在项目开发中,有些业务需求是需要通过多个组件共同实现的。为了便于模块化管理,减少代码的冗余,我们可以使用自定义组件,将多个组件...

1.目前鸿蒙css布局方案中,除了Flex布局 ,网格布局Grid可以算得上是最强大的布局方案了。它可以将网页分为一个个网格,然后利用这些网格...

鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?【课程入口】目录:1.鸿蒙视图效果2.js业务数据和事件3.页面视图代码4....

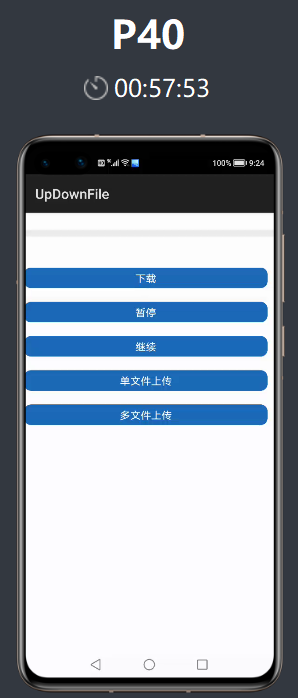
<span class="size" style="font-size:18px">1. UpDownfile功能介绍</span>1.1. 功能介绍:UpDownfil...

如果在list中需要展示的数据非常多,那么一次性获取全部数据并显示,对于后端服务器和前段渲染的性能都是很大的负担,浪费资源且页面加...

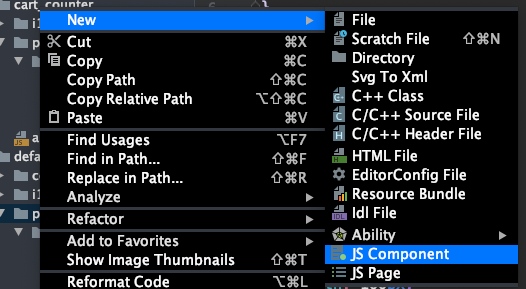
2. GifImage使用方法2.1. 新建工程,增加组件Har包依赖在应用模块中添加HAR,只需要将GifImage.har复制到entry\libs目录下即可(由于bui...
在进入APP时,通常都会有一个欢迎界面,用于展示APP的名称、logo,并预先加载部分数据。既然是欢迎页面,自然少不了一些动画元素。简单...

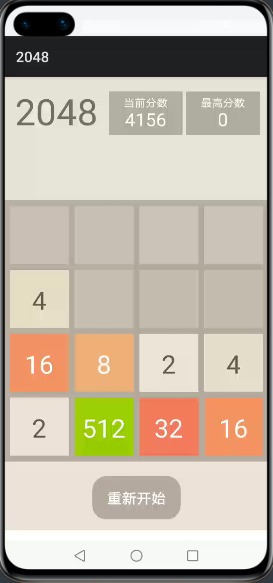
画布组件,微信小程序也有,可以在其中动态绘制图形和文字等。在2048游戏中,不同的数字对应的背景颜色都不同,如果使用动态样式,判断...

在微信小程序中,提供了form组件,可以将input、picker、slider、button等全部放在form中,并设置name属性实现类似html的表单提交功能。

目录:1、menu弹出菜单2、Toast提示框3、prompt模块的对话框dialog4、dialog对话框组件1、menu弹出菜单这是微信小程序没有的一个组件,...

目录:一.创建布局二、在MainAbilitySlice实现播放功能的代码三、在MainAbilitySlice的其他生命周对player进行资源管理四、实现效果视...
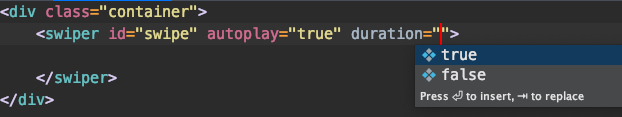
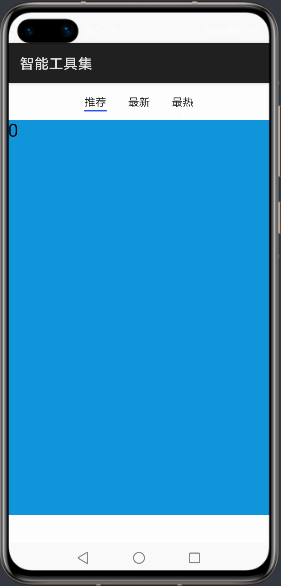
<span class="size" style="font-size:18px">1、swiper轮播图</span>

<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>前言JS应用开发框架原理内置模...

<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>1、tabs, tab-bar, tab-content...

<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>1.前言2.组件介绍3.js业务逻辑...

<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>1、可滚动区域2、list + list-i...

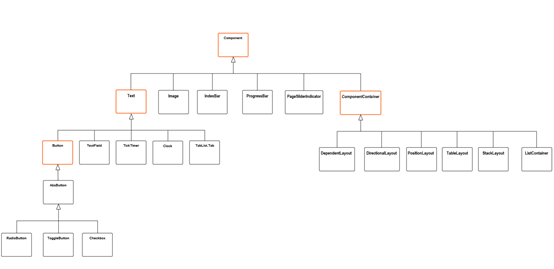
<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>1. Component的内部类/接口2. C...

<span class="colour" style="color: rgb(51, 51, 51);">我这里以3518的开发板为例进行讲解,3516的也是通用...

<span class="colour" style="color: rgb(51, 51, 51);">目录:</span>1、在config.json配置网络权限...

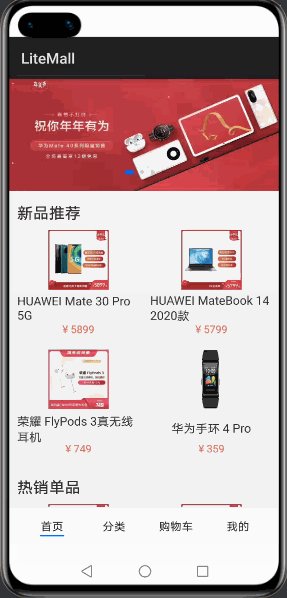
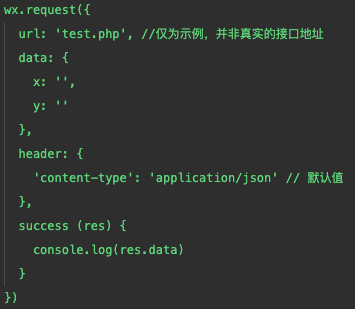
<span class="colour" style="color:rgb(51, 51, 51)">目录:</span>约定服务端API返回结构登录流程华...
