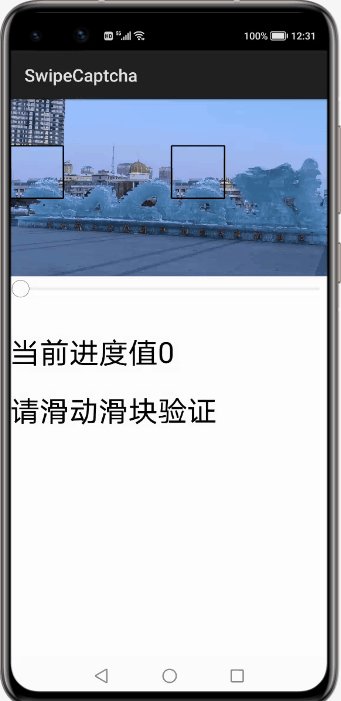
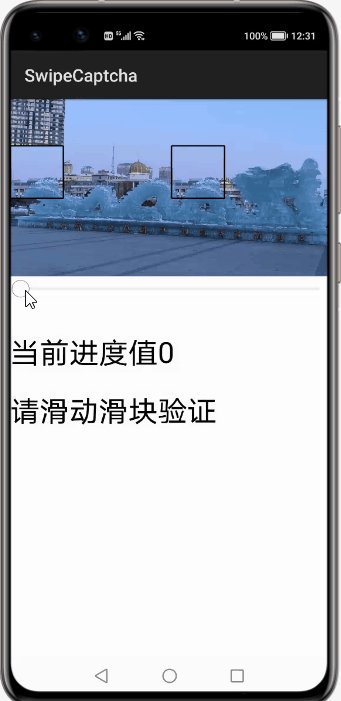
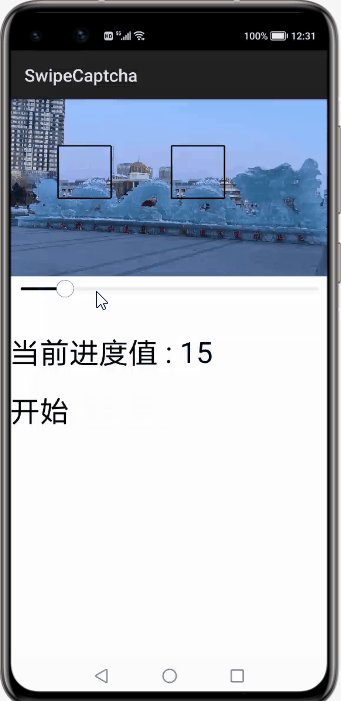
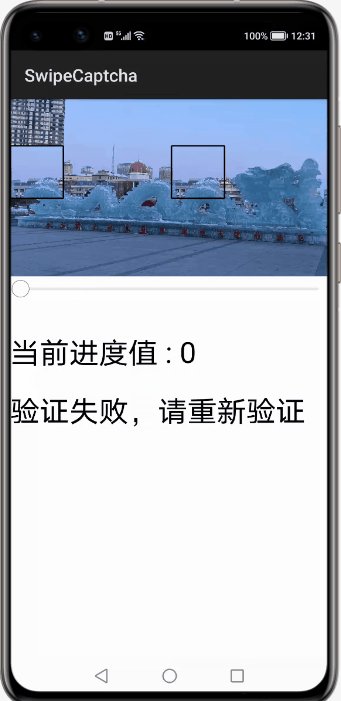
目录:1、组件效果展示2、Sample解析3、《鸿蒙第三方组件》系列文章合集前言 基于安卓平台的滑动拼图验证组件SwipeCaptcha( [链接] ...

充斥在各种工作、生活场景中的智能手机、平板、IoT 设备、智能家电、智能机械等电子设备,对绝大多数人来说并不陌生,而这些设备背后的...

Arm近日发布了Arm® Cortex®-R系列的最新产品Cortex-R52+,可支持汽车电子设计的演变,帮助汽车研发人员在巨大的压力下,达成汽车设计的...
3月12日晚20:00,我将为大家带来一场直播公开课,本次课程会给大家分享鸿蒙的重要分布式特性:分布式数据管理!!

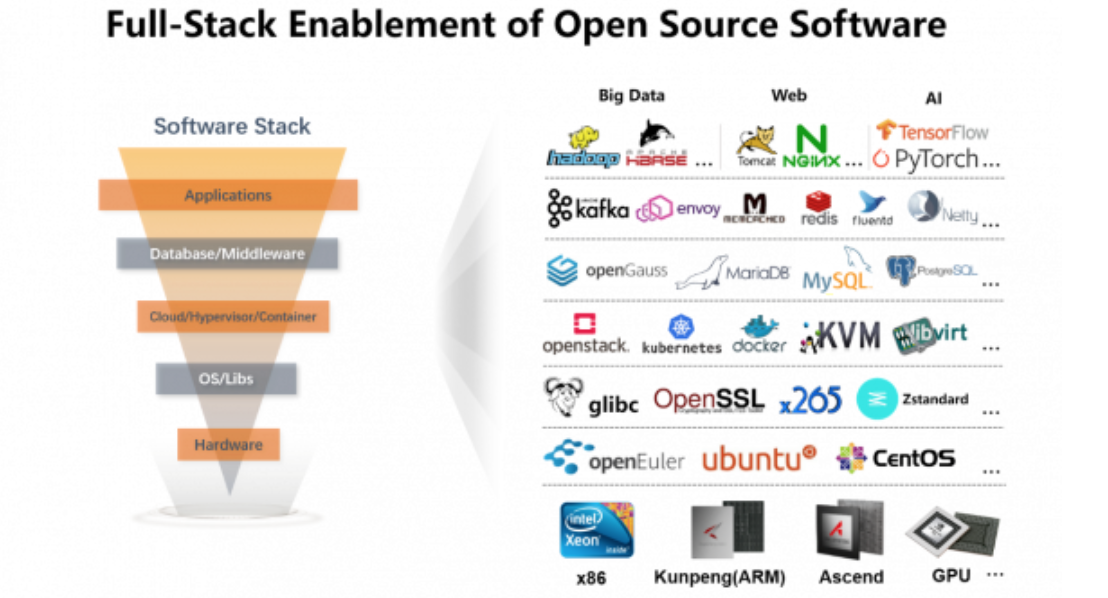
近年来,Arm服务器被广泛使用,上层软件生态系统也得到了极大的发展。特别是一些公有云厂商已经开始提供基于Arm架构的云计算产品。华为...

3 月 5 日市场调研机构 Counterpoint 发布了最新的报告,数据显示:2020 年第四季度全球智能手表出货量与 2019 年同期相比略有下降,202...

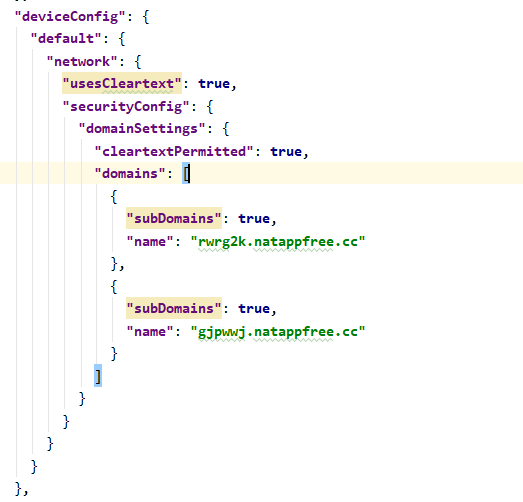
开启<span class="colour" style="color: rgb(224, 62, 45);">明文</span>传输 在<span class=&quo...

<span class="colour" style="color: rgb(52, 73, 94);">本节概述</span>

目录:一、HarmonyOS中EventHandler实现效果二、Handler的定义和机制三、HarmonyOS中EventHandler的实现四、参考资料五、附件下载一、Ha...

我是来自山区、朴实、不偷电瓶的AI算法工程师阿chai,给大家分享人工智能、自动驾驶、机器人、3D感知相关的知识

近日,微软公司宣布,将继续加大对中国市场云服务的投入,通过与世纪互联合作,新增在华数据中心区域。作为中国的第五个微软智能云区域...

深圳湾消息,北京时间 3 月 5 日凌晨,高通公司宣布推出 Snapdragon Sound™ 技术,它是一系列优化的音频技术和软件的组合,旨在为智能手...

前言基于安卓平台的轮播组件Banner [链接],实现了鸿蒙化迁移和重构,代码已经开源到[链接],目前已经获得了很多人的Star和Fork,欢迎各...

3月10号(周三)晚8点,我将给大家做一场直播《想读懂鸿蒙2.0源码?也许你需要先懂这些》。本课程主要面向有一定嵌入式开发基础,希望从...
在今日凌晨开幕的微软 Ignite 2021 大会上,微软推出了一系列对开发者更友好的工具和功能更新。包括Visual Studio 2019 的新版本和基于A...

提供在屏幕上向上或向下滚动时显示的列表容器。这个类继承自ComponentContainer。它使用BaseItemProvider或RecycleItemProvider来存储对象

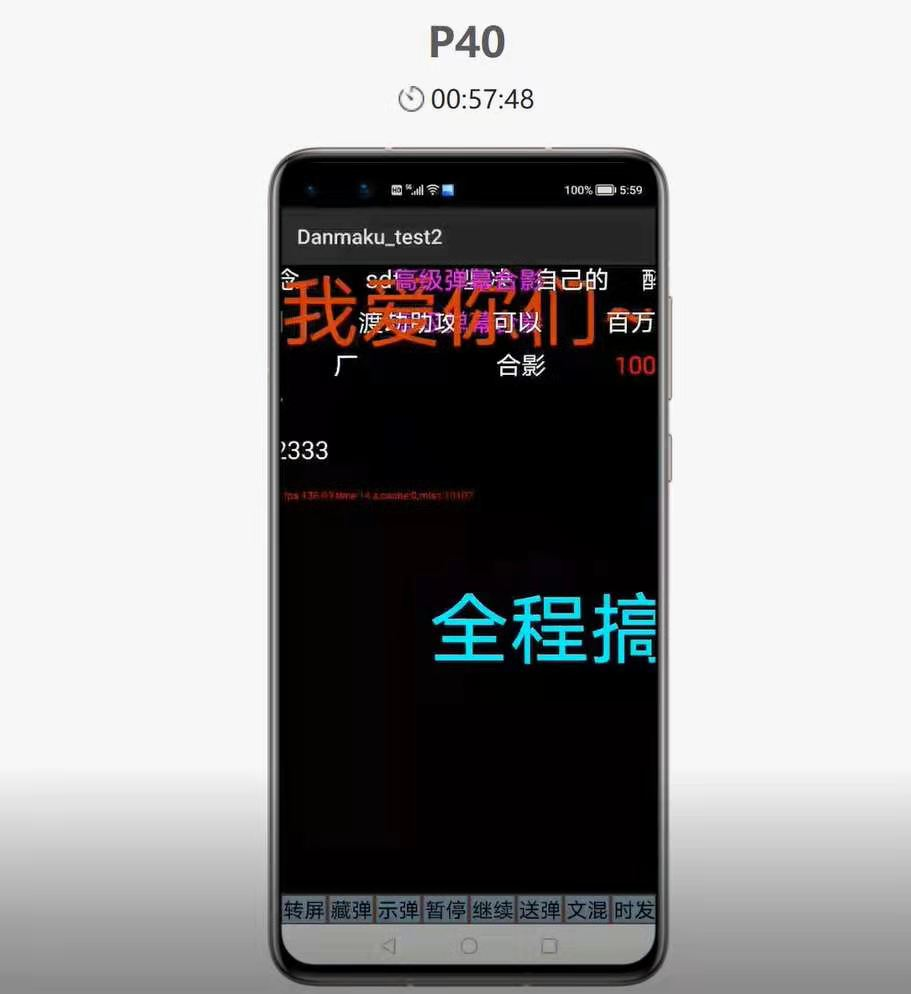
之前已经写过一个在HarmonyOS中的自定义组件的案例,里面主要讲解了DrawTask这个接口的使用,从而让我们可以调用Canvas进行绘制。

1.承接上篇鸿蒙客户端上传文件,呈上启下,鸿蒙手机下载python服务器端的文件到鸿蒙手机客户端,具体的实现逻辑如下:

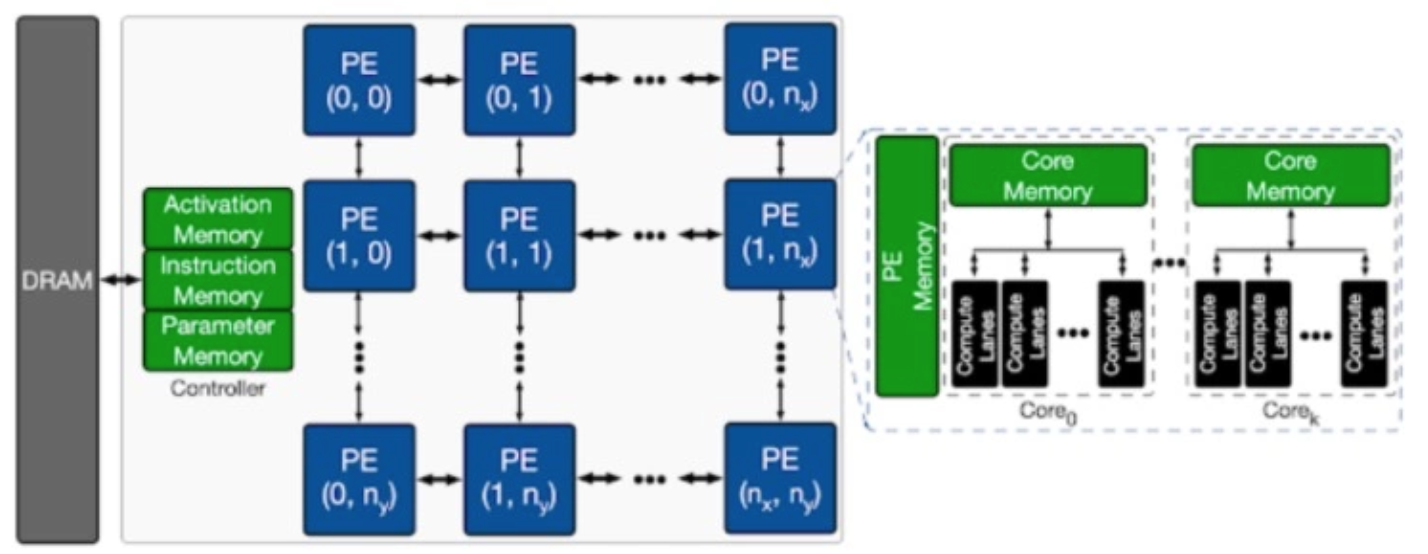
Google Brain 总监 Jeff Dean 曾指出,在某些情况下,人工智能的深度学习形式在如何布置芯片中的电路方面可以比人类做出更好的决策。

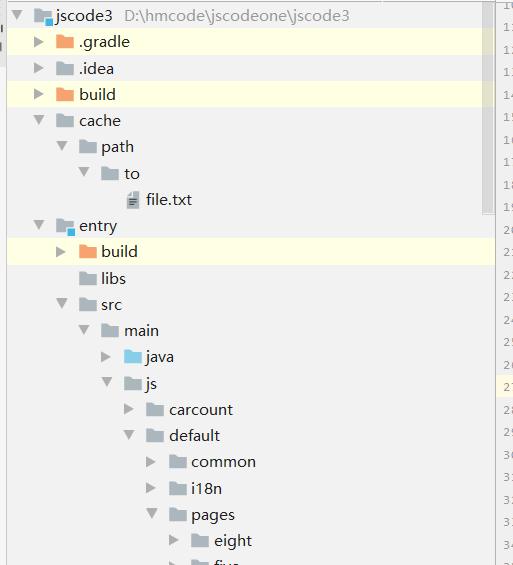
《鸿蒙的js开发模式》系列文章合集1.首先鸿蒙的js文件上传,设置目录路径为:构建路径在工程主目录下:该目录的说明见下面描述:视图构...

在学习鸿蒙的过程中,很多朋友都遇到了一些问题。本次直播,我就针对大家遇到的问题,重点聊一下以下五部分内容,包括:1、(鸿蒙...

去年,IBM 演示了 AI 如何通过更新旧代码来执行冗长的软件维护工作。现在,该公司又引入了基于 AI 的方法来重新编码旧的应用程序,这样...

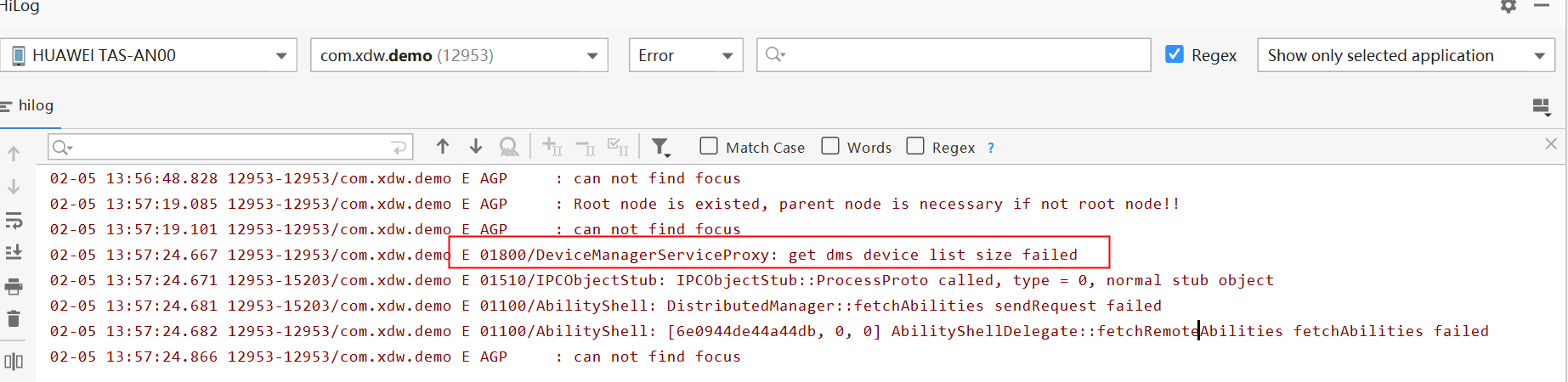
HarmonyOS开发中分布式协同是非常重要的一个功能,大家在刚接触的时候可能会出现各种各样的错误。我在此总结下在进行分布式流转开发过程...

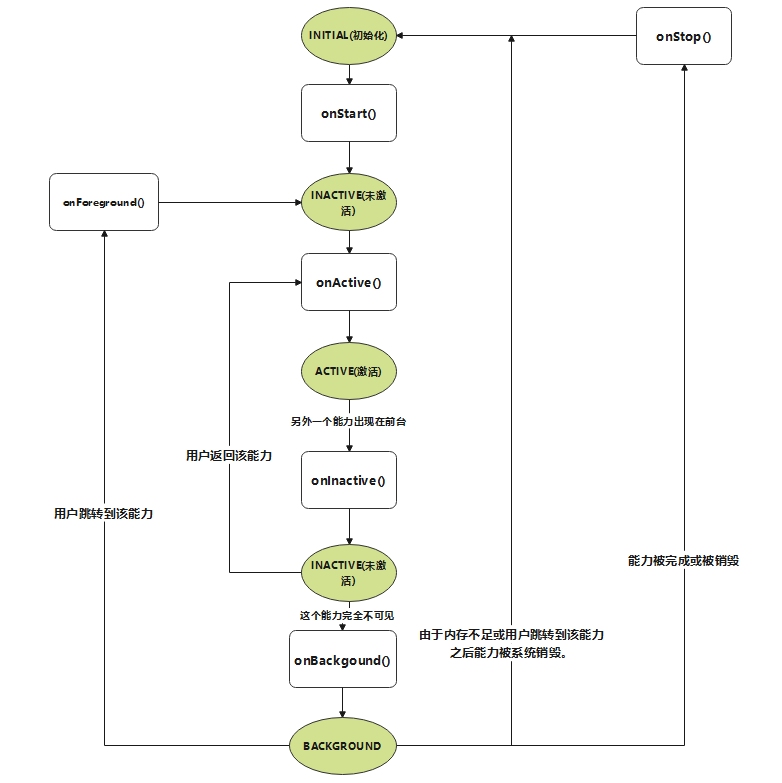
这两天51cto上的一个粉丝朋友问了我一个问题,Ability之间使用Sequenceable序列化传递数据,如何传递Uri类型数据?网上确实也没有介绍这...

物联网之父 Kevin Ashton 在近期的一次访谈中表示:“物联网的真正意义,不在于收集存储数据。更多场景下,在于正确高效地利用数据。”

众所周知,安卓应用开发经过这么多年的发展相对成熟和稳定,鸿蒙OS作为后来者兼容一个成熟的开发体系会节省很多推广和开发成本。但在实...

前言 基于github上哔哩哔哩开源项目( 为了更加清晰的介绍弹幕库的作用和使用方法,本文将从基础知识、使用方法、 sample解析三个...

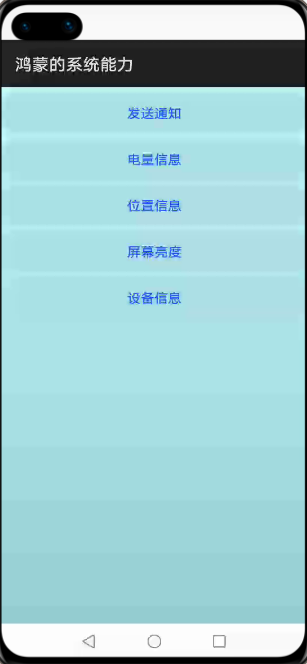
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->【课程入口】目录:1. 通知消息模块2.电量信息模块3.位...

1、鸿蒙支持JavaScript、Java和C多种编程语言,作为小白,该如何进行选择呢?2、51CTO鸿蒙技术社区已经上线了很多鸿蒙视频教程,如何从...

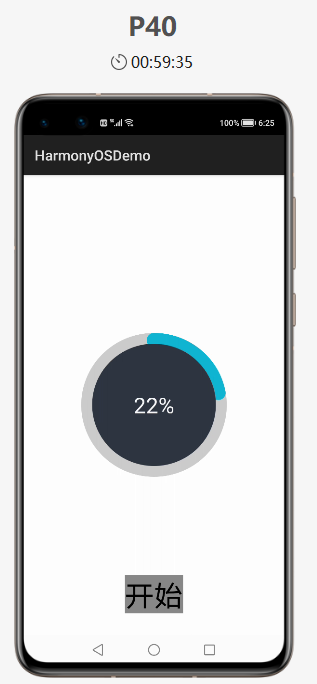
背景 进度轮是UI界面中常见的组件,通常用于向用户显示某个耗时操作完成的百分比,例如:加载状态、下载进度、刷新网页等。进度轮可...


