都采用vscode的插件来开发。所以vscode的上位机我会一步一步来解锁。
- 今天这篇文章主要先简单描述vscode插件的开发流程:环境搭建-创建工程-运行测试-打包插件。
环境搭建
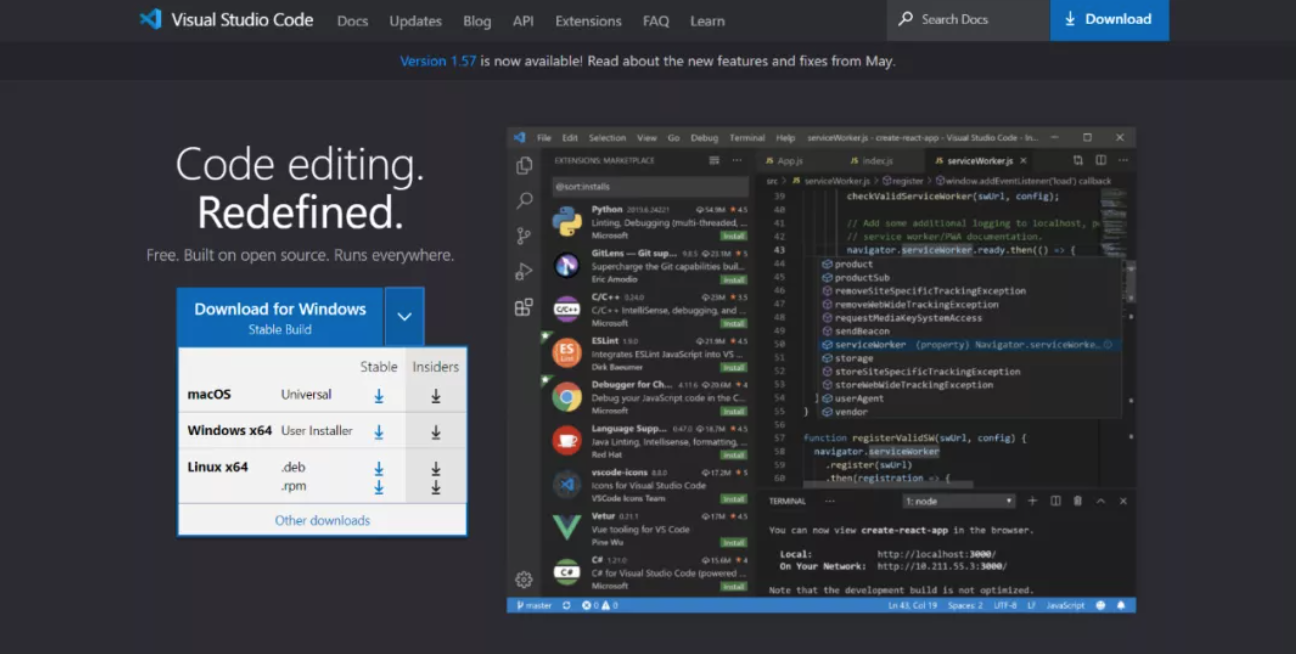
- 安装Visual Studio Code
- 下载地址:https://code.visualstudio.com
- 下载完,双击根据提示安装即可。
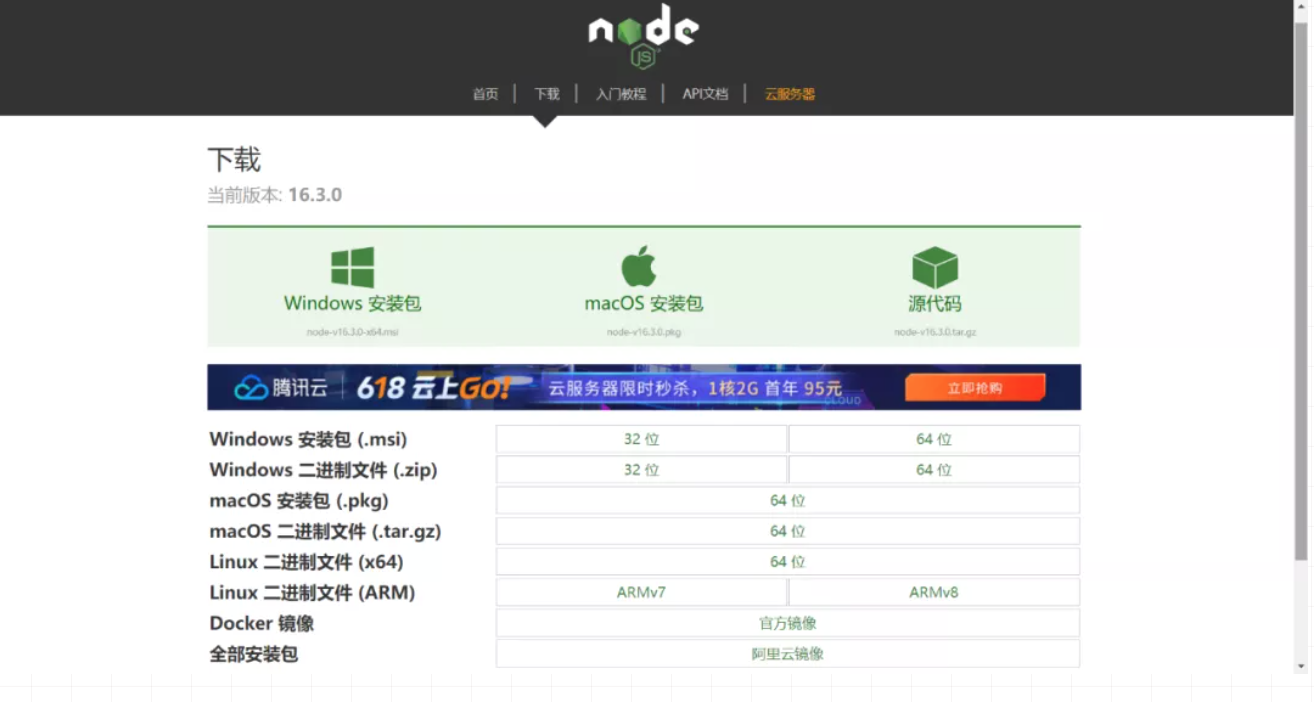
- 安装Node.js
- VSCode 插件的环境搭建可以参考官方文档:https://code.visualstudio.com...
- 根据文档说明:需要安装Node.js和GIT。
- Node.js的下载地址:http://nodejs.cn/download/
- 下载完,双击根据提示安装即可。
- 安装完上述的两个工具之后,我们还需要安装生产插件代码的工具:Yeoman和VS Code Extension generator。
- 关于Yeoman的描述,官网链接:https://yeoman.io
- 关于VS Code Extension generator的描述,官网链接:https://code.visualstudio.com...
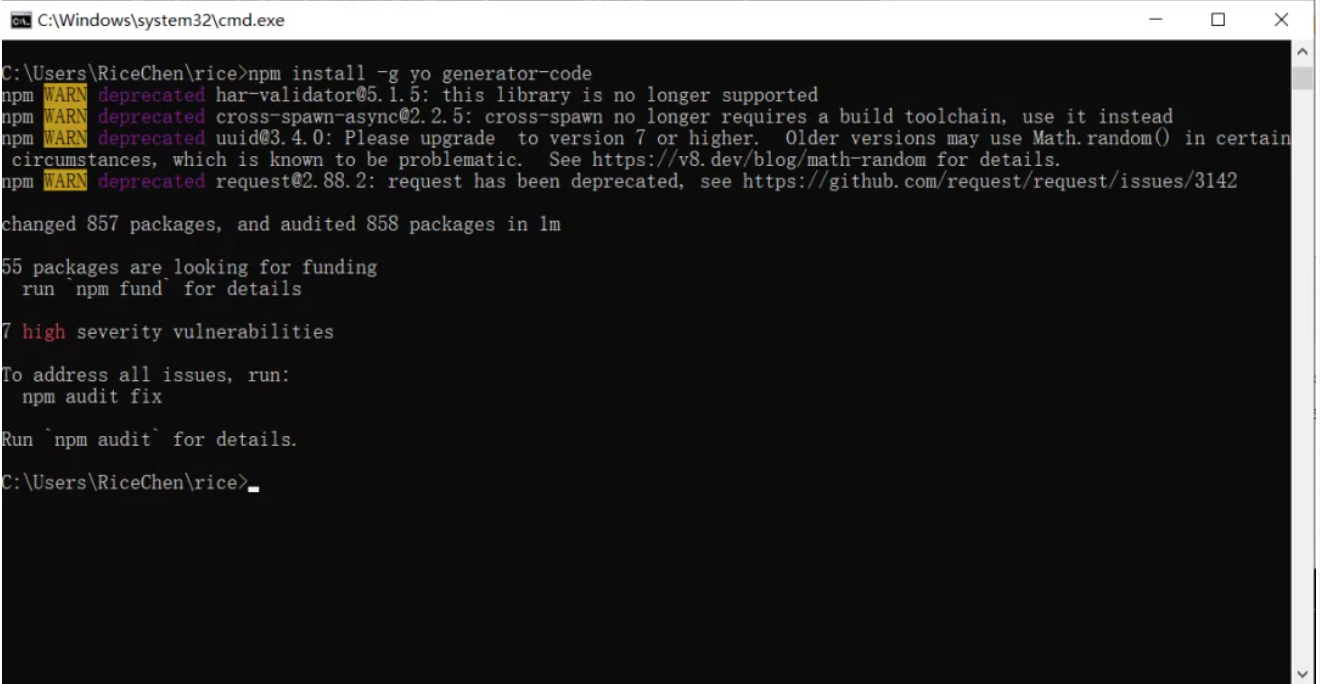
- 安装说明:打开电脑的cmd命令行工具,执行下面的命令完成Yeoman和VS Code Extension generator的工具安装。
npm install -g yo generator-code 创建工程
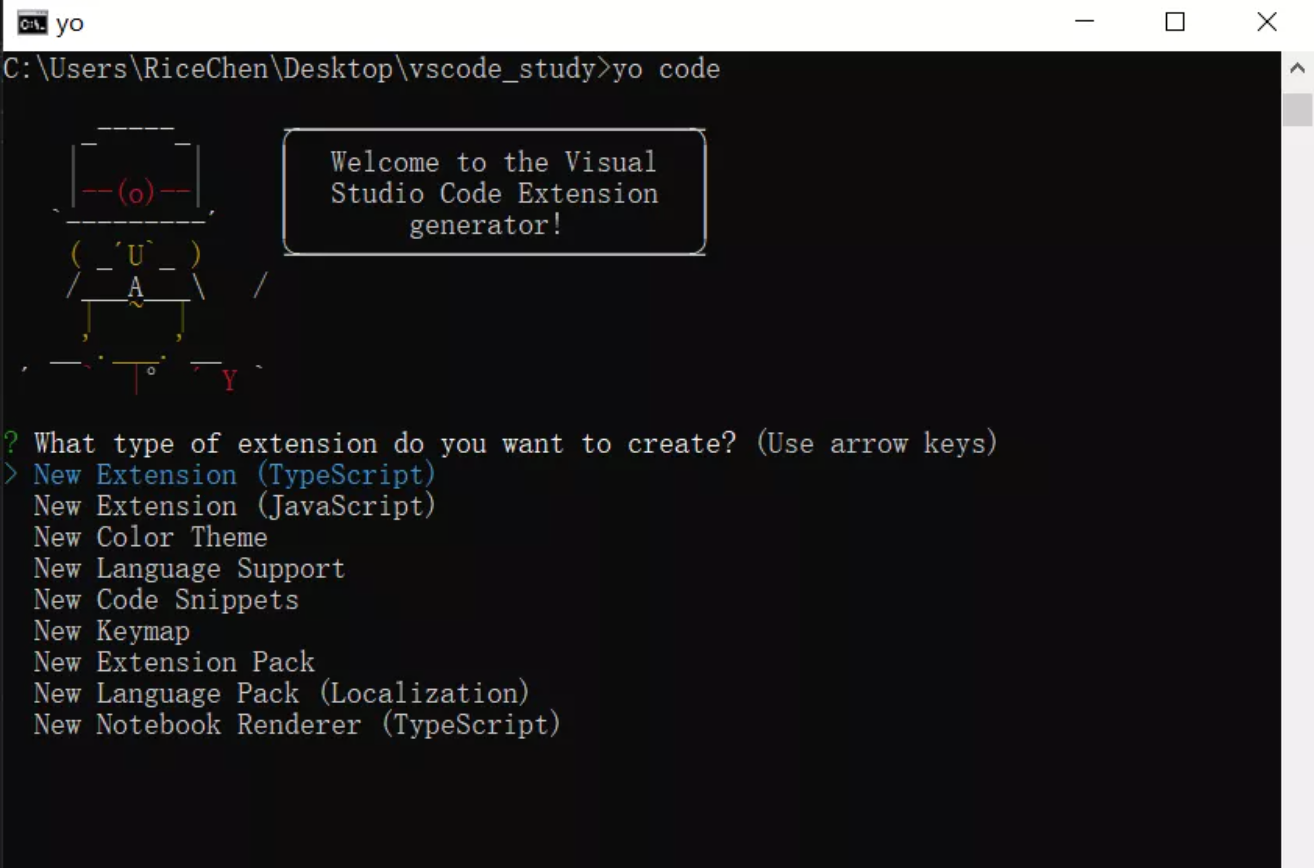
- 在cmd命令行执行如下命令,自动生成一个工程的基本代码:
yo code - 从上图看出有两种编写扩展的语言:JavaScript和TypeScript。我们这里选择TypeScript。
- TypeScript语言学习,查看如下链接:https://www.typescriptlang.or...
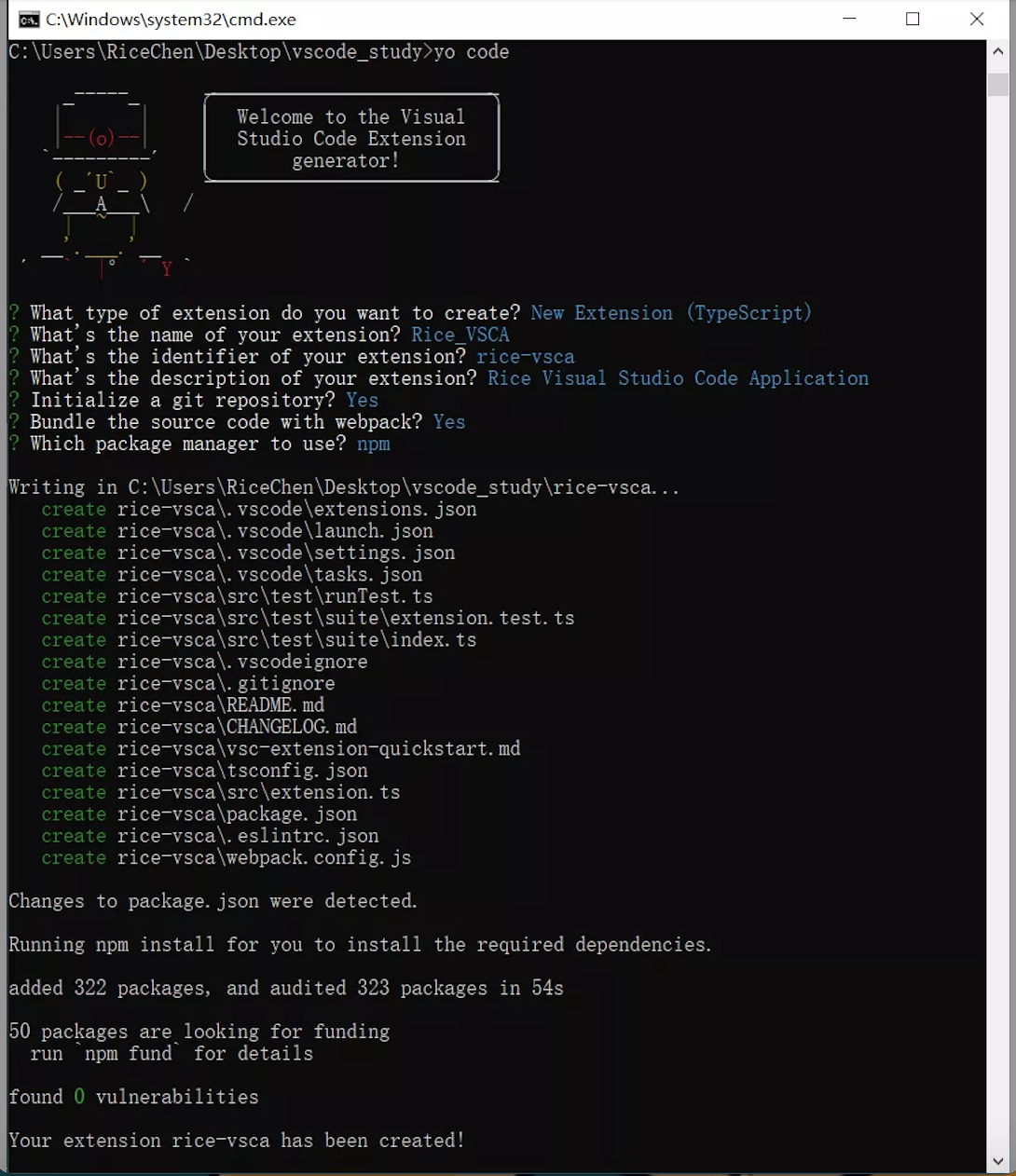
- 选择编写扩展的语言后,有3个输入三个选择:
- 输入你扩展的名称
- 输入一个标志(直接默认也可以)
- 输入对这个扩展的描述
- 是否创建一个git仓库用于版本管理
- 是否捆绑源代码与webpack
- 使用哪个包管理器(我选择npm)
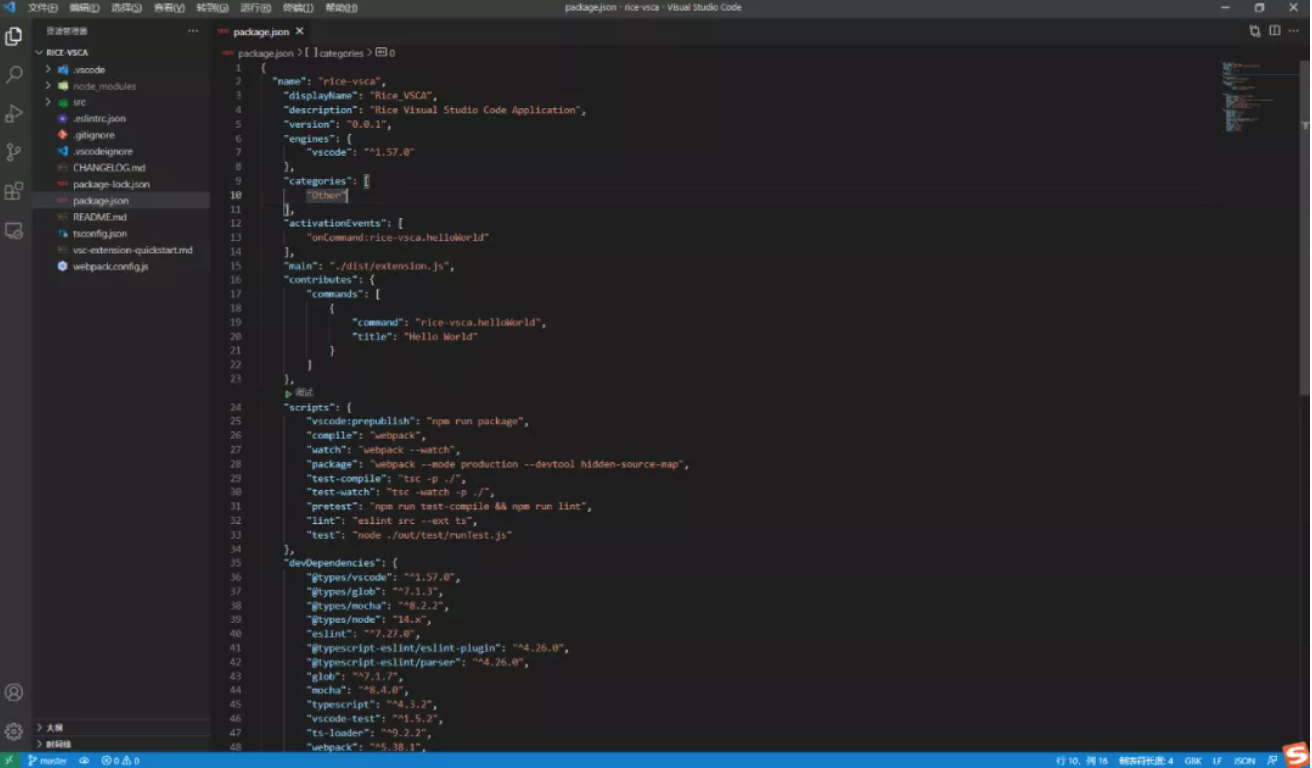
- 上述的配置都会在工程项目中package.json文件有对应的属性来表示。
- 目录结构说明:
.
├── .gitignore //配置不需要加入版本管理的文件
├── .vscode // VS Code的整合
│ ├── launch.json
│ ├── settings.json
│ └── tasks.json
├── .vscodeignore //配置不需要加入最终发布到拓展中的文件
├── README.md
├── src // 源文件
│ ├── extension.ts // 如果我们使用js来开发拓展,则该文件的后缀为.js
│ └── test // test文件夹
│ ├── suite
│ └── runTest.ts
├── node_modules
│ ├── vscode // vscode对typescript的语言支持。
│ └── typescript // TypeScript的编译器
├── package.json // 该拓展的资源配置文件
├── tsconfig.json //
├── typings // 类型定义文件夹
│ ├── node.d.ts // 和Node.js关联的类型定义
│ └── vscode-typings.d.ts // 和VS Code关联的类型定义
└── vsc-extension-quickstart.md 运行测试
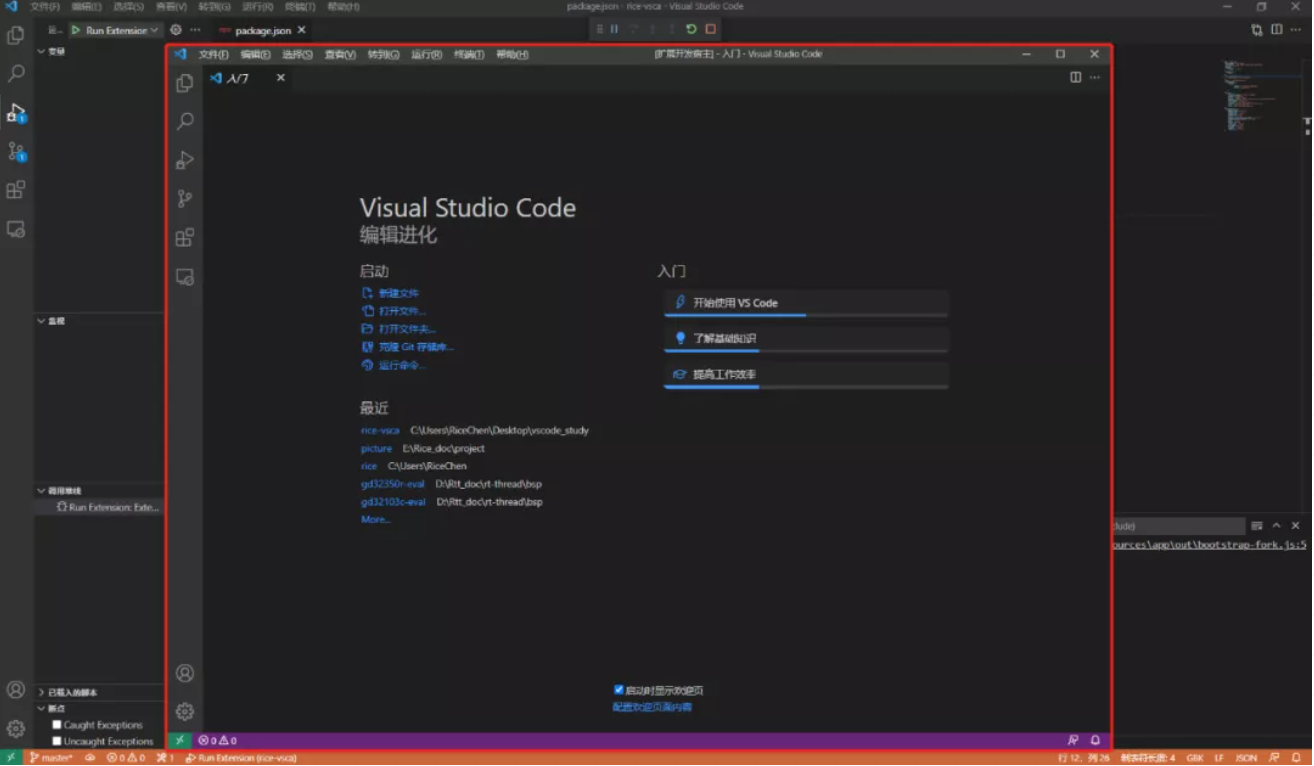
- 通过VS Code打开我们刚刚创建的工程。如下图:
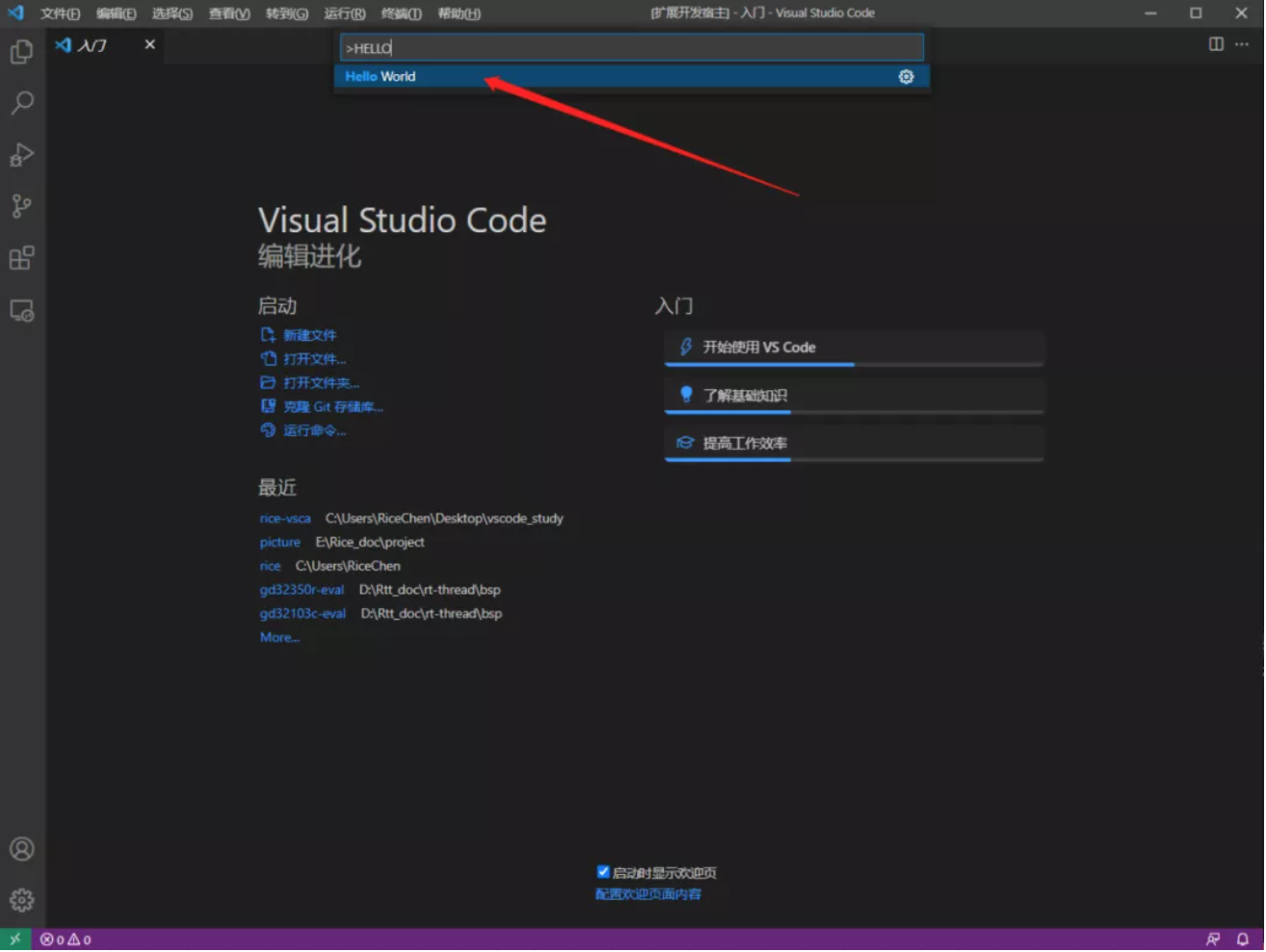
- 运行测试:可以直接按F5按钮或者点击VS Code菜单栏:运行->启动调试。会弹出一个新的vscode工作区。
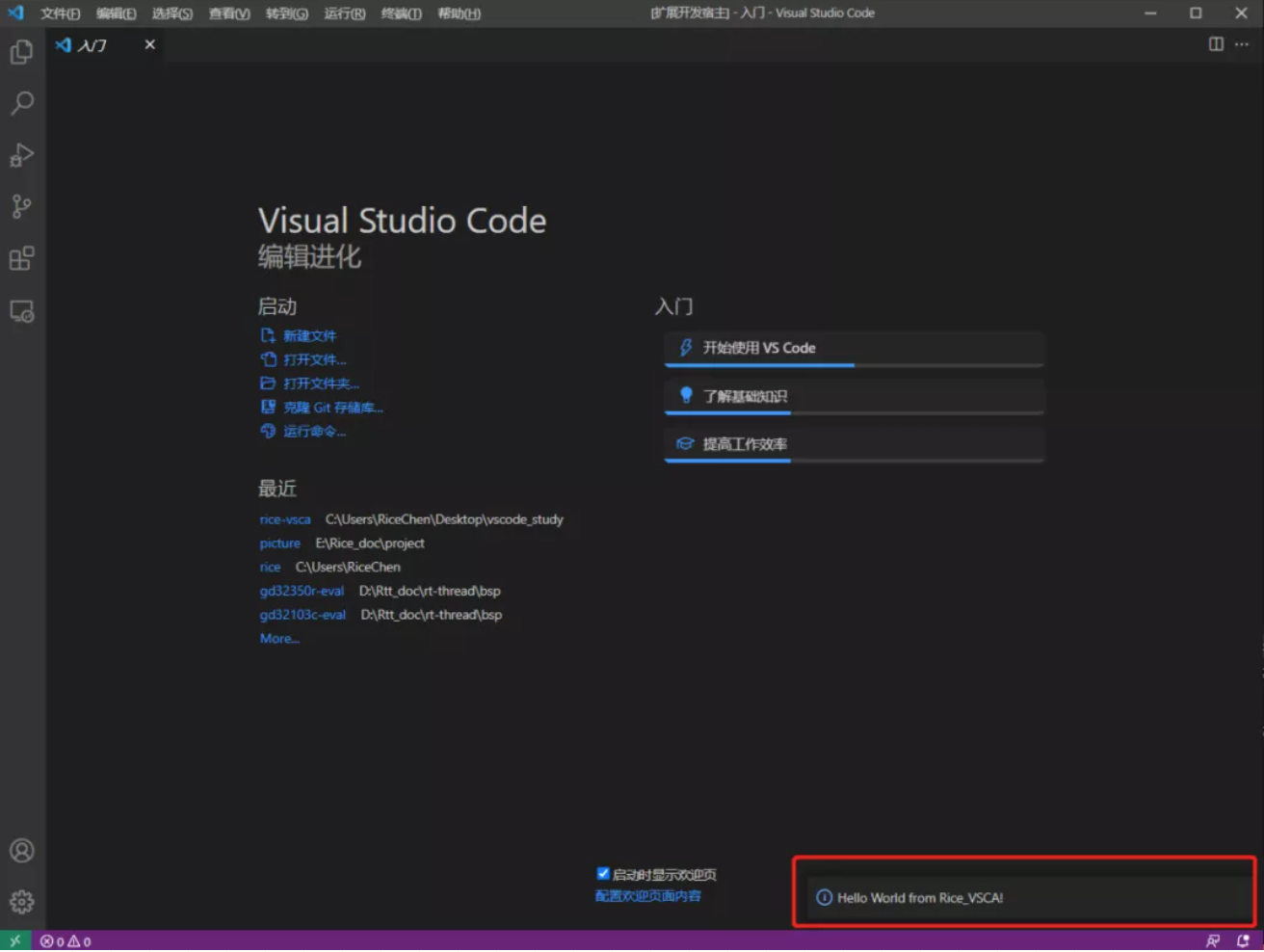
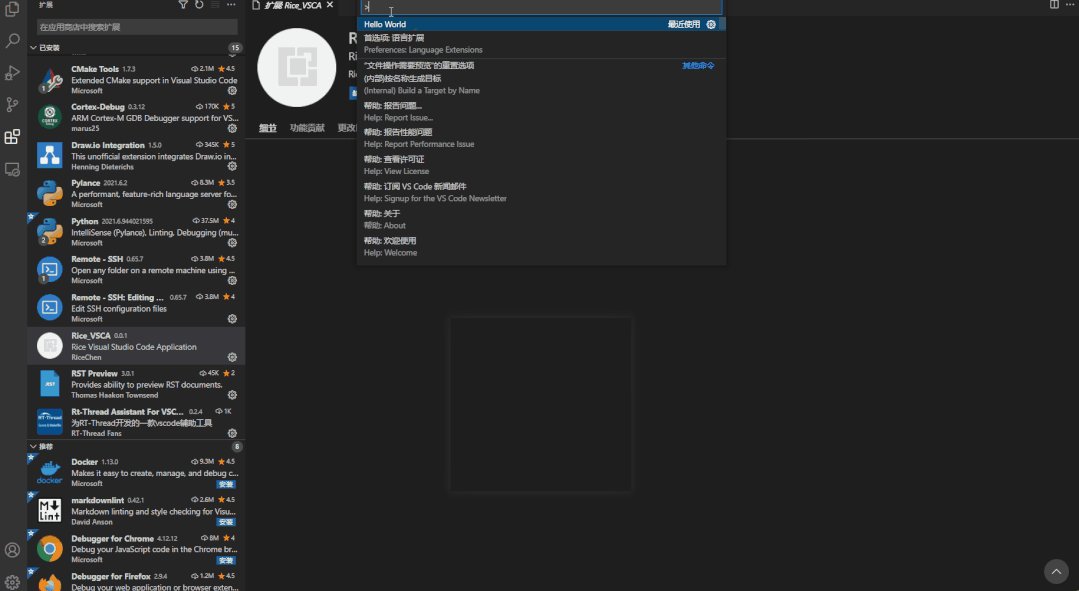
- 测试:按ctrl+shift+p,然后输入hello word,就会弹出对应时间的内容。
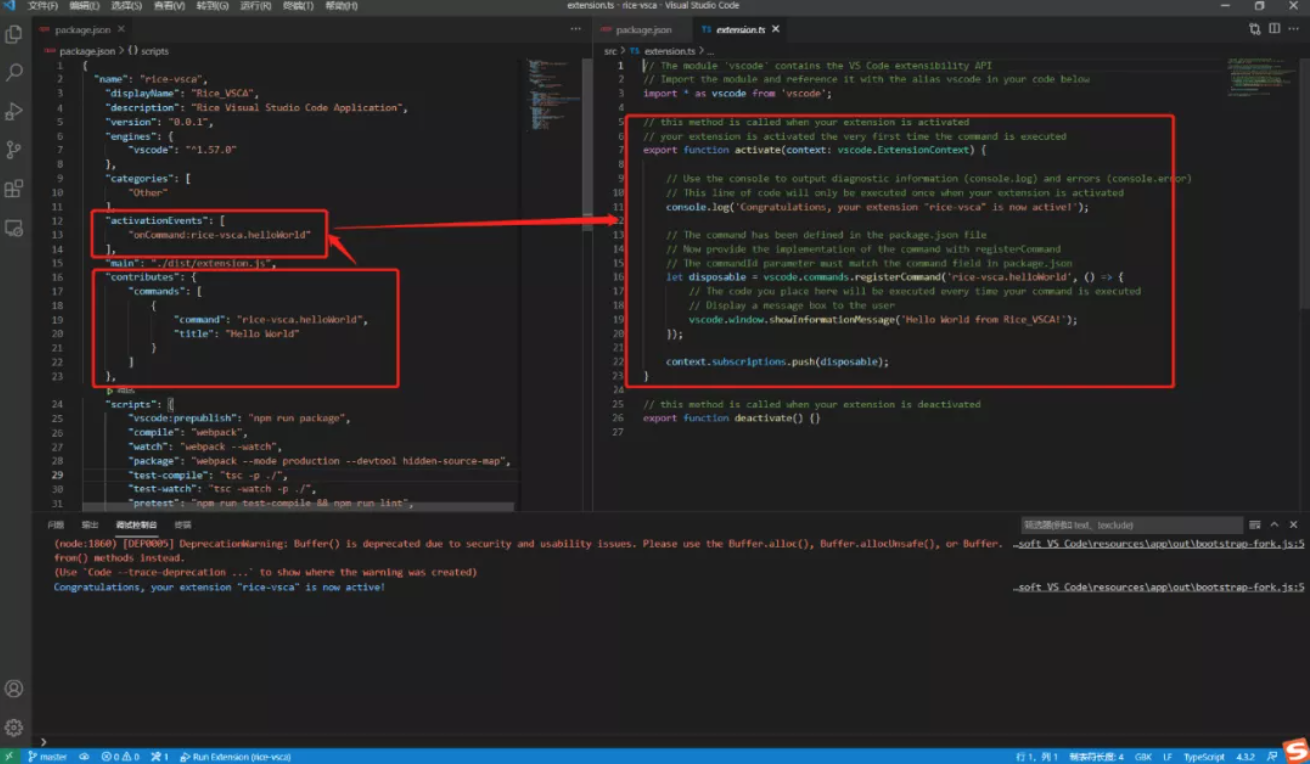
- 这个简单的demo的关联文件:package.json和extension.ts
打包插件
- 在我们编写完一个插件之后,总不能每次都运行代码的方式来使用插件的功能,而且如果别人也要使用你这个插件,不可能拿你的源码。vscode支持打包和发布。打包和发送:如同我们QT开发编译生成的exe文件就是打包过程,然后将这个包发布到网上,就是发布过程。
- 打包插件需要一个工具:vsce。在cmd命令行输入如下命令
npm install -g vsce - 发布流程:需要发布到marketplace.visualstudio.com上面去。发布成功后可以在vscode里面用ext install来安装这个插件。发布还需要去配置一个token,然后这个token还找个地方记住,还会过期,而且在发布过程中还得祈祷网络好。所以在这里我就不写发布的流程。发布的命令如下,在cmd命令行输入。
vsce publish - 打包流程:打包的最终结果是一个.vsix的插件包,可以通过vscode手动添加插件安装,也可以通过marketplace分享自己的插件。
- marketplace链接:https://marketplace.visualstu...
- 打包的命令如下,在cmd命令行输入。
vsce package - 不过打包之前需要修改两个地方。
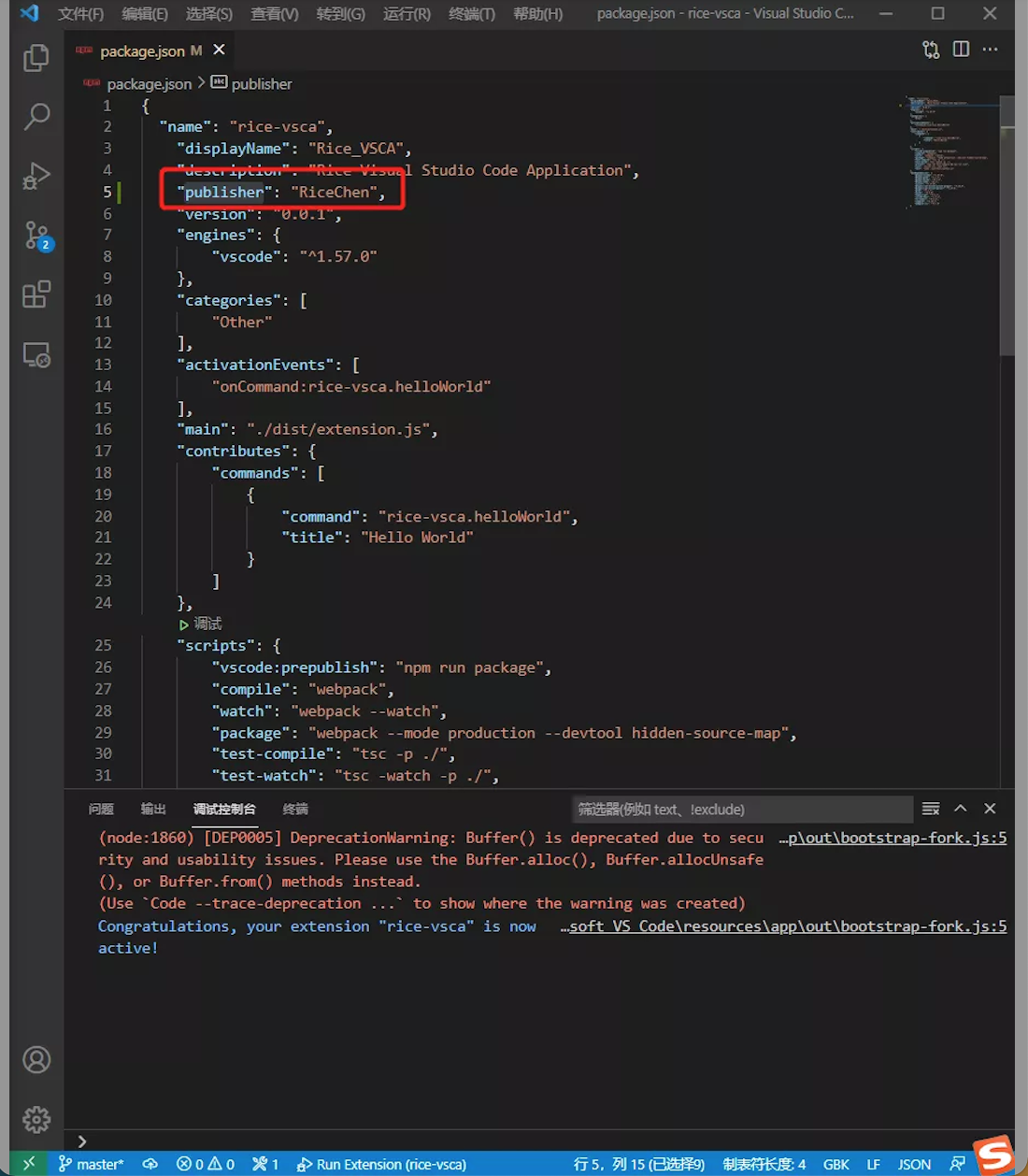
- ① 在package.json文件中增加publisher属性。
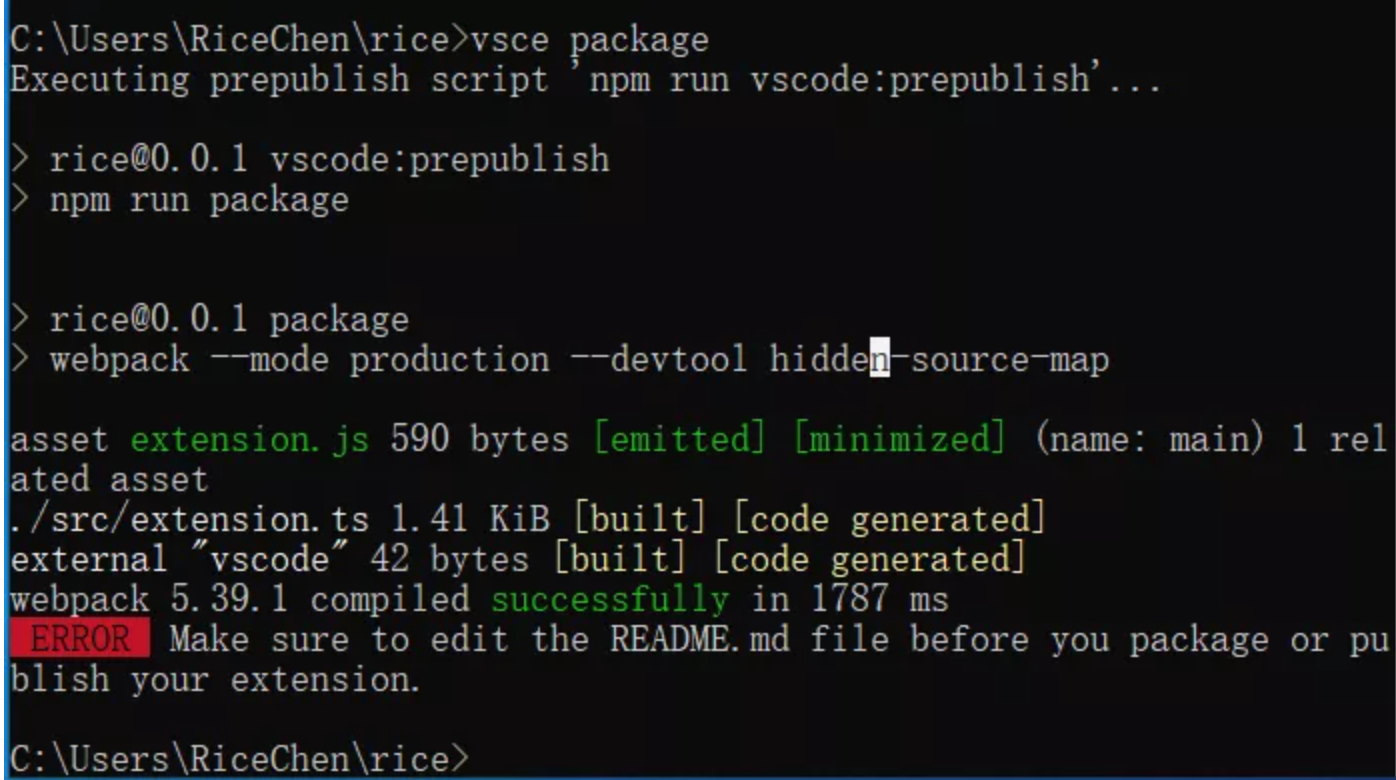
- 注:如果不输入上述属性,打包时会出现如下图错误:
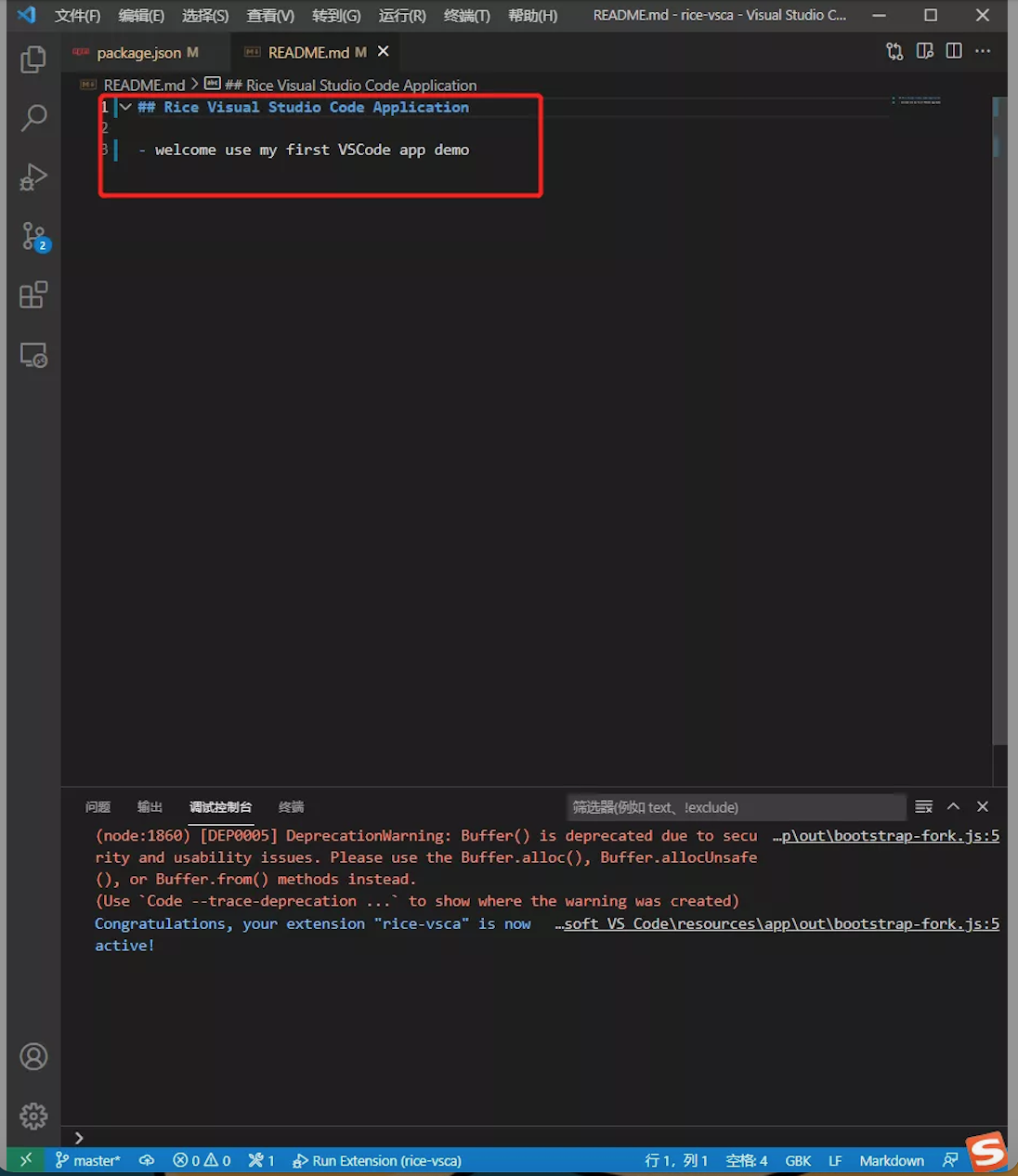
- ② 修改README.md,删除原有的内容,写上自己的内容。
- 注:如果不修改,打包时会出现如下图错误:
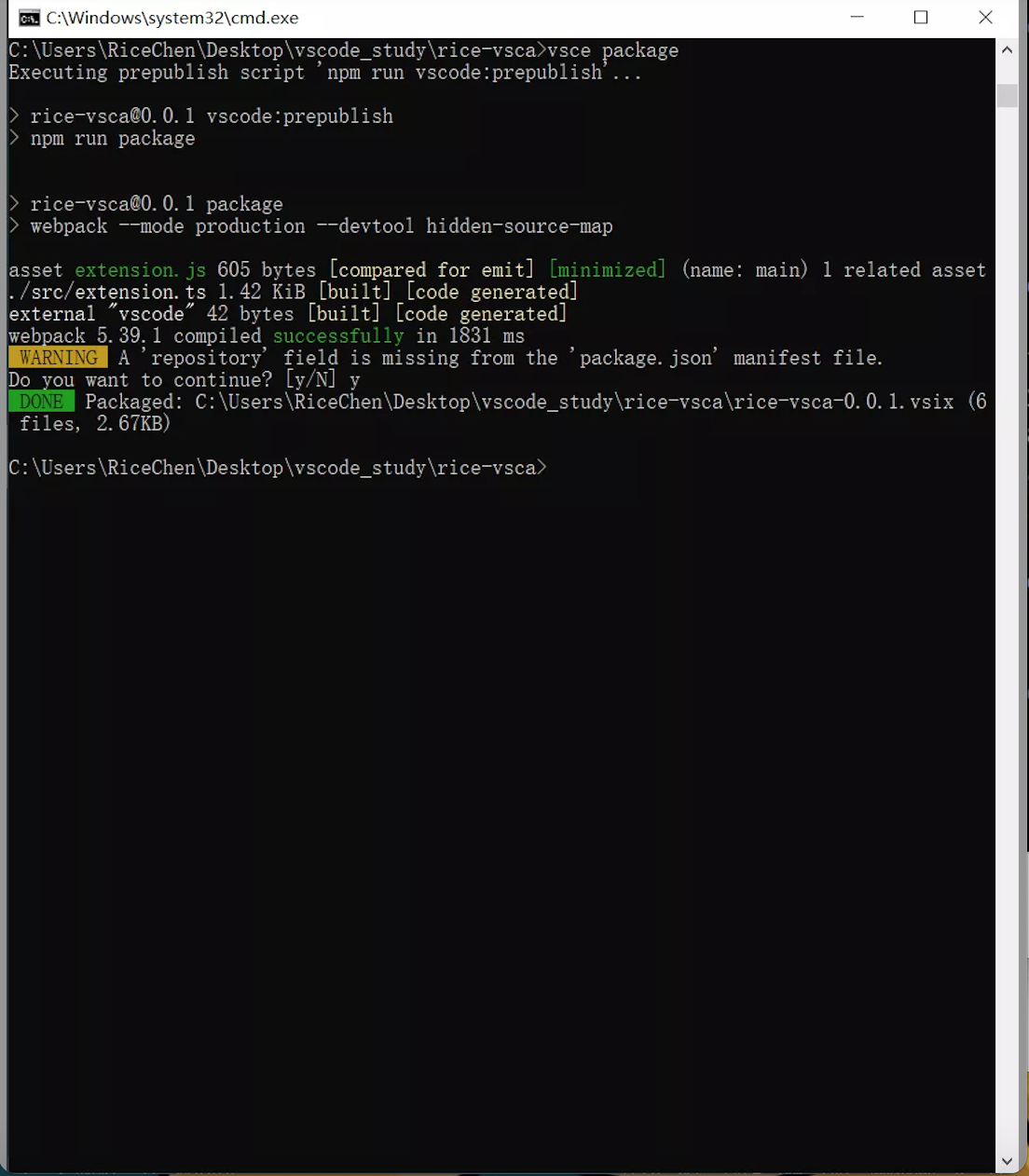
- 执行上述的打包命令,如下图插件打包成功。
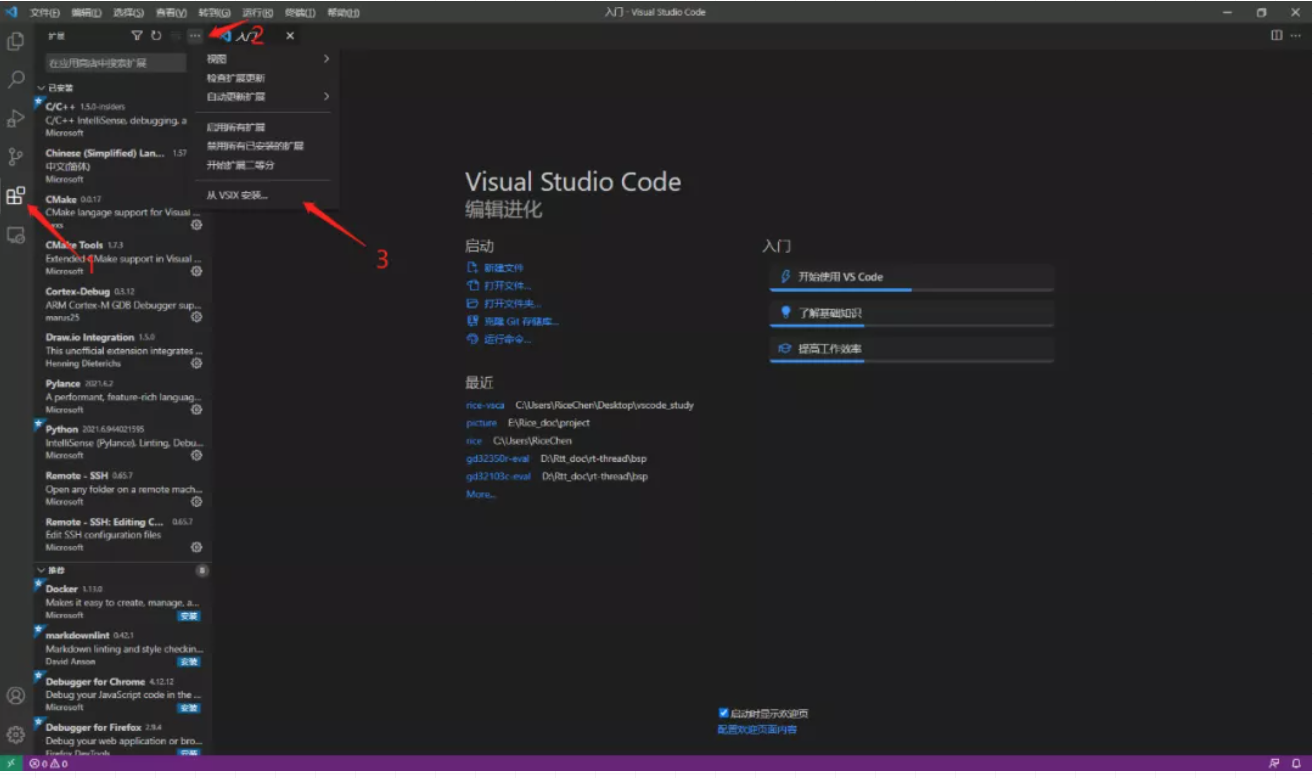
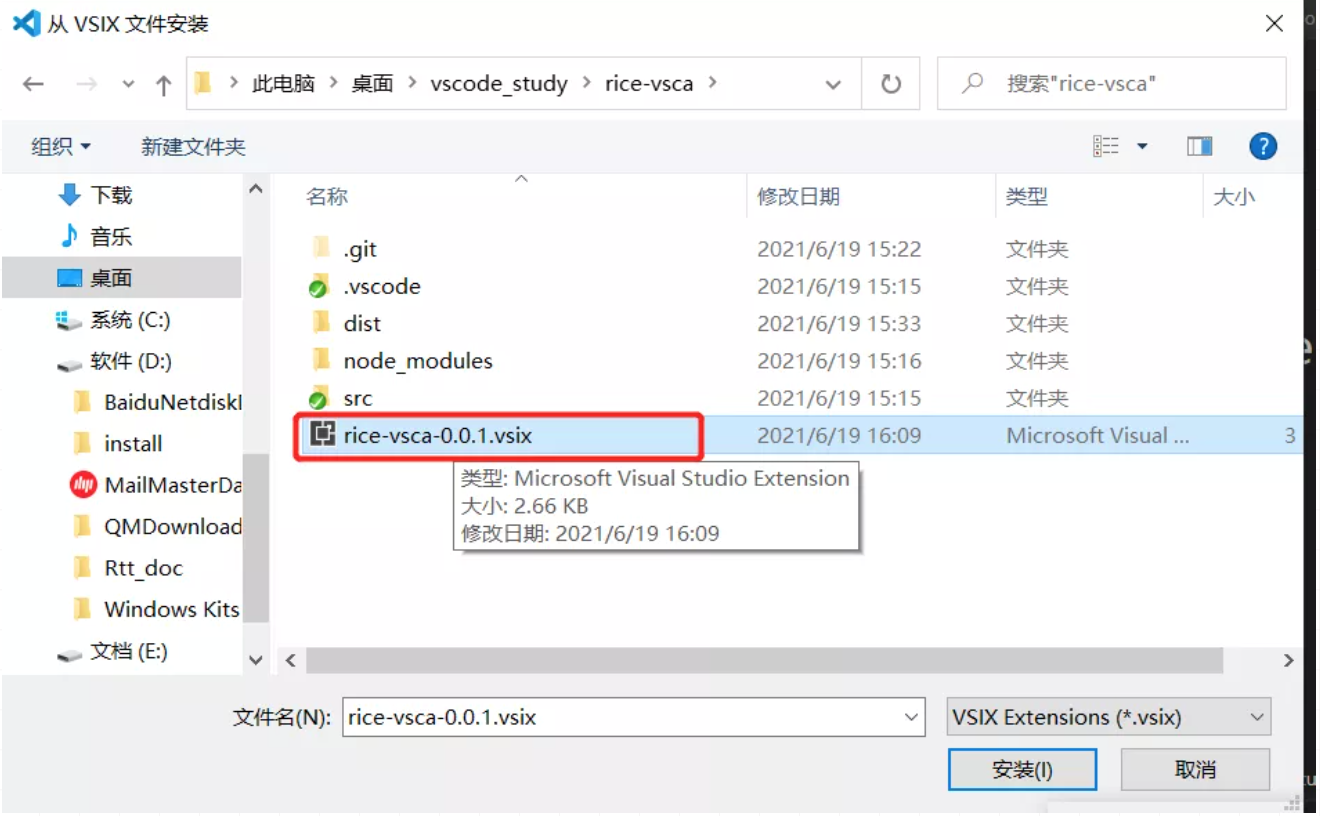
手动添加插件
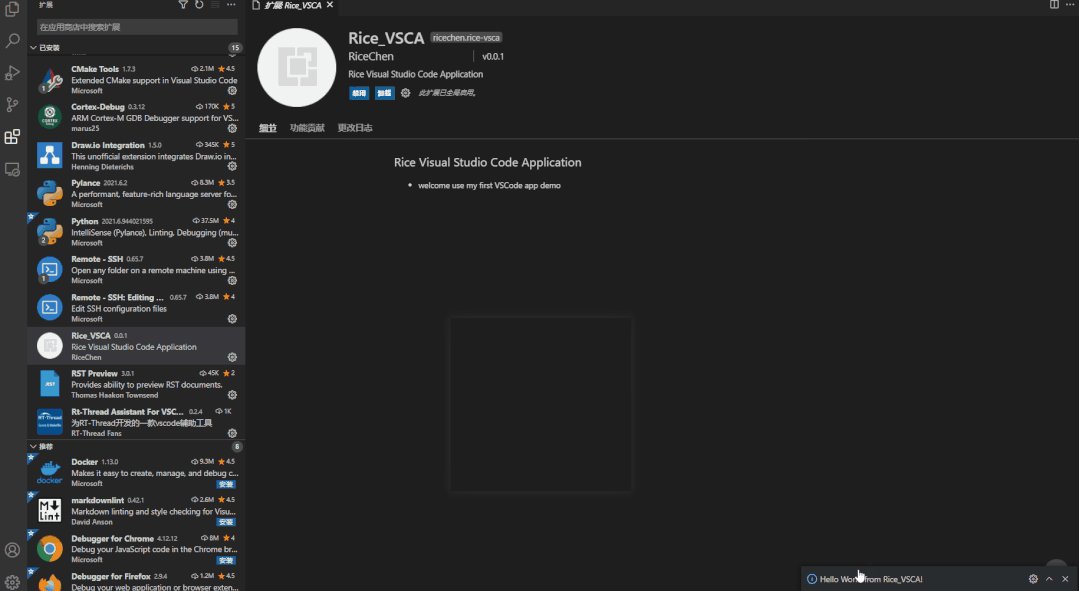
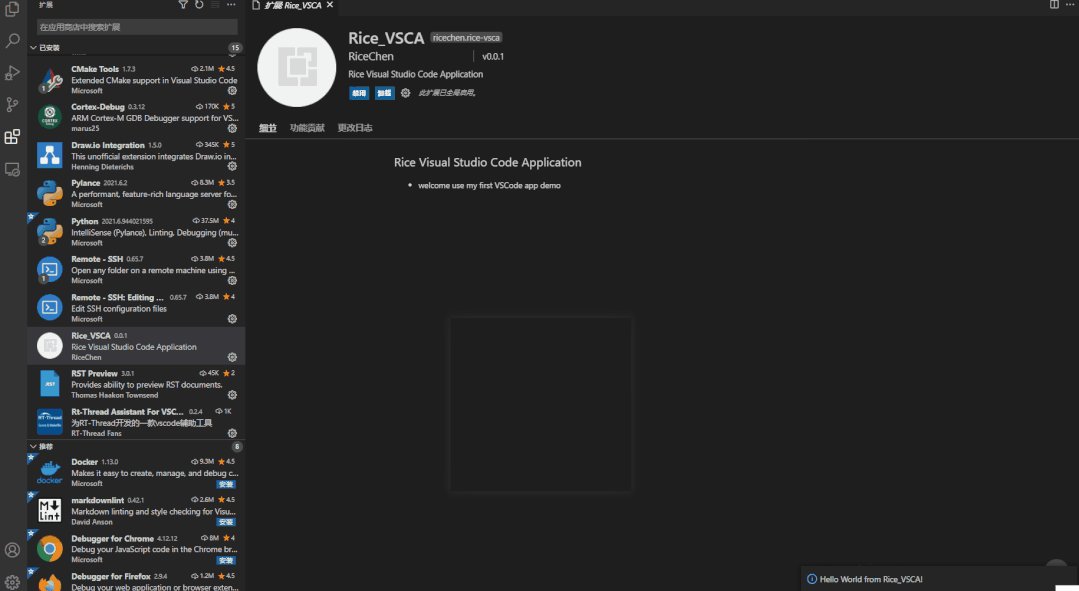
- 选择打包好后的插件包:rice-vsca-0.0.1.vsix
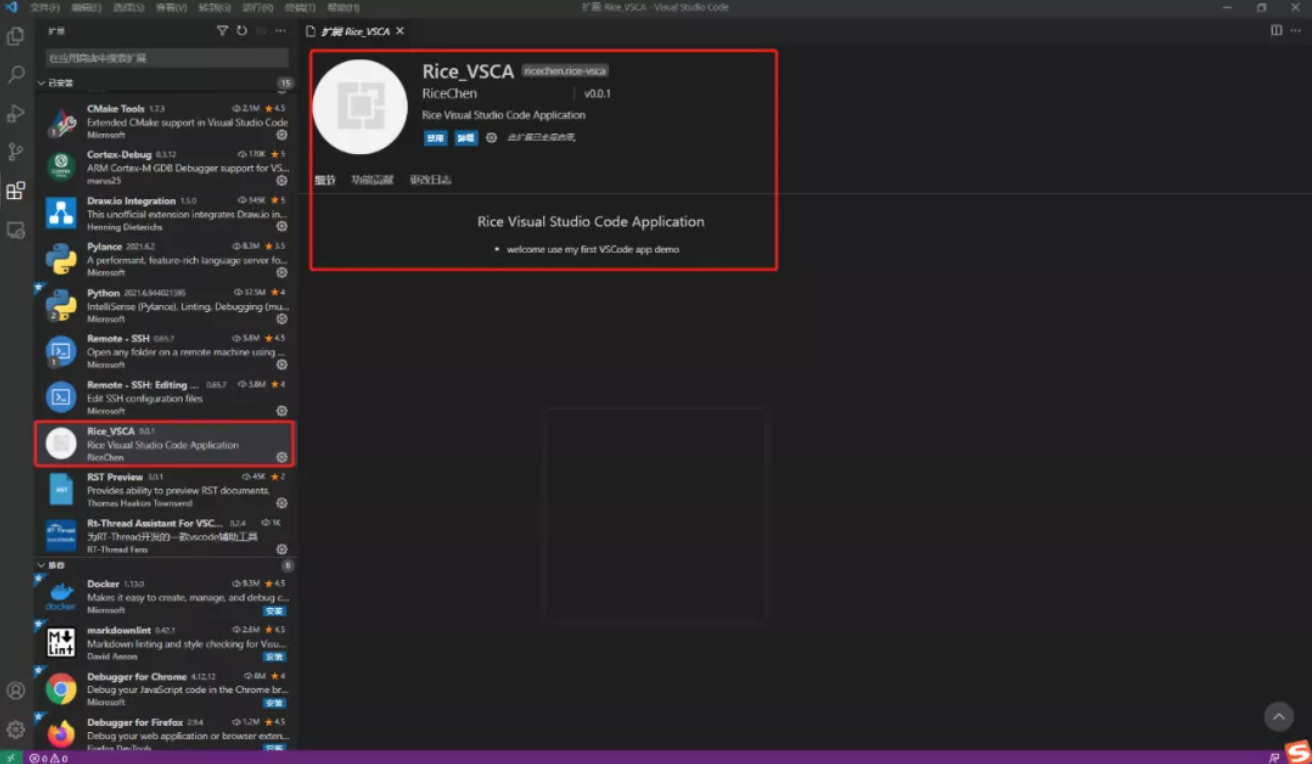
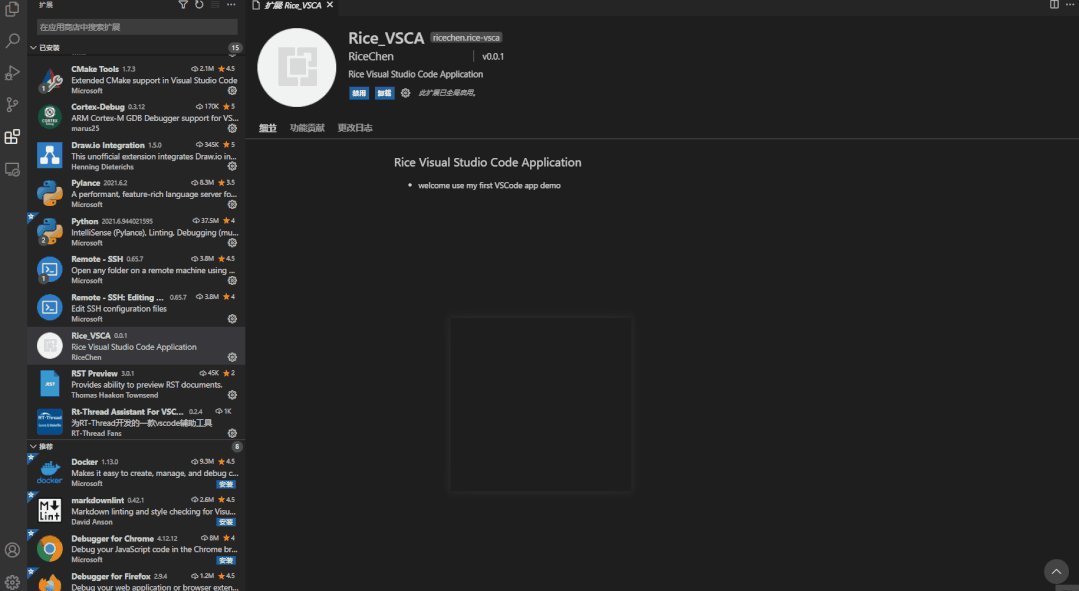
- 安装完之后会显示在插件已安装的目录中:
运行测试插件包
推荐阅读
更多嵌入式技术干货请关注Rice 嵌入式开发技术分享